Razor简介
Razor是ASP.NET新增的一个视图引擎,由微软全球最年轻的副总裁,有着"ASP.NET之父"称呼的Scott Guthrie主导的团队开发。

主导Razor开发的Scott Guthrie,毕业于美国杜克大学。现任微软云计算与企业级产品工程部执行副总裁。
Razor对传统aspx页面的写法和页面渲染能力提出了反思,所以它在代码书写和HTML生成方面都进行了优化。Rzaor的设计目标遵循以下几点:
a). 尽量减少代码
b). 上手快,只需要现有的编程语言和基本的HTML知识
c). 可以使用记事本编写
d). 便于单元测试
Rzaor视图引擎页面以.cshtml(或.vbhtml)文件后缀结尾,是ASP.NET MVC 5默认使用的页面展现形式。
Razor与.aspx视图引擎对比
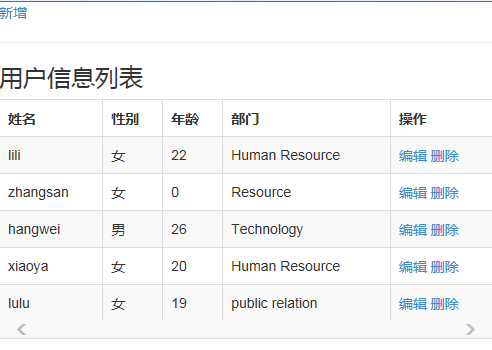
为了有一个直观的认识,我们先来看一个简单的用户管理页面的实现:

假定上图的页面呈现效果就是我们的最终目标。先来看Razor实现的页面:

@{
Layout = null;
}
@model IEnumerable<MVC5Demo.Models.UserInfoViewModel>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<title></title>
</head>
<body>
<div>
@Html.ActionLink("新增", "Add", "UserInfo")
<hr />
<h3>用户信息列表</h3>
<div class="table-responsive">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>部门</th>
<th>操作</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>@Html.DisplayFor(p => item.UserName)</td>
<td>@(item.Sex == 0 ? "女" : "男")</td>
<td>@Html.DisplayFor(p => item.Age)</td>
<td>@Html.DisplayFor(p => item.Dept)</td>
<td>@Html.ActionLink("编辑", "Edit", "UserInfo", new { id=item.UserID.ToString() },null) @Html.ActionLink("删除", "Delete", "UserInfo", new { id = item.UserID.ToString() }, new { onclick="return confirm('确认删除"+item.UserName+"的记录?');" })</td>
</tr>
}
</tbody>
</table>
</div>
</div>
</body>
</html>
同时贴出传统aspx页面的代码(注:样式代码部分省略):
 View Code
View Code
站在Razor的角度,
与传统aspx页面实现的代码不同,主要是以下几点:
1. 没有使用"GridView" 服务器控件(或者说没有这样的控件可以使用);
2. 使用@符号代替<%= %>来访问服务器代码;
3. 使用MVC提供的HTML辅助函数来渲染页面(代替服务器控件形式);
4. 其他不同点(如页头)。
可以看到,Razor的页面处理更"精细",在页面展示上有点类似jsp(或者说回到了asp?),你需要具备基本的HTML知识(如画Table),因为"视图设计器","服务器控件"这些你曾经熟悉的东西,"不存在"了。
我们再来看看两种视图引擎生成的HTML源代码的差异。先来看Razor页面生成的HTML:

