前言
随着前后端分离应用模式的推广,前端项目可独立部署维护上线,不再仅仅将前端开发后打包的文件直接丢到一个文件目录下就完事大吉了,现在对前端来说也需要了解运维的相关知识,本文旨在介绍一些相关的运维概念以及一些前端运维的实践。
CI/CD
持续集成
continuous integration 持续集成是一种软件实践,流程为:开发 => 打包 => 集成 => 测试
持续交付
continuous delivery 持续交付是一种软件工程手法,流程为:测试 => 发布
持续部署
continous deployment 持续部署是在持续交付的管道中发布版本给最终用户的一种软件工程流程,流程为:发布 => 部署上线
持续集成、持续交付、持续部署是发布流程的不同阶段
Docker
容器 + 镜像
docker 是一个开源的应用容器引擎。开发者可以打包自己的应用到容器里面,然后迁移到其他机器的 docker 应用中;开发者可以快速制作一个自己自定义的镜像,快速分享,也可以上传到镜像库进行存取和管理;容器之间相互隔离不冲突,硬件资源共享。
Docker in Docker
容器内仅部署 docker 命令行工具(作为客户端),实际执行交由宿主机内的 docker-engine(服务器)
Jenkins
概念
Jenkins 是一个基于Java语言开发的CI持续构建工具,主要用于持续、自动的构建/测试软件项目。它可以执行你预先设定好的设置和脚本,也可以和 Git工具做集成,实现自动触发和定时触发器构建。
Gitlab
概念
gitlab既是一种服务,也是一种软件。既可以在gitlab.com上去租用服务,也可以下载gitlab阮籍你自己搭建服务
Nginx
概念
Nginx采用C进行编写,处理静态文件,索引文件以及自动索引;打开文件描述符缓冲。无缓存的反向代理加速,简单的负载均衡和容错。FastCGI,简单的负载均衡和容错。模块化的结构。
Nginx是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务
Nexus
概念
制品仓库: 构建过程的输出物,包括软件包,测试报告,应用配置文件等可在服务器上直接 运行或可查看二进制形式的文件,通常称之为二进制软件制品。具有版本管理,历史管理,权限校验等功能。
Nexus可在自己的局域网内搭建自己的远程仓库服务器,称为私服,私服服务器即是公司内部的maven远程仓库,私服还充当一个代理服务器,可从互联网中央仓库自动下载
proxy 本地仓库,通常我们会部署自己的构件到这一类型的仓库。比如公司的第二方库
hosted 代理仓库,它们被用来代理远程的公共仓库,如maven中央仓库
group 仓库组,用来合并多个hosted/proxy仓库,当你的项目希望在多个repository使用资源时就不需要多次引用了,只需要引用一个group即可
Ansible
概念
ansible是基于Python开发的自动化运维工具。其优势在于可以批量操作,基本原理是通过ansible的核心进行通过ssh传输的通信进行相关的分发处理,进行user与host的通信
Modules
执行命令的功能模块,Ansible2.3版本为止,共有1039个模块。还可以自定义模块
Inventory
管理主机的清单,默认是/etc/ansible/hosts文件
Playbook
任务剧本(又称任务集),编排定义Ansible任务集的配置文件,由Ansible顺序依次执行,yaml格式
Plugins
插件,模块功能的补充,常有连接类型插件,循环插件,变量插件,过滤插件,插件功能用的较少
API
提供给第三方程序调用的应用程序编程接口
实践
操作环境: linux/centos7
操作内容: 一台 gitlab + jenkins + ansible 服务器推送多台 nginx 服务器
docker
- 安装依赖
yum install -y yum-utils device-mapper-persistent-data lvm2
- 使用阿里云源安装
sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
yum install docker-ce
- 启动docker
systemctl start docker
systemctl enable docker
- 可配置阿里云容器镜像加速器
阿里云容器镜像服务
gitlab + jenkins + ansible
安装jenkins
- 安装防火墙
yum install firewalld systemd -y
service firewalld start
firewall-cmd --permanent --add-service=http
firewall-cmd --permanent --add-rich-rule="rule family="ipv4" source address="xxx.xx.x.x/16" accept"
systemctl reload firewalld
- 编写Dockerfile
FROM jenkins/jenkins
USER root
# 清除了基础镜像设置的源,切换成阿里云源
RUN echo '' > /etc/apt/sources.list.d/jessie-backports.list \
&& echo "deb http://mirrors.aliyun.com/debian jessie main contrib non-free" > /etc/apt/sources.list \
&& echo "deb http://mirrors.aliyun.com/debian jessie-updates main contrib non-free" >> /etc/apt/sources.list \
&& echo "deb http://mirrors.aliyun.com/debian-security jessie/updates main contrib non-free" >> /etc/apt/sources.list
# 更新源并安装缺少的包
RUN apt-get update && apt-get install -y libltdl7
ARG dockerGid=999
RUN echo "docker:x:${dockerGid}:jenkins" >> /etc/group
- 构建jenkins镜像
docker build -t local/jenkins .
