title: Beego脱坑(二)新建Beego项目
tags: go,beego
author : Clown95
使用new 命令
通过上篇文章,我们已经知道可以使用new创建一个新项目,现在我们就来使用它创建一个hello项目
bee new hello
bee会自动在 $GOPATH/src目录下生成hello项目,如下所示:
使用run命令
beego相比于php和.net,不需要我们额外配置Apache或IIS,我们只需要直接使用bee工具即可运行项目。
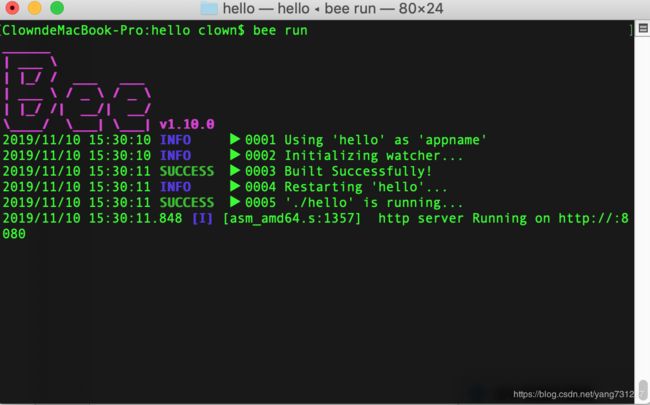
我们在终端中输入bee run hello,或者到hello目录下 输入bee run ,得到以下信息:
通过 Built Successfully! 可以看出项目成功编译了,程序端口为8080。
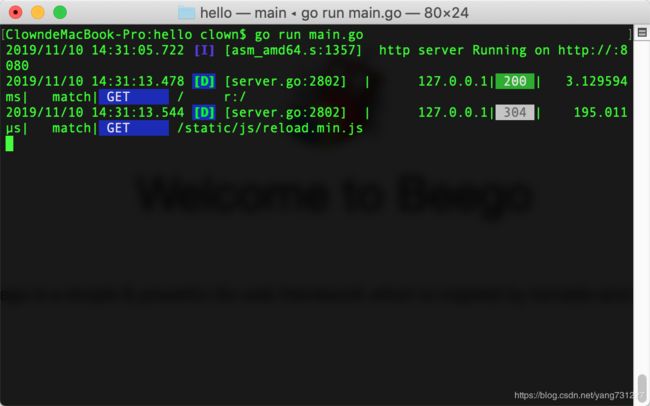
如果报如下错误 :Failed to build the application: can't load package: package .: no Go files in /Users/clown 别慌,我们可以直接到hello目录底下,执行go run main.go
现在打开浏览器输入 http://127.0.0.1:8080 看看显示结果
现在我们切换到终端,可以看到网站访问的日志,这对我们调试网站是非常友好的。
输出Hello World
现在就让我们来完语言学习的第一步,输出 hello wold,当然我们现在只关注实现,不涉及其他知识。
首先我们在controllers下新建一个hello.go文件,定义 Controller,这里我们定义了一个 struct 为 HelloControllers,充分利用了 Go 语言的组合的概念,匿名包含了 beego.Controller,这样我们的 HelloControllers就拥有了 beego.Controller 的所有方法。然后我们为HelloControllers重定义Get()方法
package controllers
import "github.com/astaxie/beego"
type HelloControllers struct {
beego.Controller
}
func (hello * HelloControllers) Get() {
hello.Ctx.WriteString("hello world")
}
然后在routers/router.go 添加我们刚刚设置的controller
package routers
import (
"hello/controllers"
"github.com/astaxie/beego"
)
func init() {
beego.Router("/", &controllers.MainController{})
// "/hello" 是我们访问的路径,比如说我们想要调用HelloControllers这个控制器
//需要在浏览器输入127.0.0.1:8080/hello
beego.Router("/hello",&controllers.HelloControllers{})
}
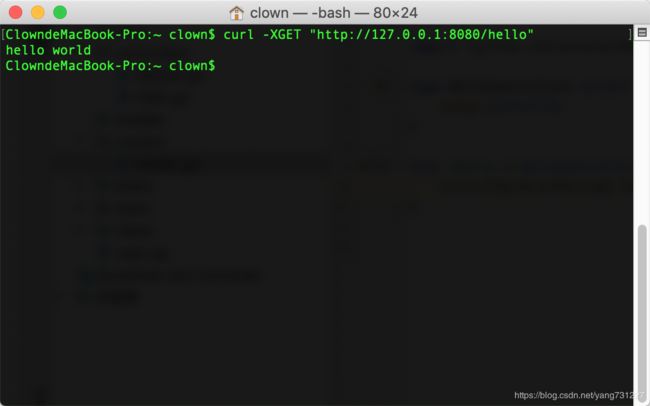
现在我们重新打开一个终端 ,使用 curl命令来执行地址,可以在终端中看到beego输出了 hello world
当然我们可以用浏览器打开地址,这样更加直观一些
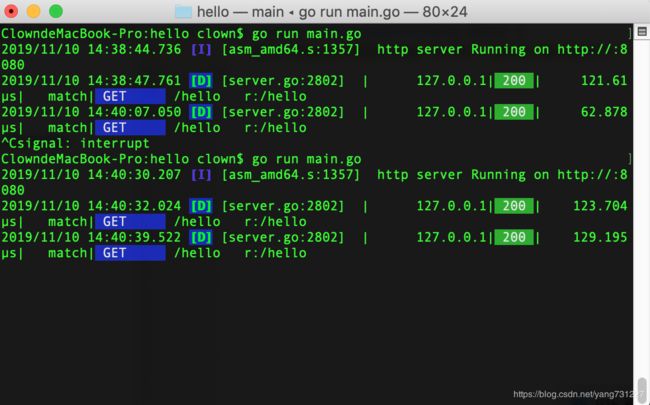
我们再次切回到执行bee run 的终端,它确实输出了 hello的 执行日志
Hello项目分析
1.项目在启动的时候默认读取congf文件夹下的app.conf,我们可以在该配置文件下配置相关信息。
2.MainController组合了beego.Controller,然而beego.Controller实现ControllerInterface接口,其中就包含了Get方法,我们如果在MainController中不实现Get 方法,会去找beego.controller中的Get方法。
3.beego默认的viewspath是views文件夹,可以通过beego.BConfig.WebConfig.ViewsPath = "myview"或者viewpath=”myviews”设置。
配置文件
我们打开项目conf文件下的app.conf,可以看到
appname = hello
httpport = 8080
runmode = dev
app.conf 默认使用 INI 格式解析,用户可以通过简单的配置就可以获得很大的灵活性,它为键值对类型(key=value),可以通过#或;来注释,有效范围只限单行。配置文件中存在section,可以理解为一个模块。
appname 显而易见是项目名称,是bee工具执行的项目名称。
httpport是用来设置端口,项目默认给我设置的8080,所以当我们通过浏览器访问项目的时候要输入 127.0.0.1:8080。
runmode是用来设置模式的,一共有三种模式:dev,test,prod
- 开发者模式(dev):开发环境是程序猿们专门用于开发的服务器,配置可以比较随意,为了开发调试方便,一般打开全部错误报告。
- 测试模式(test):一般是克隆一份生产环境的配置,一个程序在测试环境工作不正常,那么肯定不能把它发布到生产机上。
- 生产模式(prod):是值正式提供对外服务的,一般会关掉错误报告,打开错误日志。
我们可以为不同的模式设置不同的端口例如:
dev 模式下,httpport 是 8080,在 prod 模式下是 8088,在 test 模式下是 8888
[dev]
httpport=8080
[pord]
httpport=8088
[test]
httpport=8888
我们还可以使用:
viewspath 用来设置页面文件夹,默认为views
autorender 用来设置是否自动渲染,true为自动渲染,false关闭自动渲染。
#设置view路径
viewspath ="views"
;关闭渲染
AutoRender = false
配置文件的内容很丰富,我们没有必要把所有的配置信息写在一个文件中,这样耦合度太高。
我们可以使用 include 包含其他配置文件,例如:
include "mysql.conf"