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<link href="/Content/bootstrap.min.css" rel="stylesheet" />
<title></title>
</head>
<body>
<div>
<a href="/UserInfo/Add">新增</a>
<hr />
<h3>用户信息列表</h3>
<div class="table-responsive">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>部门</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>lili</td>
<td>女</td>
<td>22</td>
<td>Human Resource</td>
<td><a href="/UserInfo/Edit/e92cfb5c-e81a-4cfc-9d85-1bc77f9fab75">编辑</a> <a href="/UserInfo/Delete/e92cfb5c-e81a-4cfc-9d85-1bc77f9fab75" onclick="return confirm('确认删除lili的记录?');">删除</a></td>
</tr>
<tr>
<td>zhangsan</td>
<td>女</td>
<td>0</td>
<td>Resource</td>
<td><a href="/UserInfo/Edit/e4b9c9f2-afd4-45f4-bb3d-1ca2c91642b3">编辑</a> <a href="/UserInfo/Delete/e4b9c9f2-afd4-45f4-bb3d-1ca2c91642b3" onclick="return confirm('确认删除zhangsan的记录?');">删除</a></td>
</tr>
<tr>
<td>hangwei</td>
<td>男</td>
<td>26</td>
<td>Technology</td>
<td><a href="/UserInfo/Edit/3fdc971a-20c0-4016-b09b-703db265e972">编辑</a> <a href="/UserInfo/Delete/3fdc971a-20c0-4016-b09b-703db265e972" onclick="return confirm('确认删除hangwei的记录?');">删除</a></td>
</tr>
<tr>
<td>xiaoya</td>
<td>女</td>
<td>20</td>
<td>Human Resource</td>
<td><a href="/UserInfo/Edit/64bb557a-0eae-4554-8258-99412f4a0c78">编辑</a> <a href="/UserInfo/Delete/64bb557a-0eae-4554-8258-99412f4a0c78" onclick="return confirm('确认删除xiaoya的记录?');">删除</a></td>
</tr>
<tr>
<td>lulu</td>
<td>女</td>
<td>19</td>
<td>public relation</td>
<td><a href="/UserInfo/Edit/d2da9745-8423-468d-b16c-a5f1e220228b">编辑</a> <a href="/UserInfo/Delete/d2da9745-8423-468d-b16c-a5f1e220228b" onclick="return confirm('确认删除lulu的记录?');">删除</a></td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"appName":"InternetExplorer","requestId":"e66859a98d6d44589621dafbc30ed07b"}
</script>
<script type="text/javascript" src="http://localhost:38131/ed029686c8c448a4ad16768559cf6138/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
</html>
总的来说,非常"干净"。跟Razor书写的代码几乎一样。再来看aspx页面生成的HTML:
 View Code
View Code
直观的,多了些"ViewState"。以上对比是不是就能说明MVC从性能和书写方面比WebForms好呢?
关于这点,首先注意Razor介绍里,Razor是一个独立的渲染引擎。至今为止没有专业的团队从性能的角度去测试它和WebForms的区别并给出实际结果的(估计结果相差不大)。其次,我个人比较赞同老赵的观点(为WebForms说几句话),高性能Web应用程序大多与具体所用的实现技术无关。MVC和WebForms各有各的好处和适合的应用场景,一味的压低WebForms抬高MVC,有种跟风和墙头草嫌疑。
Razor语法
1). @标示符
@符号表示Razor代码块的开始,无需像WebForms那样,加'%>'表示结束。Razor会自动从@符号的右边开始,判断哪些是后台代码,哪些是前台HTML。

2). 普通输出
如在.cshtml文件中,输入下面的代码:
@DateTime.Now;
前台会显示什么呢?如下图:

