UI设计行业实战课:
第一节:UI设计流程
产品经理(PM) 交互设计师(IXD)视觉设计师(GUI)用户研究工程师(UE)程序员(RD)运营(OP)
APP的设计流程:1.需求调研(发现需求,市场调研(文献的收集,竞品调研),用户调研(问卷法,用户访谈)),2.交互设计,3.开发上线,4.更新迭代
2. 交互设计:功能分析(xmind),交互草图,UI设计
3.开发上线:输出研发(标注切图,前端开发,后台技术 ),产品测试(探索型,验证型两种方式找bug ),上线运营
app图标ios的图标10241024圆角180度 ;安卓512512 圆角90度
第二节:UI的尺寸规范
1.移动UI的载体(就是UI是、界面应该放在哪里):ios和安卓
2.尺寸规范:1.界面 2.图标
3.字体规范:种类,字号,间距,颜色
ios的界面规范:
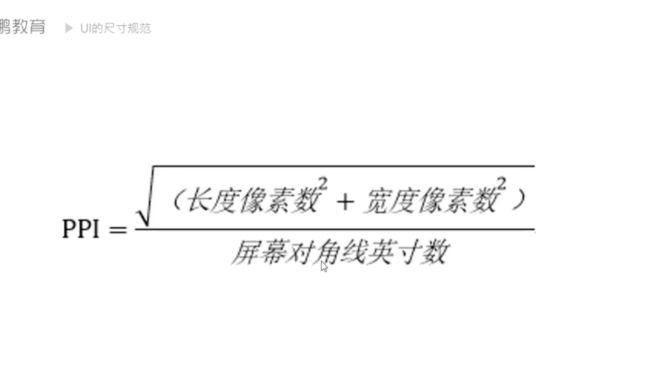
ppi像素密度,表示没英寸所拥有的像素数量。ppi数值越高,即代表显示屏能够以越高的密度显示图像,从而得出,显示密度越高,画面越清晰,越真实。
ios8:7501334 屏幕对角线英寸数:4.7;
iponeX:11252436 屏幕对角线英寸数:5.8;
ppi的数值决定手机是几倍图。ppi的计算公式在笔记里。
倍图160 320 480
安卓的界面规范:
超高屏幕:320dpi,720280px(安卓用的是dpi,和ppi一样)
超超高屏幕:480dpi,10801920px
文字规范:
安卓的官方字体:中文思源黑体,英文Rotobo;
ios的官方字体:中文苹方,英文San Francisco
字间距是默认的,行间距是字号的1.5倍
颜色不要用纯黑,333333,666666,999999,通常用这三个颜色。
一般标签栏用22或者20,正文里最次的应用到24
第三节:
色彩计划:
色彩感知:
色彩的基础知识:
rob:红绿蓝;HSB:色相(H),饱和度(S)和明度(B)3哥个元素来表达色彩的。 同色相下,拾色器中:明度从下往上越来越高;饱和度从左往右越来越高。
同类色:色相环上,夹角60度以内的颜色色相对比差异不是很大。
邻近色:色相环上,间隔角度在60度到90度 色彩。
对比色:夹角为120度左右的色彩,在色环的位置大致相反。
互补色:夹角为180度。互补色具有及强烈的对比。
四方色:在色轮上话一个正方形,取四个角的颜色。(搭配起来活泼,适合儿童宝宝类的网页设计。 科技公司的logo,插画都可以。)
色彩搭配: 原则1:相同或相近的颜色可增强画面的统一性。 由相同或相近色相构成的配色可以轻松地营造出一种和谐,统一的印象。作为配色的基本技巧之一,应首先掌握;
原则2 :互补和对比色可突出画面的变化性。(注意:无明度差的高纯度搭配在一起会使人眼产生晕光现象。色彩看起来仿佛飘忽闪烁);
原则3:调整配色色调,为创新添增个性。(无论色相如何,只要将其色调统一,就可以提现整体性和统一性,形成具有和谐自然效果的配色。相反,通过将对比色的色调搭配组合,可以演绎富于变化的表情。)
经典的搭配:粉色和粉绿色; 黑白灰用大红色正红色。,黑金搭配,大自然的蓝绿色,深蓝色白色,黄色。,粉蓝粉绿
3到4个颜色就可以了,不能太多。
第四节:色彩计划2:
色彩性格:
红色:热情,奔放,喜庆;另一方面:危险,血腥,暴力;
橙色:活力,最温暖的颜色,快乐,积极向上;
黄色:阳光,希望,
绿色:生命,活力,和蓝色相当配是一种宁静柔和的感觉,绿色和黄色相搭配显得明快清新一些。
蓝色:科技,和平,安静;
