一、重点知识
js是直译式语言,不需要编译就能运行
目前只有input 标签有name属性
只能拿到元素标签的固有属性,非固有的可以先给他赋值,然后再拿,就可以拿到了
注意正则表达式中不能加空格
前端的所有标签都可以绑定事件
spanele.style.cssText="color:red;font-size : 20px";
调用style下的cssText属性,可以一次设置多个属性
标签跳转只有a 和from 而且要求from标签里的method属性为get,而且要加submit提交按钮
互联网默认端口号80
二、课堂知识
第1节 JavaScript简介
1. JavaScript(简称"JS")一种直译式脚本语言
2. 是一种动态类型、弱类型、基于原型的语言
3. 它的解释器被称为JavaScript引擎,为浏览器的一部分,是广泛用于客户端的脚本语言
4. 最早是在HTML网页上使用,用来给HTML网页增加动态功能
第2节 JavaScript发展史
1、JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成
2、Netscape在最初将其脚本语言命名为LiveScript,后来Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript,并且很多的语法也借鉴了Java语言的语法,比如注释语法
第3节 JavaScript入门之HelloWorld
第4节 JavaScript的书写位置
- 内嵌式 js和html相对分离(开发中常见)
script标签可以放置在head标签中也可以在body标签中
- 行内式 js和html掺杂在一起(开发中可能会遇到)
- 外部式 js和html绝对分离(开发中常见)
第二章 JavaScript基础语法
第1节 变量声明
js变量声明使用关键字 var
格式: var 变量名=数据; var num=10;
变量的命名规则: 和Java命名相同即可
第2节 基本类型
变量的基本类型又有number、string、boolean、undefined、object(对象或null)五种。
- 声明一个数字Number类型
var a=1;
- 声明一个字符串String类型
var a="1";
- 声明一个布尔Boolean类型
var a=false;
- 声明一个Undefined类型(未定义)
var a;
- 查看数据的类型
alert(typeof(a));
第3节 对象
js是一门纯面向对象的语言:万事万物皆对象
js创建对象的方式:
方式一:
var obj = {};
//赋值
obj.id=100;
obj.name="小红";
//控制台输出
console.log(obj);
//获取属性值
console.log(obj.name);
方式二:
var obj = new Object();
//赋值
obj.id=100;
obj.name="小红";
//控制台输出
console.log(obj);
//获取属性值
console.log(obj.name);
第4节 数组
创建数组的三种方式:
方式一:
var arr1=['AAA',123];
方式二:
var arr2=new Array('AAA',123);
方式三:
var arr3=new Array(10);
arr3[0]=1;
arr3[1]="Hello";
注意: 当new Array(10)构造器里面值赋一个值或者不赋值时,代表的是数组的长度,当大于一个值是表示数组的内容,构造器内输入数据的类型可以是任意类型
1.数组函数
1.1 push() : 向数组尾部添加一个元素
1.2 pop() : 从数组尾部弹出一个元素,并且返回弹出的元素
1.3 shift(): 头部删除一个元素
1.4 unshift(): 头部添加一个元素
1.5 concat([数组]): 数组连接 [1,2,3].concat([4,5]) [1,2,3,4,5]
1.6 join(): [1,2,3].join("-") 1-2-3
第5节 运算符
运算符:
算数运算符: + - * / % += -= *= /= %= ++ --
关系运算符: < > >= <= == != ===(严格等于,既比较值又比较数据类型)
逻辑运算符: && || !
三目运算符: 表达式 ? 结果1:结果2
语法规则和Java基本相同,在进行除法运算时,因为没有整数类型和浮点类型的区分所以,不会取整
注意: 虽然js是一个所类型语言,但是当遇到下面的运算时也需要类型转换.
var a=10;
var b="10";
var sum=a+b;//如果不讲b进行类型转换,那么就会变成字符串拼接.