前台显示 时间+";"(注意这个分号),在单语句@符号后,进行代码书写,是不需要加分号的,加分号会被当做HTML文本来输出到前台。
如果进行代码和文本混合编写,可以这样:
时间 @DateTime.Now 星期: @DateTime.Now.DayOfWeek
文本和Razor代码,中间加空格,这样视图引擎就可以判定@后是代码部分。
关于文本和代码混合,还有一种简单的方式:
@("today is :" + DateTime.Now.Year + "year.")
使用@(),来进行多符号语句输出。
3). 在语句块中输出
语句块,使用@{}来表示一段代码。
@{
@DateTime.Now.Month;
<br />
<label>块中变量输出:</label>
int x = 8;
@x;
}
在语句块中,需要注意的是:
a. 使用@符号进行输出,并且由于块中遵循C#代码机制,建议加分号(';'),这个分号不会输出到前台页面;
b. 直接使用HTML标签,会自动被识别为前台代码。这点真的很方便,想想在一个C#代码的编译环境,直接写HTML标签输出...;
c. 不能直接输出字符,如直接在代码块中书写"Test" ,Test 等,都是不被允许的,请谨记代码块中遵循的是C#(或VB)环境;
d. 其它书写方式同后台代码。
4). HTML辅助函数
以往的方式,我们是在代码中向前台输出HTML文本,这可以实现,但,不是很理想。像我本人,以前还使用了像jsrender这样的页面渲染方式。现在,借助于Razor的HTML辅助函数,可以轻松实现代码输出HTML。
使用@helper 语法,自定义辅助函数(代码片段可以放在任意位置)。
@helper pList(List<string> lst)
{//HTML辅助函数
<ul>
@foreach (string p in lst)
{
<li>@p</li>
}
</ul>
}
然后使用
HTML辅助函数:
@{
List<string> lsts = new List<string> { "a", "b", "c", "d", "e" };
@pList(lsts);
}
由于定义了名为pList的函数,使用时直接调用即可。
5). 其它
a)一些书写习惯,作用上是等价的,如条件判断、循环分支:
@if (1 == 1) {
}
@foreach (string p in lsts){
}
@{
if (1 == 1) { }
foreach (string p in lsts) { }
}
b)代码注释,使用@* ... *@
@*
代码注释符:
http://www.cnblogs.com/hangwei
*@
c)输出@符号,使用 @@
d)字符串转换
字符串转换:
@{
string str = "10000";
@str.AsInt();//在块中遵循后台代码形式
}
6). 布局(模板)的使用
a)layout布局页的使用
首先你需要在MVC工程下的Views/Shared目录下,新建一个视图文件(此目录默认用来存放layout(模板)文件)。这里我们新建一个TestLayout.cshtml,代码如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
</head>
<body>
<div>
1.TestLayout是模板页 @DateTime.Now.ToString("HH:mm:ss.fff")
</div>
<div id="content"><!--内容页的内容会出现在此div中-->
@RenderBody()
</div>
</body>
</html>
定义好布局页的内容 ,子页的部分,用@RenderBody()表示。再新建一个子页套用此布局页,代码如下:
@{
Layout = "~/Views/Shared/TestLayout.cshtml";
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
</head>
<body>
<div>
2.Index页面 @DateTime.Now.ToString("HH:mm:ss.fff")
</div>
</body>
</html>
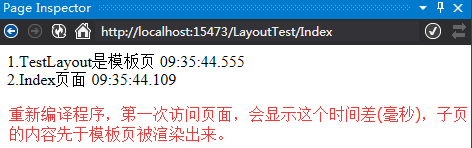
在页面的开始部分,使用Layout指定模板页的地址即可。我们再来看前台显示效果:

需要注意的是:MVC跟WebForms不同,子页是先于布局页被显示(渲染)出来的。
b)布局页的灵活使用(RenderSection)
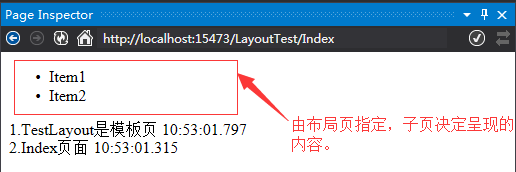
有时我们需要页面的区域内容不是由布局页定,而是动态的,由子页自己决定内容的呈现。这时就使用到了RenderSection。比如我们在布局页TestLayout.cshtml加入以下代码:
<div id="menu">
<!--让子页决定如何呈现menu-->
@RenderSection("menu", false) @*注意此方法跟MVC前版可能不同,false表示可选(非必须)*@
</div>
再在子页中加入以下代码:
@section menu{
<ul id="subMenu">
<li>Item1</li>
<li>Item2</li>
</ul>
}
前台显示效果: