在鬼影作家内建的英文版帮助指南中,介绍的都是Markdown语法,所以,它的帮助指南也等同于一本 Markdown语法入门。
应用简介以及下载和安装点此查看
.目录
├── _ 鬼影作家ghostwriter查看下载
├── _ 关于markdown标记语言
| └── 为什么要使用markdown(马克蛋)语法?
├── _ 鬼影作家ghostwriter快速参考指南
| ├── 介绍
| ├── 1. 标题
| ├── 2. 字体
| ├── 3. 换行与段落
| ├── 4. 引用
| ├── 5. 分割线
| ├── 6. 插入图片
| ├── 7. 插入链接
| ├── 8.文章列表
| ├── 9. 页面镶嵌代码块
| ├── 10. 文本内插入表格
| ├── 11. 文章内容的注脚
| ├── 12.快捷键
| └── 鬼影作家_ 李白
| ├── 13. 反钩的作用
| ├── 14. 注释和标签
| ├── 15 .待办事宜列表
| ├── 16 .页面内添加目录
| ├── 附录1: 支持ghostwriter鬼影作家的应用和扩展
| ├── 附录2: ghostwriter鬼影作家快捷键速览
| └── 与吴老二商量下来的结果
| ├── 注脚
(目前不支持目录定锚,查看内容,需要自己手动翻页)
—————————————— 查看下载和安装
(鬼影作家) 是一款免费、开源、跨平台的(谐音:马克蛋)语法文本编辑器。它支持 Windows、macOS 与 Linux、FreeBSD,是一款界面简单而又实用的轻量级桌面写作应用,它能让您安静、专注地进行编写工作。
几乎可以说,鬼影作家ghostwriter是最便利和最实用的Markdown语法的文本编辑器。它把大部分的标记语法都集成在了快捷键上。如果您连快捷键都懒得用,也可以在文字输入的界面内,鼠标点击上方的格式,就可已轻松地在文本内填入加粗、倾斜等标记符号了。
ghostwriter(鬼影作家) 支持中文,占用资源较少,使用起来极易上手,是一款能让人爱不释手的写作应用。这款应用的名字也够牛掰。ghost的意思是鬼魂、影子;writer是作者、书写者。如果,能让人给这款应用贴个拟人的标签,我想起了那句‘庙小妖风大,人狠话不多’。
本文的内容主要是依据鬼影作家ghostwriter v1.8.1版中内置的英文版参考指南,进行了汉化和整理。您完全可以把本文作为鬼影作家ghostwriter这款应用的中文版参考指南。
鬼影作家ghostwriter的语法就是markdown的语法, 您也可以把本文作为markdown排版语法的入门。的发布文章的后台也有使用markdown语法选项,所以,本文也可以看成是的排版参考。
关于markdown标记语言
介绍markdown标记语言之前,我们为了方便地记住markdown这个单词,先使用一下它的谐音“(马克蛋)”。只看markdown这个单词的字面,mark是标记,down是向下的意思,markdown的意思就是简单标记,markdown的语法就是简单的标记语法。
为什么要使用markdown(马克蛋)语法?
如果您是一个作家,或者是一个编剧(这样说,似乎有点高大上的感觉)。在windows系统的电脑里面,您要写一篇文章,就不得不使用office类的应用来建立wrod文档。我们知道,office类应用非常占用系统资源,office的功能有很多,然而,有很多的office功能,我们并不需要。当我们只是要简单记录一些文字的时候,只要打开记事本,建一个纯文本文档(.txt),在纯文本文档里面写下几行字,保存下来即可。
问题是,在纯文本文档里面写东西,只能留下大小一样的文字,不能给文字加标题,不能给文字加粗,分段又不明显,等等。用offcie类的应用,我们嫌它占用电脑资源。用记事本的纯文本文档,又嫌弃它简单。我们怎么这么矫情呢?
能不能既使用纯文本文档,又能给里面的文字加粗能?
能,您只需要选择要加粗的字,在这段字的左右两边各加两个星号**,这段字就加粗了,这个就是markdown(马克蛋)语法。
在markdown(马克蛋)语法里,您用鼠标选好需要加粗的段落,然后,Ctrl+B键,这段文字就已经加粗了。
Markdown的语法复杂么?
如果您是一个纯文字的小说作者,您只需要记住Markdown的标题、分段、加粗这三种语法,就基本够用了。Markdown的常用语法也就十个左右,大都有相应的快捷键,您只需要认真琢磨半个小时,就基本能够掌握了。
能看到Markdown的语法的输出效果么?
这里,推荐使用ghostwriter(鬼影作家)这款应用,在这款应用的界面里,您可以在左面的页面里进行编辑,输出效果可以在右面的页面里显示。
Markdown(马克蛋)语法的用途
Markdown语法简洁,容易掌握,因此,被很多人用来书写博客,如: 、印象笔记 ,有道云笔记 ,以及国际上流行的一些WordPress等系统建立的博客平台,都能很好的支持Markdown语法。
鬼影作家ghostwriter快速参考指南
本指南的内容基本来自**ghostwriter **v1.8.1版应帮助选项中内置的英文版快速参考指南的正文,这里对英文版中那些难以另人理解的部分,进行了一些必要的补充。
介绍
欢迎使用(鬼影作家) !
本指南提供了使用Markdown(由John Gruber创建的纯文本标记格式)编写的示例。
有关更多信息和帮助,请访问John Gruber的网站: http://www.daringfireball.net。
ghostwriter的官网: http://www.github.com/wereturtle/
(鬼影作家) 内置了对Sundown处理器的支持。但是它也可以自动检测Pandoc、MultiMarkdown、Discount或cmark处理器。要使用后三种方法中的任何一种或全部,只需安装它们并确保将它们的安装位置添加到系统的PATH环境变量中。ghostwriter将在启动时自动检测它们的安装,并相应地为您提供实时HTML预览和导出选项。
1. 标题
(鬼影作家)以及(马克蛋)语法处理文章标题文字大小,共有三种方法,分别是:
方式一:使用 # 号标记的语法:
使用# 号标记的语法很简单。就是在想要设置为标题的文字前面直接加#来表示。
一个#是一级标题,二个#是二级标题,以此类推。支持六级标题。
第一种使用 # 号标记语法:
以# 号标记语法示例:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
以# 号标记的输出效果:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
注:# 号标记语法也可以这样写法: ## 二级标题 ##
这里右边的#号数量与左边一致,这样写只是为了代码内容左右看起来对称,然而,并无实际效果。注意,右边的#号要与前面的文字直接留有空格。
方式二:使用=等号双下划线的语法:
标题Level 1 Heading =================== 简短文字介绍some text
注:(=)等号一个以上。等号长度大于首字即可,因各类文字工具存在差别,建议等号长度和标题文字长度相等。
等=号双下划线-语法的输出标题字体大小等同于#号的二级标题,效果如下:
标题Level 1 Heading
简短文字介绍some text
方式三:使用--号单下划线的语法:
标题Level 2 Heading ------------------------------ some more text
单下划线--号语法的输出标题字体大小等同于#号的二级标题,效果如下:
标题Level 2 Heading
some more text
2. 字体
加粗: 要加粗一段文字,可以在它左右分别用两个星号*包起来
斜体:要倾斜的文字左右分别用一个星 * 号包起来
斜体加粗:要倾斜和加粗的文字左右分别用三个星 * 号包起来
删除线:要加删除线的文字左右分别用两个 ~~ 号包起来:
这是**加粗**的文字语法 这是*倾斜*的文字 这是***斜体加粗***的文字 这是加~~删除线~~的文字 This is *italics* with asterisks. This is _italics_ with underscores. This is **bold** with asterisks. This is ~~bold~~ with underscores..
效果如下:
这是加粗的文字语法
这是倾斜的文字
这是斜体加粗的文字
这是加删除线的文字
This is italics with asterisks.
This is italics with underscores.
This is bold with asterisks.
This isboldwith underscores.
另外。也可以通过混合匹配单星号( * )或双星号( ** ),还有来单下划线 ( _ )或双下划线( __ )来使用粗斜字体,例如:
这是 ***粗斜字体*** 三星语法.
这是**_粗斜字体_** 的两星一杠的语法。
这是*__粗斜字体__*.的两杠一星的语法。
字体的输出效果:
这是 粗斜字体 三星语法.
这是粗斜字体 的两星一杠的语法。
这是粗斜字体.的两杠一星的语法。
3. 换行与段落
在markdown语法里,单击一次回车健换行之后的文字,在您的文本编辑器里面显示的是已经换行了。可是,在查看输出效果的时后,你看到的依旧是一行。
正确的换行方式是:
在需要换行的文字末尾,连击两次以上的空格,再敲击回车健才是真正的在输出效果里面换行了。或者敲击三次回车键来换行。
段落
在markdown语法的文本编辑器里面, 换行以后,上下行之间,最多只能空一行。您敲击了几次换行健,虽然在文本编辑器内显出大片空白空白,但输出的内容里,依旧只是空了一行。
如果象下面这样在编辑框内文字中间两次空格,一次回车:
一二三四五六七八九十。
注:不输入+号
实际显示效果如下:
一二三四五
六七八九十。
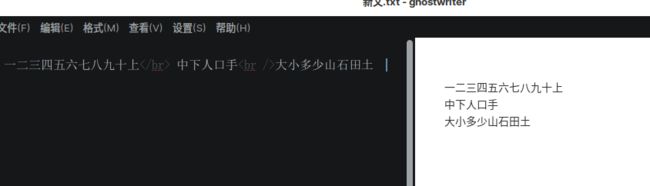
另外,也可以采用在文字中间插入代码字符换行,实际不如直接敲键方便,另外,的后台编辑的markdown语法里不支持代码换行,这里列出ghostwriter(鬼影作家) 应用内的代码字符,仅供大家参考 :
在需要单独列段的文字前和后,分别插入字符 与
。
代码插入实例:
一二三四五六七八九十上 中下人口手
大小多少山石田土
这是ghostwriter(鬼影作家) 应用内,插入分段字符的输出效果:
4. 引用
在markdown语法的文本编辑器里,您可以使用在进入电子邮箱内查看邮件时,那样的邮件样式来引用文字。您只需要在想引用文字的行首加上尖括号>来分隔文字块。 就可以达到电子邮箱里面的那个效果。
引用尖括号>不单可以使用一个,也可以多个嵌套使用,一个尖括号>是一层,接着加两个>>三个>>>、、、、n个。
如下所示:
>这是引用的内容
>>这是引用的内容
>>>这是引用的内容
输出效果如下:
这是引用的内容
这是引用的内容
这是引用的内容
5. 分割线
三个或者三个以上的破折号(-)、下划线(_), 或星号(*)都可以。
如下所示:
---
----
***
*****
输出效果如下:
6. 插入图片
语法:
`
或

前面的alternate text是可替代的文字,在图片插入成功时,会显示在图片下方的注解文字,也可以什么也不填写但要注意[ ]之间留空。
后面的alternate text也是为了代码左右对称,看起来舒服的可替代的文字,当鼠标移到图片上时,会显示的内容,可加可不加。
alternate text可以改成中文,写法参考,示例1: :

示例1效果:
语法示例2: :

注:这里只是在()内粘帖了hao123图标的链接。
示例2效果:
语法示例3:把的图标显示在文章页面 :

示例3的效果,如下:
插图语法记忆要点:
叹号!+方括号[ ]+加圆括号( ),
方括号里是显示的描述,圆括号里是图片链接地址。这样,是不是一下就记住了?心里跟着念一遍:
插图,叹——方——圆 !
7. 插入链接
1) 在文章里面链接,外链到其它网址:
引用链接语法一:
Click [here](http://url.com "Title") to visit a website.
或(中文)
单击[此处](http://url.com“标题”)访问网站。
实际应用语法示例1:
点[这里](https://www.baidu.com/ "百度") 可以到达百度首页.
或:
单击[此处](https://www.sina.com.cn/)进入新浪首页.
语法示例的输出效果:
点这里 可以到达百度首页.
或:
单击此处进入新浪首页.
2) 也可以如下这样,引用链接:
引用链接语法二:
[This][id] .
[id]: http://url.com "Title"
- 语法注意事项:
- [This ]内容将在页面的行间蓝色显示,框内的的This 可以改成您需要的内容;第一个id和二个id内容不可动。第一个id后面有个英文的句号,可以在句号前,添加要显示的文字。
- 第一个id后有个英文句号. 句号后面一定要注意换行;
- 最后的 "Title" ,Title是提示,会在鼠标点击到页面里蓝色字段[This ]时,出现的提示。
实际应用语法示例2:
如果,您要想要试用鬼影作家 **ghostwriter**,可以进入[ghostwriter 1.8.1 下载][id] 寻找适合您所在平台的版本
[id]: https://github.com/michelolvera/vs-ghostwriter/releases "进入鬼影作家"
实例语法示例2截图
实例语法示例2的页面效果:
如果,您要想要试用鬼影作家 ghostwriter,可以进入ghostwriter 1.8.1 下载 寻找适合您所在平台的版本
3) 上面的两种语法,是指南里面给出的内容,看着好像很复杂,其实,可以可以简单一点,这里给出第三种语法:
[描述](链接)
只要输入两个括号 ,方括号 [ ] 和原括号 ( )号,紧挨着,方括号里填写描述,圆括号里(链接)。
简单引链语法示例:
[淘宝网](https://www.taobao.com/)
[中国铁路12306](https://www.12306.cn/)
简单引链语法效果:
淘宝网
中国铁路12306
引入链接的语法记忆要点:
前面的插图的语法是:叹号!+方括号[ ]+加圆括号( );引入链接的语法去掉了叹号!方括号[ ]+加圆括号( )就是引入链接的语法,方括号[ ]里是显示的描述,圆括号( )里面粘帖引入链接地址。这样,是不是也一下就记住了?心里再跟着念一遍:
插图,叹——方——圆 ! 无叹,作引链。
这个口诀不是很顺口,但是,能保证你一下就记住了这两种马克蛋的语法。
8.文章列表
1) 您可以使用有序列表, 语法是数字加点。
有序列表的语法:
1. 列表内容 2. 列表内容 3. 列表内容
注意:序号跟内容之间要有空格,输出效果如下:
有序列表的显示效果:
- 列表内容
- 列表内容
- 列表内容
2) 或者你也可以使用无序列表
无序列表的语法用是用星号()、加号(+)或是减号(-),任何一种都可以。*
无序列表的语法:
- 列表内容 + 列表内容 * 列表内容
无序列表的显示效果:
- 列表内容
- 列表内容
- 列表内容
3) 您也可以把无序列表与与有序嵌套在一起混合匹配。
嵌套列表的语法示例:
(列表嵌套,需要在子列表中的选项的行前添加四个空格。 )
1. 第一集. * 一集一场. * 一集二场. 2. 第二集. - 二集一场. - 二集二场. 3. 第三集. 1. 三集一场. 2. 三集二场.
嵌套列表的显示效果:
- 第一集.
- 一集一场.
- 一集二场.
- 第二集.
- 二集一场.
- 二集二场.
- 第三集.
- 三集一场.
- 三集二场.
