- 【前端】ikun-pptx编辑器前瞻问题二: pptx的压缩包结构,以及xml正文树及对应元素介绍
文章目录PPTX文件本质:一个压缩包核心文件解析1.幻灯片内容文件(ppt/slides/slideX.xml)2.元素类型解析文本框元素(p:sp)图片元素(p:pic)单位系统开发注意事项参考工具pptx渲染路线图PPTX文件本质:一个压缩包PPTX文件实际上是一个遵循OpenXML标准的ZIP压缩包,包含多个XML文件和其他资源。我们可以通过解压工具查看其内部结构:pptx文件├──[Con
- Cannot find tomcat目录/bin/setclasspath.sh This file is needed to run this program
sailor7
linuxtomcat
问题:Cannotfind/opt/tomcat/apache-tomcat-8.5.79/bin/setclasspath.shThisfileisneededtorunthisprogram原因:没有在setclasspath.sh上设置JAVA_HOME和JRE_HOME解决:打开setclasspath.sh,设置JAVA_HOME和JRE_HOMEsudovisetclasspath.s
- GPT-3 面试题
简介1、GPT-3是什么?它是基于什么模型的?GPT-3是一种基于深度学习原理的语言预测模型。它是由OpenAI开发的,可以从互联网数据中生成任何类型的文本。它只需要一小段文本作为输入,就可以生成大量的准确和复杂的机器生成文本²⁴。GPT-3是基于Transformer模型的,使用了仅有解码器的自回归架构。它使用下一个单词预测目标进行训练¹²。GPT-3有8个不同的模型,参数从1.25亿到1750
- 音视频流媒体开发【二十九】ffplay播放器-音视频同步
AlanGe
音视频流媒体开发-目录12以⾳频为基准⾳频主流程ffplay默认也是采⽤的这种同步策略。此时⾳频的时钟设置在sdl_audio_callback:audio_callback_time=av_gettime_relative();................../*Let'sassumetheaudiodriverthatisusedbySDLhastwoperiods.*/if(!isnan
- 深入解析 Spark:关键问题与答案汇总
※尘
sqlhivespark
在大数据处理领域,Spark凭借其高效的计算能力和丰富的功能,成为了众多开发者和企业的首选框架。然而,在使用Spark的过程中,我们会遇到各种各样的问题,从性能优化到算子使用等。本文将围绕Spark的一些核心问题进行详细解答,帮助大家更好地理解和运用Spark。Spark性能优化策略Spark性能优化是提升作业执行效率的关键,主要可以从以下几个方面入手:首先,资源配置优化至关重要。合理设置Exec
- 2015笔记——富文本
满庭花醉三千客
鉴于之前遇到富文本的东西,一窍不通,如今是要好好学习学习了,先从最基本的开始吧:屏幕快照2015-12-1016.28.40.png我分别设置了字号、字体颜色、下划线、字体及大小、删除线。接下来给label赋值:屏幕快照2015-12-1016.29.09.png为了直观,我给label添加了背景色。接下来就是看效果了:屏幕快照2015-12-1016.33.43.png是不是很简单呢?加油!
