vue 和 react发展史、设计思想及维度
一、Vue和 React设计思路
1、vue
1.1 vue1.x
1.2 vue2.x
在vue1.x中如果项目很大的时候,响应式对象很多的时候就会导致性能很不好,页面卡顿的情况,所以在vue2.x的时候引入了vdom。响应式和vdom进行配合,性能的到了很大的提升。
那么如何配合呢?就是通过组件划分,组件之间通过响应式通知更新数据,组件内部通过vdom计算diff。
vue组件在初始化时会通过Object.defineProperty(vue2.x) / Proxy(vue3.x)对每一个data属性建立对应的Wather,然后在模板编译时收集依赖。以后只要修改data的任何一个属性,就会触发视图的重新渲染,而且是精确的修改对应的vdom。
所以,vue的响应式机制(Watcher)使得它不需要手动去优化性能。
vue2.x中vdom同级比较复杂数组结构时使用双端预判的算法,减少循环diff的次数。具体算法解析可以看这里。
vue2.x中的静态标记只能存在于一个完整地节点上(被标记为静态的节点就不需要参与diff的计算)。
vue2.x的template实时编译为虚拟dom的网站:点击这里

vue2.x的响应式是使用 Object.defineProperty来实现,这个方式有下面两种缺陷。
1、对于对象

2、对于数组
Vue 不能检测以下数组的变动:
当你利用索引直接设置一个数组项时,例如:vm.items[indexOfItem] = newValue
当你修改数组的长度时,例如:vm.items.length = newLength

vue2.x响应式缺陷的相关例子可以看这里:点击这里
vue2.x采用的是options对象的编码方式。
options写法的优点:代码之间的分类很清晰,功能按照指定位置加入即可。
options写法的缺点:新增功能多时需要上下反复横跳。虽说这个解决的办法可以使用mixin方式封装后引入,但是mixin过多时会容易造成命名冲突问题。
1.3 vue3.x
vue3.x采用了Proxy来实现响应式。上面所说的vue2.x中的两种缺陷得到了解决。相关例子可以看这里:点击这里
vue3.x采用的是composition api的函数式方式编写程序。
composition api写法的优点:代码功能紧凑,容易拆分组合(如果命名冲突了还可以起别名);可以做tree-shaking,如果代码用不到的模块就会将其删掉,比如我们没有使用computed,那么代码在build的时候就会删掉vue3中该部分的代码;代码拆分后的数据流很清晰;
composition api写法的缺点:函数式编程比较难看;每次都需要写这个return比较麻烦(但是这个在渐进式更新的ref api得到了解决)。
vue3.x的渐进式更新的ref api写法:优化了setup函数的写法,优化了setup函数总是要返回return这个麻烦问题。
vue3.x中vdom同级比较复杂数组结构时使用最长递增子序列+双端预判的算法,减少循环diff的次数。
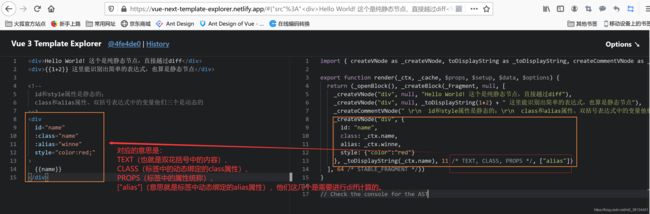
vue3.x中的静态标记可以精细到节点中的属性(能够区分出哪些是静态属性不需要计算diff,哪些是动态属性需要计算diff的属性)。
vue3.x的template实时编译为虚拟dom的网站:点击这里

1.4 创建了vue3.x项目,里面写了上面所讲到的vue2和vue3的语法例子
仓库地址:点击这里
说明:
- vue3.x项目目前大部分是兼容vue2.x的,所以我们在
不同组件可以使用options写法或者是composition api写法,但是我们更推荐使用vue3的composition api写法。 同一个组件避免同时使用vue2的options写法和vue3的composition api写法。- 可以直接下载仓库中的代码下来运行,比较下vue2和vue3的写法区别。
2、React
react中只有通过vdom计算diff的方式来更新视图。
react的渲染机制是每次setState的时候,调用shouldComponentUpdate,判断state或props改变需不需要重新render,如果返回true才会渲染。默认的实现是返回true,PureComponent的shouldComponnentUpdate浅层对比了两次state,考虑到性能,需要写好shouldComponentUpdate。
所以,react的 性能优化(shouldComponentUpdate)需要手动去做。react性能优化的相关文章可以看这里。
react生命周期图谱:点击这里
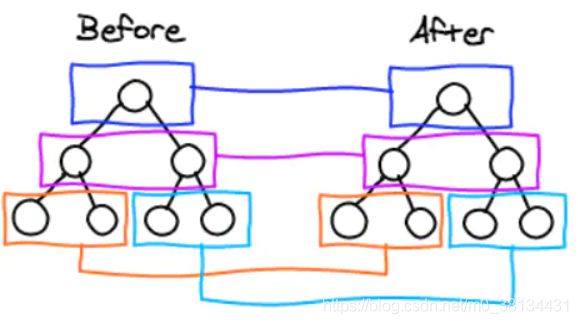
React对Virtual DOM树进行层级控制,只会对相同层级的DOM节点进行比较,即同一个父元素下的所有子节点。 具体算法实现可以看这里。

2.1 React15.x
因为只有通过vdom来计算diff的方式来更新视图,在递归进行diff的时候是不可以中断的,所以当这个vdom树很大很深的时候,计算diff的时间经常超过16.6ms,导致浏览器掉帧卡顿现象。
浏览器的16.6ms可以看这个资料:点击这里
2.2 React16.x
为了解决react15.x这个重大的性能问题,react16.x引入了全新的架构(Fiber)。
react fiber,也就是所谓的时间切片:
1、任务可以切开,优先完成高优先级任务。
2、计算diff可以中断——把之前vdom树的树形结构变成链表式,被中断时能知道中断的具体位置,等待执行优先级任务过后的空闲时间继续进行diff。
3、JSX和template
react中只支持jsx写法。
vue中主要默认使用template写法,也支持jsx写法,但是要安装插件。
jsx优点:jsx足够动态,随便用js进行控制,非常灵活。
jsx缺点:过于动态,导致运行时可以用于优化的信息不足即优化空间不大,如果开发者编程不规范时就更坑。


template优点:语法有限制,按照规定语法使用时可用于优化的信息比较明显即优化空间大。
template缺点:不够动态,有语法限制。
无论是jsx还是template都需要编译成es5创建dom形式的语法,才能被浏览器执行。

二、Vue和 React设计思想维度
三、Vue和 React全家桶对比
数据流、路由、UI组件库、SSR、脚手架、跨端框架、文档生成器。
| Vue | React |
|---|---|
| vuex | redux |
| vue-router | react-router-dom |
| element-ui / ant design for vue | ant-design |
| nuxt | next |
| vue-cli | create-react-app / umijs |
| uni-app | taro |
| vuepress | dumi |