紫色:浪漫,高贵;神秘;
黑色:庄重,恐怖
白色,干净,纯洁
婚礼场景布置:红色,紫色,白色;
果蔬产品:绿色橙色
主色辅色点缀色:6比3比1
主色的表达形式:纯白,黑白灰,渐变
辅色的表达形式:对比色,邻近色,黑白灰;
定义主色调的流程: 1.产品定位2.分析用户 群体3.产品关键词提取4.根据关键词搜图5。提取图片颜色6.留取交集最多的颜色。
第五节:UI的设计原则1
亲密性:彼此相关的项应该靠近,归组在一起。如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于组织信息,减少混乱,为读者提供清晰的结构。
亲密性小结:如果多项存在很近的亲密性,它们将成为一个视觉单元,而不是多个孤立的视觉元素。
亲密性的根本目的是为了使信息更有条理性,实现组织性,能使读者按照设计有意思的进行阅读。
注意事项:1 。有意思的培养信息的提炼能力,能对信息做好划分。
2不要为了填充空白而吧任何元素随意摆放。
3.用距离体现亲密性,除非是并列项,不然不要随意等距离。
4.避免页面上有太多孤立而分散的元素。
5.无关联元素,无条件分开。
对齐:
居中对齐: 优点:稳重正式;缺点:中规中矩比较乏味,关联度不够。
对称:大气
一般的使用场合:请帖 ,邀请函,奖状,证书,启动页
对齐小结:任何元素不能在页面上随意摆放。每个元素都应当与页面上的另一个元素存在某种视觉联系。这样你的页面才有最佳的完整型。
对齐的根本目的是使统一而且有条理。
尽量避免在同一页面无条理使用多个对齐方式,如果要使用,就应该作出特别的展示效果。
第六节:UI的设计原则2:(给页面增加对比)
重复:让设计中视觉要素在整个作品中重复出现。可以重复颜色,形状,材质,空间关系,线宽,字体,大小和图片等,这样做可以使页面更有条理,整体更加统一。
重复的元素可以吸引读者注意力,延长阅读时间。
常见的重复元素:文字和排版;颜色;图形;
重复小结:设计中视觉颜色的重复可以将作品中的各个部分连在一起,从而统计并增强整个作品。重复不仅对单一页面有用,对多文档更重要。重复的目的就是统一。
要避免太多重复一个元素,重复太多会让人讨厌。
对比:如果两个项完全不同,就应当使之不同,而且应当是截然不同。对比的方法有很多,原则只有一个,大胆去做。
1.字体的对比:大小,粗细,结构,方向,颜色; UI中用的较多的是大小,粗细和颜色。
2.文字的对比:暖色为前进色,会吸引我们的注意,哪怕是少量也能产生明显的对比。冷色为远离色,会使我们在视线中后退,大面积的冷色也不一定能够注意到。
3.其他的对比:
对比的小结:在页面上增强对比能够吸引人的眼球,要实现有效的对比,这两个元素必须截然不同。对比的根本目的有2个方面,一个是增强页面效果,另一个是有助于信息的组织。
第七节:app分析:类型分析,功能分析:
app的类型分析:社交类电商类工具类内容类游戏类
社交类:1.功能定位(以人为基准)2.分类(熟人之间,陌生人,兴趣)
电商类:以利益为基准 ,商品是核心,通过商品定位人群,根据人群特点喜好设计版面 。分为3种:1.提供平台(淘宝,闲鱼)2.自营(zara,网易严选)3.二者结合(京东,小红书)
工具类app:以功能为基准;分为2个1.单一功能(系统自带,天气)2.多功能(有道词典,美颜相机)
自身劣势:缺少流量入口;打开频次低;可替代的产品多;变现路径太长。
内容类app:文章类音乐类视频类新闻类
最实用的绘制原型流程:1.明确需求2.人物画像(人物调研,)3.寻找竞品4.竞品功能分析 (xmind)5.功能汇总6.原型框架的绘制