parseInt();将字符串转换成number
var sum=parseInt(b)+a;
console.log(sum);
第6节 条件分支结构
- if语句
if(true/false){
}else if(true/false){
}else{
}
语法格式和Java语言基本相同
- switch流程控制
var a=2;
switch(a){
case 1:
/* 浏览器输出 /
document.write("值为1");
break;
case 2:
/ 控制台输出 */
console.log("值为2");
break;
case 3:
document.write("值为3");
break;
default:
document.write("值不是3也不是2也不是1");
}
document.write想实现换行,直接在引号中加
,因为最终都是在body中输出内容,所以可以识别br标签
第7节 循环结构
for循环
while循环
break与continue关键字
- break用于结束循环
- continue用于结束本次循环
语法和Java相同
第8节 函数
- 方法的声明
函数:也叫方法
js定义函数使用关键字function
方式一:
function 方法名(参数列表){方法体}
function sum(a,b,c,d){
函数体
}
函数的返回值 return js函数的方法不用声明返回值类型
方式二:匿名方法
var sum=function(){}
tips: 万事万物皆对象,所以函数也是一个对象
- 方法的调用
//方式一
function sum(a,b,c){
return a+b+c;
}
//方式二
var sum1 = function(a,b){
return a+b;
}
//调用一
var s = sum(10,29,30);
console.log(s);
//调用二
var d = sum1(20,30);
console.log(d);
- 将函数赋给对象
var obj = {};
//方式一
function sum(a,b,c){
return a+b+c;
}
//方式二
var sum1 = function(a,b){
return a+b;
}
//给对象赋值
obj.name="韩梅梅";
//将方法赋给对象
obj.fun1 = sum;
obj.fun2 = sum1;
console.log(obj);
- 对象方法的调用
var obj = {};
//方式一
function sum(a,b,c){
return a+b+c;
}
//方式二
var sum1 = function(a,b){
return a+b;
}
//给对象赋值
obj.name="韩梅梅";
//将方法赋给对象
obj.fun1 = sum;
obj.fun2 = sum1;
console.log(obj);
//方法调用
var r = obj.fun1(1,2,3);
console.log(r);
var r2 = obj.fun2(4,5);
console.log(r2);
- JS的常见内置对象和函数
时间对象: 时间中的方法必须先创建对象然后再使用
var myDate = new Date();
console.log(myDate);
console.log(myDate.getFullYear());//年
console.log(myDate.getMonth()+1);//月
console.log(myDate.getDate());//日
console.log(myDate.getHours());//时
console.log(myDate.getMinutes());//分
console.log(myDate.getSeconds());//秒
console.log(myDate.getDay());//星期日是0
console.log(myDate.toLocaleDateString());//日期
console.log(myDate.toLocaleTimeString());//时间
console.log(myDate.valueOf());//毫秒
数学对象Math:无需创建对象直接使用
console.log(Math.PI);
console.log(Math.abs(-1));//绝对值
console.log(Math.floor(4.99));//向下取整
console.log(Math.max(1,2,3,4));//最大值
console.log(Math.min(1,2,3,4));//最小值
console.log(Math.random());//0-1随机数
第9节 正则表达式
9.1 正则表达式介绍
1. 正则表达式是由一个字符序列形成的搜索模式
2. 当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容
3. 正则表达式可以是一个简单的字符,或一个更复杂的模式
4. 正则表达式可用于所有文本搜索和文本替换的操作
9.2 正则表达式的语法
/正则表达式主体/修饰符(可选)
9.3 JavaScript中支持正则表达式的常见对象和方法
- RegExp对象
| 方法 | 描述 |
|---|---|
| exec | 检索字符串中指定的值。返回找到的值,并确定其位置 |
| test | 检索字符串中指定的值。返回 true 或 false |