- 启动镜像
新建/home/jenkins/目录,将jenkins目录外挂到宿主机内
mkdir /home/jenkins
chown -R 1000 /home/jenkins/
镜像创建容器并启动
docker run -itd --name jenkins -p 8080:8080 -p 50000:50000 \
-v /var/run/docker.sock:/var/run/docker.sock \
-v /usr/bin/docker:/usr/bin/docker \
-v /home/jenkins:/var/jenkins_home \
--restart always \
--user root local/jenkins
- 启动jenkins
释放8080和50000端口
firewall-cmd --zone=public --add-port=8080/tcp --permanent
firewall-cmd --zone=public --add-port=50000/tcp --permanent
systemctl reload firewalld
- 初始化jenkins配置
修改密码 => 下载插件 => 重启容器
初始化jenkins后会有一个初始密码,可通过docker exec -it jenkins /bin/bash进入容器后查看cat /var/jenkins_home/secrets/initialAdminPassword
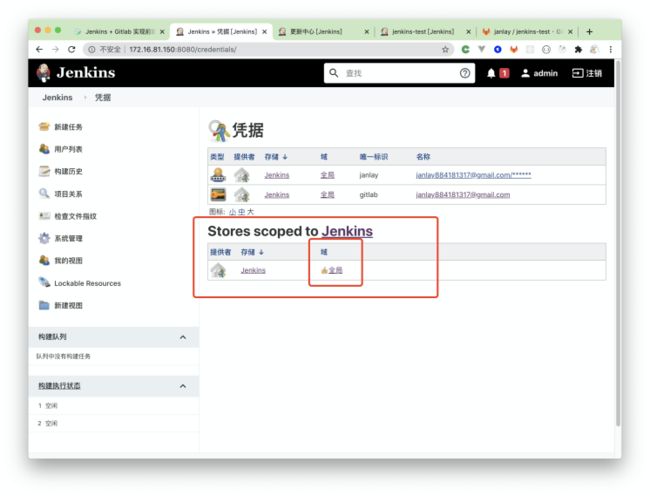
- 配置公钥私钥
进入jenkins容器,通过ssh-keygen生成公钥私钥
docker exec -it jenkins /bin/bash
ssh-keygen -t rsa
进入~/.ssh查看id_rsa和id_rsa.pub,为jenkins配置
系统管理 => 安全 => Manage Credentials => 全局 => 添加凭据 => 选择SSH Username with private key
[图片上传失败...(image-c893ad-1596729955518)]
- 配置node环境
系统管理 => 全局工具配置 => NodeJS
[图片上传失败...(image-d4bc70-1596729955518)]
- 新建任务
首页 => 左侧导航 => 新建任务 => 源码管理 + 构建环境 + 构建
[图片上传失败...(image-b43989-1596729955518)]
构建这里选择执行shell,可将命令写入其中,这里镜像名称通常为jenkins服务器地址,后边加时间戳可以避免重名
set -e
timestamp=`date '+%Y%m%d%H%M%S'`
node -v
npm -v
rm -rf node_modules package-lock.json
npm install
npm run build
(docker ps | grep ansible) && (docker rm -f ansible)
# 编译docker镜像
docker build -t xxx.xx.xx.xxx:8082/fe/nginx-fe-$timestamp .
