Flutter的beat通道已经支持对web的支持,通过 Web 支持,你可以将使用 Dart 编写的现有 Flutter 代码编译为可以嵌入浏览器,并部署到任何 Web 服务器上,具有客户端体验的 Web 应用。你可以使用 Flutter 的所有功能,而不需要任何浏览器插件。
使用Flutter构建Web应用
1.创建一个支持Web的新项目
如果你不知道自己的FLutter的channel版本,你可以使用flutter channel命令来查看Flutter通道:
caojingMBP:~ caojing$ flutter channel
Flutter channels:
master
dev
* beta
stable
*号选中代表目前FlutterSDK的通道版本。我这里已经是切换到beta通道来,如果不是beta通道,请切换到beta通道,这样才能支持对web的构建,运行以下命令,使用最新的 beta 频道的 Flutter SDK,并开启 web 支持:
flutter channel beta //切换beta分支
flutter upgrade //更新到flutter sdk为最新版
flutter config --enable-web //激活flutter对web的支持
这里要注意的是有可能会切换失败,如果切换beta版本出现以下错误:
Unable to upgrade Flutter: no upstream repository configured.
解决办法就是在Flutter安装目录的根目录下运行以下命令:
git fetch origin
git branch -u origin/beta beta
flutter channel beta
在运行这个命令之后,你会回到beta分支,可以使用flutter upgrade来完成更新。
如果flutter upgrade失败了,检查origin 是否指向 flutter/flutter 仓库,可以通过下面命令:
git remote get-url origin
https://github.com/flutter/flutter.git
一旦开启了 Web 支持,运行 flutter devices 命令会输出一个名为 Chrome 的设备信息。
caojingMBP:~ caojing$ flutter devices
2 connected devices:
Web Server (web) • web-server • web-javascript • Flutter Tools
Chrome (web) • chrome • web-javascript • Google Chrome 85.0.4183.83
在开启了 Web 支持后,需要重启 IDE。现在可以在设备下拉列表中看到 Chrome
2.对已有的应用添加Web支持
如果之前在stable通道新建的项目,是不支持Web项目的,对于这样的项目需要在项目根目录下输入以下命令:
flutter create .
成功后,便可以在项目根目录下看到web文件夹了。
3.构建Web项目发布
可以在项目根目录运行命令flutter run来选择对应设备运行项目,这里就使用Chrome浏览器来运行
caojingMBP:play_android_flutter caojing$ flutter run
Multiple devices found:
Web Server (web) • web-server • web-javascript • Flutter Tools
Chrome (web) • chrome • web-javascript • Google Chrome 85.0.4183.83
[0]: Web Server (web-server)
[1]: Chrome (chrome)
Please choose one: [0|1]: 1
Launching lib/main.dart on Chrome in debug mode...
Syncing files to device Chrome...
8,586ms (!)
使用命令 flutter build web来构建web项目,
caojingMBP:play_android_flutter caojing$ flutter build web
Compiling lib/main.dart for the Web... 24.4s
caojingMBP:play_android_flutter caojing$
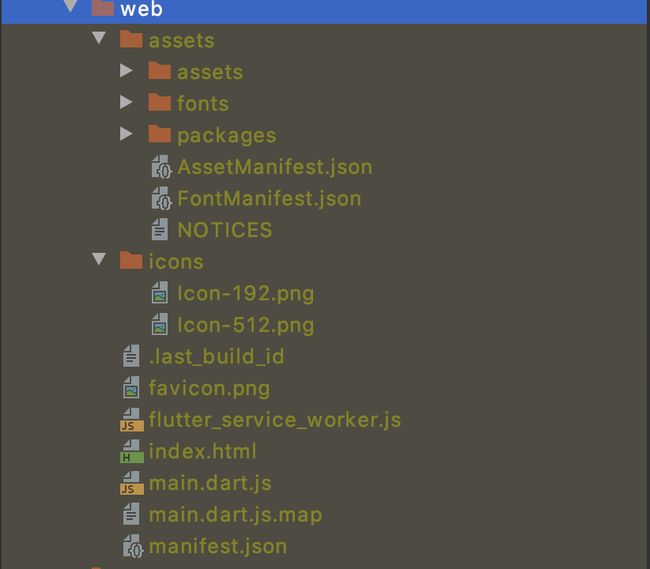
构建成功后,打开根目录下面的buid->web文件夹,该文件夹下的内容可以用来发布web应用到服务器上。
如果目录结构如上图这样就表示build成功,可以将全部文件复制到服务器进行发布。目前
flutter web只能在beta版本sdk中才能构建,这里也可以看出来生成的web项目和移动端的项目没什么区别,main.dart.js文件大小有好几M,不仅大,而且还挺乱的,几乎包含所有的js方法。而且web项目和移动端项目应该是有差异化的,web浏览器一个页面可以展示更多的组件,不知道后期谷歌会不会根据不同设备的特性来处理各个组件的效果,就像swiftui一样在针对mac,iPhone和手表都会展示不同的UI效果。等待
flutter web正式发布的那一天吧。
使用Nginx来发布flutter Web应用
Nginx 是一个高性能的 HTTP 和反向代理 web 服务器,我们可以把我们应用发布到 Nginx上,提供IP地址给外部访问。
我们先在电脑上安装Docker,Docker 是一个开源的应用容器引擎。然后在Docker中安装Nginx服务器。如果想在windows上安装Docker请看windows安装Docker
1.在MacOS上安装Docker
macOS 我们可以使用 Homebrew 来安装 Docker。
Homebrew 的 Cask 已经支持 Docker for Mac,因此可以很方便的使用 Homebrew Cask 来进行安装:
$ brew cask install docker
==> Creating Caskroom at /usr/local/Caskroom
==> We'll set permissions properly so we won't need sudo in the future
Password: # 输入 macOS 密码
==> Satisfying dependencies
==> Downloading https://download.docker.com/mac/stable/21090/Docker.dmg
######################################################################## 100.0%
==> Verifying checksum for Cask docker
==> Installing Cask docker
==> Moving App 'Docker.app' to '/Applications/Docker.app'.
🍺 docker was successfully installed!
安装成功后,在载入 Docker app 后,点击 Next,可能会询问你的 macOS 登陆密码,你输入即可。之后会弹出一个 Docker 运行的提示窗口,状态栏上也有有个小鲸鱼的图标。
2.Docker 安装 Nginx
获取最新版的 Nginx 镜像
$ docker pull nginx:latest
安装完成后,我们可以使用以下命令来运行 nginx 容器:
caojingMBP:~ caojing$ docker run -d -p 80:80 --name mynginx nginx
8feb49e8c635dda66c81d1d44db6d6fa5b3320ef1229bbddc92a25bed99297f3
运行成功后,我们可以通过浏览器可以直接访问本机ip 8080 端口的 nginx 服务:
这个时候我们还需要将我们项目映发布到nginx服务上,发布成功后,就可以直接使用本机ip访问flutter web项目了。
3.将我们的项发布到nginx服务上
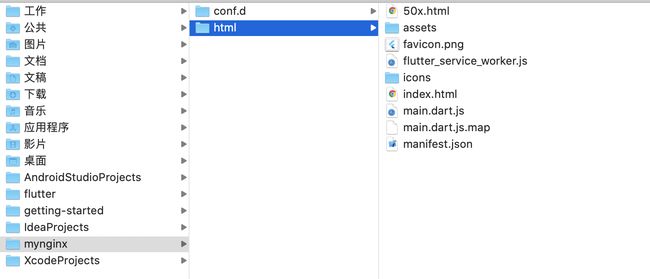
将flutter工程根目录下,web文件夹下的所有文件复制到
nginx服务器配置目录。下的html文件夹下,这个目录在你上面输入运行nginx命令的根目录下:
使用命令来关闭和删除nginx服务
docker stop mynginx //停止nginx服务
docker rm mynginx //删除nginx服务
从工程映射的位置启动nginx服务
caojingMBP:~ caojing$ docker run -d -p 80:80 --name mynginx
-v /Users/caojing/mynginx/html:/usr/share/nginx/html //要发布的flutter项目的位置
-v /Users/caojing/mynginx/conf.d:/etc/nginx/conf.d nginx //nginx服务的配置文件
然后我们再在我们浏览器中输入自己电脑的ip地址,ok,大功告成。