C1认证:JavaScript编程
文章首发至个人博客:https://jackson-art.gitee.io/f14ba1ab844d.html
由于最近的事情比较多,过多的描述我就略过了,这回直接进入正题。
目录
-
- 任务一
-
- 生成广告图片
-
- 思路一
- 思路二:
- 水平等间距布局
-
- 思路一:
- 图片轮播
-
- 思路一:
- 思路二:
- 任务二
- 拓展
- ⾃测
任务一
生成广告图片
1、用 HTML + CSS + JavaScript 在页面正中生成⼀幅广告图片。
因为题目只是说将这种效果做出来,但是去确实想不到具体是想让我们怎么实现,所以 条条大路通罗马 ,方法很多~~
思路一
1、绝对定位。( HTML + CSS )
html部分:
<div id="ad_div">
div>
css部分:
#ad_div {
width: 500px;
height: 400px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -250px;
background-color: #FFFFBF;
}
思路二:
2、使用JS动态计算。( HTML + CSS + JavaScript )
html部分:
<div id="ad_div">
div>
css部分:
#ad_div {
width: 500px;
height: 400px;
background-color: #FFFFBF;
}
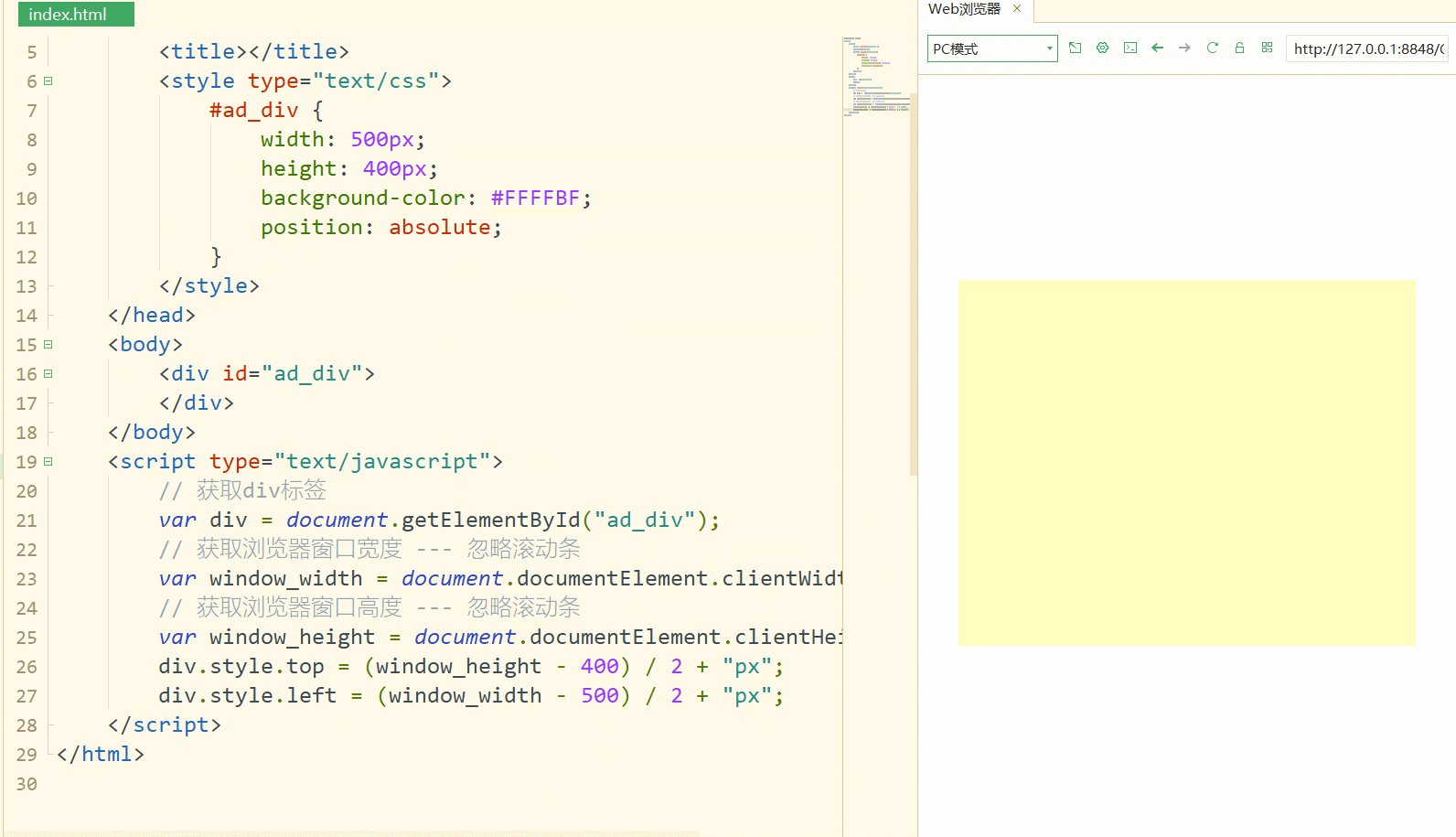
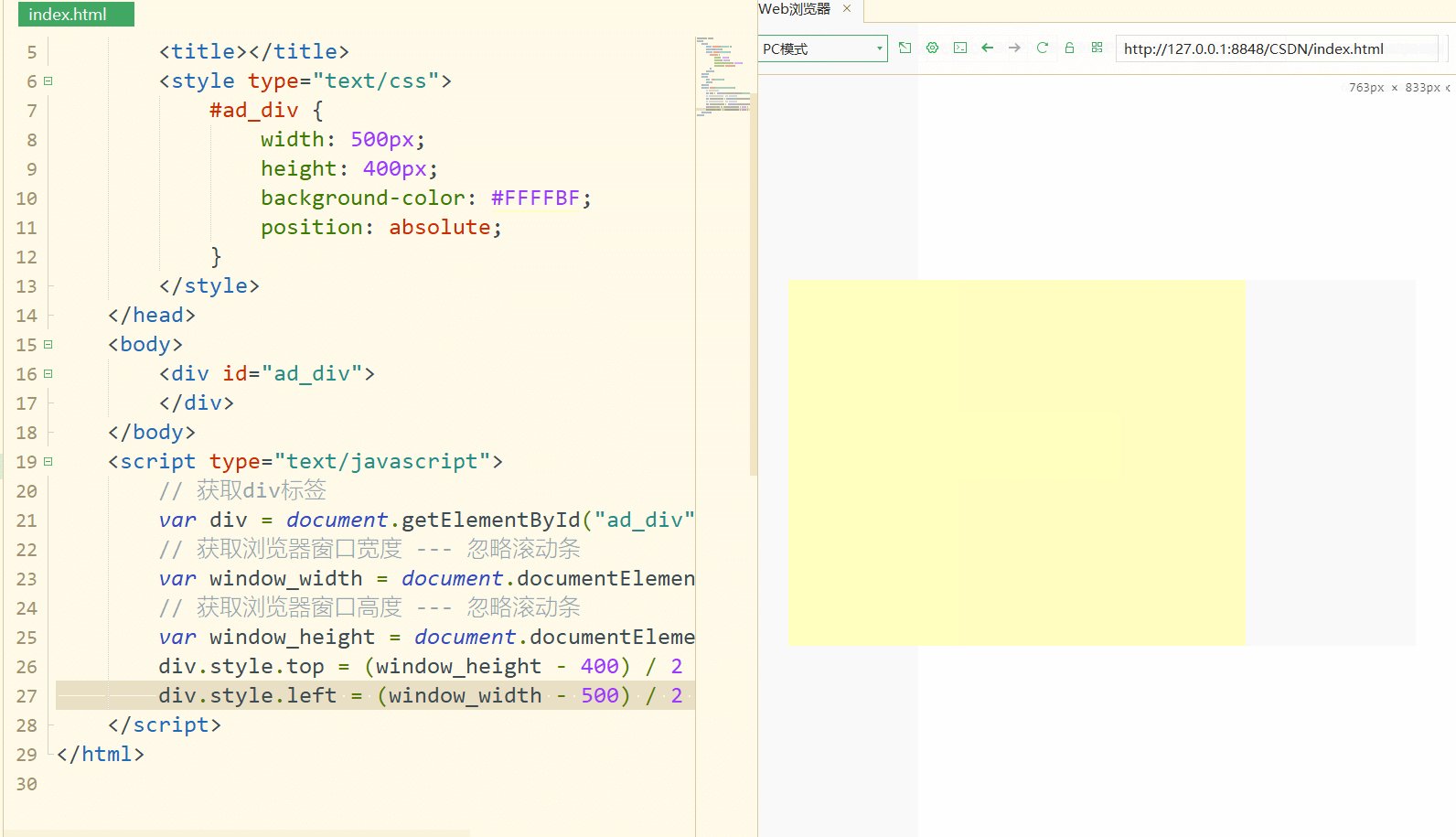
javaScript部分:
// 获取div标签
var div = document.getElementById("ad_div");
// 获取浏览器窗口宽度 --- 忽略滚动条
var window_width = document.documentElement.clientWidth;
// 获取浏览器窗口高度 --- 忽略滚动条
var window_height = document.documentElement.clientHeight;
div.style.top = (window_height - 400) / 2 + "px";
div.style.left = (window_width - 500) / 2 + "px";
// 或者
// div.style.top = (window_height - div.offsetHeight) / 2 + "px";