# 推送docker镜像到制品库
docker push xxx.xx.xx.xxx:8082/fe/nginx-fe-$timestamp
docker run -id --name ansible ansible:t1
docker exec -i ansible ansible-playbook --syntax-check /root/playbook.yml
docker exec -i ansible ansible-playbook -e "timestamp=$timestamp" /root/playbook.yml
docker rm -f ansible
- 登录制品库
修改daemon.json
vi /etc/docker/daemon.json
{
"insecure-registries": [
"xxx.xx.xx.xxx:8082",
"xxx.xx.xx.xxx:8081"
]
}
重启docker
systemctl daemon-reload
systemctl restart docker
docker login登录
docker exec -it jenkins /bin/bash
docker login 服务器ip:端口
exit
安装gitlab
- 拉取gitlab镜像
docker pull gitlab/gitlab-ce
- 创建gitlab容器
创建gitlab工作目录
mkdir /home/gitlab
启动gitlab容器
docker run -itd -p 443:443 \
-p 8899:8899 \
-p 333:333 \
--name gitlab \
--restart always \
-v /home/gitlab/config:/etc/gitlab \
-v /home/gitlab/logs:/var/log/gitlab \
-v /home/gitlab/data:/var/opt/gitlab \
gitlab/gitlab-ce
- 修改防火墙
firewall-cmd --zone=public --add-port=333/tcp --permanent
firewall-cmd --zone=public --add-port=8899/tcp --permanent
systemctl reload firewalld
- 修改gitlab配置文件
修改配置文件
vi /home/gitlab/config/gitlab.rb
exteranl_url 'http://外部访问域名/地址:端口'
gitlab_rails['gitlab_ssh_host'] = 'SSH外部访问域名/地址'
gitlab_rails['gitlab_shell_ssh_port'] = SSH端口
修改ssh端口
docker exec -it gitlab /bin/bash
vi /assets/sshd_config
vi /etc/ssh/sshd_config
重启gitlab
docker restart gitlab
- 启动gitlab
宿主机:端口 => 修改密码
修改gitlab密码
docker exec -it gitlab /bin/bash
gitlab-rails console production
user = Uer.where(id:1).first
user.password = "xxxxx"
user.password_confirmation = "xxxxx"
user.save!
quit
- 配置jenkins的公钥
登录gitlab => 点击头像 => 设置 => SSH密钥
将jenkins中查到的~/.ssh/id_rsa.pub添加到gitlab的ssh密钥中
- 在前端项目根目录下添加Dockerfile
FROM nginx:1.15-alpine
COPY dist /usr/share/nginx/html
WORKDIR /usr/share/nginx/html
- 新建仓库 + 配置webhook
新建仓库后,配置webhook,可通过git相关命令进行自动化部署,可参考这篇文章[后端]gitlab之webhook自动部署,github的webhook配置可参考这篇Jenkins与Github集成 webhook配置
安装nexus
- 拉取nexus镜像
docker pull sonatype/nexus3
- 创建nexus容器
创建nexus工作目录
mkdir /home/nexus && chown -R 200 /home/nexus
启动容器
docker run -d -p 8081:8081 -P 8082:8082 \
--name nexus \
-v /home/nexus:/nexus-data \
--restart always \
sonatype/nexus3
- 修改防火墙
firewall-cmd --zone=public --add-port=8081/tcp --permanent
firewall-cmd --zone=public --add-port=8082/tcp --permanent
- 启动nexus
查看日志
docker logs -f nexus
- 修改配置
进入nexus => 修改密码
[图片上传失败...(image-6ce872-1596729955518)]
- 创建私服
齿轮图标 => Repositories => Create repository => 填写表单
安装ansible
- 创建ansible工作目录
mkdir /home/ansible-file && cd /home/ansible-file
mkdir ssh
touch Dockerfile
touch hosts
touch playbook.yml
- 将配置的公钥私钥放入ssh文件夹下
cp -r ~/.ssh/* /home/ansible-file/ssh/
- 编辑Dockerfile
FROM centos:7
RUN yum -y install wget curl vim openssh-clients
RUN wget -O /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/repo/epel-7.repo
RUN yum clean all
RUN yum makecache
COPY ssh /root/.ssh/
RUN chmod 755 ~/.ssh/
RUN chmod 600 ~/.ssh/id_rsa ~/.ssh/id_rsa.pub
RUN yum -y install ansible
COPY hosts /etc/ansible/
RUN sed -i 's/^#host_key_checking = False/host_key_checking = False/' /etc/ansible/ansible.cfg
RUN ansible --version
COPY playbook.yml /root/
- 编辑hosts 多台服务器ip
[fe-servers]
xxx.xx.xx.xxx
xxx.xx.xx.xxx
xxx.xx.xx.xxx
- 编辑playbook
---
- hosts: all
remote_user: root
vars:
timestamp: 20200806165833
tasks:
- name: docker pull new images
shell: 'chdir=~ docker pull xxx.xx.xx.xxx:8082/fe/nginx-fe-{{timestamp}}
- name: docker rmf
shell: 'chdir=~ docker ps | grep xxx && docker rm -f xxx'
ignore_errors: true
- name: docker run
shell: 'chdir=~ docker run -p 80:80 -itd --name xxx xxx.xx.xx.xxx:8082/fe/nginx-fe-{{timestamp}}'
nginx
- 拉取nginx镜像
docker pull nginx
- 创建nginx容器
创建nginx工作目录
mkdir /home/nginx
启动容器
docker run -itd -p 80:80 --name xxx \
-v /home/nginx/html:/usr/share/nginx/html \
-v /home/nginx/logs:/var/log/nginx \
--restart always \
nginx
- 公钥私钥
使用ssh-keygen创建公钥私钥
ssh-keygen -t rsa
在.ssh文件夹下创建authorized_keys,将jenkins的公钥放入其中
cd .ssh/
touch authorized_keys
vi authorized_keys
- 登录制品库
修改daemon.json
vi /etc/docker/daemon.json
{
"insecure-registries": [
"xxx.xx.xx.xxx:8082",
"xxx.xx.xx.xxx:8081"
]
}
重启docker
systemctl daemon-reload
systemctl restart docker
docker login登录
docker exec -it nginx /bin/bash
docker login 服务器ip:端口
exit
结果
总结
前端自动化部署可在内部开发及后续上线工程中进行运维控制,对前端来说也是越来越重要的能力,整体流程:
前端git提交 => gitlab/github更新 => 触发webhook命令 => jenkins构建 => nexus制品库生成 => ansible分发 => 多台nginx交付
对于gitlab来说还有不同stage进行的不同阶段的cicd全流程服务,具体可根据团队的需求进行个性化的定制,如果后期项目庞大,比如采用了微前端架构对不同框架如angular、react、vue进行不同层次部署交付,可配合k8s(ps: 感兴趣的同学,可参看这篇文章)等进行更为严格的开发上线流程控制。
总之,在大前端的趋势下,前端延伸的方向也更为多样,对于我们的要求也会越来越多,工程化、智能化、可视化等等,要在某一领域有所建树,我们都还要不断努力才行,加油!与君共勉!
参考
- [后端]gitlab之webhook自动部署
- Jenkins与Github集成 webhook配置
- k8s部署Vue前端
- 云前端新物种-微前端体系
感谢
在此,特别感谢码云前端王圣松大佬的分享,此为其个人历程分享一位00后前端2年经验的成长历程,感兴趣的同学可以关注一波