- 完整 GitHub 项目上传流程(新手友好版)
JamieCoding
github
!!!先去安装好git,再来看教程,以下教程每步给出多种方式,推荐使用终端方式第一步:项目初始化创建项目文件夹mkdirmy-projectcdmy-project初始化Git仓库gitinit会在项目根目录创建隐藏的.git文件夹图一对应:在VSCode中打开文件夹后,左侧会自动识别为Git仓库第二步:添加文件到仓库创建项目文件在项目目录中添加代码文件(如index.html,style.css
- AdGuard 中文版:全方位广告拦截与隐私保护专家
非凡ghost
软件需求android智能手机
在数字时代,广告无处不在,它们不仅会干扰我们的浏览体验,还可能带来隐私泄露的风险。AdGuard中文版广告拦截器凭借其强大的功能和出色的性能,成为众多用户心目中最受欢迎的广告拦截程序之一。它不仅能够有效拦截各种广告,还能保护用户的隐私和安全,提升网络体验。核心功能1.强大的广告拦截能力AdGuard中文版无需ROOT权限,即可拦截所有应用和浏览器中的广告。无论是网页上的横幅广告、弹窗广告,还是应用
- node.js基本信息整理
node.js是干什么的?node.js是一个能在服务端运行的JavaScriptnode.js目录分类bin:存放真实执行文件如:wwwnode_modules:存放当前项目的所有依赖public:静态资源文件(img.js.css)routes:项目路由文件views:页面文件app.js:项目启动文件package.json:项目依赖配置及开发者信息引入一个文件#引入外部express文件默
- java基础----HashMap,ConCurrentHashMap,HashTable的区别
pgydbh
引用了http://www.importnew.com/24822.html知识点①hash集合中,不能存在key相同键值对。后面插入的会替换前面的。put(1,100);put(1,200)。get(1)=200。②hashmap不是线程安全的。③hashtable是线程安全的。用的是整个数组加锁。④conCurrentHaskMap是线程安全的。用的是分段加锁,不同的段可以同时插入。所以速度比
- css3地球转动模型(动态数据)
参考资源:https://www.jq22.com/jquery-info24302{{!item.permission?'暂无权限':''}}{{item.name}}exportdefault{data(){return{list:[{id:"81e5f51d6ab845fca406bdc8b0c50e34",homeUrl:"/workbenches",name:'交易管理后台',img:'
- Python爬虫进阶:解决反爬虫机制的技巧
程序员威哥
python爬虫开发语言
✨前言在爬虫初学阶段,我们常常使用requests和BeautifulSoup就能轻松抓取网页数据。但当目标网站对爬虫设置了各种“反爬虫机制”时,简单的方法往往无效,甚至直接被封禁IP或跳转到验证页面。本篇文章将深入讲解常见的反爬虫机制类型,并配合Python解决策略与代码实例,帮助你掌握破解反爬的核心技巧,提升数据抓取成功率与稳定性。️一、常见反爬虫机制类型反爬类型说明举例网站User-Agen
- 解决DEDECMS自由列表只能生成50页的问题
农民也会写代码
dedecmscmsphp
问题描述:自由列表只能生成50页修改/dede/makehtml_freelist_action.php中的31行:if(empty($maxpagesize))$maxpagesize=50;改成:if(empty($maxpagesize))$maxpagesize=999;说明$maxpagesize=这个后面的数字是你所要生成的最大限制,可以自行调整,合适就可以。
- jQuery封装轮播图插件
I_am_the_ZL
这是我自己封装的第一个插件,感觉挺好的,嘿嘿~~~先说使用方法把!swiper("banner2")传入轮播盒子的class名就可以了使用页面的基本结构这个盒子你可以无限遍历支持width:100%;js文件:functionswiper(names){varidxs=0;vartimer=null;varobj=$("."+names);obj.parent().css({"overflow":
- html+css实现唯美简洁登录页面
1.简介本案例是html和css实现的唯美简洁的登录界面。纯粹个人一时兴起所写。可以适用于个人博客登录以及其他系统的登录界面,登录title可以随时修改。2.先看效果。3.上代码。代码复制粘贴,修改里面的图片路径就可以直接运行。4.html页面代码。唯美登录页面</
- [特殊字符]️用Python打造全能型新闻爬虫:抓取全文+图片+视频的完整攻略(含最新Playwright方案)
Python爬虫项目
python爬虫数据分析开发语言音视频javascript数据挖掘
一、前言:为什么要抓取新闻网站全文?在大数据、人工智能风口之上,构建新闻语料库用于训练自然语言处理(NLP)模型、情感分析、热点追踪等任务变得愈发重要。然而,大多数新闻网站并不提供开放的API,内容分散在网页的各个结构中,因此我们必须编写一个功能齐全的爬虫来抓取文章、图片、视频等多种内容。️二、技术选型与环境准备主要依赖库库名用途Playwright最新浏览器自动化技术,支持动态页面渲染Beaut
- 前端项目启动 npm 安装 之 常见错误 意外解决了 一直报 esbuild 的问题,使程序正常运行
写在前面:本文作为本人学习总结之用,同时分享给大家~个人前端博客网站:zhangqiang.hk.cn欢迎加入博主的前端学习qq交流群::706947563,专注前端开发,共同学习进步!通常要运行一个前端项目操作流程为:npminstall(用于安装库,可以理解为初试化用的)npmstart(启动项目)1、上面这两个为我们理想话的安装,实际上会遇到各种意想不到的bug,比如网络原因,这个时候我们要
- Crash Course:10分钟心理学速成-【第23集】人格测量
ado_l
链接:https://open.163.com/newview/movie/courseintro?newurl=%2Fspecial%2Fopencourse%2Fcrashcoursepsychology.html重点1、人格特质(Trait)理论根据稳定持久的行为模式和有意识的动机来定义不同类型的人格。奥尔波特:通过“基本特质”的概念来描述人格。特质就是特征行为和有意识的动机,但他并没有对人
- HTML5+CSS3小实例:流星划过天际的动画效果
艾恩小灰灰
实例:流星划过天际的动画效果技术栈:HTML+CSS效果:源码:【html】流星划过天际的动画效果【css】*{/*初始化*/margin:0;padding:0;}body{/*100%窗口高度*/height:100vh;/*溢出隐藏*/overflow:hidden;}.container{/*绝对定位*/position:absolute;top:0;left:0;width:100%;h
- url scheme 实现跳转到小程序页面
stand_forever
小程序
获取小程序scheme码,适用于短信、邮件、外部网页等拉起小程序的业务场景。通过该接口,可以选择生成到期失效和永久有效的小程序码参考文档:https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/url-scheme/urlscheme.generate.html/***获取urlscheme接口*/publicfu
- DPDK Sample Applications User Guides(42)Eventdev管道示例应用程序
超帅浩浩
SampleApplicationsUserGuidesDPDKeventdevpipeline
官方文档查看地址:http://doc.dpdk.org/guides/sample_app_ug/eventdev_pipeline.htmlPDF下载地址:https://www.intel.com/content/www/us/en/embedded/technology/packet-processing/dpdk/dpdk-sample-applications-user-guide.h
