Django+Vue+Element UI前后端分离搭建以及部署流程
一、简介
Django Rest Framework只提供后端Api接口
Vue+Element作为前端请求接口获取数据并渲染
部署使用:Django + python3 + Pipenv + Gunicorn + Nginx + Supervisord
开发环境:
pycharm
pipenv(个人比较钟爱的虚拟环境,配置简单方便,安装:pip install pipenv)
关于pipenv如何使用,就不再详细介绍了,可以去翻翻百度
二、Django Rest Framework安装及配置
1.初始化虚拟环境
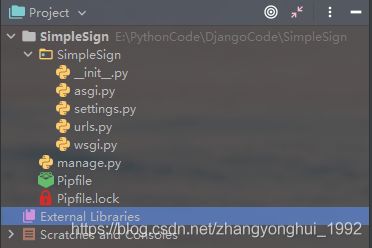
- 新建一个项目目录,比如我的是 E:\PythonCode\DjangoCode\SimpleSign
- 初始化虚拟环境
E:\PythonCode\DjangoCode\SimpleSign> pipenv install
- 命令执行完成后会产生 Pipfile和Pipfile.lock 两个文件
修改 Pipfile 文件中的url为 https://mirrors.aliyun.com/pypi/simple (阿里云pip加速源) - 安装django
E:\PythonCode\DjangoCode\SimpleSign> pipenv install django
2.新建django项目
pipenv run django-admin startproject SimpleSign E:/PythonCode/DjangoCode/SimpleSign
# 注意这儿项目名称(SimpleSign)可以自定义,也可以跟项目目录名称保持一致
pipenv install djangorestframework
pipenv install django-cors-headers # 跨域访问需要用到
3.项目初始化
- 新建一个app(名称为app01,你随意)
(SimpleSign) E:\PythonCode\DjangoCode\SimpleSign> pipenv run python manage.py startapp app01
- setting.py文件配置修改
ALLOWED_HOSTS = ['*'] # 修改
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'corsheaders', # 添加
'rest_framework', # 添加
'app01', # 添加
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'corsheaders.middleware.CorsMiddleware', # 新增
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
LANGUAGE_CODE = 'zh-hans' # 修改
TIME_ZONE = 'Asia/Shanghai' # 修改
USE_TZ = False # 修改
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'collected_static') # 添加
# 允许跨域访问设置
CORS_ORIGIN_ALLOW_ALL = True # 添加
CORS_ALLOW_CREDENTIALS = True # 添加
CORS_ALLOW_METHODS = ( # 添加
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = ( # 添加
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
)
- 试运行
(SimpleSign) E:\PythonCode\DjangoCode\SimpleSign>pipenv run python manage.py runserver
# 确保能正常访问django的默认页面
4.代码编写
- models.py
本篇文章重点在于开发流程,所以只设计一个简单模型
from django.db import models
# Create your models here.
class User(models.Model):
name = models.CharField(max_length=64, verbose_name='姓名')
age = models.IntegerField(verbose_name='年龄')
def __str__(self):
return self.name
class Meta:
db_table = 'user'
ordering = ['id']
verbose_name = '用户表'
verbose_name_plural = verbose_name
# 迁移数据库
(SimpleSign) E:\PythonCode\DjangoCode\SimpleSign> pipenv run python manage.py makemigrations
(SimpleSign) E:\PythonCode\DjangoCode\SimpleSign> pipenv run python manage.py migrate
- 在models.py同级目录下,新建一个serializers.py文件,内容如下
from app01 import models
from rest_framework import serializers
class UserSerializer(serializers.ModelSerializer):
"""用户信息序列化"""
class Meta:
model = models.User
fields = '__all__'
- views.py
from django.shortcuts import render
from rest_framework import viewsets
from app01 import models
from app01 import serializers
# Create your views here.
class UserViewSet(viewsets.ModelViewSet):
"""用户信息接口"""
queryset = models.User.objects.all()
serializer_class = serializers.UserSerializer
- urls.py
from django.contrib import admin
from django.urls import path
from rest_framework import routers
from django.urls import include
from app01 import views
router = routers.DefaultRouter()
router.register(r'user', views.UserViewSet)
urlpatterns = [
# path('admin/', admin.site.urls),
path('api/', include(router.urls)),
]
# 试运行
(SimpleSign) E:\PythonCode\DjangoCode\SimpleSign> pipenv run python manage.py runserver
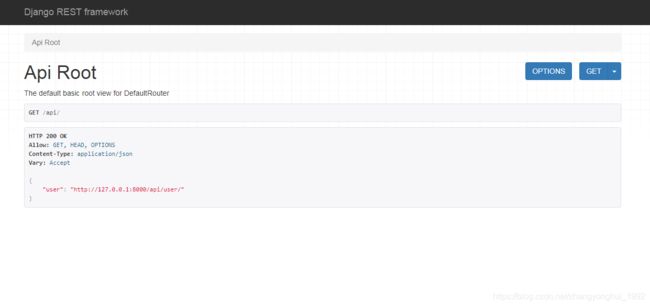
访问 http://127.0.0.1:8000/api/user/ 即可看到django rest framework自带的result api 调试页面
三、Vue+Element UI安装及配置
1.nodejs安装
vue运行环境需要依赖nodejs,所有需要先安装nodejs
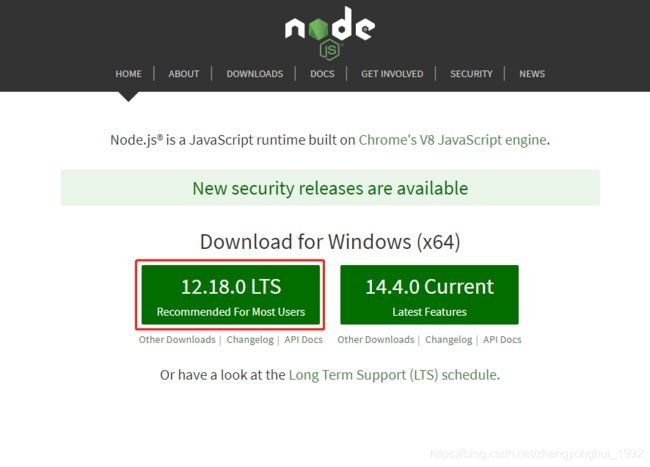
下载地址:nodejs官网
选择 LTS 稳定版就行

下载完成后直接安装就行,安装过程就不截图了,基本上就是下一步下一步…
安装完成后以管理员打开cmd测试:
node -v # 验证nodejs
2.将npm替换为淘宝的cnpm镜像
npm是vue安装包的工具,但是npm安装的包是请求的国外的链接,这儿替换为淘宝的cnpm
npm install -g cnpm --registry=http://registry.npm.taobao.org
3.vue-cli3脚手架安装
cnpm install -g @vue/cli
vue -V # 验证
4.创建前端项目
比如我的前端项目名叫 simplesign_frontend
注意:vue规定项目名称不能使用大写哟
E:\VueCode> vue create simplesign_frontend

因为我的之前保存过项目,所以跟你的可能有点不一样;
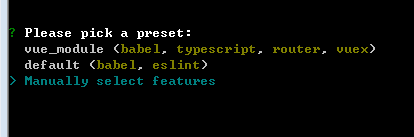
这儿选择 Manually select features 自定义就行,

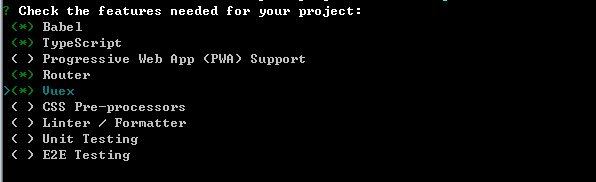
选择上面的四个组件,其他的暂时用不到
? Use class-style component syntax? (Y/n)y
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)(Y/n) y
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) y
? Save this as a preset for future projects? (y/N) n
经过几十秒的等待,vue项目初始化完成

用pycharm打开项目,结构如下:

5.安装axios 和 element-ui
axios:用来向后端发起请求,类似ajax
element-ui:基于 Vue 2.0 的桌面端组件库 Element UI 官网
cd simplesign_frontend
cnpm install axios -S
cnpm install element-ui -S
- 引入axios 和 element-ui
修改项目下的src/main.ts
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui' // 添加
import 'element-ui/lib/theme-chalk/index.css' // 添加
import axios from 'axios' // 添加
axios.defaults.baseURL = 'http://127.0.0.1:8000' // 指定后端的地址,也就是django运行的地址
Vue.prototype.$http = axios // 添加
Vue.use(ElementUI) // 添加
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
6.运行
cnpm run serve
浏览器打开 http://localhost:8080 测试vue项目是否正常运行,正常运行页面如下:

7.编辑代码
前后端的交互无非就是对数据库的增、删、改、查
这儿咱们就在默认vue主页面添加一个element-ui风格的按钮,来获取后端的数据(element-ui和vue代码如何编写本篇不做过多介绍,官方文档很详细)
修改项目下的src/views/Home.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<el-button type="primary" @click="GetData">获取数据</el-button>
<br>
<span>姓名:{
{
name}}</span>
<br>
<span>年龄:{
{
age}}</span>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'Home',
components: {
HelloWorld
},
data() {
return {
name: '',
age: ''
}
},
methods: {
GetData() {
this.$http.get('/api/user/').then( // 路径'/api/user/'为django后端对应的url路径
res => {
if (res.data.length > 0){
this.name = res.data[0].name
this.age = res.data[0].age
this.$message.success('获取用户数据成功')
}else {
this.$message.warning('后端数据为空')
}
}
).catch(
err => {
this.$message.error('获取用户数据失败')
}
)
}
}
}
</script>
8.后端填充数据
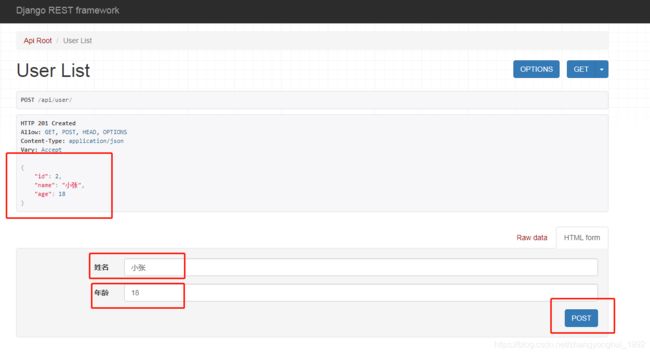
点击获取数据按钮,发现没有数据呈现,是因为后端数据库中还没有数据,我们在django rest framework手动post一条数据录入数据库,或者直接去数据库中直接添加数据也是可以的

再次点击获取用户数据按钮,就会发现数据已经呈现在前端啦~

到这儿,咱们前后端分离的测试项目,就算成功啦,当然,实际项目中的复杂度远远高出本篇文章,请根据实际的业务逻辑去组织前后端的代码~
四、发布到线上环境
待更新…