- 贪心之P8669 [蓝桥杯 2018 省 B] 乘积最大
筏.k
刷题小记蓝桥杯贪心算法c++
文章目录前言一、例题二、题目分析三、代码解答前言分享每日一题之洛谷P8669[蓝桥杯2018省B]乘积最大提示:以下是本篇文章正文内容,下面案例可供参考一、例题二、题目分析题意:在N个数中取K个数,使这K个数的乘积最大,答案对1000000009取模看到这题,首先想到贪心,第一是因为要求乘积最大,第二是因为数据不是特别大,遇到求一个极值的东西可以想想贪心,但也要结合题意和数据范围来具体判断到底用哪
- 141,【1】buuctf web [SUCTF 2019]EasyWeb
rzydal
web安全
进入靶场代码审计18){die('Oneinchlong,oneinchstrong!');}//使用正则表达式检查$hhh是否包含特定字符集(包括一些常见字符和控制字符等),如果包含则终止脚本执行if(preg_match('/[\x00-0-9A-Za-z\'"\`~_&.,|=[\x7F]+/i',$hhh))die('Trysomethingelse!');//获取$hhh中使用到的字符,
- c语言迷宫小游戏350行(源码)
迷茫&&前行
c语言c语言游戏
这是一款基于控制台的双模式迷宫冒险游戏。在极限逃脱模式中,玩家需操控角色"A"在三个精心设计的关卡中躲避追踪者"B",通过WASD键在100步限制内抵达终点"@",关卡包含特殊地形和动态敌人机制。无尽挑战模式则采用随机生成的渐进式迷宫,每关迷宫尺寸随等级扩大,玩家需在无限扩展的迷宫中不断挑战。游戏提供可视化操作界面,通过方向键控制移动,支持中途退出功能(o)。两种模式分别提供3个固定关卡和无限递增
- 【Docker】百度网盘:基于VNC的Web访问及后台下载
T0uken
docker前端dubbo
本教程通过DockerCompose部署百度网盘的VNC版本,实现24小时不间断下载、双模式访问、数据持久化、自动重启和安全加密控制等核心功能。目录结构规划建议使用以下目录结构(可根据实际情况调整):~/baidunetdisk/├──docker-compose.yml├──config/└──downloads/创建docker-compose.ymlservices:baidunetdisk
- 项目目标与范围管理
2301_82243709
visualstudio
项目目标与范围管理是项目管理的基石,它涉及确定项目的目标、边界和工作内容1。在项目启动阶段,项目经理需要与利益相关者共同明确项目的目标、预期成果和关键里程碑,以确保项目的方向正确。范围管理还包括对项目变更的控制,以防止范围蔓延导致的项目失败。应用:在项目初期,制定详细的项目章程和范围说明书,明确项目的目标、范围、可交付成果和验收标准。在项目执行过程中,严格监控范围变更,确保所有变更都经过正式批准并
- 面试被问“你的缺点是什么?”该怎么答?
后端
面试时经常被问到“你的缺点是什么?”,这个问题看似很简单,但每次回答都感觉差点意思。如果你也有这样的困惑,那么本篇文章一定要认真看完。1.关键点在回答之前,首先,我们要搞清楚以下两个关键点:问题关键点:首先得想清楚面试官为什么要问这个问题?可能面试官想了解你的自我认知能力,看看我是否诚实,以及我有没有在积极改进自己的不足。所以,回答的时候不能太实诚,也不能太虚伪,得找到一个平衡点。回答关键点:指出
- 代理IP服务如何优化AI大模型训练的分布式计算效率
http
AI大模型训练就像一场接力赛,每个计算节点都是接力选手,而代理IP则是保证选手们“跑得更稳、交接更顺”的隐形教练。在分布式计算中,效率瓶颈往往不是算力本身,而是数据调度与通信协作的隐性损耗。接下来,我们从三个实操场景拆解代理IP的增效逻辑。场景一:数据采集与分发的“高速公路”分布式训练的第一步是将海量数据切分到不同计算节点。假设某团队要训练法律文书解析模型,需从20个省级法院网站抓取判例。如果所有
- 腾讯控股销售易!中国CRM市场将迎血腥洗牌?