- java 结合 FreeMarker 和 Docx4j 来生成包含图片的 docx 文件
liangblog
Java生产环境全栈开发Java进阶javapython开发语言
使用FreeMarker生成HTML,然后通过Docx4j将HTML转换为.docx文件;步骤1.添加依赖确保你的项目中包含了FreeMarker和Docx4j的依赖。以下是Maven的pom.xml示例:
- 基于selenium的pyse自动化测试框架
鱼鱼说测试
selenium测试工具
Python接口自动化测试零基础入门到精通(2025最新版)介绍:pyse基于selenium(webdriver)进行了简单的二次封装,比selenium所提供的方法操作更简洁。特点:默认使用CSS定位,同时支持多种定位方法(id\name\class\link_text\xpath\css)。本框架只是对selenium(webdriver)原生方法进行了简单的封装,精简为大约30个方法,这些
- 彻底拆解 Vue scoped 指令:从编译原理到工程实践的全链路解析
是罐装可乐
vue.js前端javascript
引言我们在开发Vue项目时,经常会给标签加上scoped特性来实现组件的样式隔离。但它究竟是如何做到这一点的呢?作为开发者,我们不仅要会用这个特性,更要深入了解其底层原理。只有这样,在实际开发中才能避开各种潜在的陷阱,提升解决问题的效率。接下来,我们就来彻底剖析一下Vue的scoped指令,看看它到底是如何实现样式隔离的。css编译当标签带有scoped属性时,其CSS样式仅作用于当前组件内的元素
- 重塑未来:AI如何重新定义全栈开发
熊猫钓鱼>_>
人工智能
在传统认知中,全栈开发者被誉为技术界的“全能选手”。——他们需要精通前端界面构建(HTML/CSS/JavaScript)、后端业务逻辑实现(Python/Java/Node.js)、数据库设计优化(MySQL/MongoDB)以及服务器部署运维(Linux/Docker)。这种“一人包打天下”的能力模型长期被视为高效开发的黄金标准,尤其受到创业公司和小型团队的青睐,因为它能大幅减少沟通成本,加速
- 模型优化-------模型压缩
AI扶我青云志
人工智能模型优化
模型压缩是一种优化技术,目标是在尽量保留模型性能的前提下,减少模型的体积、计算成本和内存占用。特别适合模型部署在边缘设备、移动端、嵌入式系统等资源受限环境中。其中,“剪枝(Pruning)、量化(Quantization)和知识蒸馏(KnowledgeDistillation)”是最常用且研究最深入的三种方法。一、剪枝(Pruning)原理:剪枝的核心思想是去掉对模型输出影响较小的参数或结构,使得
- os.path.join坑的记录
半步江南
importrequestsimportosfromos.pathimportjointar=r"\219\1.html"root=os.getcwd()print(root)file_path=join(str(root),str(tar))print(file_path)输出为D:\workdir\py-dir\crapt_web_siteD:\219\1.html与需要的D:\workdir
- WEB前端登陆页面(复习)
En¥
前端javascript开发语言
1.登陆界面显示2.代码登录界面/*重置所有元素的默认样式,让所有浏览器都从同一起点开始*/*{margin:0;padding:0;box-sizing:border-box;/*让元素的宽度和高度包含内边距和边框*/font-family:'SegoeUI',Tahoma,Geneva,Verdana,sans-serif;/*设置默认字体*/}body{/*使用flex布局让登录框在页面中
- XSS Payload 学习浏览器解码
菜鸟一个昂
servlet
目录问题一:问题二:问题三:问题四:问题五:问题六:问题七:问题八:问题九:问题十:问题十一:问题十二:问题十三:问题十四:问题十五:问题一:无法弹窗原因:urlcode无法识别协议(javascript:)html解码顺序:1、html实体编码2、urlcode编码3,unicode编码问题二:可以弹窗首先先HTML实体编码解码,得到href中为URL,URL模块可识别为javascript协议
- 浏览器解码过程分析
浏览器解码过程分析前言在学习xss漏洞的过程中我发现一个问题,当我想绕过过滤机制时,可以采用编码的方式进行绕过这种方法,但是并不是每一种编码格式都能绕过,需要不停的尝试才行,这样过于浪费时间。后来我发现浏览器与服务器数据传输过程中有好几种编码格式,不同的编码格式有着不同的解析引擎,作为一个浏览器,在解析一篇HTML文档时主要有三个处理过程:HTML解析,URL解析和JavaScript解析。每个解
- Xss漏洞总结
一、XSS漏洞简介XSS(Cross-SiteScripting,跨站脚本攻击)是一种常见的Web前端安全漏洞,其主要危害对象是网站的访问用户。攻击者通过在网页中注入恶意脚本代码(如JavaScript、Flash等),诱使用户访问后在其浏览器中执行这些代码,从而达到窃取数据、控制会话等攻击目的。二、XSS漏洞原理XSS的根本原因在于服务器未对用户提交的输入内容进行严格过滤和转义处理,导致用户提供
- 从XSS Payload学习浏览器解码
caker丶
XSS-labsXSSxss学习javascript
从XSSPayload学习浏览器解码HTML解析URL解析JavaScript解析案例解析总结作为一个浏览器在解析一篇HTML文档时主要有三个处理过程,每个解析器负责解码和解析HTML文档中它所对应的部分,下面我将按照解码顺序依次讲解。HTMl解析URL解析JavaScript解析HTML解析一个HTML解析器作为一个状态机,它从输入流中获取字符并按照转换规则转换到另一种状态。在解析过程中,任何时
- 【python】
www_hhhhhhh
python面试职场和发展
1.技术面试题(1)TCP与UDP的区别是什么?答:TCP(传输控制协议)和UDP(用户数据报协议)是两种常见的传输层协议,主要区别在于连接方式和可靠性。TCP是面向连接的协议,传输数据前需建立连接,通过三次握手确保连接可靠,传输过程中有确认、重传和顺序控制机制,保证数据完整、按序到达,适用于网页浏览、文件传输等对可靠性要求高的场景。UDP是无连接的协议,无需建立连接即可发送数据,不保证数据可靠传
- Python爬虫入门到实战(3)-对网页进行操作
荼蘼
爬虫
一.获取和操作网页元素1.获取网页中的指定元素tag_name()方法:获取元素名称。text()方法:获取元素文本内容。click()方法():点击此元素。submit()方法():提交表单。send_keys()方法:模拟输入信息。size()方法:获取元素的尺寸可进入selenium库文件夹下的webdriver\remote\webelement.py中查看更多的操作方法,2.在元素中输入
- 熬之滴水穿石:JSP--HTML中的JAVA代码(1)
33--JSP的由来说实话,在B/S系统中我并没有多少前端开发的经验。03年由C/S转B/S后曾有那么短暂的时间写前台用过JSP。但大部分时间从事后台的开发,等04年当上项目经理后基本没有搞过Web页面的开发了。这些工作都是留给我的团队开发的,但是不管角色怎么变,对于技术上的理解和追求始终没变!03年JSPJavaBean开发应用系统,到06年时已经是Web2.0的时代了,07年还用了JSF。有些
- krpano 渲染全景视频
是菜菜的小前端啊
前端
使用krpano渲染全景视频,可渲染不同分辨率的视频。使用的krpano版本为1.19index.htmlERROR:Javascriptnotactivatedembedpano({xml:"video.xml",target:"pano",passQueryParameters:"startscene,startlookat"});video.xmlif(device.panovideosup
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
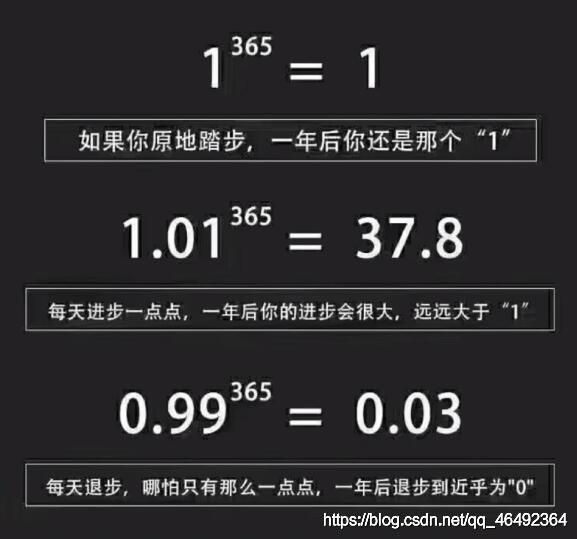
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache