Vue-i18n 国际化
基本使用
安装 npm install --save vue-i18n
创建lang 文件夹
index.js中引入 i18n并使用
import Vue from 'vue'
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
const i18n = new VueI18n({
// 设置当前语言
locale: 'zh',
messages: {
'zh': {
name: '名字'
},
'en': {
name: 'name'
}
}
})
export default i18nmain.js中注册
import Vue from 'vue'
// 相对路径引入的App.vue文件
import App from './App.vue'
// 引入国际化
import i18n from './lang/index.js'
new Vue({
// 渲染节点
render: h => h(App),
i18n,
// 挂载store文件
store
}).$mount('#app')在任意页面都可使用国际化
{
{$t('name')}}
文件拆分
一般文件字段量很大,需要拆分文件
index.js中引入
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import zh from './zh'
import en from './en'
Vue.use(VueI18n)
const i18n = new VueI18n({
// 设置当前语言
locale: 'zh',
messages: {
en,
zh
}
})
export default i18n中英文切换
methods中设置
changeLang() {
if (this.$i18n.locale == 'zh') {
this.$i18n.locale = 'en'
} else {
this.$i18n.locale = 'zh'
}
}此时的切换知识页面语言,和系统没有关系,如果刷新页面,还是会回到中文
设置切换浏览器语言
上边写的当前的语言切换是默认的状态,初始化的时候一定加载的是默认的,比如默认的是中文,无论你后期改成什么状态,最后重新加载时一定是中文
此时需要设置系统的语言环境
使用localStorage去辅助完成国际化的语言环境设置
比如目前只支持中英文
此时需要获取当前的语言状态
navigator.language能够获取当前浏览器的语言环境zh-CN是中文,en-US是英文
lang文件index.js
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import zh from './zh'
import en from './en'
Vue.use(VueI18n)
//设置语言环境
//获取浏览器的语言
//console.log(navigator.language)
//浏览器的语言
const navLang = navigator.language
//如果浏览器支持语言,则为浏览器的当前语言,否则返回false
let localLang = (navLang === 'zh-CN' || navLang === 'en-US') ? navLang : false
//浏览器当前语言 改为本地设置的语言
if(localLang == 'zh-CN'){
localLang = zh
}else if(localLang == 'en-US'){
localLang = en
}
//console.log(localLang)
//获取localStorage(本地存储)的语言状态,如果没有设置为默认的语言环境,如果浏览器默认也没有语言环境,设置为中文
let lang = localStorage.getItem('lang') || localLang || 'zh'
console.log(lang)
//console.log(localLang)
//localStorage存储最新的语言信息
localStorage.setItem('lange',lang)
const i18n = new VueI18n({
locale:localStorage.getItem('lange') || 'zh',
messages:{
zh,
en
}
})
export default i18nlang文件zh.js 和 en.js
export default{
'name':'姓名',
'sex':'性别',
'age':'年龄',
'form_活动名称':'活动名称',
'form_活动区域':'活动区域',
'form_活动时间':'活动时间',
'form_即时配送':'即时配送',
'form_活动性质':'活动性质',
'form_特殊资源':'特殊资源',
'form_活动形式':'活动形式',
'form_立即创建':'立即创建',
'form_请选择活动区域':'立即创建',
'form_选择日期':'选择日期',
'form_选择时间':'选择时间',
'form_美食餐厅线上活动':'美食/餐厅线上活动',
'form_地推活动':'地推活动',
'form_线下主题活动':'线下主题活动',
'form_单纯品牌曝光':'单纯品牌曝光',
'form_线上品牌商赞助':'线上品牌商赞助',
'form_线下场地免费':'线下场地免费',
'form_取消':'取消',
'form_语言切换':'语言切换'
}export default{
'name':'name',
'sex':'sex',
'age':'age',
'form_活动名称':'Activity name',
'form_活动区域':'zone of action',
'form_活动时间':'Activity time',
'form_即时配送':'Instant delivery',
'form_活动性质':'Nature of activity',
'form_特殊资源':'Special resources',
'form_活动形式':'Activity form',
'form_立即创建':'Create now',
'form_请选择活动区域':'Please select active area',
'form_选择日期':'Select a date',
'form_选择时间':'Select a date',
'form_美食餐厅线上活动':'Food / restaurant online activities',
'form_地推活动':'Ground push activity',
'form_线下主题活动':'Offline theme activities',
'form_单纯品牌曝光':'Offline theme activities',
'form_线上品牌商赞助':'Online brand sponsorship',
'form_线下场地免费':'Online brand sponsorship',
'form_取消':'cancel',
'form_语言切换':'Language switching'
}main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
//引入element-ui
import elementUi from 'element-ui'
//引入css
import 'element-ui/lib/theme-chalk/index.css'
//引入vue-i18n
import i18n from './lang/index'
Vue.use(elementUi)
new Vue({
render: h => h(App),
i18n
}).$mount('#app')app.vue
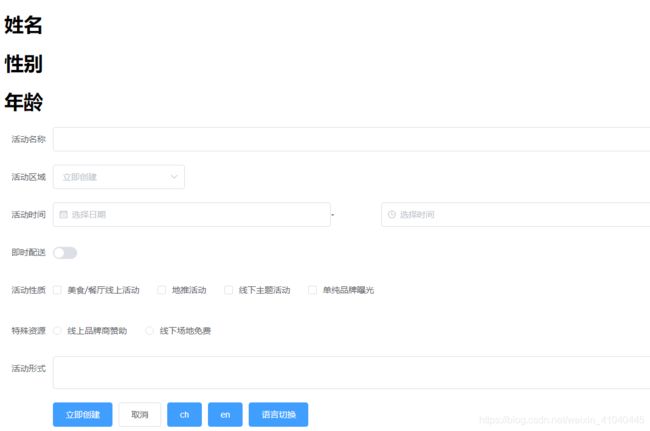
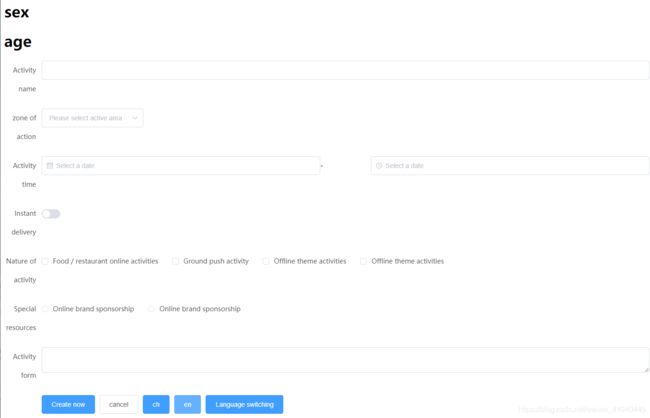
{
{$t('name')}}
{
{$t('sex')}}
{
{$t('age')}}
-
{
{$t('form_立即创建')}}
{
{$t('form_取消')}}
ch
en
{
{$t('form_语言切换')}}