最实用的改版技巧:1.明确改版模块2. 根据需求找参考3. 整合排版
第八节:启动页
有启动页的意义:1.提高用户体验,减少用户焦虑2.传递品牌效应或产品的人文情怀。3 .商业需求
启动页的种类:1.快速启动页(手机自带的一些,国外比较流行)
2.品牌类(宣传产品自身的形象如:京东,饿了么,钉钉 ),有宣传标语,logo
3.情感共鸣类(如微信,网易云音乐)
4.节日类。
5.广告类 (给别人打广告 )
第九节:引导页
新手引导的8种方式:1.蒙层引导2. 气泡提升引导3,动画视频引导4.教学式引导(工具类和游戏)5.预加载任务 (有道云笔记)6.空状态引导 7.互动式引导8.引导页
引导页的三种分类:功能介绍类,使用说明类,推广类
1.功能类介绍:最常见的引导类型,对app新版本的主要功能进行展示,让用户对新功能有一个大致的了解。采用的设计形式一般是提炼功能点浓缩成一个标题或者一句话。并以直观的图形来解释这个功能点,多用插图或者提取界面的形式 (猫眼电影,百度地图)
2。使用说明类:对用户在使用产品过程中可能会遇到的困难,不清楚的操作,误解的操作,行为提前告知。可能出现在界面首页之前,用插图或者提取界面的方式将新功能的使用步骤演示绘制出来,以方便用户清晰的理解;也可能出现在界面中,以黑色半透明蒙版覆盖当前页。在蒙版上解释功能或操作,此时以手绘居多。
3,推广类:根据产品定位和目标人群特点,用情感化设计传递产品的态度和价值观,让用户理解产品基调的情怀,借以打动他们。
总结:1.基调要准确2.引导页是系列页面,一定保证风格统一3.文案很重要,根据实际情况与运营沟通。
现在可以做的好似插画风格的,mbe风格的;
第10节:登录注册页:
认识登录注册页:获取用户的个人信息的过程。
登陆注册页面出现在哪里:
1:刚下载的时候,点击图标会提示用户登陆注册。
2:在个人中心页里面。
构成:
登陆页面:输入文本框,忘记密码,登录,注册, 第三方登录,logo;
注册页面:输入文本框,验证码,设置密码,同意注册协议,注册,第三方登录,已有账号登录,logo。
特例:无第三方登录按钮,头像登录(一般是第二次往后的登录);
按钮式,选项卡式
登录分类:1.无需登录(手机自带的天气等等 柴扉app)2.无需强制登录(网易云音乐, 微博,抖音等等)3.强制登录(QQ,支付宝,微信)
注册登录4种方式:邮箱登录(国外较多),第三方登录(微信,qq,微博,国外第三方登录的是 Facebook,谷歌,Pintrest),混合式登录,手机号注册。
状态栏的高度是40像素。
禁用按钮的方式,有2种方式:1.把登录注册的字体降低不透明度。2.把登录注册的背板按钮变成灰色。
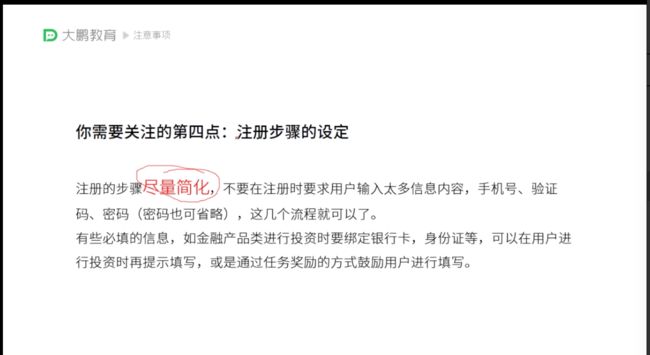
如果注册登录的步骤非常复杂,多,可以用进度条的形式提高用户体验。
渐变的组合雷区:一个颜色+白色;两个饱和度都比较高的渐变也不好看。
加图片为登录注册的方式:加班透明 蒙版或者加模糊
账号密码的字体大小32,输入前用999999,输入后用333333,线条:1像素,百分之20的黑
忘记密码,立即注册可以用到333333,立即注册可以用高亮。
登录按钮的文字大概是36
第三方登录的文字大小:24差不多,颜色999999
登录分类:
注册的方式:
展示形式:
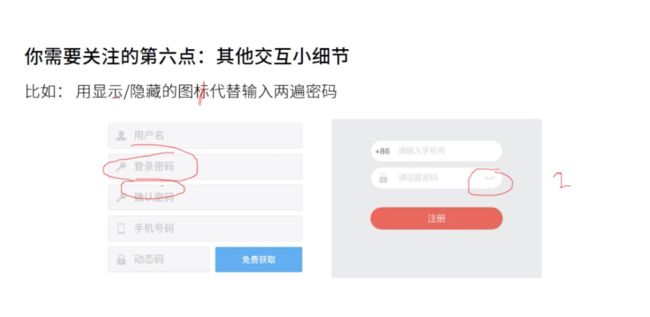
第11节:登录注册页:注意一些细节问题,例如一些验证登录没有输入完成的时候,按钮是灰色的。密码旁边一个小眼睛,提高用户体验。
