Vue组件库 View UI快速入门 环境配置
前言
Vue是国内最流行的前端框架之一,View UI是基于Vue的组件库。
有了它,可以快速搭建Vue系统,并保证系统的UI质量。
View UI 和 Element UI 一样,都是Vue组件库的佼佼者。
作者也是使用View UI组件库搭建了公司的OA系统,最近特地回顾下研发期间学过的内容。
一、下载安装包
1.1 nodejs
nodejs是Vue开发必备的开发环境,下载安装包正常安装即可
nodejs下载 : http://nodejs.cn/download/
1.2 VsCode
VsCode是Vue的开发工具,当然也可以使用 HbuilderX。
VsCode下载:https://code.visualstudio.com/
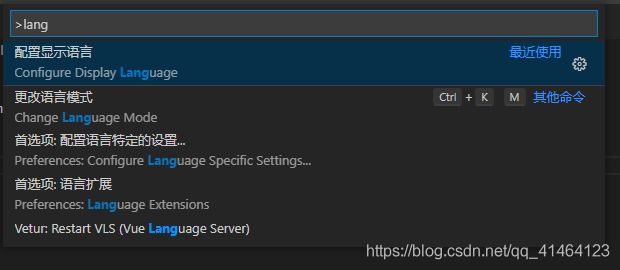
VsCode安装后默认为英文界面,需要设置为简体中文
1. 按下键盘快捷键 【Ctrl+Shift+P】
2.输入lang
二、安装脚手架
安装淘宝镜像(可选)
npm install -g cnpm --registry=http://registry.npm.taobao.org卸载现有脚手架(可选)
npm uninstall -g @vue/cli安装脚手架,我使用的是3.0.4版本
npm install -g @vue/[email protected]
三、运行项目
命令行(cmd) cd 到指定的目录
cd c:\java\vue创建项目 test
vue create test创建完成后 进入项目目录
cd test安装View UI 相关依赖
npm install view-design --saveVue项目引入依赖
main.js文件添加View UI,完整代码见底部
import ViewUI from 'view-design';
import 'view-design/dist/styles/iview.css';
Vue.use(ViewUI);前端使用View UI组件
运行项目
npm run dev其中dev还是serve由 package.json 配置决定
比如我的配置是dev,那就是dev
{
"name": "test",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
// 省略更多
}
运行结果
想写的有很多,一步一步来,先把最基础的环境搭建写明白。
搭建了基本的开发环境,才可以进一步测试View UI的各大组件。
附:main.js完整代码
import Vue from 'vue'
import App from './App.vue'
import ViewUI from 'view-design';
import 'view-design/dist/styles/iview.css';
Vue.use(ViewUI);
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')