一、目录
目录
二、文档综述
1.文档属性
2.修订记录
3.产品介绍
三、产品分析
1.用户需求分析
2.用户定位
四、产品结构
五、页面功能说明
六、总结
二、文档综述
1.文档属性
撰写人:徐斌
撰写时间:2020年2月14日
2.修订记录
版本号:V6.31(6310101)
修订人:徐斌
修订日期:2020.4.12
修订描述:整体修改补充
3.产品介绍
“小红书”于2014年3月上线,是一款以用户分享内容(UGC)的信息平台为定义的手机端App,用户可以通过这款App发现全世界的好东西,并且完成线上购物。用户可以上传自己的使用心得,海外购物用户还可以获得详细的产品攻略。
“小红书”移动端App,满足用户在手机端使用产品时的基本功能主要包括用户浏览其他用户的分享内容、用户发布分享内容、在线购物等。
三、产品分析
1.用户需求分析
伴随着网络购物时代的兴起,更多的消费者趋向于海外市场购物,但一些外界因素影响海外购物:
(1)海外购物缺少受信任的专属平台
(2)不能第一时间了解流行趋势和新品上市情况
(3)不了解商品真实的用户体验心得
(4)海外购物费时费力费钱
2.用户定位
(1)缺少时间和能力进行海外购物的消费者
(2)愿意在网络平台上展示与分享的互联网用户
(3)热衷于化妆品、保健品类商品的消费者
(4)海外购物追求货真价实的消费者
(5)追求海外购物便捷快速的消费方式
四、产品结构
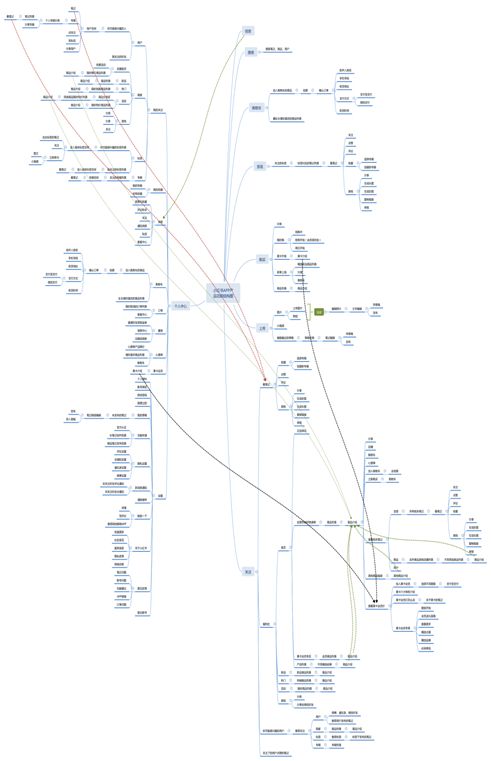
1.产品功能结构图
产品功能结构图
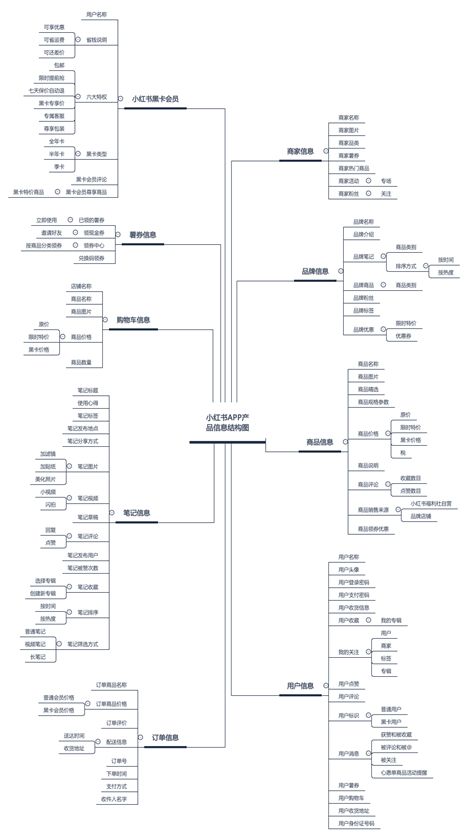
2.产品信息结构图
1.产品信息结构图
五、页面功能说明
1.登录/注册页
小红书APP采用了手机号与验证码登录,或手机号与密码登录,再或者4种第三方账号登录的方法,这样对于首次登录的用户来说省去了注册的环节。用户可以直接用手机号码并短信验证完成登录,用第三方账号登录,若手机第三方账号是已登录状态,第三方授权即可;若手机中没有第三方app或是没有登录,输入账号和密码即可完成登录。这样的登录方式对于首次使用该app的用户来说,省去注册麻烦也可快速体验到app主要功能。
(1)登录/注册页面
登录/注册页面
页面逻辑:
a、用户输入手机号码后,点击确定键接收6位数验证码,页面即跳转到输入验证码页面,并开始倒计时60秒,60秒后倒计时处变为重新发送按钮;
b、若60秒内没有收到验证码,就等60秒后“重新发送”出现后点击后即可重新获得新的验证码;
c、用户在收到验证码3分钟内输入验证码才有效;
d、老用户可以用手机号码和验证码登录,也可以手机号码和密码登录;
e、用户也可以点击底端4个第三方按钮,调出其授权端口进行登录。
页面交互说明:
a、用户点击登录,页面跳转到输入手机号登录页面,点击“输入手机号码”处,键盘才跳出;
b、输入好手机号码后点击确定按钮,页面跳转到输入验证码页面并开始60秒倒计时,键盘自动跳出,用户自己调到数字键盘;
c、60秒倒计时结束后,重新发送字样变为蓝色,即可点击重新获得新的验证码;
d、用户点击密码登录按钮,页面调到密码登录页,键盘随之跳出来;
e、用户点击4个第三方,授权页面从页面右侧弹出。
(2)登录/注册功能逻辑流程
登录/注册功能逻辑流程图
2.发现页面
在小红书APP中,如果用户想要用浏览功能,采用的是从上向下浏览的方式,如果用户想要使用某项功能的时候,是从左侧和右侧来寻找的。因此,介绍某一页面的时候采用从上至下的方式,介绍某些功能时采用从左至右的方式。
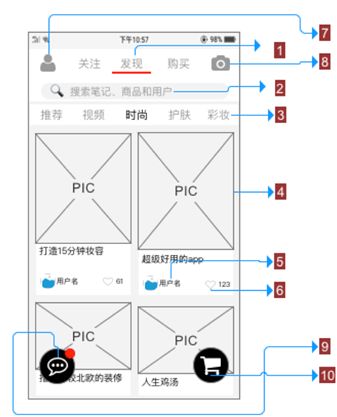
发现页面
(1)页面名称:“发现”笔记页
(2)页面入口:启动小红书app直接进入到“发现”页
(3)页面结构
浏览内容切换,笔记、商品和用户搜索框,用户切换标签区,查看笔记内容入口,查看笔记用户的其他内容入口,笔记受欢迎程度,关于用户个人的所有操作内容都聚集在此,上传笔记的入口,查看所有消息的入口,查看购物车商品入口。
(4)逻辑内容详细说明
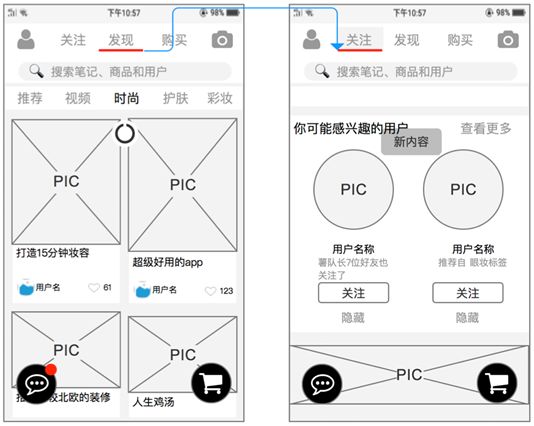
①浏览内容切换区
系统默认“发现”是首页,点击标题可以切换到“关注”或“商品”页面。
发现切换至关注页面
页面交互说明:
(1)启动小红书app直接进入到“发现”页,“发现”字样下面有一个红色的横线,点击“关注”字体会出现一个淡灰色的长方形背景1秒钟消失;
(2) 灰色长方形出现后,红色横线立即向左快速移动到“关注”下方;
(3) 当红色横线向左移动时,“关注”也内容也随之快速向右移动出现;
(4) 红色横线向右移动,内容页面从右向左移动;
(5) 快速点击两次标题,内容页面可以快速返回到页定;
(6) 快速点击两次标题,标签行下方出现红色圆圈旋转标识正在更新内容,有新内容被更新时有提示信息出现在标签行下方停留1秒钟然后消失。
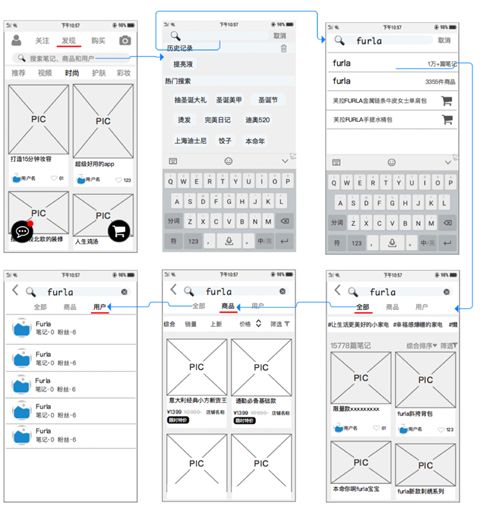
①笔记、商品和用户搜索框
点击搜索框自动跳转到搜索页面。
页面逻辑内容:
(1) 在“关注”、“发现”、“购买”页面,搜索框都存在;
(2)搜索页面结构分为搜索框、历史记录、热门搜索;
(3)历史记录永远只显示一个最近的搜索记录,字数长度限制在20超出部分用“…”代替;
(4)点击垃圾桶图标可以删除历史记录;
(5)热门搜索推荐的标签内容来自用户关注的标签内容范围内;
(6)用户输入关键词搜索,输入过程中系统会不断预测用户可能要搜索的内容,预测内容按照商品、笔记和其他相关内容分类,可供用户快速搜索;
(7)搜索完成后,页面会跳转到笔记、商品、用户搜索结果页面;
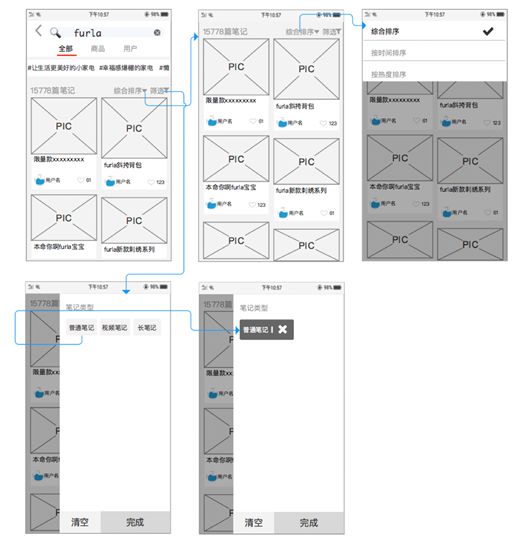
(8) 搜索结果“全部”部分一般属于笔记篇,可以按照时间和热度重新排序,同时也可以按照普通笔记、视频笔记或长笔记筛选结果;
(9)搜索结果“商品”部分属于购物商品列表,可以按照不同的方式排序商品、筛选商品;
(10)搜索结果“用户”部分是所有用户名称包含搜索关键词的用户列表。
页面交互说明:
(1) “发现”页面下点击笔记、商品、用户搜索框,立即进入到搜索页面,字母键盘从底端弹出;
(2) 搜索框中有红色光标不断出现消失,搜索框中有推荐搜索文字,呈现灰色;当输入文字时,推荐文字消失;
(3)当输入第一个文字时,历史记录和热门推荐标签消失,搜索框下开始预测用户可能要输入的关键词;
(4)当预测框中出现要搜索的关键词时,点击关键词,键盘从底端弹回,页面跳转到搜索结果页面,带有#的标签从右侧弹出;
(5)任意标签可以点击选择,也可以通过左右滑动查看后面的标签,点击不同的内容;
(6)搜索结果默认笔记列表优先显示,向上滑动屏幕可以查看更多的笔记列表内容,点击某一个笔记图片,笔记页从右侧弹出;
(7)点击“综合排序”文本,综合排序这一行和下方所有内容一起向上移动,覆盖上搜索框、“全部”行、#标签行,然后页面颜色变暗,综合排序下拉菜单从顶部向下弹出可供选择;选择完毕后,页面中心红色圆圈旋转更新内容,消失后内容更新结束;
(8)点击“筛选”文本,效果与点击“综合排序”文本相似,但是筛选菜单从页面右侧向左侧弹出,选定选项后,这个选项方块颜色编程深色并且右侧带有关闭的“”,同时菜单中心位置红色圆圈旋转标识正在更新内容,同时其他选项随之消失。
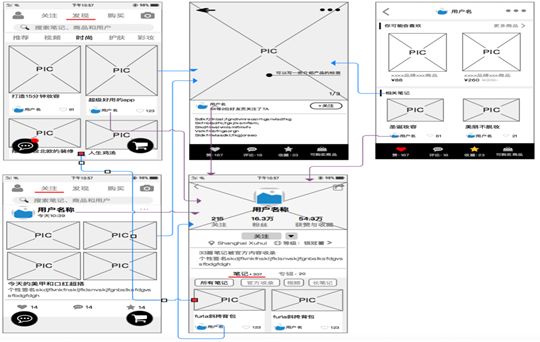
③查看笔记入口
app主要推广分享笔记功能,如果用户没有浏览目的,那就从“发现”页或是“关注”页看看笔记,有浏览目的就直接点击搜索框就好了;进入到每一个笔记往下滑动页面都会有更多相关的笔记可供浏览,用户可以无限地打开笔记。
页面逻辑内容:
(1) 在“发现”页面,点击列表中的图片、图片下方的标题或标题的白色背景部分都可以进入笔记的具体内容页面;
(2) 点击图片下方的心形图标可以不用浏览笔记直接给用户点赞;
(3)点击图片下方的用户名称或用户头像,进入到这个发布者的个人空间,可以看到该用户发表的笔记和收藏的笔记;
(4)查看用户的笔记时,页面底部有一个黑色功能栏,点击心形给用户点赞,心形变成红色;点击“评论”给用户留言;点击五角星收藏此笔记在自己的空间中;“可购买商品”存在于部分笔记中;
(5)查看用户的笔记时,右上角三个点分享此笔记给自己的朋友。
页面交互说明
(1) 在点击图片想要进入笔记页面时,图片处出现一个浅灰色圆形,像是水滴滴入水中的特效1秒钟后进入到笔记页面;点击图片下标题处还有白色区域都有同样的特效;
(2)浏览笔记列表更多的内容,在图片任意区域向上滑动页面,下面更多内容就不断加载;
(3) 进入笔记页面内容没有及时加载出来时,页面呈现白色中间位置有红色圆圈在转动加载;
(4)点击图片左上方向左箭头,页面向右弹出,回到上一页面;
(5) 点击笔记页面底部的心形,图标缩小在放大时变为红色,赞的数量增加1;点击红色心形也可以取消点赞;
(6)点击评论图标,键盘立即从页面底部弹出;
(7)点击收藏图标,整个页面变暗1秒钟,从底部弹出选择专辑菜单
④查看笔记用户的其他内容入口
无论是在“发现”页还是笔记页还是在其他页面,只要有用户头像和用户名称存在的页面,只要点击头像和用户名称文本,页面都直接跳转到用户的个人空间;个人空间可以看到用户的更多信息还有更多关于该用户发表的其他笔记。
页面交互说明:
(1)点击头像或名称文本位置,现页面直接跳转到用户的个人空间页面;
(2)页面上半部分显示该用户有关的个人信息,任意位置向上滑动页面,上半部分就会被覆盖上,页面顶部只保留用户名称文本、“关注”按钮、“笔记、专辑”标题栏;
(3) 继续向上互动页面,不断加载更多内容;
(4)点击左上角向左按钮,页面向右弹出退回到上一页面。
⑤笔记受欢迎程度
心形旁边的数字代表有多少小伙伴喜欢这个笔记,用户可以直接点击图标给笔记点赞,进入到笔记页面底部也有这个图标,浏览过笔记后也可以再点赞。
页面交互说明:
(1)点击心形图标或数字位置,产生浅灰色圆圈发达特效,同时图标先缩小再变成红色的心形放大,周围弹出一个红色圆圈随之放大然后立即消失;
(2)点击红色图标取消点赞,点击后浅灰色圆圈放大淡出,同时红色心形缩小,灰色边框心形有小变大。
⑥用户个人的所有操作内容
无论进入“关注”、“发现”、“购买”页面,左上角一直存在用户自己上传的头像,用户的评论、关注、收藏、购物车等一切信息都可以在这里找到。
页面逻辑内容:
(1)点击页面左上角个人头像,和个人有关的选项列表菜单被打开;
(2)列表菜单分为三个部分被灰色横线分隔开,点击第一部分标题新页面直接显示不需要加载,点击第二部分标题需要时间加载页面内容,第三部分不需加载;
(3)点击每一个选项,新的页面直接加载出来。
界面原型
页面交互说明:
(1)点击页面左上角个人头像,菜单从页面左边向右弹出,菜单占整个页面的2/3,剩余1/3还是显示主页内容,在菜单弹出同时1/3页面变暗;
(2)列表中哪个方面有新信息通知,会在相应标题右侧有一个红色小红点;
(3)点击“我的关注”文本,文本产生浅灰色长方形背景1秒钟后,新页面直接加载出来;向上滑动页面加载更多内容,左右滑动页面切换小标题的页面,到小标题页面标题文本变为黑色,同时标题文本下的红色横线随之移动;
(4)点击第二部分选项,加载页面,标题下方会产生红色横线从左至右快速变长,页面内容出现时,横线消失;
(5)点击二级页面左上角的箭头,页面向右弹出回到上级页面;或者从页面左侧边缘向右滑动页面回到上级页面,同时菜单没有收回还停留在那。
⑦上传笔记的入口
在“关注”、“发现”、“购买”页面,右上角都有相机这个图标,用户可以随时找到笔记上传入口。
页面逻辑内容:
(1)点击照相机图标产生三个选项:上传图片、上传视频、编辑最近的草稿,图片和视频可以直接拍摄或从手机相册中选择;
(2)最多上传9张图片,选择图片后可以给图片装修,加滤镜、美化图片、增加标贴纸;
(3)美化图片后进入新页面编辑笔记文本部分,加标题、说说心得、@好友、加#话题、增加地点、另外发布在哪个第三方平台中;
(4)在编辑文本环节中可以选择发布笔记或存入草稿箱;
(5)选择上传视频,可以裁剪视频片段,然后加贴纸和文字;
(6)然后给视频编辑笔记文本与图片编辑步骤相同;
(7)发布成功后,刷新“发现”页面可以看到自己的笔记;
(8)如果想要删除笔记可以回到第7项菜单中找到个人空间删除笔记。
原型页面
页面交互说明:
(1)在“发现”页面点击右上角照相机图标,屏幕变暗,底部弹出小菜单选择上传图片还是视频,点击小菜单以外的地方可以退出上传,小菜单直接消失回到原页面;
(2) 点击图片图标,页面直接显示手机相册照片列表,点击列表中右上角方块带有照相机图标,直接进入照相机状态;
(3)点击照片列表照片方块中右上角的对号,对号变红代表图片被选中,点击照片直接页面右侧弹出照片原图预览,最多选择9张照片;
(4)选中照片后点击页面右上角“继续”按钮,下级页面右侧弹出进入到编辑照片;
(5)“滤镜库”中选择不同效果,小图片效果内选中边框变红,上图不会有变化;
(6)点击“美化照片”文本,文本变成黑色,“滤镜库”文本变成灰色,美化照片中每一个选项被点击后,小菜单直接跳转显示可调式状态;
(7)修饰好图片后点击右上角继续按钮,页面中央弹出提示对话框“正在保存照片请稍等”不到1秒钟时间,下级页面从右侧弹出,编辑好文本后可以点击发布或存草稿箱;
(8)如果选择上传视频,点击视频图标,⻚面从右侧撤出显示镜头拍摄状态;
(9)选定视频后,点击右上角对号图标,⻚面中央弹出提示信息对话框显示
(10)视频合成中1秒钟消失后,跳转到文本编辑⻚面,编辑好文本后可以寄点击发布按钮直接发送,跳转到“发现”⻚面显示提示信息对话框发布成功,然后页面自动刷新内容,页面笔记部分上部显示提示信息对话框显示多少个新笔记;
(11)点击“存草稿”按钮⻚面变暗同时中央弹出说明信息对话框问是否保存笔记至草稿箱,点击确定按钮后⻚面向右弹出回到“发现”⻚面。
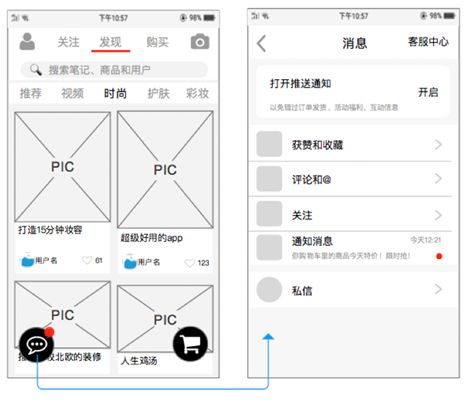
⑧ 查看所有消息入口
在三个主要页面,页面左下角都有消息的图标存在,有新消息时,有一个红色小圆点出现在图标右上角,点击图标直接打开消息页面。
页面逻辑内容:
(1)点击左下角消息图标,打开消息页面;
(2)获赞和收藏、评论和@、关注、通知消息、私信选项列表都显示在这个页面;
(3)点击每一个选项可以看到每一种消息的具体内容。
原型页面
页面交互说明:
(1)点击坐左下角消息图标,直接跳转到消息页面;
(2)点击每一个选项,下级页面都会从屏幕右侧弹出;
(3)点击左上角向左箭头页面向右弹出回到上级页面,或者手指从页面左侧边缘向右滑动退回到上级页面;
(4)点击私信选项,新页面在标题下方有红色加载条在加载新内容。
⑨查看购物车商品入口
在三个主要页面,页面右下角都有购物车的图标存在,有新消息时,有一个红色小圆点出现在图标右上角,点击图标直接打开购物车页面。
页面逻辑内容:
(1)点击左下角消息图标,打开消息页面;
(2)获赞和收藏、评论和@、关注、通知消息、私信选项列表都显示在这个页面;
(3) 点击每一个选项可以看到每一种消息的具体内容;
(4)订单支付之前可以点击取消订单。
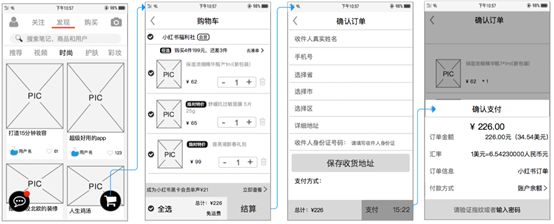
原型
页面交互说明:
(1)点击左下角消息图标,直接打开购物车页面,红色加载条显示加载进度,页面中央有四色圆点不断转圈闪动更新内容,然后显示购物车商品;
(2)商品左侧对号默认被选中显示为红色,点击取消被选中显示为黑色;
(3)点击右下角结算按钮,订单支付页面从右侧弹出;
(4)右下角支付按钮开始30分钟倒计时;
(5)选择支付途经后,点击支付按钮后,确认支付菜单从页面下方弹出。
六、总结
小红书先社交再电商的设计思路贯穿整个app,其用户定位明确,表面上社区和电商的泾渭分明,在细节上却结合的恰到好处。如果说张小龙鼓吹的是用完即走的理念,那么小红书的产品理念是来了就不要走了,能买点东西再走也是极好的。通过对小红书部分板块的分析总结,有利于更加深入的了解该产品的相关逻辑和设计,在总结和吸取闪光点的同时发现一些不足和缺陷为自己日后设计产品有一个更全面的思考角度。小红书的成功一定有其可取之处,要灵活运用其独特的一面,取其精华。