saas
近期,销售易官宣与腾讯战略合作升级,拉开了Salesforce×阿里云、销售易x腾讯两大阵营战线,标志着中国CRM市场正式进入“双巨头”时代——一方是国际巨头Salesforce联合阿里云的本土化攻势,另一方是本土头部玩家销售易背靠腾讯生态的技术与流量加持。而在这场“神仙打架”的牌局中,曾与销售易齐名的某FCRM厂商却愈发沉寂,让人不禁发问:未来是否只剩Salesforcevs销售易?中小厂商的生
- 商城项目秒杀通过Redisson设置信号量和秒杀随机码的设计保证秒杀业务稳定-----商城项目
旧约Alatus
电商项目#Spring-Boot框架#Spring-Cloud框架springboot分布式springspringcloud后端微服务jvm
packagecom.alatus.mall.seckill.service.impl;importcom.alatus.common.utils.R;importcom.alatus.mall.seckill.constant.SecKillConstants;importcom.alatus.mall.seckill.feign.CouponFeignService;importcom.ala
- tidb实时同步到mysql
数据库
客户要求实时同步表的数据到mysql,但这个表在tidb。测试直接通过tidbcdc写入到mysql,有些字段是null,所以中间加了一个kafka实现客户库中创建表CREATETABLEtb_1(idbigintprimarykey,cidbigint,gidbigint,feeDECIMAL(10,2),created_attimestamp,typesmallint,remarkstring
- 制造业上了MES后,生产过程透明化,实时掌握生产动态
一、MES系统的作用与功能MES系统是车间制造执行系统,它打通了企业计划层和执行层的信息通道,建立了透明、高效、有序的生产模式。生产调度:MES系统能够实时调度生产任务,优化资源配置,确保生产过程中的每个环节都能高效运作。这种调度能力使得生产过程中的每一步都能被清晰记录和监控。数据采集:MES系统能够自动采集生产数据,包括设备运行状态、工人操作记录等。这些数据为后续分析提供了可靠依据,使得生产过程
- postgresql实时同步到mysql
数据库
应客户要求,需要同步数据到他们自己的数据库用于简单的数据分析,但这部分数据在postgresql,客户又不想再建pg,想直接同步到他们现有的mysql库,实时性倒是不要求。考虑到1、异构数据库同步2、只同步指定客户的行数据有之前同步到es的经验,同样使用了腾讯oceanus,其它工具没搞定客户库中创建表CREATETABLEtb_1(idbigintprimarykey,didbigint,gid
- 【核心算法篇十三】《DeepSeek自监督学习:图像补全预训练方案》
再见孙悟空_
「2025DeepSeek技术全景实战」算法学习计算机视觉deepSeek深度学习transformer人工智能
引言:为什么自监督学习成为AI新宠?在传统监督学习需要海量标注数据的困境下,自监督学习(Self-SupervisedLearning)凭借无需人工标注的特性异军突起。想象一下,如果AI能像人类一样通过观察世界自我学习——这正是DeepSeek图像补全方案的技术哲学。根据,自监督学习通过设计巧妙的"预训练任务"(PretextTask),让模型在无标签数据中自动学习图像语义特征。而图像补全正是这类
- HarmonyOS Next AI开发环境搭建与工具使用
harmonyos
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)中AI开发环境搭建与工具使用相关技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、HarmonyOSNextAI开发环境概述(一)硬件与软件环境需求介绍硬件环境处理器:对于HarmonyOSNext
- HarmonyOS Next智能安防系统中的人脸比对与异构计算实战
harmonyos