// div.style.left = (window_width - div.offsetWidth) / 2 + "px";
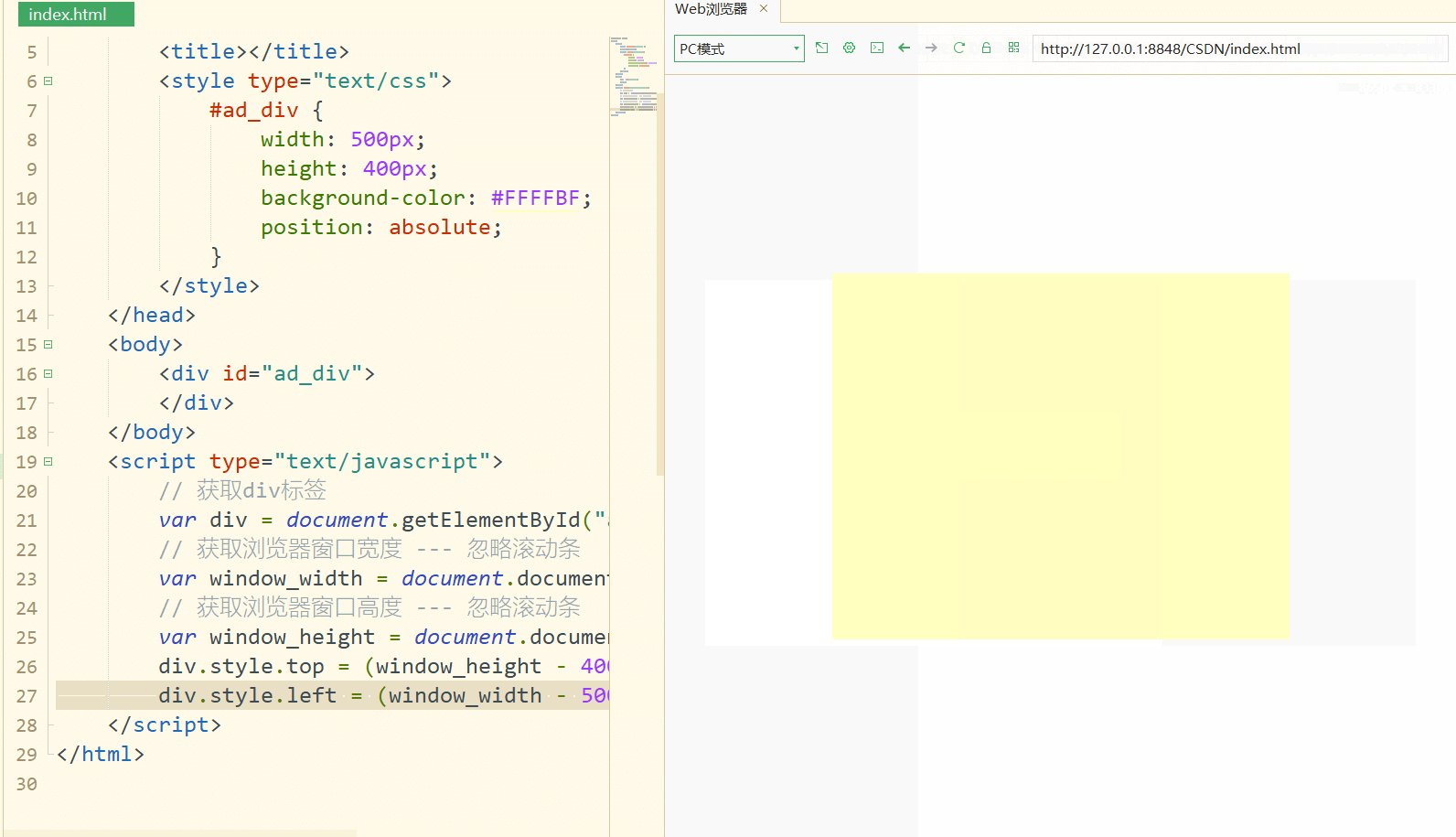
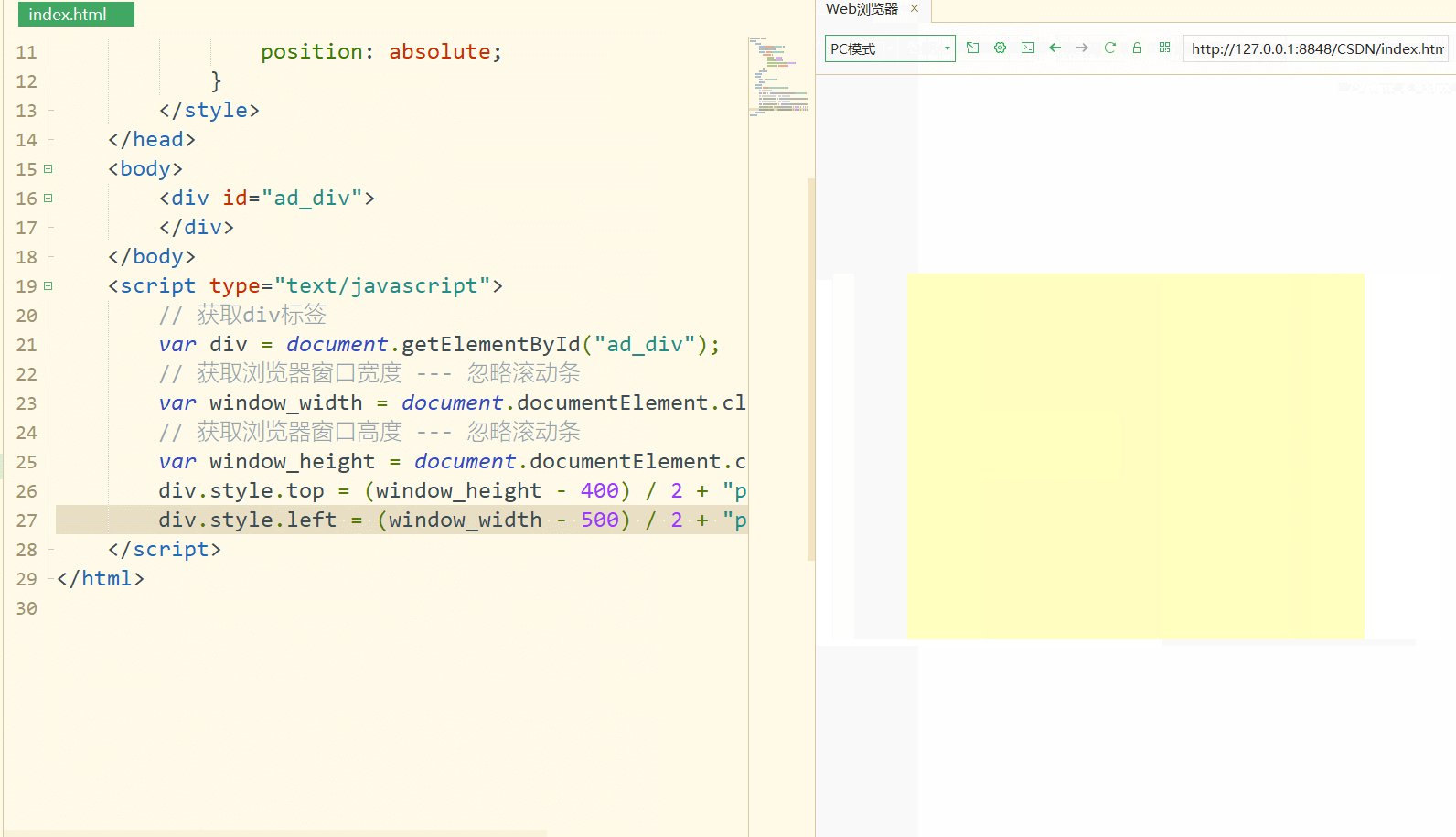
这种计算方式虽然不够友好,但是还是能够实现这个功能。
如果在上面的基础上想改成响应式,则可以在外层套用:
window.onresize = function(){
}
水平等间距布局
2、用JavaScript数组在页面上放置多张广告图片,同时动态计算不同广告位之间的布局,实现水平等间距布局。
思路一:
普通的三剑客组合,动态设置外边框。
html部分:
<div>
<div class="div_2">div>
<div class="div_2">div>
<div class="div_2">div>
div>
css部分:
* {
padding: 0;
margin: 0;
}
.div_2 {
width: 200px;
height: 100px;
margin-top: 20px;
margin-left: 0px;
float: left;
background-color: #FFFFBF;
}
javaScript部分:
var window_width = document.documentElement.clientWidth;
var div_s = document.getElementsByClassName("div_2");
for (var i = 0; i < div_s.length; i++) {
div_s[i].style.marginLeft = (window_width - div_s.length * div_s[i].offsetWidth) / (div_s.length + 1) + "px";
}
图片轮播
3、用JavaScript代码实现多张广告图片轮播效果:在页面正中每隔3秒切换不同的广告图片,多张图片轮流显示。
思路一:
对于这个案例,我第一时间就想到了计时器:
html部分::
<div>
<img src="./img/1.png">
div>
css部分:
* {
padding: 0;
margin: 0;
}
div {
width: 400px;
height: 300px;
background-color: #FFFFBF;
position: absolute;
top: 50%;
left: 50%;
margin-top: -150px;
margin-left: -200px;
}
javaScript部分:
var a = ["./img/1.png", "./img/2.png", "./img/3.png", "./img/4.png", "./img/5.png"];
var num = 1;
setInterval(function() {
document.getElementsByTagName("img")[0].src = a[num];
num++;
if (num == 5) {
num = 0;
}
}, 3000);
很显然,这种方式切换图片会有一点生硬,方法二将会拓展一下,让它变得丝滑~~
思路二:
将所有的照片都排好,进行滚动播放:
html部分:
<div id="main">
<div id="ads">
<img src="./img/1.png">
<img src="./img/2.png">
<img src="./img/3.png">
<img src="./img/4.png">
<img src="./img/5.png">
div>
div>
css部分:
* {
padding: 0px;
margin: 0px;
border: 0px;
}
#main {
width: 400px;
height: 300px;
background-color: #FFFFBF;
position: absolute;
top: 50%;
left: 50%;
margin-top: -150px;
margin-left: -200px;
overflow: hidden;
}
#ads {
position: absolute;
top: 0px;
}
javaScript部分:
var speed = 10;
var num = 0;
var pic_num = 0;
setInterval(function() {
var temp = setInterval(function() {
num++;
if (num == 150) {
num = 0;
}
document.getElementById("ads").style.top = -speed * num - 5 * pic_num + "px";
if (num % 30 == 0) {
clearInterval(temp);
}
}, 10);
pic_num++;
if (pic_num == 5) {
pic_num = 0;
}
}, 3300);
总的来说,这次的任务,题目没有确定是用什么方法,所以都不止一种解决方案,我只是写了我最能想到的。
任务二
这就不用谁多说了吧~
拓展
首先,要编写省市区的三级联动下拉列表,肯定要有数据的吧,如果你有,那我不多说什么,如果没有,可以试一试我的这个:省市区三级联动下拉列表json数据文件
html部分:
<select name="pro" id="prolevel">
<option>省份option>
select>
<select name="city" id="citylevel">
<option>城市option>
select>
<select name="area" id="arealevel">
<option>地区option>
select>
<br>
<label>你的选择:label>
<input id="show" readonly="readonly" />
css部分:
* {
padding: 0;
margin: 0;
}
select {
width: 150px;
font-size: 18px;
}
input {
line-height: 22px;
font-size: 18px;
margin-top: 10px;
}
javaScript部分:
var data = "";
var xhr = new XMLHttpRequest();
xhr.open('GET', "data.json", false);
xhr.onloadend = function() {
data = JSON.parse(xhr.responseText);
}
xhr.send(null);
// 获取列表对象
var prolevel = document.getElementById("prolevel");
var citylevel = document.getElementById("citylevel");
var arealevel = document.getElementById("arealevel");
// 添加数据
var pro = Object.keys(data);
for (let i = 0; i < pro.length; i++) {
prolevel.options[prolevel.length] = new Option(pro[i]);
}
prolevel.addEventListener("change", function() {
// 覆盖原有数据
citylevel.length = 1;
arealevel.length = 1;
var citys = Object.keys(data[this.value]);
for (let i = 0; i < citys.length; i++) {
citylevel.options[citylevel.length] = new Option(citys[i]);
}
});
citylevel.addEventListener("change", function() {
// 覆盖原有数据
arealevel.length = 1;
var areas = data[prolevel.value][this.value];
for (let i = 0; i < areas.length; i++) {
arealevel.options[arealevel.length] = new Option(areas[i]);
}
});
arealevel.addEventListener("change", function() {
document.getElementById("show").value = prolevel.value + citylevel.value + arealevel.value;
});
⾃测
实现对数组 [0, 9, 12, 1, 6, 3, 7, 11] 的冒泡排序
function sort() {
var arr = [0, 9, 12, 1, 6, 3, 7, 11];
for (let i = 0; i < arr.length; i++) {
for (let j = 0; j < arr.length - 1; j++) {
if (arr[j] > arr[j + 1]) {
let temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
// 打印
for (let i = 0; i < arr.length; i++) {
console.log(arr[i])
}
}
解释JavaScript中的堆和栈数据结构的区别
栈会自动分配内存空间,会自动释放。堆动态分配的内存,大小不定也不会自动释放。
a=1, b=2,使用至少三种方法交换变量a和b的值
方式一:定义中间变量
function swap(a, b) {
var temp;
temp = a;
a = b;
b = temp;
}
方式二:数字加减运算
function swap(a, b) {
a = a + b;
b = a - b;
a = a - b;
}
方式三:对象赋值
function swap(a, b) {
var temp = {
a: b,
b: a
};
a = temp.a;
b = temp.b;
}
方式四:异或
function swap(a, b) {
a ^=b;
b ^=a;
a ^=b;
}
使用for循环求出0~300之间的奇数之和
function add() {
var num = 0;
for (let i = 0; i < 300; i++) {
if (i % 2 != 0) {
num += i;
}
}
console.log(num);
}
去除数组[8, 7, 2, 1, 5, 0, 1, 9, 2]中重复的值,相同的值只保留⼀个
方法一:Set去重
function remove() {
var arr = [8, 7, 2, 1, 5, 0, 1, 9, 2];
var arr_r = Array.from(new Set(arr));
// 打印
for (let i = 0; i < arr_r.length; i++) {
console.log(arr_r[i])
}
}
方法二:新建数组,使用 indexof()
function remove() {
var arr = [8, 7, 2, 1, 5, 0, 1, 9, 2];
var array = [];
for (var i = 0; i < arr.length; i++) {
if (array.indexOf(arr[i]) === -1) {
array.push(arr[i])
}
}
// 打印
for (let i = 0; i < array.length; i++) {
console.log(array[i])
}
}
使用非递归方式对数组[8, 7, 12, 1, 5, 0, 6, 9, 2]执行折半查
function toFind() {
var arr = [8, 7, 12, 1, 5, 0, 6, 9, 2];
arr.sort(function(a, b) {
return a - b;
});
var find = 5;
let low = 0,
high = arr.length - 1,
mid = 0;
while (low <= high) {
mid = (low + high) / 2;
if (find == arr[mid]) {
return mid;
} else if (find < arr[mid]) {
high = mid - 1;
} else {
low = mid + 1;
}
}
return -1;
}