目前Flutter默认支持iOS、Android、Fuchsia(Google新的自研操作系统)三个移动平台。但Flutter也支持Web开发(Flutter for web)和PC开发。现在大多教程是默认flutter开发环境配置,这里集合全平台Mac系统下使用Android studio开发flutter的环境配置。感谢其他作者提供的参考,以及同事提供的各平台配置帮助。
一.Android 开发环境搭建
1.下载JDK安装
地址: https://www.oracle.com/java/technologies/javase-downloads.html
查看版本安装路径:terminal终端输入:/usr/libexec/java_home -V
2.配置环境变量:
打开mac的terminal终端,输入 cd ~/ 【进入当前用户的home目录】
第一次配置环境变量,请输入touch .bash_profile,会创建一个 .bash_profile的隐藏文件,
如果你不是第一次配置环境变量,请直接使用open -e .bash_profile 命令打开.bash_profile
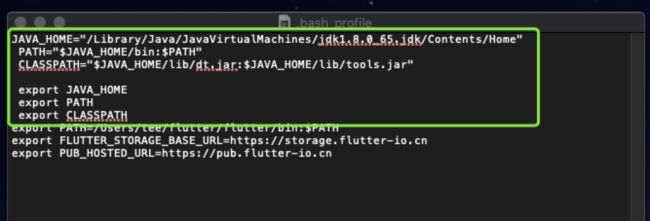
编辑添加下面内容:
JAVA_HOME="/Library/Java/JavaVirtualMachines/jdk1.8.0_65.jdk/Contents/Home"
PATH="$JAVA_HOME/bin:$PATH"
CLASSPATH="$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar"
export JAVA_HOME
export PATH
export CLASSPATH
JAVA_HOME 就是你上面的安装路径
3.下载Android Studio安装
地址:https://www.androiddevtools.cn
一路下一步,有下面这个先不管
4.下载Android sdk
打开Android studio - preferences - Apperence&Behavior - Android SDK 选择你要下载的SDK下载
5.在Android模拟器上运行
Android Studio>Tools>Android>AVD Manager 并选择 Create Virtual Device
创建完模拟器, 在Android Virtual Device Manager中, 点击 Run
6.在Android 设备上运行
设备上启用 开发人员选项 和 USB调试
二.ios环境搭建
1.Xcode 下载安装
确保Xcode许可协议是通过打开一次Xcode或通过命令sudo xcodebuild -license同意过
2.在iOS模拟器上运行
终端打开 open -a Simulator
3.在iOS设备上运行
安装Homebrew,终端执行:(已安装跳过)
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
终端执行:
brew update
brew install --HEAD libimobiledevice
brew install ideviceinstaller ios-deploy cocoapods
pod setup
4.安装cocoapods
不是主线任务,太长,参照:
https://www.jianshu.com/p/f43b5964f582
三.flutter 环境搭建
1.dart 和 flutter 插件安装
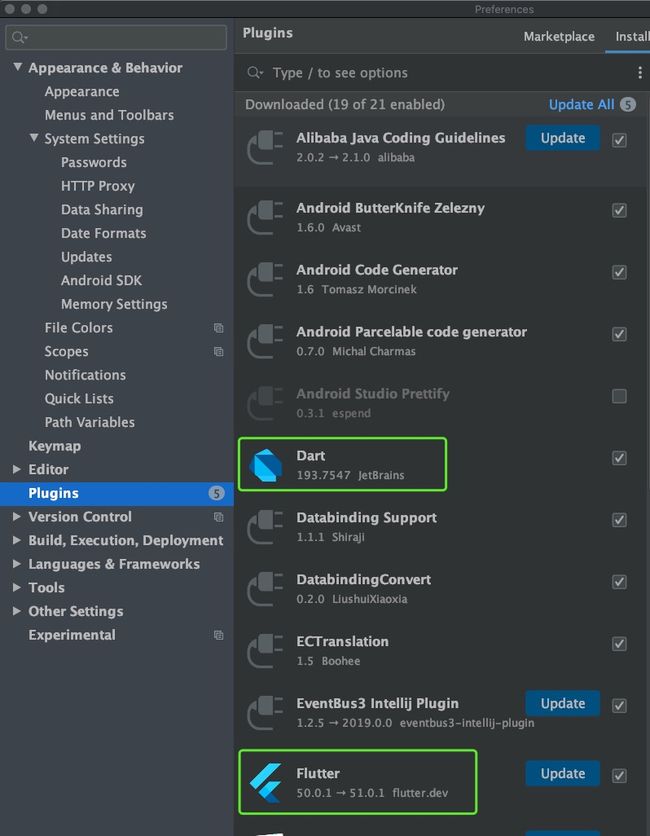
打开Android studio - preferences - Plugins 搜索
2.下载配置Flutter SDK(flutter SDK 包含 Dart SDK)
地址:https://flutter.dev/docs/get-started/install/macos
下载完解压到你需要的文件夹
打开Android studio - preferences - Languages & Frameworks
终端打开open -e .bash_profile 添加
export PATH= PATH
3.配置环境变量
由于在国内访问Flutter有时可能会受到限制,Flutter官方为中国开发者搭建了临时镜像,大家可以将如下环境变量加入到用户环境变量中
终端打开open -e .bash_profile 添加
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
export PUB_HOSTED_URL=https://pub.flutter-io.cn
更换环境变量:
source .bash_profile 或者 . ~/.bash_profile
我的电脑完整的.bash配置如下:
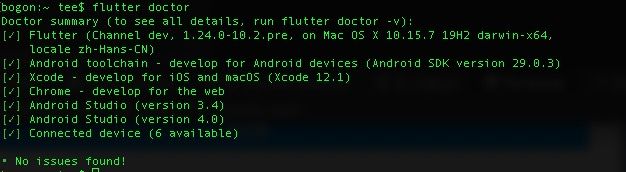
终端运行flutter doctor出现下面的情况就算成功了:
至此,flutter开发环境已经完成(可以在Android或iOS端运行)。如需将flutter项目运行在桌面端,及web端,下面继续。
四.桌面端环境配置
Flutter目前支持了macOS,Linux和Windows平台,这部分功能还是在dev分支上,想尝试需要切换到Fultter-dev分支SDK。
1.终端执行:
flutter channel dev
flutter upgrade
flutter config --enable-
这里的
我这里是mac环境下,所以用flutter config --enable-macos-desktop(需要重启Android studio)
执行flutter devices,如果看到下面这个说明mac设备添加成功
2.新建并运行项目:
终端执行:flutter create myapp
可以看到项目目录下多了一个macos文件夹
在MacOS上运行项目
终端执行:flutter run -d macOS 项目就跑起来了。
3.在已有的项目中添加MacOS端
终端进入项目根目录,然后执行:
flutter create .
结束后会在项目根目录新增一个macos文件夹
运行同样终端执行:flutter run -d macOS
4.运行在Windows 环境(Linux同理)
上述1流程执行flutter config --enable-windows-desktop,重启android studio后,会有下面的下拉选项
直接运行会出错,因为Windows应用编译需要Visual Studio工具,
命令行执行flutter doctor看看情况
下载并安装Visual Studio (安装完重启)
地址: https://visualstudio.microsoft.com/zh-hans/downloads/
项目就可以运行在windows了。
五.Web端环境搭建
1.下载Node并安装
地址:https://nodejs.org/zh-cn/download/
2.Express生成器,参照:
https://expressjs.com/zh-cn/starter/generator.html
终端执行:
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
sudo npm install -g express-generator
3.flutter web开发需要切换beta版本(嗯,没错,桌面是dev分支)
终端执行:
flutter channel beta
flutter upgrade
flutter config --enable-web
执行:flutter devices 看到下面这样就是安装成功了。
4.新建项目或者在已有项目Terminal执行:
mkdir node
mkdir server
cd node/server
用Express 生成器生成项目
Terminal执行:express --view=pug myapp 完了会看到下面这样:
5.创建完后Terminal执行:
cd myapp
npm I
npm start
打开浏览器,试下http://localhost:3000看到下面这样就可以了:
6.项目下Terminal执行:
flutter build web
结束后会在build文件夹下生成web包
7.复制web包下的文件到node-server-myapp下的public文件下,新建一个public_flutter_web,方便区分。
8.将views目录下的文件全部删除
9.打开app.js文件,删除delete标记部分,添加add部分
app.use(express.static(path.join(__dirname, 'public_flutter_web')));
10.Terminal执行:npm start,再打开http://localhost:3000,项目就跑起来了。
最终看下各端运行的结果:
最终的项目目录结构:
最终的设备列表:
我的电脑终端执行:flutter devices 可以看到的设备:
每一项配置完了都可以终端执行一下 flutter doctor 命令看是否成功,错误的话根据提示操作,最终的执行结果:
Flutter SDK有多个分支,如beta、dev、master、stable,其中stable分支为稳定分支,dev和master为开发分支,安装flutter后,你可以运行flutter channel查看所有分支:
升级flutter SDK:
flutter upgrade
附: vs code flutter 开发环境配置
1.安装flutter插件
启动 VS Code。
调用 View>Command Palette…。
输入 ‘install’, 然后选择 Extensions: Install Extension 。
在搜索框输入 flutter ,在搜索结果列表中选择 ‘Flutter’, 然后点击 Install。
选择 ‘OK’ 重新启动 VS Code。
验证配置
调用 View>Command Palette…
输入 ‘doctor’, 然后选择 ‘Flutter: Run Flutter Doctor’ 。
2.创建Flutter应用
启动 VS Code
调用 View>Command Palette…
输入 ‘flutter’, 然后选择 ‘Flutter: New Project’ action
输入 Project 名称 (如myapp), 然后按回车键
指定放置项目的位置,然后按蓝色的确定按钮
等待项目创建继续,并显示main.dart文件