- String 对象
| 方法 | 描述 |
|---|---|
| search | 检索与正则表达式相匹配的值 |
| match | 找到一个或多个正则表达式的匹配 |
| replace | 替换与正则表达式匹配的子串 |
| split | 把字符串分割为字符串数组 |
9.4 正则表达式的使用
9.4.1 构建正则表达式的特殊字符
修饰符: 用于执行区分大小写和全局匹配
| 修饰符 | 描述 |
|---|---|
| i | 执行对大小写不敏感的匹配。 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 |
| m | 执行多行匹配。 |
方括号: 用于查找某个范围内的字符
| 表达式 | 描述 | ||
|---|---|---|---|
| [abc] | 查找方括号之间的任何字符。 | ||
| [^abc] | 查找任何不在方括号之间的字符。 | ||
| [0-9] | 查找任何从 0 至 9 的数字。 | ||
| [a-z] | 查找任何从小写 a 到小写 z 的字符。 | ||
| [A-Z] | 查找任何从大写 A 到大写 Z 的字符。 | ||
| [A-z] | 查找任何从大写 A 到小写 z 的字符。 | ||
| [adgk] | 查找给定集合内的任何字符。 | ||
| [^adgk] | 查找给定集合外的任何字符。 | ||
| (red | blue | green) | 查找任何指定的选项。 |
元字符(Metacharacter): 是拥有特殊含义的字符
| 元字符 | 描述 |
|---|---|
| . | 查找单个字符,除了换行和行结束符。 |
| \w | 查找单词字符。 |
| \W | 查找非单词字符。 |
| \d | 查找数字。 |
| \D | 查找非数字字符。 |
| \s | 查找空白字符。 |
| \S | 查找非空白字符。 |
| \b | 匹配单词边界。 |
| \B | 匹配非单词边界。 |
| \0 | 查找 NULL 字符。 |
| \n | 查找换行符。 |
| \f | 查找换页符。 |
| \r | 查找回车符。 |
| \t | 查找制表符。 |
| \v | 查找垂直制表符。 |
| \xxx | 查找以八进制数 xxx 规定的字符。 |
| \xdd | 查找以十六进制数 dd 规定的字符。 |
| \uxxxx | 查找以十六进制数 xxxx 规定的 Unicode 字符。 |
量词: 用于表示重复次数的含义
| 量词 | 描述 |
|---|---|
| n+ | 匹配任何包含至少一个 n 的字符串 |
| n* | 匹配任何包含零个或多个 n 的字符串 |
| n? | 匹配任何包含零个或一个 n 的字符串 |
| n{X} | 匹配包含 X 个 n 的序列的字符串 |
| n{X,} | X 是一个正整数。前面的模式 n 连续出现至少 X 次时匹配 |
| n{X,Y} | X 和 Y 为正整数。前面的模式 n 连续出现至少 X 次,至多 Y 次时匹配 |
| n{X} | 前面的模式 n 连续出现X 次时匹配 |
| n$ | 匹配任何结尾为 n 的字符串。 |
| ^n | 匹配任何开头为 n 的字符串。 |
| ?=n | 匹配任何其后紧接指定字符串 n 的字符串。 |
| ?!n | 匹配任何其后没有紧接指定字符串 n 的字符串。 |
9.4.2 常见正则表达式的构建
- 匹配手机号
var phone=/^[1][3,4,5,7,8][0-9]{9} : {9}表示前面还有9位可以是0-9任意; $: 表示结尾
- 匹配身份证
//校验身份证15位或者18位的正则,如果为18位后一位可能是数字或者x
var cardId=/(\d{15}$)|(^\d{18}$)|(\d{17}(\d|X|x)$)/;
9.4.3 正则表达式的使用
- 检索字符串中某一个子串是否存在
//使用string对象中的方法
var str="abCDef";
//返回cd所在字符串中的下标值,如果不存在返回-1 i: 表示不区分大小写,可以省略
var f = str.search(/cd/i);
console.log(f);
- 检索一个字符串是不是以数字开头
//使用JavaScript对象
var reg=/^\d/; //以数字开头
var f = reg.test("1abc");//如果以数字开头返回true
console.log(f);
- 检索一个字符串是不是正确的手机号
var phone=/^[1][3,4,5,7,8][0-9]{9}$/;
var f = phone.test("19252565897");
console.log(f);
- 检索一个字符串是不是一个正确的身份证号
var cardId=/(\d{15}$)|(^\d{18}$)|(\d{17}(\d|X|x)$)/;
var f = cardId.test("23230319966582256x");
console.log(f);
第三章 HTML DOM(文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型DOM(Document Object Model),将整个.html文件读成一个对象(document对象)
DOM是一项W3C(World Wide Web Consortium)标准,它允许程序和脚本动态地访问、更新文档的内容、结构和样式.
W3C: 万维网联盟,又称W3C理事会,是国际最著名的标准化组织,W3C最重要的工作是制定、发展 Web规范
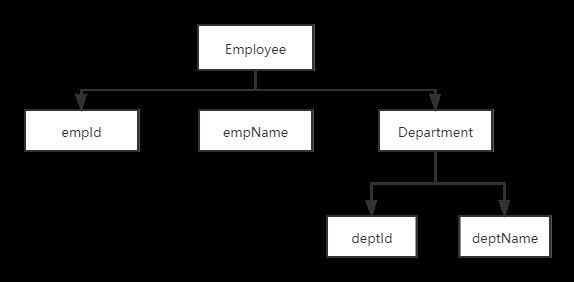
- HTML DOM 模型被结构化为对象树:
- Java对象模型
第1节 获取元素对象的方式
通过document对象调用
一、获取元素节点:
1. getElementById(): 通过id属性获取一个元素节点对象
2. getElementsByTagName(): 通过标签名获取一组元素节点对象
3. getElementsByName(): 通过name属性获取一组元素节点对象
二、获取元素节点的子节点
1. getElementsByTagName(): 方法,返回当前节点的指定标签名后代节点
2. childNodes: 属性,表示当前节点的所有子节点
3. firstChild: 属性,表示当前节点的第一个子节点
4. lastChild: 属性,表示当前节点的最后一个子节点
三、获取父节点和兄弟节点
1. parentNode: 属性,表示当前节点的父节点
2. previousSibling: 属性,表示当前节点的前一个兄弟节点
3. nextSibling: 属性,表示当前节点的后一个兄弟节点
第2节 元素节点对象获取
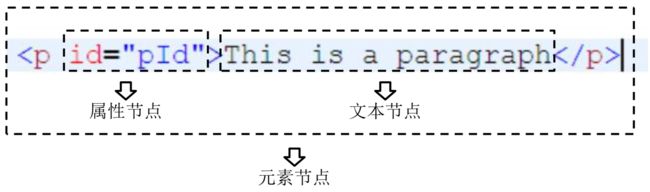
节点: Node——构成HTML文档最基本的单元
常用节点分为四类:
– 文档节点:整个HTML文档
– 元素节点:HTML文档中的HTML标签
– 属性节点:元素的属性
– 文本节点:HTML标签中的文本内容
1、文档节点(document)
- 1.1 文档节点document,代表的是整个HTML文档,网页中的所有节点都是它的子节点
- 1.2 document对象作为window对象的属性存在,我们不用获取可以直接使用.
- 1.3 通过该对象我们可以在整个文档中查找节点对象,并可以通过该对象创建各种节点对象
2、元素节点(Element) - 2.1 HTML中的各种标签都是元素节点,这是我们最常用的一个节点
- 2.2 浏览器会将页面中所有的标签都转换为一个元素节点,我们可以通过document的方法来获取元素节点
-- 比如:
//JS代码,通过id获取元素节点
var pEle = document.getElementById("pId");
console.log(pEle);
这是一个P标签
3、文本节点(Text)
- 3.1 文本节点表示的是HTML标签以外的文本内容,任意非HTML的文本都是文本节点
- 3.2 它包括可以字面解释的纯文本内容
- 3.3 文本节点一般是作为元素节点的子节点存在的
- 3.4 获取文本节点时,一般先要获取元素节点.在通过元素节点获取文本节点
-- 例如:
//JS代码,通过id获取元素节点
var pEle = document.getElementById("pId");
console.log(pEle);
//获取文本节点
var textEle = pEle.firstChild;
console.log(textEle);
这是一个P标签
4、属性节点(Attr)
- 4.1 属性节点表示的是标签中的一个一个的属性,这里要注意的是属性节点并非是元素 节点的子节点,而是元素节点的一部分
- 4.2 可以通过元素节点来获取指定的属性节点
-- 例如:
//JS代码,通过id获取元素节点
var pEle = document.getElementById("pId");
console.log(pEle);
//获取属性节点
var attrEle = pEle.getAttributeNode("id");
console.log(attrEle);
这是一个P标签
第3节 元素节点内容的获取
上面我们已经获取到了各个元素对象,下面接着或许各个元素对象里面的内容
获取元素节点的各个值的方式,见下表:
- 文档节点
//节点名称
var name = document.nodeName;
console.log(name);
//节点类型
var type = document.nodeType;
console.log(type);
//节点值
var value = document.nodeValue;
console.log(value);
- 元素节点
//获取元素节点
var pEle = document.getElementById("pId");
//节点名称
var name = pEle.nodeName;
console.log(name);
//节点类型
var type = pEle.nodeType;
console.log(type);
//节点值
var value = pEle.nodeValue;
console.log(value);
- 文本节点
//获取元素节点
var pEle = document.getElementById("pId");
//获取文本节点
var textEle = pEle.firstChild;
//节点名称
var name = textEle.nodeName;
console.log(name);
//节点类型
var type = textEle.nodeType;
console.log(type);
//节点值
var value = textEle.nodeValue;
console.log(value);
- 属性节点
//获取元素节点
var pEle = document.getElementById("pId");
//获取属性节点
var attrEle = pEle.getAttributeNode("id");
console.log(attrEle);
//节点名称
var name = attrEle.nodeName;
