本文是基于树莓派的零基础搭建个人博客零基础教程,手把手教你在树莓派上配置Git/安装Nood.js/部署到GitHub/Gitee/更换yilia主题
0.写在前面
笔者一直想搭建自己的个人博客,但是一直都被云服务器价格 劝退,宅在家为武汉加油的这段时间偶然间发现Hexo这个博客框架,用Hexo官网的话说这是一个:
快速、简洁且高效的博客框架
Hexo基于Nood.js,因此页面渲染速度大大加快,我们在自己的树莓派上搭建好环境后,通过Hexo将通.md格式的文章生成静态的Html,进而将生成的Html页面上传到Github或者Gitee,利用GithubPages/GiteePages的静态网页托管服务,托管我们的博客。下面是详细教程。
1.配置Git
1.1为树莓派更换国内镜像源
1.1.1修改软件更新源
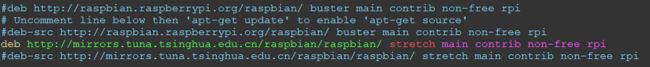
首先为树莓派更换国内镜像源,在终端输入:sudo nano /etc/apt/sources.list ,文件内容如下图所示:
用 # 号将原来的国外镜像源注释掉,并添加国内源,我用的是清华源,在文件后添加如下代码
deb http://mirrors.tuna.tsinghua.edu.cn/raspbian/raspbian/ buster main contrib non-free rpi
#deb-src http://mirrors.tuna.tsinghua.edu.cn/raspbian/raspbian/ buster main contrib non-free rpi
完成后如下图所示:
Ctrl+X退出,然后按Y保存
1.1.2修改系统更新源
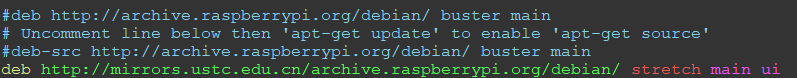
终端输入:sudo nano /etc/apt/sources.list.d/raspi.list ,如下图所示:
用 # 号将原来的国外镜像源注释掉,并添加国内镜像源,我用的是清华源,在文件后添加如下代码:
deb http://mirrors.ustc.edu.cn/archive.raspberrypi.org/debian/ buster main ui
完成后如下图所示:
Ctrl+X退出,然后按Y保存
1.2更新树莓派
更新树莓派系统,在终端输入:
sudo apt-get update
更新树莓派软件,在终端输入:
sudo apt-get upgrade
由于网速与个人更新习惯不同,更新所需时间也不同,可能需要较长时间,请耐心等待。
1.3安装Git
在树莓派终端输入:
sudo apt-get install git
1.4全局修改用户名
在树莓派终端输入下列命令修改全局用户名(注意将引号内替换为个人帐号):
git config --global user.name "你的GitHub/Gitee用户名"
git config --global user.email "你的GitHub/Gitee邮箱"
然后查看是否已经全局修改用户名:
git config --list
配置完成后如下图:
2.安装Nood.js
2.1查看树莓派架构是否对应下载的版本
首先查看树莓派的架构,树莓派终端输入命令
uname -a
可以看到博主使用的树莓派4B是基于armv7架构
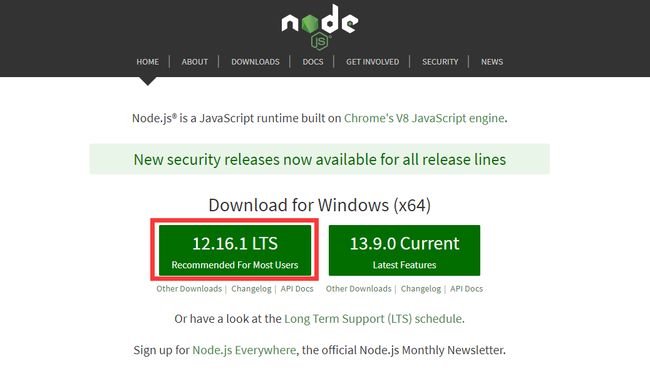
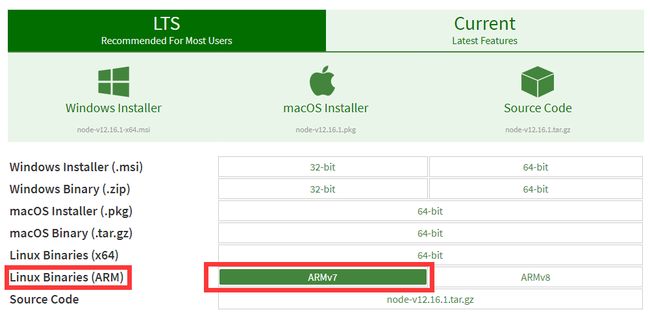
然后登录Nood.js官网,我们可以看到长期支持版是v12.16.1
点击Downloads进入下载页面我们可以看到在Linux Binaries (ARM)下支持ARMv7架构
2.2下载Nood.js
在树莓派终端输入:
wget https://nodejs.org/dist/v12.16.1/node-v12.16.1-linux-armv7l.tar.xz
这里注意将版本改为相应的最新长期支持版的版本序号,比如更新到v12.19.2则相应的将命令进行修改,下同,不再赘述。
如果出现下载缓慢的问题我们也可以使用国内开源镜像源(某宝源)下载:
wget https://npm.taobao.org/mirrors/node/latest/node-v12.16.1-linux-armv7l.tar.xz
2.3解压二进制包
在树莓派终端输入如下命令解压:
xz -d node-v12.13.1-linux-armv7l.tar.xz
tar -xavf node-v12.13.1-linux-armv7l.tar
先将系统内原本存在的/usr/bin.node删除,在终端输入:
sudo rm -rf /usr/bin/node
#如果不存在,忽略此步骤
解压后,将二进制包移动到/usr/local/node下,在终端输入:
sudo mv ./node-v10.0.0-linux-armv7l /usr/local/node
2.3建立软连接
然后为node和npm建立软连接,在终端输入:
sudo ln -s /usr/local/node/bin/node /usr/bin/node
sudo ln -s /usr/local/node/bin/npm /usr/bin/npm
#这类似于Windows中的快捷方式
我们通过查看node和npm版本的方式来查看是否成功,在终端输入:
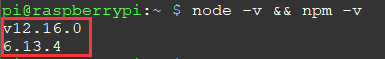
node -v && npm -v
可以看到对应的版本号说明安装成功,如下图(不同支持版或版本号不同):
至此我们完成了hexo博客两大准备工作Git和Nood.js的配置,我们正式进入安装hexo博客框架。
3.安装Hexo
由于国内网速问题npm包管理器的速度会较慢,我们利用npm安装cnpm也就是前文提到的某宝源,在终端输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
同理我们为cnpm建立软连接,在终端输入:
sudo ln -s /usr/local/node/bin/cnpm /usr/bin/cnpm
安装Hexo博客框架,在终端输入:
cnpm inastall -g hexo-cli
等待执行完,我们通过查看hexo版本的方式来查看是否成功,在终端输入:
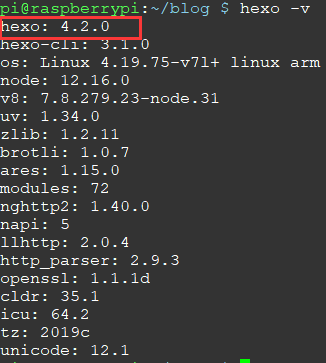
hexo -v
可以看到对应的版本号说明安装成功,如下图(不同支持版或版本号不同):
4.使用Hexo搭建博客
创建一个目录,作为博客的根目录,名字任取,这里取blog,并进入blog目录,在终端输入:
sudo mkdir blog
cd blog
初始化Hexo,在终端输入:
sudo hexo init
启动Hexo,在终端输入:
sudo hexo s
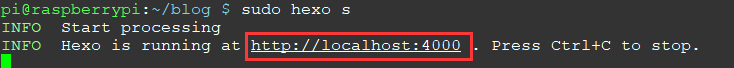
出现如下图提示后:
在树莓派本地浏览器输入
localhost:4000
可以看到我们的博客已经搭建完成了,如下图hexo自动生成了一篇Hello World的文章,文章内简介了hexo的用法,这里不再赘述,请仔细阅读。
然后我们回到命令行按住Ctrl+C退出。所有文章均以.md格式保存在/source/_posts我们可以在此目录下删除或添加文章。
至此我们完成了hexo的搭建,接下来我们将本地的hexo静态Html推到远端GitHub或Gitee上,让大家都可以从公网进行访问。
5.将本地Hexo博客部署到远端Github
我们在github上新建一个仓库Create a new repository,注意仓库名字必须为
你的github账户名.github.io
比如博主的账户为Fengweicui1996,博主仓库名字就是
Fengweicui1996.github.io
后面我们将用此名字作为域名访问博客。
回到树莓派终端,在博客根目录下,这是/blog目录下,在终端输入:
sudo cnpm install --save hexo-deployer-git
然后我们需要配置博客根目录下的_config.yml文件,在终端输入:
sudo nano _config.yml
进入_config.yml后到文件末端,如下图
将此处修改为
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://github.com/你的账户名/你的账户名.github.io
branch: master
#注意这里的冒号后要加空格
按Ctrl+X退出,按Y保存
然后依次执行下列三条命令
sudo hexo clean
sudo hexo g
sudo hexo s
出现如下图提示后:
在树莓派本地浏览器输入如下端口查看本地预览:
localhost:4000
然后回到终端Ctrl+C退出,在终端输入:
sudo hexo d
输入自己的github用户名跟密码,即可推送到github,我们可以输入如下域名查看个人博客。
你的用户名.github.io
至此我们完成了博客的全部搭建,出于可读性以及美观的角度我们需要给博客更换主题,这里给出github上的一个主题名yilia的开源主题。博主博客就是基于yilia主题→老鱼匠的个人栈
6.为Hexo更换yilia主题
进入博客根目录/blog,在树莓派终端输入:
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
等待主题克隆完成,在树莓派终端输入:
sudo nano _config.yml
找到下图位置:
修改为:
theme: yilia
##注意这里的冒号后要加空格
按Ctrl+X退出,按Y保存
然后依次执行下列三条命令
sudo hexo clean
sudo hexo g
sudo hexo s
出现如下图提示后:
在树莓派本地浏览器输入如下端口查看本地预览:
localhost:4000
可以看到新主题
然后回到终端Ctrl+C退出,在终端输入:
cd /blog/source/yilia
#进入到主题目录下
自定修改主题目录下的_config.yml
sudo nano _config.yml
在这里自定义自己的个性化内容,修改后按Ctrl+X退出,按Y保存,然后依次执行下列三条命令
sudo hexo clean
sudo hexo g
sudo hexo s
出现如下图提示后:
在树莓派本地浏览器输入如下端口查看本地预览:
localhost:4000
然后回到终端Ctrl+C退出,在终端输入:
sudo hexo d
输入自己的github用户名跟密码,即可推送到github,我们可以输入如下域名查看个人博客。
你的用户名.github.io
每次写完博客都要重复这几个步骤。
这样就完成了博客的搭建与更换主题,大家也可以更改自己喜欢的主题进行自定义。
欢迎访问→博主博客:老鱼匠的个人栈