本文旨在深入探讨基于华为鸿蒙HarmonyOSNext系统(截止目前API12)构建智能安防系统中人脸比对与异构计算技术的实战应用,基于实际开发经验进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、智能安防系统需求与架构设计(一)功能需求分析实时人脸检测与识别需求在智能安防系统中,实时人脸检测与识别
- HarmonyOS Next智能语音助手的语音合成与模型优化实战
harmonyos
本文旨在深入探讨基于华为鸿蒙HarmonyOSNext系统(截止目前API12)构建智能语音助手过程中语音合成与模型优化技术的实战应用,基于实际开发经验进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、语音助手功能需求与架构规划(一)功能需求梳理语音指令识别需求智能语音助手需要准确识别用户的语音指令
- 设计导购类电商平台的高可维护性架构
微赚淘客系统开发者@聚娃科技
架构java开发语言
设计导购类电商平台的高可维护性架构大家好,我是阿可,微赚淘客系统及省赚客APP创始人,是个冬天不穿秋裤,天冷也要风度的程序猿!在当今竞争激烈的电商市场中,一个高可维护性的架构对于导购类电商平台至关重要。本文将探讨如何设计一个高可维护性的架构,以支持快速迭代和稳定运行。高可维护性架构的重要性高可维护性的架构可以降低系统的维护成本,提高开发效率,确保系统的可扩展性和稳定性。这对于快速适应市场变化和用户
- 代码签名证书申请全攻略
代码规范前端
代码签名证书是提供给软件开发者,对其开发的软件代码进行数字签名的数字证书,用于验证开发者身份真实性、保护代码的完整性。以下是代码签名证书申请的全攻略:一、准备阶段确定证书类型:OV代码签名证书:满足基本的安全认证需求,能向用户表明软件来源可靠,未被篡改。EV代码签名证书:对于开发驱动程序、内核模块等涉及系统底层关键组件的开发者,需申请更为严格的EV(ExtendedValidation)代码签名证
- Docker 与持续集成 / 持续部署(CI/CD)的集成(一)
计算机毕设定制辅导-无忧学长
#Dockerdockerci/cd容器
一、引言在当今快速发展的软件开发领域,高效、可靠的开发与部署流程是企业保持竞争力的关键。Docker与持续集成/持续部署(CI/CD)的集成,正成为众多开发团队提升效率、优化流程的重要手段。Docker作为一种开源的容器化平台,通过将应用程序及其依赖项打包在一个可移植的容器中,实现了环境的一致性和隔离性。这意味着,无论在开发、测试还是生产环境中,应用程序都能以相同的方式运行,有效解决了“在我机器上
- 全网最全!DeepSeek 新手入门教程合集
人工智能deepseek
如果你是初次接触DeepSeek的普通用户或开发者,面对海量教程却无从下手?别担心!本文为你整理全网最易懂、最实用的DeepSeek学习资源,涵盖快速上手、编程实战、系统手册等,附直达链接,收藏这一篇就够了!一、快速入门指南《DeepSeek入门教程》-博客园亮点:手把手教你注册账号、获取APIKey,并提供Python调用多轮对话的代码示例,适合初级开发者。直达链接:点击查看核心内容:API调用
- Linux系统替换字符串常用命令
在Linux系统中,替换字符串的操作是一项非常常见且实用的任务,尤其在处理大量文本文件时。sed和grep是两个非常强大的工具,广泛用于这种类型的文本处理操作。接下来我们将深入探讨如何使用这两个工具来实现字符串的替换操作,并详细分析每个步骤。1.使用sed替换字符串sed(StreamEditor)是一个流编辑器,广泛应用于文本处理。它可以进行查找、替换、删除和插入操作。sed的基本语法用于字符串
- 如何制定高效的项目执行计划表?掌握这些关键步骤!
项目管理
项目执行计划表是项目管理中不可或缺的重要工具,它为项目团队提供了清晰的路线图和执行指南。一个高效的项目执行计划表不仅能够明确项目目标、任务分工和时间节点,还能够有效协调资源,提高团队协作效率,确保项目按时、高质量地完成。本文将深入探讨如何制定一份高效的项目执行计划表,帮助您掌握关键步骤,提升项目管理水平。明确项目目标和范围制定项目执行计划表的第一步是明确项目目标和范围。这个阶段需要与相关stake
- 如何高效进行项目计划生产?