- 如果问大乔,爱情是什么?她会用一生回答。
全真保性
爱情是什么?是生死依存,还是白头偕老,还是什么。现今安庆市潜山县内,一处清雅的别墅里,大小乔相伴赏花。桃花夭夭,流水依依。姐姐,你要娶个什么样的人物,是男神还是一个"至尊宝"般的人物。小乔好奇的问着。谁知道,在这个乱世的年代,能够活着就已经很好了。好看并不是福气,有时候会变坏了。报告!小姐们,那个流亡子弟孙策攻破了安庆市了,听闻小姐们芳名,特来求见。姐姐我要去看,这个流亡子弟什么模样,这样霸气。什
- LeetCode 633.平方数之和(python题解)
wendong97
LeetCode从零起步#双指针leetcodepython算法
LeetCode633.平方数之和(python题解)题目示例分析题解用到的基础知识计算平方和平方根取整参考题目给定一个非负整数c,你要判断是否存在两个整数a和b,使得a2+b2=c示例输入:5输出:True解释:1*1+2*2=5分析本题与上一题LeetCode167.两数之和II非常相似,把两数之和变成了平方数之和,利用上一题答案的思路,同样设置两个一左一右的指针,很容易就可以解答出来。这里要
- 《认知觉醒》书摘
梦想做只胖鹅
成长就是克服天性的过程。耐心不是毅力带来的结果,而是具有长远目光的结果。如果对自己不能立即变好这件事感到焦虑,这本身就是缺乏耐心的表现学习虽然不是一件轻松的事,但在合适的区域内,我们依旧可以体验到轻松和有趣,如果你感受到的总是痛苦和无趣,那十有八九是感觉不对——要么在困难区煎熬,要么在舒适区打转。当一个人能主动开启第三视角、开始持续反观自己的思维和行为时,就意味着他真正开始觉醒了,他有了快速成长的
- 编译源代码形式的CVE为二进制.o文件需要先使用GPT补全
Che_Che_
网络二进制代码相似度
#include#include#include#defineVLC_EGENERIC-1#defineVLC_SUCCESS0#defineMMS_BUFFER_SIZE1024//定义access_sys结构体typedefstruct{charbuffer_tcp[MMS_BUFFER_SIZE];//存储TCP数据的缓冲区inti_buffer_tcp;//缓冲区大小inti_comman
- Flutter(十六)路由导航
AlanGe
我们通常会用屏(Screen)来称呼一个页面(Page),一个完整的App应该是有多个Page组成的。在之前的案例(豆瓣)中,我们通过IndexedStack来管理了首页中的Page切换:首页-书影音-小组-市集-我的通过点击BottomNavigationBarItem来设置IndexedStack的index属性来切换除了上面这种管理页面的方式,我们还需要实现其它功能的页面跳转:比如点击一个商
- ChatGPT如何实现文字分类?精选案例和最佳实践
山城程序员
ChatGPT是一种预训练语言模型,通常用于生成自然语言文本。但是,在将其应用于分类任务时,它也可以表现出色。本文将介绍如何使用ChatGPT实现文本分类,并提供实践步骤和示例代码。1.数据准备在进行文本分类之前,您需要选择一个合适的数据集并对其进行清理和预处理。确保您的数据集包含带有标签的文本数据。例如,您可能拥有一些产品评论,并且需要将它们分类为积极或消极。以下是一个示例代码,演示如何加载数据
- 网络爬虫再深入——对抗指纹检测、分布式架构与智能解析实战
rooney2024
爬虫
目录一、深入反爬:浏览器指纹检测与对抗(配图1)1.高级指纹检测原理2.对抗方案与实战二、分布式爬虫架构深度设计(配图2)1.容错与弹性设计2.智能限流算法三、智能解析:LLM与计算机视觉的融合(配图3)1.LLM解析非结构化文本2.视觉辅助定位元素四、法律与伦理:爬虫工程师的自我修养1.关键法律边界2.道德实践框架五、未来战场:Web3.0时代的爬虫技术演进1.去中心化网络挑战2.AI驱动的自适
- 意外的惊喜
吉祥_0486
亲子日记第401天星期三晴新年新气象,2020年的第一天天气如此暖和,想必今年是一个丰收年。原本以为今天我会和孩子们一起放假,想在家好好的陪她们一天,可是事与愿违,等来的确是正常上班,还是和往常一样,二宝跟着我去上班,大宝在家写作业,就在中午下班回家的时候,领导突然叫住我们,说给我们一个惊喜,一人一个汉堡一张贺卡,这是园里给我们的新年礼物,谢谢领导能记得我们幕后工作者。真的礼物不在大小,能把我们和