关注点1:提示语:
密码账号错误有2种提示,一种是直接在下面提示,一种是弹框(白底黑字,黑底白字的 ),弹框里面的字用到32-36,颜色333333
关注点2:获取验证码的方式:
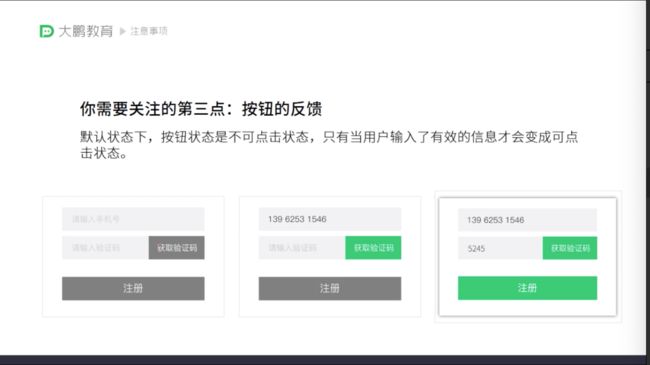
关注点3:按钮的反馈:
禁用按钮的两种情况:1.没有按照要求输入,密码需要有文字有字母的时候,当输入只有字母或只有数字的时候,按钮是可以呈现灰色的。2.什么都没有输入的时候
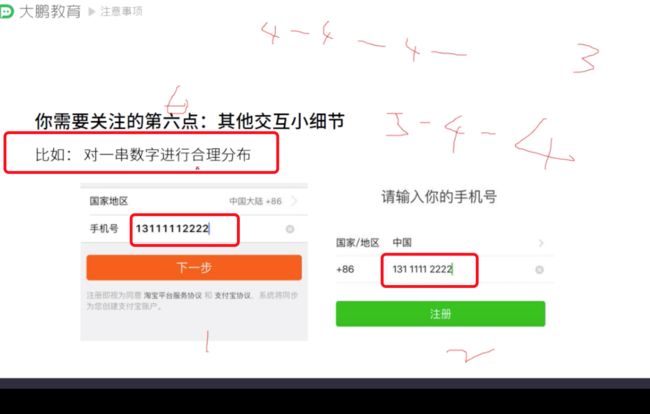
关注点4:注册步骤的设定:关注点5:一些小细节:
第12节:首页1:
首页只有一个,其他的是主界面。
首页的设计方案:入口导流型,瀑布流,对话列表型,卡片式设计,楼层设计,地图导航型。
入口导流型:采用宫格形式的布局。优点是不会占太多的页面空间,
瀑布流:小红书。
列表型:QQ,微信,TIM,钉钉。
楼层设计:常常出现在电商类的app。
首页的40像素+88像素的话可以用描边1像素,10%的黑来分隔开来。2.还可以 用投影,淡一点,浅浅的一丢丢。88像素里面的字体可以用34或者36就可以了。33333,666666,区分。88像素里面很多导航栏的话可以用字体颜色区分开来,还可以加粗。下面加一个小矩形。左右的边距大约是30像素。88像素里的图标大约是44*44像素。头像一般的话
下面98像素的图标和文字:文字应该差不多22或24,图标未选种状态的话就是999999,选中状态就是和主题色一样。
第13节:首页2:
首页各元素的设计形式:
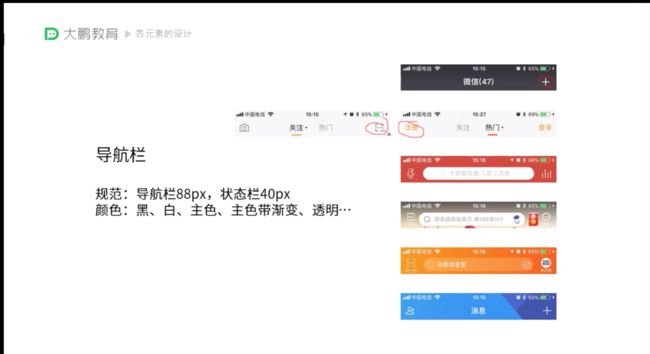
导航栏规范:导航栏88像素,状态栏40偏px;
颜色:黑,白,主色,主色带渐变,透明(banner秃头,用黑色到透明的渐变,填充要关为0)……
亮色的主色调文字的话用黑色,可以降低不透明度;暗色系的主色调导航栏文字用白色。
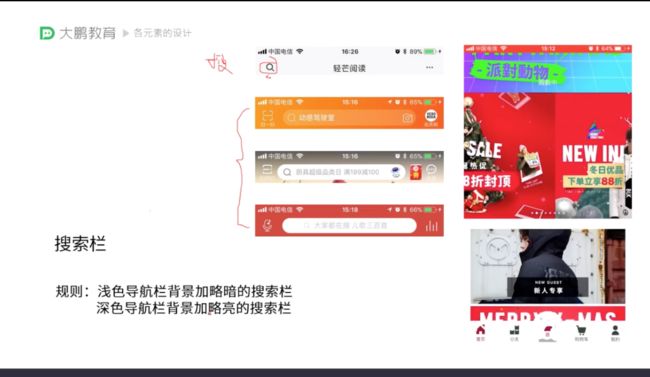
搜索栏规范:浅色导航栏背景加略暗(黑色降低不透明度)的搜索栏;深色导航栏背景加略亮(白色降低不透明度 ,或者是纯白色)搜索栏。
是栏的形式还是图标的形式取决于功能,看功能是不是经常性的要搜索,比如淘宝就是经常要搜索的,轻芒阅读的话就不是,就是图标的形式。
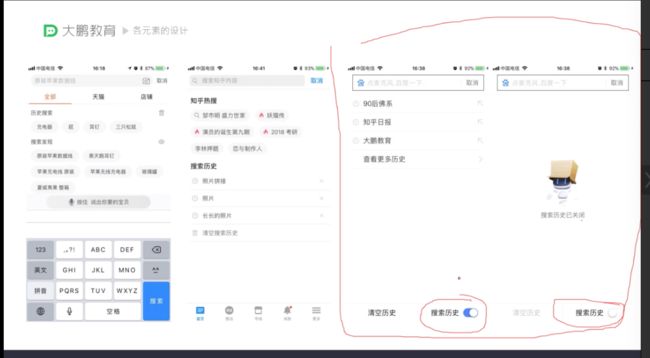
搜索:1.只有搜索框,2.只显示历史搜索记录3.只显示推荐搜索项4.历史搜索记录+推荐搜索项 推荐搜索项一般是圆角矩形的形式,文字大约是28到32左右,颜色999999.
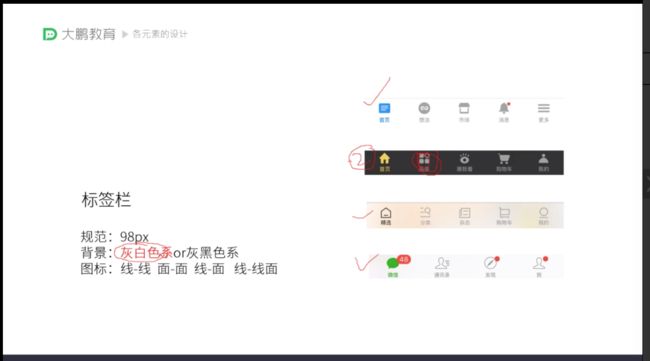
标签栏(就是页面最下面的98px):背景:灰白色系的或者灰黑色系的。图标:线-线,面-面,线-面,线-线面(线-线面是比较常用的。)
灰色色系就是填充白色,然后加一个描边,大小1px,不透明度是10%,黑色。
还有一种是填充白色,加一个投影,角度是-90,不透明是10%一下。
图标用44*44,图标未选中状态给999999就行了,或者比999在浅一点。标签栏里面的文字用22或者24
banner:推荐:1/3屏,比例:1:1,4:3,16:9,16:10.
banner秃头的高度大概是350px左右。分开的benner一般在200左右。
选项卡:
下拉列表:
弥散阴影可以复制一个然后羽化或者高斯模糊,降低不透明度。
要么就是黑色要么就是主色调!
第14节:次级页面1:
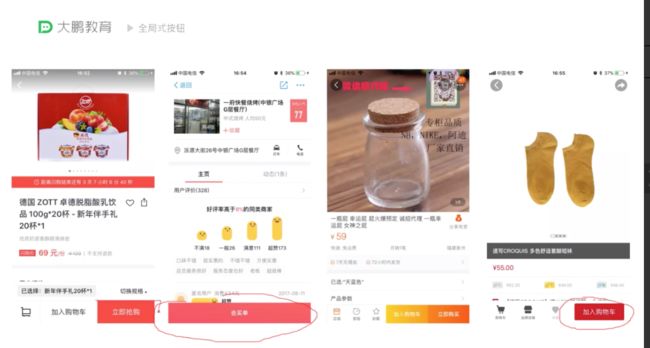
主要元素:返回按钮,全局式按钮,弹出式菜单,返回顶部。
返回按钮:1.最常用的是90度向左的箭头2.辨识度要高,简洁为主。
全局式按钮:就是不跟随滑动而改变的按钮,强引导性。全部填充的或着是矩形的
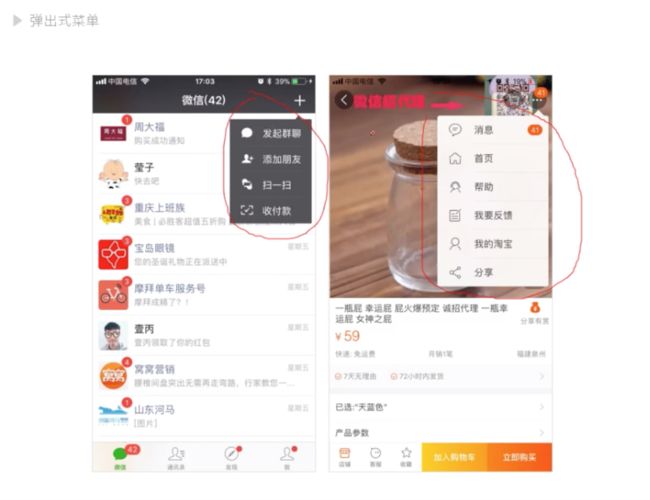
弹出式菜单:
优点:节省空间,一个是黑色降低不透明度,还一种是白色降低不透明度,图片+文字相结合,小的细细的线条分隔开来。
返回顶部:提高用户体验。2种情况:只放图标;或者上图标下文字(文字20-24就可以)。黑色背景或者白色背景,降低不透明度。白色背景的话可以加一个灰色的描边,里面的图案就用灰色的,黑色背景的话图标就用白色的 。大小70到90px。
主标题用34或者36 ,次级标题用28到32;
量尺寸:可以先选择一个然后按住ctrl键鼠标移动到另一个图片上,两图片之间的间距就出来了。
第15节:次级页面2
app中的导航形式:常用:经典导航,抽屉导航,Tab导航;不常用:宫格列表,列表导航,轮播导航,3D卡片式。
app的页面类型(针对所有app),根据app的作用去划分:聚合类,列表类,内容类,功能类;
聚合类:美团,淘宝,京东,大杂烩。
列表类:使用与平行关系的表现。
内容页:多用于详情页
第16节:个人中心页:
个人中心:一般位于标签栏的末尾的位置,是承载跟用户自身密切相关的功能的集合,也可以理解为一种快速的帮助中心。
2.宫格式:将页面划分若干相同的区块,功能按照区块进行展示(一般是上图标下文字, 文字在24-28px左右 ,图标的宽大约在2个字符左右 。一行大约是3到5个 )
主要主成部分:头像,个人主页,消息提醒
头像:形式: 圆形,圆角矩形;布局:居左,居中,居右;
个人主页:背景:单色或渐变色(围绕主色,小插图 ),或者系统自带的图, 头像放大的高斯模糊
消息提醒:小红点,或者是气泡+数字,数字24左右,气泡大约是34或者36左右
气泡的三种状态:各位,2位,99+
登录与未登录:1.登录以后会记住头像2.第一次登录要有一个默认头像
评价式的文字大小用到26-30px
第17节:H5页面设计:
网站:H5案例分享(https://www.h5anli.com),易企秀(http://store.eqxiu.com),未来应用(https://www.h6app.com)
围住神经猫,一个游戏,用H5做的,之后H5就火了
淘宝就有H5,在前面的www,改成M就好了
原生app与webapp(H5)的区别:
开发方向:原生app:
移动webapp: 能力方面: 获取方法:
版本控制:
优势:
缺陷:
H5页面的特点: H5的应用场景:
第18节课:界面秒美宝点:
看笔记,都有截图。
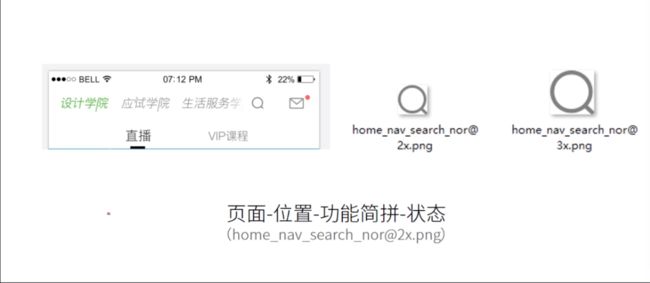
第19节:标注切图:
1:7501334的UI效果图。
2:2x,3x的切图。
3:对7501334效果图的标注。
1倍图:160,二倍图:320;三倍图:480
PPI:
适配原则:
文字流式:屏幕大的话就多放点文字,一行多放点文字
控件弹式(元素与元素之间这么进行适配):从小屏幕到大屏幕的话,增大间距就可以,间距与间距之间的变化
图片等比例缩放:就是将图片等比例缩放
页面切图:1.应该切png的2. 要一致,必须要偶数。
当无法用代码去实现,比如图标,经过变形的字体等就需要去切图
最好的切图工具:Cutterman(切图的工具)
Parker(标注的工具),需要60人民币,试用期15天;
像素大厨(pxCook) :免费的,可以切图也可以标注;下载像素之前,先下载adobe air(网址里都写好了)。
一般投影中肯的数值:不透明度5%的黑色,角度90,距离5,大小5.