9. 页面镶嵌代码块
1.可以缩进四个或多个空格或插入一个制表符:
建立代码区块很简单,在行首的首字前敲击4 个空格,或是敲击一次Tab 键自动插入制表符,就把文章中这行字镶嵌到了代码区块。
for (int i = 0; i < 10; i++) {
System.out.println("i = " + i);
}
上面的镶嵌的这个代码块,就是在代码 for ....的行首,连敲击了四次空格键。
注: 的markdown语法编辑工具,需要敲四次Tab 键。而在ghostwriter文本编辑器内,只需要敲击一次Tab 键就可以了。
2.也可以使用反引号`来镶嵌代码块代码块:
```
for (int i = 0; i < 10; i++) {
System.out.println("i = " + i);
}
```
(提示,反引号在ESC键的下方,输入法切换到英文模式时,直接可以打出。实际输出时,实际反引号是不显示的)
实际输出效果:
for (int i = 0; i < 10; i++) {
System.out.println("i = " + i);
}
上面的镶嵌的这个代码块,就是在代码 for ....的上一行的行首输入了```。
然后,在这段代码的末尾处,下面另起一行的行首输入了```。
10. 文本内插入表格
在Markdown语法里,制作表格的时候,使用 | 来分隔不同的单元格,使用 - 来分隔标题和其他行。
这里提供了一个制作表格的语法过程。
- 首先
输入下面的几行字分成下面这样的几行,请注意文字的左右对称。
一月 二月
---- -----
1日 1日
2日 2日
3日 3日
- 然后
给每行的中间加入竖杠|(回车键上面的那个直杠),调整好每一行文字与空格的左右空间。需要都能够对称。
一月 | 二月
---- | -----
1日 | 1日
2日 | 2日
3日 | 3日
3). 效果
这样一个简单的表格就完成了,想要再扩大这个表格,往表格后复制粘帖前面的内容,再更改里面的文字就可以了。
| 一月 | 二月 |
|---|---|
| 1日 | 1日 |
| 2日 | 2日 |
| 3日 | 3日 |
这个表格是显示的表格,下面的截图是ghostwriter应用里面的效果:
制表要点:
先列出几行左右对称的文字
首行作为标题行,必需用横线在首行的下面另起一行横线行,与下面的单元格链接,这一行的横线也要左右对称。
最后,在每行的正中输入竖杠(光标线),每行都把竖杠放入正中了,表格就形成了。
注意断行,如果表格行的或整体与上下行的文字断行不利索,表格就不会形成。
4). 表格扩大
象是下面这样,一行一行地扩大。
一月 | 二月 | 三月 | 四月
---- | -----
1日 | 1日 | 1日 | 1日
2日 | 2日
3日 | 3日
5). 扩大后的效果
| 一月 | 二月 | 三月 | 四月 |
|---|---|---|---|
| 1日 | 1日 | 1日 | 1日 |
| 2日 | 2日 | 2日 | 2日 |
| 3日 | 4日 | 3日 | 4日 |
这个表格也是显示的输出,下面的截图是ghostwriter应用里面的效果:
11. 文章内容的注脚。
如果您想要对文章内的一段内容做个注解,可以在需要注解的文字处插入这个符号[^1],然后,在片尾的最后,插入符号[^1]:在它的后面写上你的注解内容。
比如,现在我们在这里放入一个[^1]符号,[1]这个蓝色的1就是脚注的显示(只会显示了一个蓝色的1字)。
我们现在就到本篇的片尾放上另外个[^1]:,写上注解的内容。片尾就也会显示一个蓝色的1字,1字后面是我们写下的注释内容。注释的尾部,有个回勾的符号。点击篇尾这个回勾,文章页面会自动跳回正文内插入注脚符号这里。
英文指南中关于注脚的语法 ,这里做了汉化:
这是在文章中,需要注解的地方,需要插入的`` `没有冒号`` `的注脚符号.[^1]
[^1]: 这是要放在片尾的对应的符号(`` `有冒号`` `)和注解内容,要放在最后的一行.
使用脚注的注意事项:
1) 方括号[^1],只能对应[^1]:,以后再用脚注,就要用[^2]和片尾的[^2]:了,顺序不能乱套,否则对应的注释都会乱套。
2) 如果您在文章内用了[^1]这个符号,片尾就必需要有[^1]:和注释的内容,否则,您再用[^2]时,还是会让文章的脚注功能失效。注释和注解都是要上下文顺序呼应。
3.)您或许想别出心裁地加入了一个非数字的脚注符号[^注1]或者是[^作家的话1]。对不起!markdown语法追求的是实用简单,不管你多写了什么?最后显示的都是一个1字,123的1。不是艾I,也不是i u ü 的ü 。比如我们试着在这里放了[^作家的话],他显示的居然是个 [2],点这个脚注号,到片尾看看是什么?
原来这是一个——,那么,ghostwriter(鬼影作家)里面显示的效果呢?
ghostwriter(鬼影作家)内的注脚号的输出效果:
篇尾的输出效果:
ghostwriter不错吗?[^作家的话]显示正常。
哎![^作家的话]是显示正常。可是,那个[^1]:没了,还是老老实实地1、2、3吧!
12.快捷键
作为一个文字写作者,记住了以上这十一种语法,你就完全可以熟练地使用ghostwriter(鬼影作家)来码字了。什么?你敢说你记不住?
如果,您连这十余种语法都记不住,还作的什么家啊?
这里说说ghostwriter(鬼影作家)内markdown语法的快捷键,本人使用的电脑是linux系统,快捷键和windows基本相同,MAC电脑的键盘与linux和windows不同,快捷键也不同,而的后台编写系统似乎也不支持快捷键和markdown语法内的文字变色功能。
不过没有关系,您可以先在ghostwriter(鬼影作家)里面,先用快捷键生成语法标记符号,再复制到的后台。
ghostwriter 的语法最常用三个快捷键:
注意:的markdown编辑选项里不支持快捷键,快捷键只能在鬼影作家ghostwriter应用内使用。
Ctrl+B:鼠标选定文字后,齐按Ctrl+B 会给选定的文字加粗,在文本内生成左右对称的哥两个星号.**
Ctrl+I: 鼠标选定文字后,齐按Ctrl+I 会使选定的文字变成斜体,在文本内生成左右对称的各一个星号*.
Ctrl+K: 鼠标选定文字后,齐按Ctrl + K 会给选定的文字加上删除线.
好了!这里就介绍这三种快捷键吧!作为一个作家,记住这三种快捷键,就完全够用了。 什么?你问我Ctrl这个键在那里?
Ctrl键在键盘的左下角,或右手边的手腕处。Ctrl这个单词怎么读?
你哪来的那么多问题啊?
Ctrl可以用中文的‘坑’字代替。Ctrl+B 就可以读作坑笔,Ctrl+I是坑爱或者坑一(i u ü的i ),Ctrl+K 是坑靠。记住了么?跟着记一遍。
坑笔是给文字家粗,那么就是,坑笔粗、坑一斜、坑靠删。
接下来,我们可以学习一下大诗人李白留下来的千古名句:
鬼影作家
李白
勾死他玩儿他(ghostwriter),马克蛋(markdown),
一井大(标题的字最大)、六井小,坑笔粗、坑一斜、坑靠山。
插图,叹——方——圆 ! 无叹,作引链。
四空、一特镶代码(接连按四个空格或者一次Tab键,可以把文字和代码镶嵌在文章内的代码区,是四特。), 两空之后,回车键(敲两次空格,再回车换行)。
是不是很简单?是不是很粗暴?
这么一句顺口溜,您就记住了markdown语法。
管他粗暴不粗暴,咱们讲究的是‘庙小妖风大、人狠话不多。’完整地默念一边这首千古绝句:
鬼影作家 ————李白
勾死他玩儿他,马克蛋,
一井大、六井小,坑笔粗、坑一斜、坑靠山。
插图,叹——方——圆 ! 无叹,作引链。
四空、一特镶代码, 两空之后,回车键。
好了,记住了这首诗,从此,你也可以和别人谈论什么是马克蛋语法了。
散了!散了!都洗洗睡吧!
再——、、、嗯?好像不对啊?
哪里不对啊?
前面不是说,注脚号只能按照数字顺序引用吗?怎么这篇里面,有那么多的注脚符号,也没有乱套呢?
就你话多? 好吧!我们再来一节,告诉大家让文本内的符号代码只是展示,不形成作用的方法。
13. 反钩的作用
反钩就是键盘上Esc键 下面的那个反引号键,切换到英文输入的时候,可以打出这个符号`。为了方便记忆,这里把反引号称为反钩。
通过前面的内容里,大家都知道,用反引号把代码或文字阔住,可以在文档内形成代码区。反钩另外还有很多作用。这里先告诉大家三个。
13-1. 使用行内代码块
让符号只是在页面里展示,不生成起作用的代码,只需要在这个符号前后各输入一个反引号围住即可,如前面没有让注脚符号生效,是这样:
` [^1]`
`[^1]: `,
13-2. 保存链接,而不打开.
让链接只是展示,而不能点击进入,也可以在链接前后各放一个反钩,如:
`https://www.baidu.com/`
输出效果:
https://www.baidu.com/
这里,其实是一个很有用的功能。用Markdown语法写出来文章,其实就是一个加了标记的纯文本文档,比如本篇指南放在电脑里面只是一个30K的纯TXT文本。而用ghostwriter等支持预览功能的工具打开后,就可以展示到文档内链接的图片甚至是网络上视频。有些图片或者是视频,我们不需要时时都能看到。就可以先把这些链接用反引号保存在文本里,等需要打开的时候,再把反引号去掉。这点,你懂的。
13-3. 显示出反引号本尊。
如何让反引号只是起到反引号本身的反引标注作用,并在文本内显示出反引号本尊。
需要在括住了文字的前和后的反钩的前面和后面,各输入两个反钩,并和他们保持一定的距离(空一格)。
`` `escaped backtick` ``.
`escaped backtick`
钩钩空钩...........钩空钩钩,这样才显示出来括住文字的那两个钩,和他们括住了东西的样子。
好像是很复杂,没办法,人家身份特殊吗?
示例:
你们看不到我吗? `` `我是反钩,我长这样` ``。我和括号一样,是括住文字或符号用的。
不过,我是一个负责任的符号。`` `我要有前还有后,我要么不出现,要么就出现两次。开机饭和杀青饭,我都要吃。` ``
输出效果:
你们看不到我吗?
`我是反钩,我长这样`。我和括号一样,是括住文字或符号用的。
不过,我是一个负责任的符号。
`我要有前,还有后,我要么不出现,要么就出现两次。开机饭和杀青饭,我都要吃。`
14. 注释和标签
准确的叫法是,html注释和html标签.
什么东东哦? 听不懂!
不懂没关系,听完您就明白了。
在我们书写大篇文字的时候,忽然想到了在文章内的某处似乎有些不对,也似乎不太不合理。可是,现在我们还没想好怎么改,怎么办呢?想要以后再来修改,查找这个地方却很吃力。毕竟写了几千几万个字了。
这个时候,就应该html注释出现了。
14.1 html注释
这家伙长啥样啊?
html标签长的是接下来的这个样子:
尖括号中间加叹号和四个横杠,四个横杠的正中间是空格。能记住吗?
默读一边:尖扩里面叹杠杠空杠杠。
记住了!尖扩里面叹杠杠空杠杠。
记住了,就回去吧!早点休息。
14.1-1 html注释的作用
html注释符号尖扩里面叹杠杠空杠杠的作用是为了让您加了注释的文字丶代码丶或者图片仅仅是显示在您正在编写的后台,而不在浏览器的页面里显示.
html注释只是针对于浏览器的显示页面的. 而浏览器是用标记语法类别中的‘html超文本语法’写出来的文本。区别于我们正在学习的m‘arkdown马克蛋语法‘。
Markdown是一种纯文本格式的标记语言。通过简单的标记语法,它可以使普通文本内容具有一定的格式。
所以,我们这个用尖扩里面叹杠杠空杠杠 这个标记符号,先就内容先隐藏在编辑的后台,而不在浏览器的页面里显示的方法,就叫做html注释。清楚了么?
html注释是为了把不准确的需要修改的错误内容(或者叫做bug)先在网页内隐藏起来 .
14.1-2 html注释的用法
* 注释单个词或者单行
* 注释一段或者多行
* 注释插入的图片
* html注释的正确写法:
html注释代码开始是: 以 小于符号+叹号+两个小横杠(减号)
结束–> 两个小横杠(减号)+大于符号
还没有记住吗? 尖扩里面叹杠杠空杠杠。
小三走了吗?
小四走了吗? 都走了吗?**
都走了! 本老太婆正好开个霹雳歌舞演唱会,我给大家唱一首小草。
“没有花儿香,没有树高。我是一颗无人知道的小.......咳咳咳咳......霹雳歌舞演唱会这个名字不太好? 要改个名字,改啥名字呢?我要和村里的吴老二商量一下,来!先给这里做个html注释.老太太我眼神不好,要给html注释的地方做个记号,来一个html标签。
14.2 html标签 ?
在‘html超文本语法’丶丶丶丶丶丶
提他干嘛?我们学的是纯文本格式的markdown马克蛋语法.
我就要提! 怎么着?
在html语法里,如果想要文字在浏览器的页面上能够正常显示,就要在文字的两端分别加上和
html超文本显示文字的语法如下:
这是需要在浏览器页面内正常显示的文字段落
这个html语法,在我们的arkdown马克蛋语法里面,是没有必要的.
有人说是还有另一种html标签语法:
如下:
解释注释
这个是markdown马克蛋的语法,这里差不多对.
为什么说差不多对呢?
用前面 和后面的把文字括起来,就是等同于我们在文字前面加上#号,或者在文字下面加等号====,这个是为了让html注释的解释文字,向标题的字一样大小.这个办法很聪明!在html注释过,隐藏了的文字前或后,另起一行,加上大字,的确起了强调的作用.
只是, 和后面的这样的语法,的markdown编辑是不支持的,在的页面里,只能显示出正常大小的文字和这两个符号,根本起不到标签的强调作用.
那么?怎么给html注释过的地方贴标签呢?
可以在html注释的文字的上面或下面另起一行,加上简单的解释文字,文字的前面加#号,就起到了标签的作用了.
14.2-1 html标签语法 A(标题法)
标题法(解释词加大)的语法:
# 注释提醒词
注意: 这样给html加标签的语法,有一个缺点.就是,文章的标题乱了.
我们之所以给文章加上一级标题丶二级标题丶丶丶,是为了让文本有个目录结构,方便我们查找.在ghostwriter鬼影作家的编写页面里,当我们需要查看当前内容的结构时,只需要按下Ctrl+L键,文章的目录就会出现.点击标题,编辑页面就会跳到您指定的地方.
这样说,不是说解释词加大的html标签语法不能用,只是在这里做个提醒.
标题法)的语法示例:
# 要找吴老二商量一下* 目录
* [第一章](#1)
* [第一章第二节](#1.1)
* [第一章第二节](#1.1)
* [第二章](#2)
标题法的语法效果:
要找吴老二商量一下
14.2-2 html标签语法 B (反钩法)
使用#来做html标签,会使得文本的目录错了,那么,我们用反钩做标签呢?
当然可以了.
反钩加html标签的语法1:
`要找吴老二商量一下`
反钩1的效果:
要找吴老二商量一下
或者,只用反钩表示要提示的内容,根本不需要 html注释的尖扩里面叹杠杠空杠杠。
反钩加html标签的语法2:
都走了! 本老太婆正好开个霹雳歌舞`要找吴老二商量一下` 演唱会,我给大家唱一首小草。
反钩2的效果:
都走了! 本老太婆正好开个霹雳歌舞
要找吴老二商量一下演唱会,我给大家唱一首小草。
怎么这么搞脑子啊?
怎么能不搞呢?
是很搞! 人家html注释的目的就是为了隐藏,你们偏偏让它显示.
14.2-3 html标签语法C (错误注释法)
我们知道,html注释的符号是尖扩里面叹杠杠空杠杠。html注释代码是以< +两个 –– 两个开始,的.
那么,我们在开始的时候,少输入一个横杠呢?或者,多输入 ?
前面多几个都会隐藏的,因为已经有了最前面的两个和后面对称,错误的html注释会有如下的效果:
都走了! 本老太婆正好开个霹雳歌舞 问问吴老二这个名字怎么样----------------------> 演唱会,我给大家唱一首小草。
这样输入,倒是可以作为html标签.人家html注释是为了隐藏,你们却要让他显示.
其实,为了在浏览器页面里加个提示,不如直接这样:
`???????问问吴老二这个名字怎么样?`
14.3 html注释的快捷键
在ghostwriter鬼影作家的应用里面,您不用那么麻烦地输入尖扩里面叹杠杠空杠杠.
您只需要用鼠标选定需要html注释的文字的段落,或者单点一个位置.然后,Ctrl+/, 在相应的地方,会自动给您生成符号` ``,来达到html注释的目的.
支持html注释的浏览器.
这回,彻底散了吧!人家来吃杀青饭的都走了。
.......什么?.......你还在加班?要做一个工作表?.......什么待办事宜列表?.......这个简单。
15. 待办事宜列表
15.1 制作办事表的方法 A
先输入一个减号,空格,再输入一个方括号[ ] ,空格,后面加上你要做的事情。完成的,就在方括号[ ] 里面输入一个x爱克斯号,没有完成的就空着。
例如:
- [ ] **一.待半人生大事表** - [x] 吃饭。 - [ ] 洗澡。 - [ ] 睡大觉。 - [x] 开好房间。 - [ ] 找个异性朋友,在一起。 - [ ] **二、延续香火任务表二** - [ ] 谈恋爱 - [ ] 结婚 - [x] 生儿子(不对啊? 怎么没结婚就有儿子了?)
待办事宜列表的显示效果:
15.2 制作办事表的方法 B
如果您觉得,一个一个地输入减号和方括号比较麻烦。 那么,您可以先把您要办的事情排列好,然后,全部选中,按下Ctrl+T像下面这样:
**三、减肥任务表** 不吃糖。 可乐只喝一瓶。 冰红茶不能喝,喝瓶脉动压压惊 不能摄入脂肪。 动物脂肪不能多,只吃一个鸡腿。 植物脂肪也不能吃,一天不能超过一调羹油。 **四、健身运动任务表** 舒展四肢 从床上起来,伸伸懒腰。 刷个牙,洗个脸。 出趟远门 从写字台前起身,到沙发那里坐一会儿。
方法 B的显示效果:
还是需要自己一项一项地单独缩进。开始只是列出行,但是,按好Ctrl+T键后,每行都有一个减号和方括号[ ] 了,不需要我们逐一地输入了.
不过,我这里的Ctrl+T是在ghostwriter鬼影作家的应用里面按的,并不支持快捷键Ctrl+T制表.
16 页面内添加目录
如果一篇文章太长文字,上下来回查看比较麻烦。在ghostwriter鬼影作家的编写页面,您只需要按一下 Ctrl+L,就可以随时查看本文的目录,并可以鼠标点击跳转。
如果想在文章的页首自己添加(不支持本页目录跳转)。
16.1 实现页内目录的语法之:扎锚法
为什么叫做扎锚法?
点击目录列举的章节,跳到页面指定的文字中间,这个过程,就像是人站在船上,向大海里抛出了铁锚,关键是要有指定的落锚的地方。
目录内的条目的写法(抛出):
[第1章 ](#1)
方框内是您要列出的和下面章节对应的条目。#1是您在目录条内的抛出标识,要和正文的章节处的锚号相同,#号必须要有,数字1可以根据您的条目顺序列出。 这里的数字1就是那根栓着号1铁锚的绳子。
章节处的语法(落锚处):
注意,要从标题的#号后面开始写。
第1章
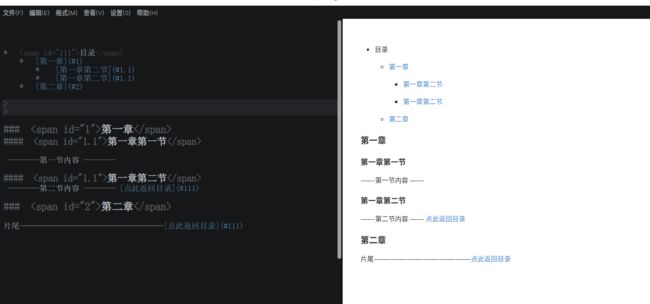
扎锚法添加目录的语法实例
* 目录
* [第一章](#1)
* [第一章第二节](#1.1)
* [第一章第二节](#1.1)
* [第二章](#2)
>
>
### 第一章
#### 第一章第一节
--------第一节内容 --------
#### 第一章第二节
--------第二节内容 -------- [点此返回目录](#111)
### 第二章
片尾——————————————————[点此返回目录](#111)
实际效果:
因不支持页内添加锚点,这里列举的是ghostwriter鬼影作家应用内的截图。
这里,在目录两个字的后面反设了一个扎锚点,为了避免冲突,目录锚号的数字也是大越好。[点此返回目录](#111),这个返回键,可以在文章内任意添加1个、2个、n个完全相同的[点此返回目录](#111),点击后,页面都可以跳回到目录两个字这里。
页内目录的锚点与注脚的锚点不同,注脚的注释锚点只能落在文章尾部的最后一行.............。
“等等! ”
干嘛!小三儿,你要说啥?
“可不可以把注脚当作目录呢?”
聪明,小三儿,你这孩子真聪明!
“可是,你不是说,注脚符号的注释内容只能放在片尾吗?而且,注释符号只能显示数字啊?”
小四,你闭嘴。你这孩子咋这么笨呢?哎!真是人笨万事难啊!你要和人家小四一样,人家刚学会了东西,马上就知道举一反三。
16.2 实现页内目录的语法 之:伪装法
为什么叫伪装法?
人家明明是注脚,你偏偏把要它打扮成目录,这还不算伪装吗?
本文目录
第一章
第一章第一节
第一章第一节
第二章
、、、、
然后,在前面加上[^1]:这个后注脚符号。
符号内的顺序数字,依据您的需要填写,如本文已经有了两个注脚,就要把注脚顺序号从3开始写,把注脚伪装的成的目录放在已有的注脚下面,再把相对的前注脚号放在目录条目对应的章节处,这样,我们的文章就有了一个片尾的目录。
小四!你闭嘴,谁说目录一定要在篇头,我就要放片尾。不行么? 不服么?
伪装法添加页尾目录的语法实例 :
# 文章标题
### 第一章 [^1]
#### 第一章第一节[^2]
第一节内容-------
#### 第一章第二节[^3]
第二节内容--------
### 第二章[^4]
第二节内容 --------
>
>
片尾
### ↑上文目录,如下:
[^1]:第一章
[^2]:└──第一章第一节
[^3]:└──第一章第二节
[^4]:第二章
脚注伪装的页尾目录的效果
效果好像还可以,好歹也算有个能跳转的目录了。
使用注脚符做篇尾目录,有几点要注意:
a,默认只有一级排列,不能有二级和三级的目录。
b,注脚符前面的1.2.3.符号,是系统默认生成的,不能由你随心所欲地更改,你如果想要些1.1,对不起,他直接让你这个注释符和条目消失。您只能按照系统默认的顺序来。
c,您的文章里面本来可能就留下了注脚1和2,您或许想保留注脚,再重新排列目录号。 对不起!也不行。标注符号的顺序只能从上到下的1.2.3.....。注脚尾部也要如此,如果,顺序乱了,注脚效果自动失效。只有在您给出的符号的顺序对了,注脚才会生效,但是,他还是要自动生成1.2.3.....。您只可以根据它的顺序来做目录。
我们能不能把注脚符号上下颠倒着用呢?
把注脚符放在页首作,当做目录怎么样?
小三儿,人可以聪明,但不能太聪明。我们试一试吧!
16.3 反用注脚符号
我们试着把后注脚符号放在前注脚符号的前面,放在最上面。如下这样:
# 文章标题
### 目录
[^1]:第一章
[^2]:第二章
[^3]:第三章
[^4]:第二章
文章内容
### 第一章 [^1]
#### 第一章第一节[^2]
第一节内容-------
#### 第一章第二节[^3]
第二节内容--------
### 第二章[^4]
第二章内容 --------
看看效果:
怎么会这样? 目录两个字依旧在上面,章节的目录条都跑到篇尾去了?
是的,后注脚符的使命和职责就是在篇尾,做注脚解释。
他永远不会忘记自己的职责,你就算把他送到爪哇去,他也不会忘记自己是个农民。
“嘿嘿!小三儿也有错的时候啊?”
“小四儿!你不要总欺负小三儿。”
“我欺负他?明明是他一直在欺负我!我看你就是暗恋人家小三儿!”
“啥玩意儿?你说我暗恋小三儿?我实话告诉你们,赵忠祥才是我的心中偶像!”
“倪萍是我的梦中情人!”
“你啥时候回来的?回来也不吭一声。”
“早就回来了!就听你在那儿白呼啦!干啥呢那是?还什么鬼影作家?看把你能的!马克蛋?马克蛋是什么玩意儿?”
“这叫纯文本标记语法,说了你也不懂。哪儿凉快儿?哪儿歇着去!”
“我歇着!我问你,吴老二偷着给你的那捆菠菜呢?”
附录1: 支持ghostwriter鬼影作家的应用和扩展
Sundown: http://github.com/vmg/sundown/
Pandoc: http://johnmacfarlane.net/pandoc/
Pandoc被称为格式转换界的 “瑞士军刀”。它可以将文档在 Markdown、LaTeX、reStructuredText、HTML 、Word 等多种标记格式之间相互转换,并支持输出 PDF、EPUB、HTML 幻灯、 片等多种格式。Pandoc也可以将各类格式的文本转换为docx文档。Pandoc支持linux、window、MAC、BSD、Chrome OS等多个系统平台。MultiMarkdown: http://fletcherpenney.net/multimarkdown/
Discount: http://www.pell.portland.or.us/~orc/Code/discount/
cmark: http://github.com/jgm/cmark/
附录2: ghostwriter鬼影作家快捷键速览
| 格式列内(M) | 快捷键 | 作用 |
|---|---|---|
| 1 | Ctrl+B | 加粗(B ) |
| 2 | Ctrl+I | 倾斜(I ) |
| 3 | Ctrl+K | 删除线(K ) |
| 4 | Ctrl+/ | HTML注释(H ) |
| 5 | Tab | 缩进(N ) |
| 8 | Shift+Tab | 取消缩进(U ) |
| 9 | Ctrl+. | 块引用(Q ) |
| 10 | Ctrl+, | 单行块引用(S ) |
| 11 | Ctrl+8 | 无序列表(* ) |
| 12 | Ctrl+Shift+- | 无序列表(- ) |
| 13 | Ctrl+Shift+= | 无序列表(+ ) |
| 14 | Ctrl+1 | 有序列表(1 ) |
| 15 | Ctrl+0 | 有序列表(1 ) |
| 16 | Ctrl+T | 任务表(T ) |
| 17 | Ctrl+D | 设置任务已完成(C ) |
.......你还留着呢?.......你说你想问和吴老二商量的结果怎么样了?
吴老二说霹雳歌舞演唱会不好听,还说,应该叫迪斯科演唱会.
可是,本老太婆喜欢霹雳歌舞演唱会. 这个名字听着多时髦啊?
你问我最终是叫什么名字了?
演唱会的名字是:
霹雳歌舞迪斯科演唱会.
—————————————— 查看下载和安装
注脚:
-
这里对应上面的注解符号的解释。 ↩
-
怎么是个这个2啊?,明明是
[^作家的话]。原来,脚注的符号,只能按照顺序显示顺应的数字。 ↩