- armbian 斐讯n1_斐讯N1安装Armbian
weixin_39928017
armbian斐讯n1
最近入手斐讯N1一枚,买的是白色未拆封,到手版本为V2.19_0307_NS,刚好省了降级的麻烦,以下为斐讯N1安装armbian操作过程。开启adb调试模式将N1通过HDMI连接显示器,将鼠标插到N1的USB口上,开机后用鼠标点击系统版本:V2.19_0307_NS区域,多次点击后会出现提示"开启adb调试模式”,即可。从此下载minimal_adb_fastboothttps://tc5.us
- vscode怎么装python_vscode如何安装python
vscode安装python的方法:1、在vscode的扩展中输入"extinstallpython"安装python插件打开VScode,Ctrl+p输入"extinstallpython",搜索时间可能会比较长安装过程不能停止,否则重新安装;2、在配置文件“settings.json”修改python的安装路径修改用户设置-settings.json,将"python.pythonPath":
- 删除debian xdm自启动ibus的配置项
沙老师
debian服务器运维
htop和systemctlstatus检查,dbus-daemon和dbus-x11几个进程都是xdm.service启动的,都是root用户,网上很难找到答案,只能自己试,用mc的文件内容查找功能,在/etc里面找,把找到的几个我认为没用的,就地删掉,然后删除/etc/X11/xdm目录后,发现完蛋了,登录界面和进去的桌面样子全变了,估计是因为用户设置是由缺省设置调用的,现在没调用了。卸载重装
- 2021-09-24作业评改记录
天地一沙鸥洛阳
今天讲的内容是有理数的大小比较。在课堂中,首先带领学生回顾了数轴上两个数的大小比较,利用数轴描点,通过在数轴上去,右边的数总比左边的数大来进行判断,这是一种比较的方法。接着,通过对两组负数的绝对值比较,结合数轴上的大小比较,很显然可以得出:两个负数比较,绝对值大的数反而小。然后通过两类例题来进行格式上的规范,第一类是两个负数的比较,通过题例,让学生归纳做题的三个步骤:取两个负数的绝对值;比较两个绝
- 【新疆棉】
鼎典书画娜娜老师
鼎典书画|新疆棉一【班级】绘声绘色班二【代课老师】娜娜老师三【年龄阶段】一二年级四【课程主题】《新疆棉》五【完成课时】《一节课》六【课程准备】卡纸,画笔,棉花等材料七【课程重、难点】重点:棉花的造型,树枝交叉的遮挡难点:构图和棉花多少的掌握八[课程步骤]1.引导:通过谜语去导入,引导孩子来猜这个花的名称,询问孩子是否见过?引出我们的主题-棉花。2.过程:带领孩子去了解棉花的生长习性,棉花的大小特点
- 自动化测试常见问题详解
程序员杰哥
测试用例测试工具软件测试职场和发展自动化测试python程序人生
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快日常维护自动化过程中经常会遇到各式各样的问题。常见问题的表现有哪些?今天就来列举哪些自动化测试中的顽疾。基本每个维护自动化的人都或多或少遇到过的。1.定位问题:自动化测试脚本通常需要与应用程序的各种元素进行交互,如按钮、文本框、下拉菜单等。在某些情况下,元素的定位可能会出现问题,导致脚本执行失败。这可能是由于元素的属性变化、页面结构的更改
- 让投票不再烦恼:专业团队助你轻松搞定评选活动
口碑信息传播者
在如今这个信息爆炸的时代,评选活动已经成为企业、组织和个人展示实力、吸引关注的重要手段。然而,筹备一场成功的评选活动并非易事,繁琐的细节和流程往往让人烦恼不已。别担心,专业团队来帮忙!我们将为你提供全方位的支持和协助,让你轻松搞定评选活动。一、专业策划,让你的评选活动更具吸引力我们的专业团队拥有丰富的评选活动策划经验,能够为你量身定制一场独具特色的评选活动。从活动主题、评选标准到奖项设置,我们都会
- Linux 基本指令详解
Cherl.
Linuxlinux运维服务器基本命令
1.pwd(PrintWorkingDirectory)显示当前工作目录的完整路径root@hcss-ecs-a3f4:~#pwd/root2.ls(List)列出目录内容ls#查看当前目录下文件和文件夹ls-l#长格式显示(显示权限、所有者、大小、修改时间等)ls-a#显示所有文件(包括隐藏文件)ls-la#长格式显示所有文件ls-lh#以人类可读的方式显示文件大小ls-R#递归显示子目录ll为
- CentOS 7 安装nginx
土豆丶杨
centosnginxlinux
1.添加Nginx官方yum仓库sudovi/etc/yum.repos.d/nginx.repo写入以下内容[nginx]name=nginxrepobaseurl=http://nginx.org/packages/centos/$releasever/$basearch/gpgcheck=0enabled=12.安装Nginxsudoyuminstall-ynginx3.启动Nginx并设置
- 在vue项目中使用富文本编辑器 - tinymce
橘式不妙
vue富文本编辑器vue.js前端javascript编辑器
推荐文章tinymce常用配置摘要在vue项目中使用tinymce富文本编辑器。这款编辑器比较轻量级、界面简洁、功能丰富,主要是易扩展。使用步骤安装tinymce官方地址1.安装tinymce#pnpm命令是npm命令的增强,p是proformance的意思,高性能pnpminstall--save"@tinymce/tinymce-vue@^5"2.引入tinymce的mainjstinymce
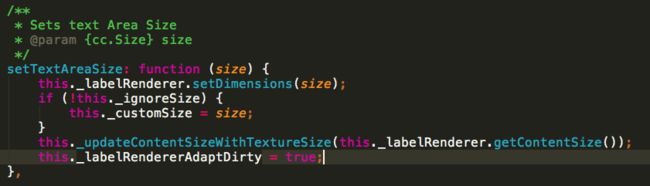
- 【Qt】QUndoCommand、QUndoStack使用介绍-用于实现撤销与重做功能
QUndoCommand是Qt框架中用于实现撤销/重做(Undo/Redo)功能的核心类,属于QtWidgets模块。它基于命令模式,通过封装用户操作(如文本编辑、图形移动等)来实现操作的撤销和重做管理。核心概念命令(Command)每个QUndoCommand子类代表一个可撤销的操作(如添加/删除文本、移动图形)。命令栈(QUndoStack)存储命令的历史记录,管理撤销/重做操作。生命周期re
- vue项目中使用tinymce富文本编辑器
常常不爱学习
vue.js前端javascript
vue使用tinymce文章目录vue使用tinymcetinymce富文本编辑器在这里插入图片描述一、本文要实现二、使用步骤1.安装tinymce2.tinymce组件新建3.在store添加商品详情的状态管理4.tinymce组件的引入tinymce富文本编辑器提示:以下是本篇文章正文内容,下面案例可供参考一、本文要实现在‘商品详情’tab页实现富文本编辑器的使用。前提,tab页可以正常实现功
- 《Vue3笔记》第38节:Vue3项目集成TinyMCE富文本编辑器
Mr.小朱同学
【Vue3项目开发】笔记vue.js前端TinyMCE富文本编辑器tinymcetinymce编辑器Vue3集成tinymce
前一个小节的内容中,已经介绍了Vue3项目中Quill如何配置highlight.js代码高亮的插件。这个小节来学一个新的富文本编辑器,叫做:TinyMCE。Vue3项目开发(微信文章集合)1.1、运行效果TinyMCE编辑器的效果,如下所示:1.2、安装TinyMCE依赖首先,需要安装tinymce依赖,执行下面命令:#安装依赖npminstalltinymce--save
- vue3 路由设置滚动条置顶
开源字节
vue大前端vuerouterroute
constrouter=createRouter({history:createWebHistory(),routes,//跳转路由后导航栏置顶scrollBehavior(to,from,saveScrollPosition){return{left:0,top:0};},});
- 前端实现大文件分片下载
冒气er
javaScript前端express
第一步利用node开发服务端接口//获取文件大小app.get('/length',(req,res,next)=>{res.setHeader('Access-Control-Allow-Origin','*');res.end(''+fs.statSync(`${__dirname}/lifivcyc.gif`).size);});//下载app.get('/',(req,res,next)=
- TinyMCE富文本编辑器在Vue中的使用教程
介绍TinyMCE是一款功能强大的富文本编辑器,本教程将指导您如何在Vue项目中集成和使用TinyMCE编辑器,从基础使用到高级功能扩展。目录基础集成核心配置详解图片上传处理自定义功能扩展双向数据绑定样式定制常见问题解决vue项目实际应用1.基础集成安装依赖#yarnyarnaddtinymceyarnadd@tinymce/tinymce-vue#npmnpminstalltinymce-Snp
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1