交互设计阶段:
第20节:用户体验(UE/UX):
用户交互体验:
感官体验分为以下四种:
视觉体验:1.适应分散注意力的环境2.方便用户获取视觉信息
实现方法:重要的功能在屏幕上突然显示,主次分明一目了然,假设情景避免信息缺失,动画特效短暂视觉吸引。
触觉体验:
听觉体验:
个体体验:
情感体验:
第21节:交互设计1:
看笔记截图
第22节:交互设计2
加载原理:1.让用户感知产品正在努力为他运作2. 给用户一个基本的心里预期3.等待的时候给用户一个乐趣。
常用的加载方式:吉祥物,进度条
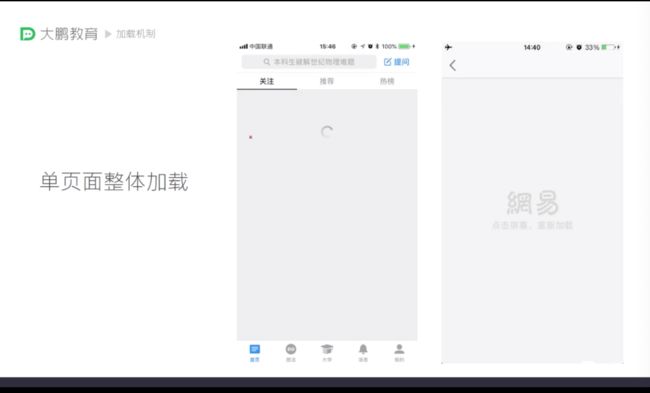
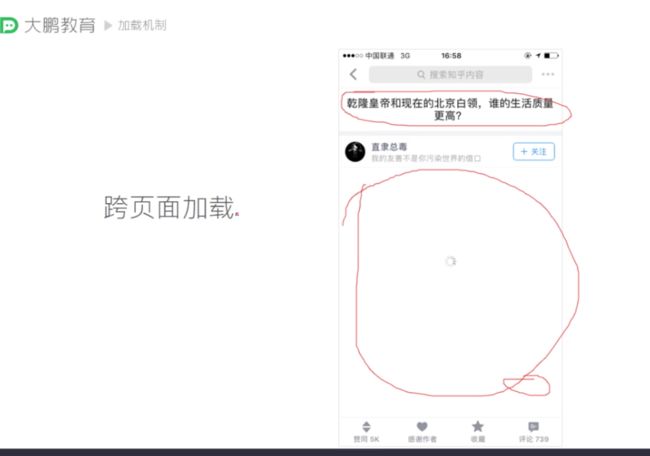
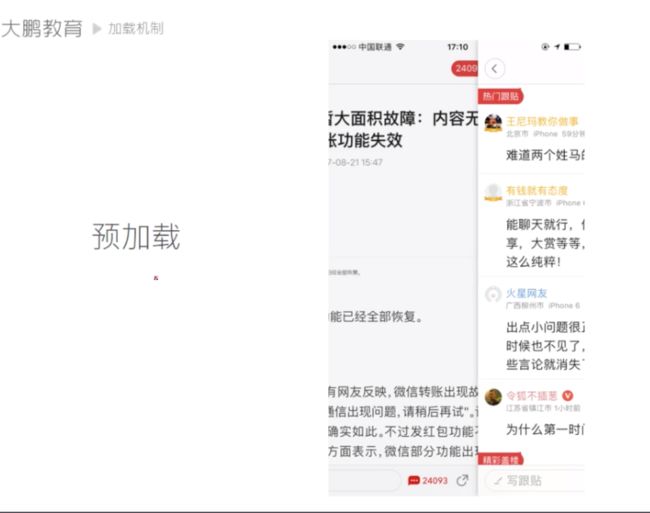
加载机制:
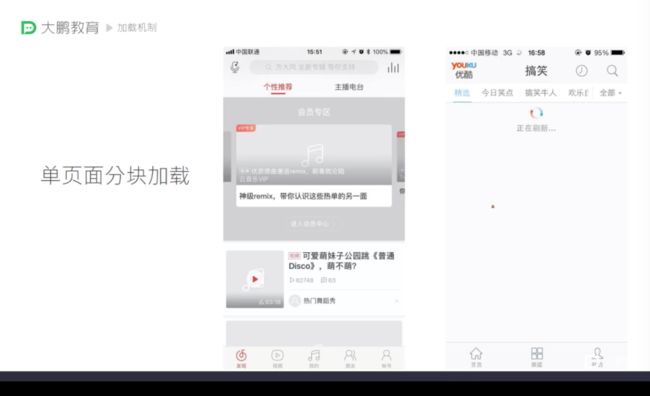
);单页面分块加载(先加载文字)(
);跨页面加载(一部分是重复性的就不用反复加载)(
);预加载(
);
2.操作价值机制
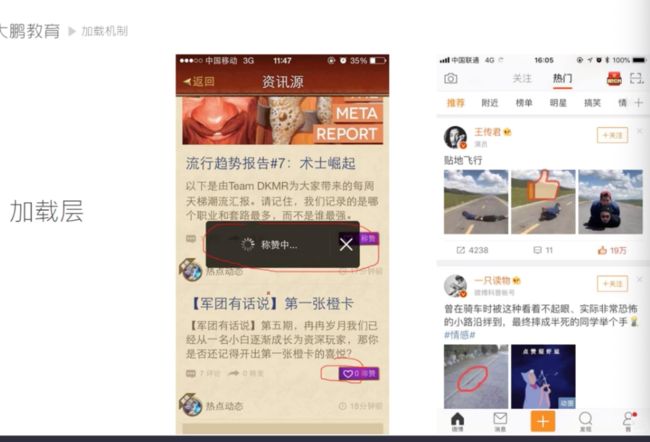
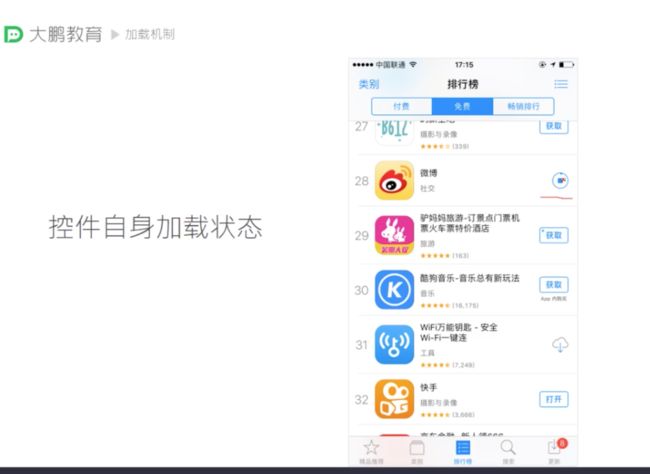
加载层: 控件自身加载状态: 后台加载:(给你一个操作成功的显示, )
加载分类:1:下拉刷新加载(动画+文字或者是纯动画)2:页面上拉加载3:切换新页面数据加载4:页面布局加载5:启动页加载
