Vue CLI3搭建组件库并用npm发布实战操作
Vue CLI3搭建组件库并用npm发布实战操作
在公司项目逐渐多起来的情况下,公共组件也多起来。不想每一次修改一下公共组件,都要去每个项目中修改。这时候你就该学会用Vue CLI3 搭建组件库并用npm发布了,本文以基于element组件中Select 选择器和Tree 树形控件扩展出来的树结构数据下拉选择器的组件为例子讲解。
一、安装Vue CLI3
- 首先你要卸载Vue CLI2,用命令
npm uninstall vue-cli -g卸载; - 输入命令
npm install -g @vue/cli安装Vue CLI3; - 安装完成后,输入命令
vue --version,查看Vue CLI的版本号是否是3.0以上,是代表安装成功。
二、搭建Vue组件库项目
- 新建文件夹,注意文件名字最好不要用中文,按下图操作;
- 输入命令
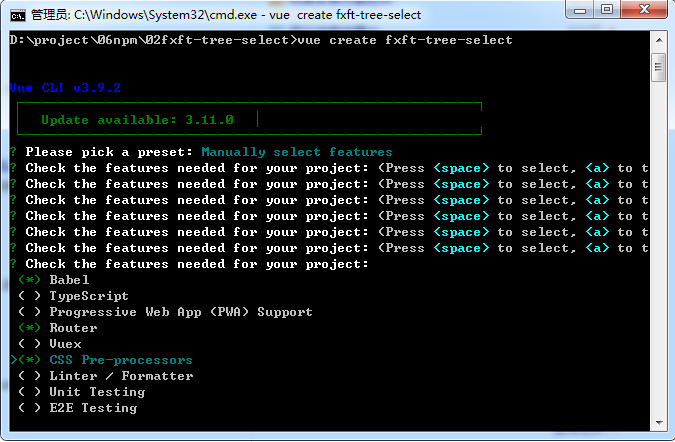
vue create fxft-tree-select,fxft-tree-select为项目名称; - 按上下键选择Manually select features(手动选择功能)项,default (babel, eslint)(默认安装);
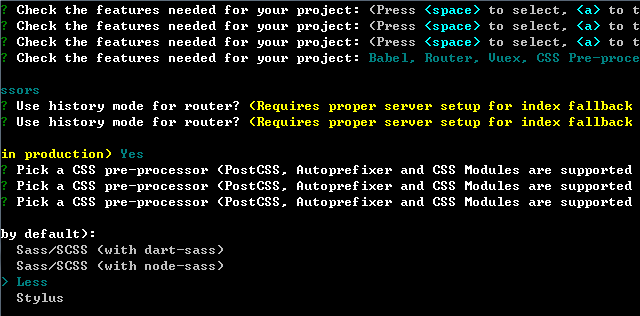
- 按上下键和回车键选择要安装的功能;
- 使用路由器的历史模式,回车进入下一步;
- 选择CSS预处理语言,选择less,回车进入下一步;
- 选择In dedicated config files,将Babel、PostCSS等配置独立在package.json文件外;
- 是否保存安装配置,直接回车进入下一步;
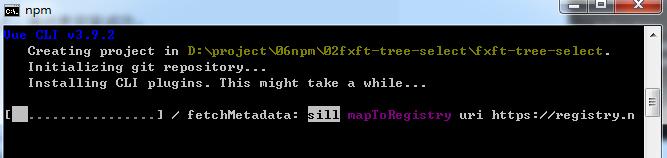
- 如果出现下图就是开始进行下载Vue项目了;
- 如果下载很慢,是网络问题,可以让电脑连你的手机网络;
三、清洁Vue组件库项目
通过Vue CLI搭建的Vue组件库项目中有很多无用的文件和代码,需要对其做一次清洁。
1、初始化
- 下载完成后,首先打开package.json文件,将
改成"scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build" }, 复制代码
因为在Vue CLI2中使用"scripts": { "dev": "vue-cli-service serve", "build": "vue-cli-service build" }, 复制代码npm run dev命令启动项目。 - 使用
npm install安装依赖,安装成功后,执行npm run dev,执行成功后在浏览器打开 http://localhost:8080/ ,页面展示如下图所示,说明Vue项目已经搭建成功。
2、清洁public文件下的index.html文件
清洁后如下:
复制代码3、清洁router.js文件
清洁后如下:
import Vue from 'vue'
import Router from 'vue-router';
Vue.use(Router)
function load(component) {
return resolve => require([`./views/${component}`], resolve);
}
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'home',
component: load('home')
},
]
})
复制代码4、清洁App.vue文件
清洁后如下:
5、清洁views文件夹
删除views文件夹中的About.vue和Home.vue文件,
新建home.vue文件.内容如下:

欢迎使用Vue组件库项目
复制代码6、删除components文件夹
7、清洁完毕
重新执行npm run dev,执行成功后在浏览器打开 http://localhost:8080/ ,页面展示如下图所示,说明Vue项目已经清洁成功。
四、配置Vue组件库项目
清洁完毕后,但其还是不满足我们组件库项目开发的要求,需要我们进一步配置。
1、更改src文件夹的名字
在Vue组件库项目中原来src文件夹的内容是demo展示的内容,所以文件名改成examples,比较形象。
2、重新配置项目入口文件
在Vue CLI3中,项目的webpack配置是要在根目录下新建vue.config.js来配置。
在vue.config.js文件中配置内容如下:
module.exports = {
pages: {
index: {
entry: 'examples/main.js',
template: 'public/index.html',
filename: 'index.html',
},
},
}
复制代码3、在根目录下新建packages文件夹
组件的代码在package文件夹中开发
4、配置文件别名
const path = require('path');
function resolve(dir) {
return path.resolve(__dirname, dir)
}
module.exports = {
configureWebpack: {
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': resolve('packages'),
'assets': resolve('examples/assets'),
'views': resolve('examples/views'),
}
},
},
}
复制代码5、关闭source map
关闭source map有两个好处
- 减少打包编译的时间;
- 避免在生产环境中用F12开发者工具在Sources中看到源码。
在vue.config.js文件中配置内容如下:
module.exports = {
productionSourceMap: false,
}
复制代码6、配置css.extract项
是否将组件中的 CSS 提取至一个独立的 CSS 文件中 (而不是动态注入到 JavaScript 中的 inline 代码),
当作为一个库构建时,要将其设置为 false 免得用户自己导入 CSS。
在vue.config.js文件中配置内容如下:
module.exports = {
css: {
extract: false,
},
}
复制代码7、暴露默认导出配置
在vue.config.js文件中配置内容如下:
module.exports = {
configureWebpack: {
output: {
libraryExport: 'default'
}
},
}
复制代码8、配置devServer项
-
固定端口
port: 8091, -
开启热更新
hot: true, -
固定打开浏览器
open: 'Google Chrome',
在vue.config.js文件中配置内容如下:
module.exports = {
devServer:{
port: 8091,
hot: true,
open: 'Google Chrome'
}
}
复制代码五、组件开发环境配置
1、组件入口文件
我们使用插件时候,一般会做两个步骤
import treeSelect from 'fxft-tree-select';
Vue.use(treeSelect);
复制代码那你可知为什么要这么使用。
-
Vue.use()
安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。
该方法需要在调用 new Vue() 之前被调用。
在今天写的树下拉选择器组件是一个对象,所以要提供install的方法,并暴露出来。
-
install方法
官网这么介绍:这个方法的第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象。
那么我在packages文件夹中新建index.js文件中写入:
import treeSelect from './src/index.vue';
treeSelect.install = function(Vue) {
Vue.component(treeSelect.name, treeSelect);
};
export default treeSelect;
复制代码2、搭建组件调试环境
- 在packages文件夹新建src文件夹,在src文件夹中新建index.vue文件和js文件夹,js文件夹下新建index.js文件。
- 在 index.vue文件写入:
1 2 - 在index.js文件写入:
export default { name: 'treeSelect', data(){ return { value:'', } } } 复制代码 - 执行命令
npm install element-ui --save - 在examples文件夹中main.js文件中写入:
import 'element-ui/lib/theme-chalk/index.css'; import { Select, Option, Tree } from 'element-ui'; import treeSelect from '@/index'; Vue.use(Select); Vue.use(Option); Vue.use(Tree); Vue.use(treeSelect); 复制代码 - 在examples/views文件夹中home.vue文件中写入: 复制代码

- 浏览器页面显示如下图片。则说明组件调试环境搭建成功
大家注意到
import treeSelect from '@/index';
Vue.use(treeSelect);
复制代码在home.vue中
我们换成这样引入,也可以正常显示
import myTree from '@/index';
Vue.use(myTree);
复制代码但是如果我们换成
为什么呢。因为name:'treeSelect',而不是根据Vue.use(treeSelect),所以我们在写组件文档时候,组件标签一定要在文档中体现处理。
组件调试环境搭建完了,开发过程就不详细介绍了。最后会把git仓库地址公布出来,下面介绍一下怎么用npm发布。
如果大家需要详细的开发过程介绍,可以给我留言,看情况写详细开发流程。
六、npm发布前准备工作
1、打包编译命令
在package.json文件中写入:
"scripts": {
"dev": "vue-cli-service serve",
"lib": "vue-cli-service build --target lib --name tree-select --dest lib packages/index.js"
},
复制代码--target: 构建目标,默认为应用模式。这里修改为 lib 启用库模式;--name: 打包后的文件名;--dest:输出目录,默认dist。这里我们改成lib;[entry]:入口文件,默认为 src/App.vue。这里我们指定编译packages/index.js。
执行命令npm run lib后,会发现项目中多了一个文件夹。
-
lib/tree-select.common.js:一个给打包器用的 CommonJS 包 (不幸的是,webpack 目前还并没有支持 ES modules 输出格式的包)
-
lib/tree-select.umd.js:一个直接给浏览器或 AMD loader 使用的 UMD 包
-
lib/tree-select.umd.min.js:压缩后的 UMD 构建版本
2、配置主入口文件
在package.json文件中写入:
"main": "lib/tree-select.umd.min.js",
复制代码3、设置库为公开库
在package.json文件中写入:
"private": false,
复制代码4、配置关键词、描述、作者
在package.json文件中写入:
"keyword": "tree-select tree select",
"description": "基于element组件中Select 选择器和Tree 树形控件扩展出来的树结构数据下拉选择器",
"author": "pengyh",
复制代码5、检查组件库名是否已被使用
将package.json文件中"name": "fxft-tree-select"的fxft-tree-select复制到npm官网上查重。
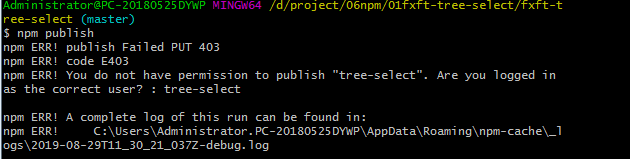
如果name值有重复需要修改,否则发布不上去,会提示你是否有权限修改此库。
6、检查组件版本是否重复
对照package.json文件中"version": "0.5.0",,0.5.0是否重复版本,如果重复,需要手动更新版本,否则会提示不能在以前发布的版本上发布
7、设置忽略文件,减少依赖包大小
项目中只有编译后的 lib 目录、package.json、README.md才是需要被发布的。我们需要在.npmignore文件中设置:
examples/
packages/
public/
vue.config.js
babel.config.js
复制代码8、编辑使用文档
在README.md,要写清楚,怎么安装,怎么引入使用,有哪些参数,哪些方法,哪些事件等,这是非常关键的
七、npm发布
1、登录到npm
首先需要到 npm 上注册一个账号,注册过程略。
如果配置了淘宝镜像,先设置回npm镜像: 执行命令npm config set registry http://registry.npmjs.org
执行命令npm login按步骤输入用户名、密码、邮箱,每个步骤回车进入下一步
2、发布到npm
执行命令 npm publish,如果成功如下图
3、怎么更新同步到cnpm
打开淘宝 NPM 镜像,将组件名fxft-tree-select输入进行搜索 点击下图所示进行同步
八、使用组件
- 安装,执行命令
npm install fxft-tree-select --save - 安装成功后,在项目中的src文件夹中main.js写入:
import treeSelect from '@/index'; Vue.use(treeSelect); 复制代码
在项目这样
九、后记
以上只是讲解了,单个组件的组件库怎么开发。后续还有多个组件的组件库怎么开发,怎么按需引入及怎么搭建私有的npm库。
项目地址:fxft-tree-select