项目管理
在当今竞争激烈的商业环境中,项目计划生产已成为企业成功的关键因素。高效的项目计划生产不仅能够提高工作效率,还能降低风险、优化资源配置,为企业带来显著的经济效益。本文将深入探讨如何高效进行项目计划生产,为企业管理者和项目负责人提供实用的指导和建议。明确项目目标和范围高效的项目计划生产始于明确的目标和范围界定。这一阶段需要与相关stakeholders进行充分沟通,确保项目目标与公司战略相一致。同时,
- 集中式架构vs分布式架构
谦亨有终
架构架构分布式
一、集中式架构如何准确理解集中式架构1.集中式架构的定义集中式架构是一种将系统的所有计算、存储、数据处理和控制逻辑集中在一个或少数几个节点上运行的架构模式。这些中央节点(服务器或主机)作为系统的核心,负责处理所有用户请求和业务逻辑,客户端只负责请求和展示。2.核心特性单一控制中心:所有服务和资源都由中央节点统一管理。资源集中管理:数据和计算资源位于同一位置,便于维护和扩展。高一致性:由于资源集中管
- tailwindcss4.0 升级后的一个坑
tailwindcss
tailwindcss4.0升级了,用了vite的方式,因为主UI框架用的antdv,结果出现了antdv组件自身的css比tailwindcss的优先级高的情况。发现tailwindcss的类都被layer了,而这个layer的特性就是比平常的css优先级要低,考虑到antdv还不能把自身css套上layer(antd好像可以),所以只能把tailwind的layer去掉了,也是为了一些老的ui
- 提升体育用品采购效率的最佳方法:看板管理系统的深度解析
看板任务管理工具
引言体育用品采购管理是体育产业链中至关重要的环节,无论是专业的运动队、体育俱乐部,还是体育用品零售商或电商平台,如何高效地管理采购流程,确保供应链的稳定和及时配送,都是直接影响业务运作和客户满意度的关键因素。在现代化的采购管理中,信息化工具和看板管理逐渐成为提高效率和透明度的重要手段。本文将深入探讨体育用品采购管理的各个环节,分析常见的采购流程、面临的挑战,并重点介绍如何运用看板管理工具,提升采购
- 《计算机组成及汇编语言原理》阅读笔记:p1-p8
编程
《计算机组成及汇编语言原理》学习第1天,p1-p8总结,总计8页。一、技术总结1.Intel8088microprocessor(微处理器),1979-1988。2.MS-DOSMicrosoftDiskOperatingSystem的缩写,是一个操作系统(operatingsystem)。3.Moore'sLaw&Moore'ssecondlaw(1)Moore'slawThenumberoft
- 决战毫秒间!火山引擎联合奇游,竞技游戏快人一步
游戏边缘计算全球加速
热门游戏发行后,常常会带来下载困难的问题,海量玩家在集中时间段涌入,会造成游戏平台下载带宽迅速飙升,导致玩家遭遇下载慢、下载报错的困扰,而诸如游戏下载缓慢、对战不稳定易掉线、高延迟、丢包等困扰,都可以通过专业的游戏加速服务解决。成都俊云科技有限公司是专业的游戏加速服务提供商,开发的“奇游”是一整套游戏工具和服务组合,具有适用于全平台的软硬件,内置专属玩家的个性化功能,能为玩家提供游戏加速、FPS硬
- 【Python】Python入门——判断语句
zhoushanguhe
Pythonpython编程开发语言
Python入门——判断语句。内容包括if语句、条件表达式、三元运算、match语句等。目录一、if语句1.基本if-else语句2.常用比较运算符3.if-else连写4.pass语句5.变量的作用域二、条件表达式三、三元运算四、match语句五、其他一、if语句1.基本if-else语句当条件成立时,执行某些语句;否则执行另一些语句。注意:if和else后需要加上冒号:if语句的代码块需要缩进
- MyBatis-Plus结合Spring Boot实现数据权限
一、场景介绍在开发过程中很多时候我们需要根据某些条件去做数据权限,比如:A组织只能看见A组织及其下属组织的数据,B部门只能看见自己的数据、等等,此时如果每次都去自己写SQL进行校验就会显得代码非常臃肿,因为就产生了自己去定义一套全局公用的数据权限过滤方式。二、实现思路借助于Spring的拦截器或过滤器,当请求进入到Controller时,将该用户的数据权限信息存入数据权限上下文中,在MyBatis
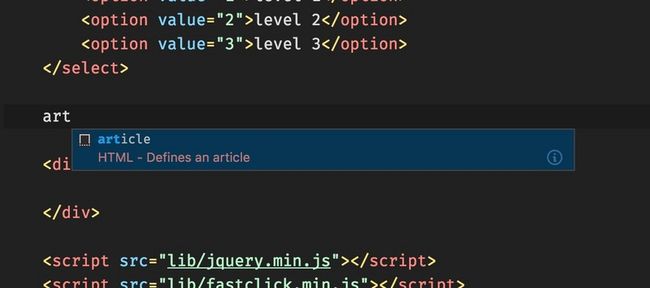
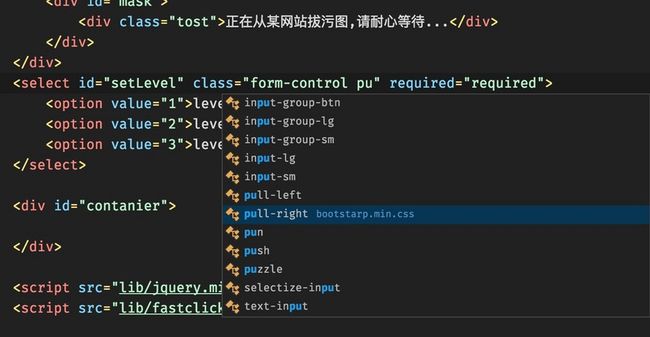
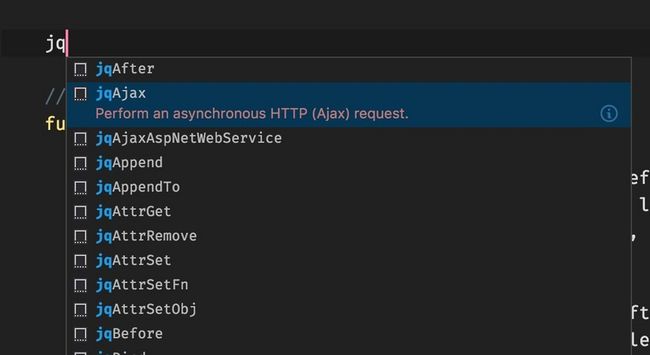
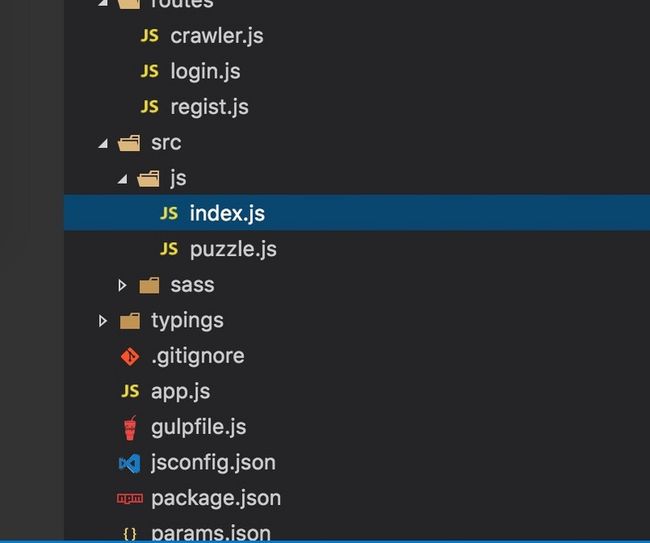
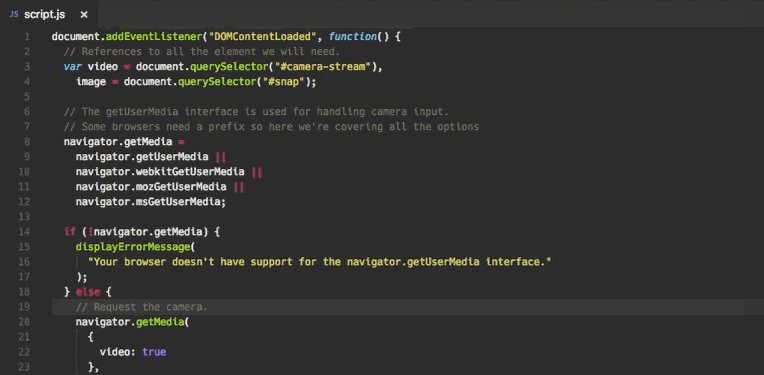
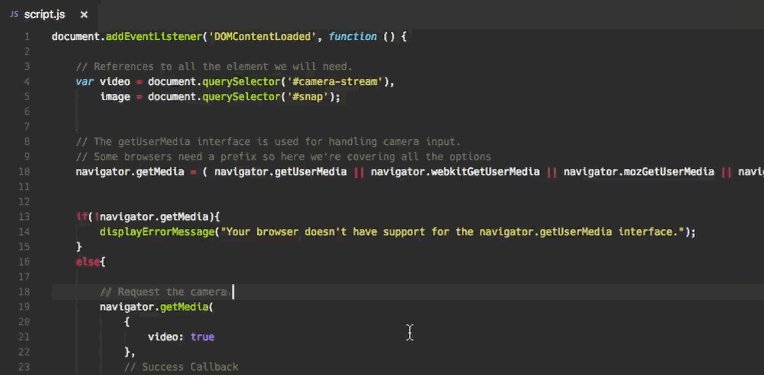
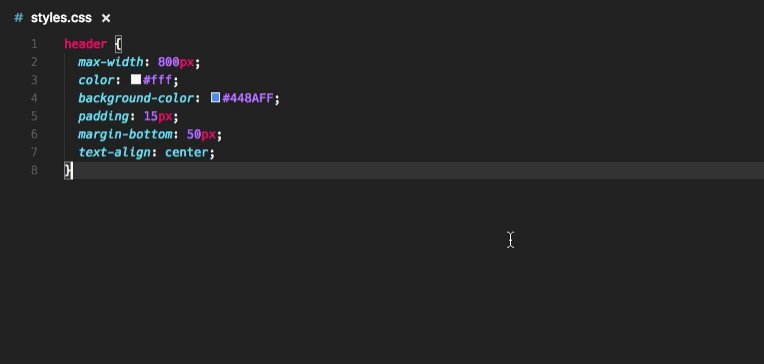
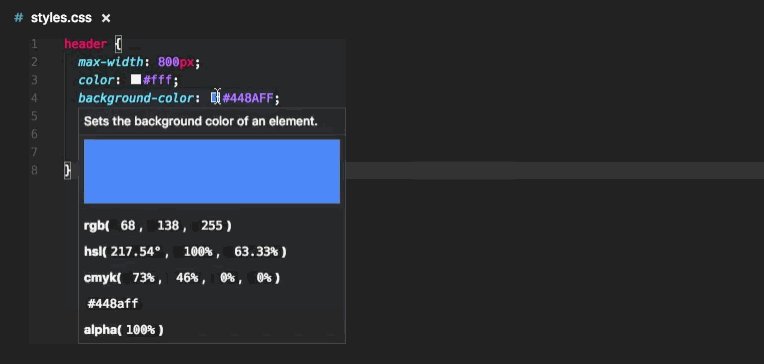
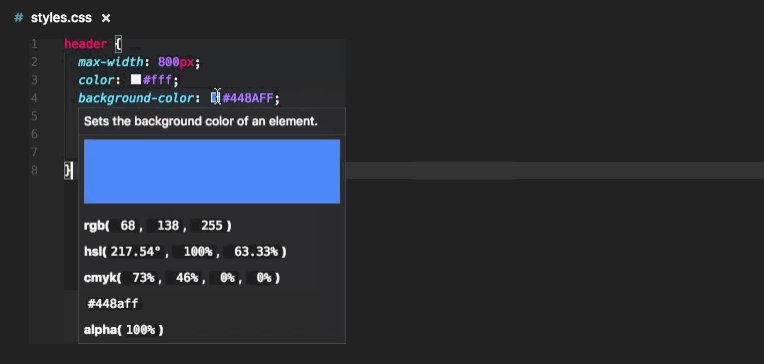
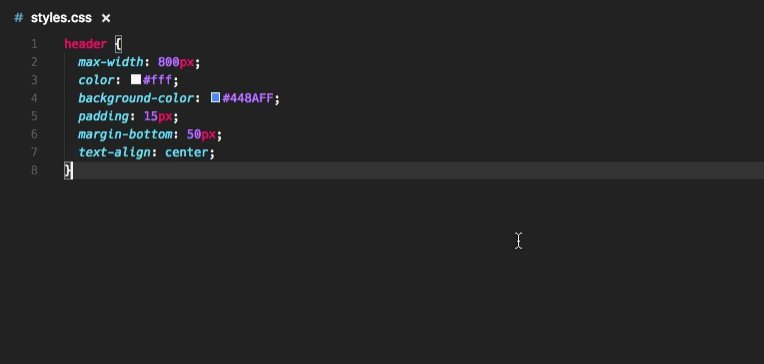
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象