动效设计流程:
前端开发实现 动画:1.调取系统自带样式2.设计师直接提供gif动图3.前端自己将动画也出来。
设计师输出动画步骤1:确定使用场景与实现方法,使用场景:下拉刷新;实现方法:前端代码实现。 2.设计师制作动画,理解动画机制。3.输出动画的规范4.将动画放到界面中进行标注。
时间轴都是在智能对象的前提下搞出来的。
第23节:交互设计3-axure原型图设计稿:
栏:状态栏48px,导航栏88px,标签栏98px;
内容视图:
临时视图:包含弹窗
临时视图分类:
2.操作视图:
3.模态视图 :
弹窗分类:弹窗属于临时视图
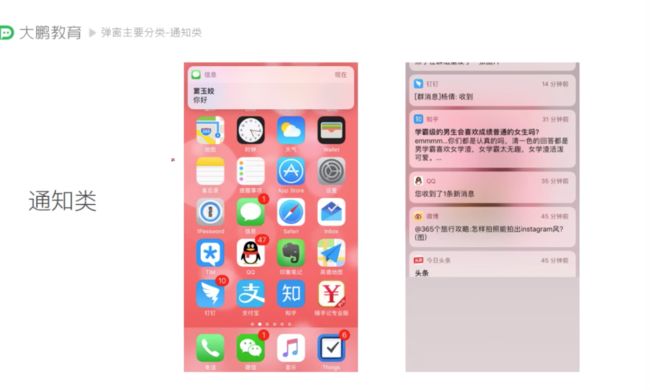
分类:
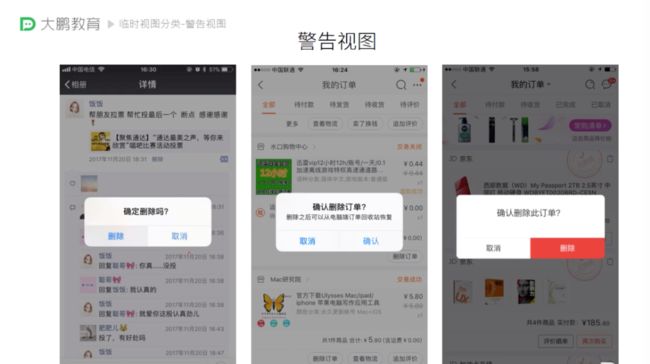
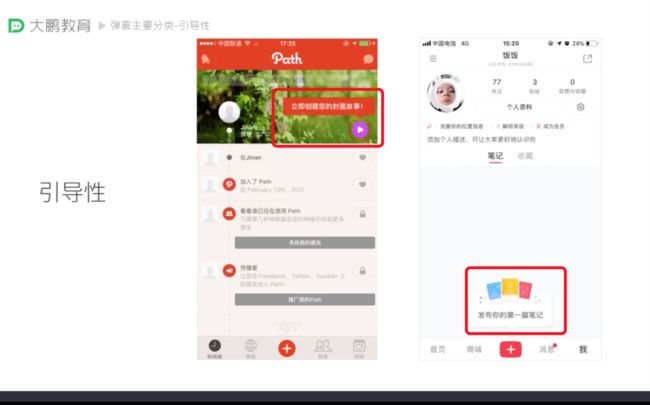
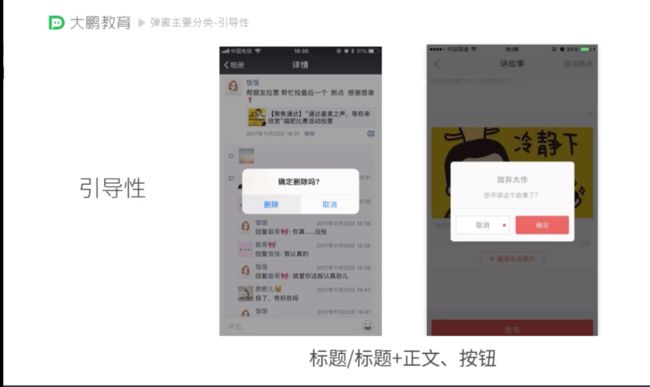
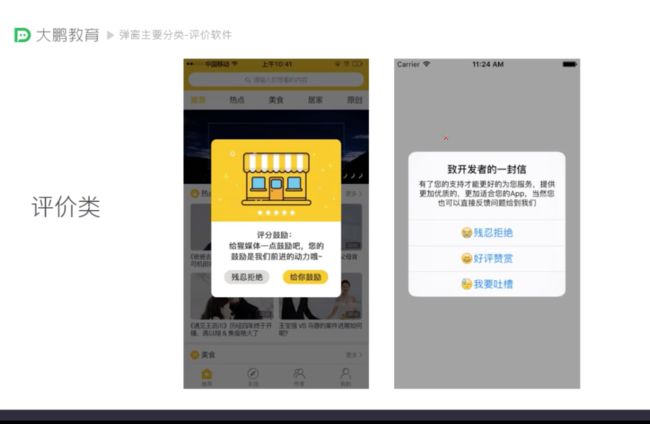
2.引导性弹窗:(少加,不要打断用户的一个正常思维 ) 和
注意事项:1.要严格显示app中的弹窗个数2. 文案要简单3.尽量避免你我他 的字眼出现4. 不要暗示用户你应该戳哪一个按钮。
注意:1. 不要在用户第一次登录的时候弹出2.限制频率, 不要太多。3.设置一个专门的入口
4.广告弹窗:
注意:1.广告内容要明确,重点突出2.按钮要突出显示3.