console.log(name);
//节点类型
var type = attrEle.nodeType;
console.log(type);
//节点值
var value = attrEle.nodeValue;
console.log(value);
第4节 元素节点的属性
- 给元素节点的属性赋值
这是一个P标签
//获取元素节点对象
var pEle = document.getElementById("pId");
console.log(pEle.id) //通过属性获取值
console.log(pEle.title)
console.log(pEle.mn) //mn属性不是p标签固有属性,是否能获取到值
console.log(pEle.className) //获取类(class)属性,使用className属性获取
//修改属性值
pEle.className="李雷";
console.log(pEle.className);
//给一个当前标签不存在的属性赋值
pEle.className1="李雷1";
console.log(pEle.className1);
- 添加和获取元素的属性(setAttribute和getAttribute方法)
这是一个P标签
var pEle = document.getElementById("pId");
//通过方法设置属性值
pEle.setAttribute("title","中国");
//通过方法获取属性值
var v = pEle.getAttribute("title");
console.log(v);
第5节 元素节点创建以及元素节点内容的修改
5.1 元素节点的创建和修改
1、创建元素节点
document.createElement("标签名");
2、创建文本节点
document.createTextNode("北京");
3、删除节点
父节点.removeChild(子节点);
4、替换节点
父节点.replaceChild(新节点,旧节点);
5、插入节点
5.1 父节点.appendChild(子节点);
5.2 父节点.insertBefore(新节点,旧节点);
5.2 设置元素内容
innerText:设置元素内容,原样输出
innerHTML:设置元素内容,如果设置的是一个标签元素会被浏览器解析
HTML:
ppppp
js:
var pIdEle = document.getElementById("pId");
pIdEle.innerHTML="
改变内容
";第6节 DOM事件
6.1 事件简介
事件:文档或浏览器窗口中发生的一些特定的交互瞬间.
JavaScript 与 HTML 之间的交互是通过事件实现的.
事件三要素:
事件源: 被触发的物体
事件类型: 用户的行为,单击,双击,移入,移出,拖拽,滑屏
事件处理函数: 执行的代码
6.2 事件类型
单击 onclick
移入 onmouseover
移出 onmouseout
6.3 事件绑定的方式
- 方式一:
HTML:
JS:
var btn = document.getElementById("btn");
btn.onclick=function(){
alert("+++++++");
}
- 方式二:
HTML:
JS:
var btn = document.getElementById("btn");
// click:不带on的事件类型
// function:事件处理函数
// false:指定事件是否在捕获或冒泡阶段执行
btn.addEventListener("click",function(){
alert("=====");
},false);
6.4 定时器
//设置定时器1:时间到了之后定时器执行一次然后结束
setTimeout("参数1","参数2");
参数1: 被定时的函数
参数2: 定时时间(多久执行一次函数 ms)
eg: setTimeout(function(){console.log("=====")},3000);
//设置定时器2:根据时间循环执行函数
setInterval("参数1","参数2");
参数1: 被定时的函数
参数2: 定时时间(多久执行一次函数 ms)
var timeId = setInterval(function(){console.log("=====")},3000);
//取消定时器
//可以指定要取消的哪个定时器timeId,为开启的定时器的返回值
window.clearInterval(timeId);
第7节 JS页面跳转
- js跳转页面
window.location.href="https://www.baidu.com"
- js跳转目标页面参数获取
var url = location.href;
console.log("地址:",url)
var parameter = url.substring(url.lastIndexOf("?")+1,url.length)
console.log("parameter:",parameter)
var pars = parameter.split("&");
console.log("pars:",pars);
第8节 JS设置元素的CSS样式
使用JS设置元素的CSS样式
方式一:
HTML:
ppppp
JS:
var pId = document.getElementById("pId");
pId.onclick=function(){
pId.style.color="red";
}
方式二:
HTML:
ppppp
JS:
var pId = document.getElementById("pId");
pId.onclick=function(){
pId.style.cssText="color:red;font-size: 30px;";
}