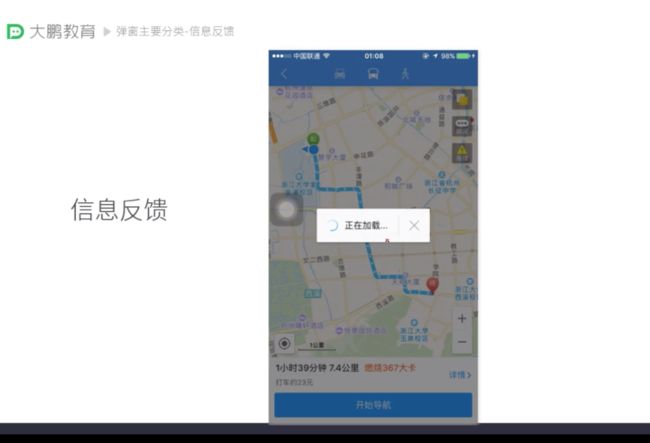
5.信息反馈弹窗:一般出现在加载当中,已经删除,一刷新
注意:1.提供一个小动效2. 要关闭按钮3.文案 简单明了
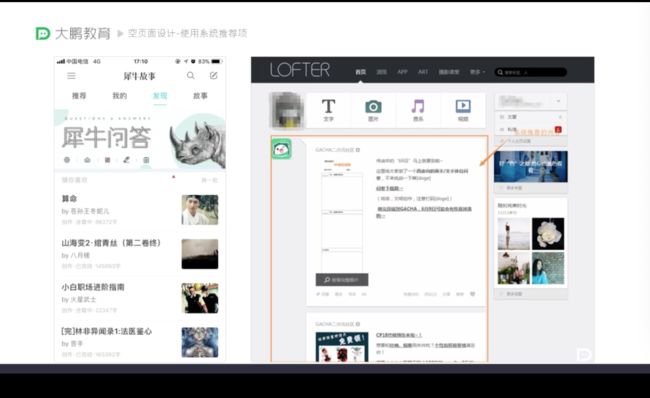
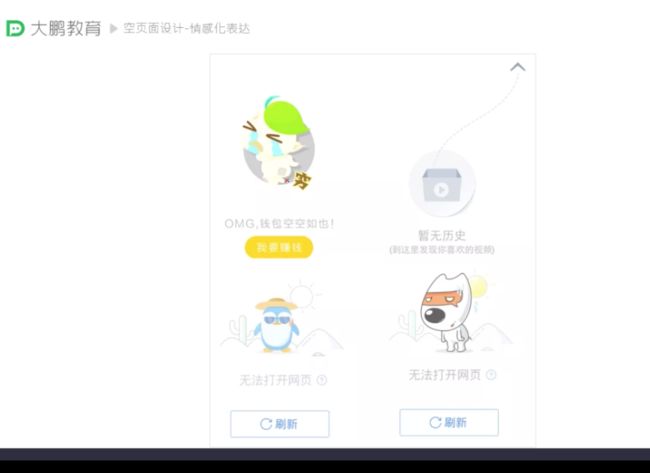
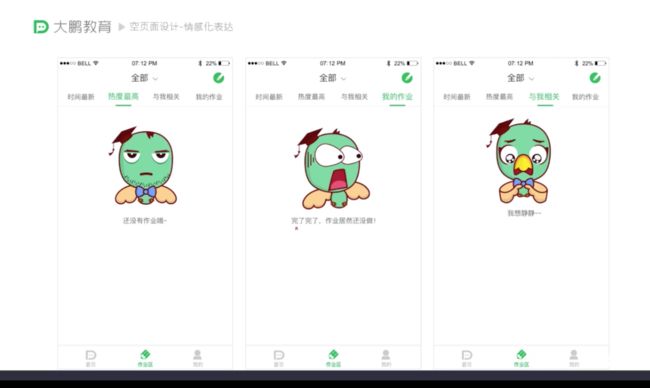
空页面设计:一般是插画或者吉祥物 ,文案的要要情感一点的。
空页面设计的两种场景:1.用户的初次使用(为进行操作)2.错误结果
设计解决方案(空页面的解决办法):
2.使用操作引导:
3.情感化表达:
4.提供新的任务:
第24节:认识Adobe XD cc
2018年7月20号才发布中文版的
集合了ai,ps,axure ,pxcook于一身。
优势:正版,免费
导航栏:
工具栏:
检查器:
工作区:
项目实战:图片上的返回或者其他的小图标要用框框框起来,黑色半透明的。
图片或者颜色之上都不要怼灰色