一、 常见布局
1.静态布局
传统web布局。固定大小,在屏幕大小进行调整使其出现滚动条,使用滚动条实现页面的浏览。
不管设备的尺寸大小是多少,都会按照原来设置的大小显示。
对于移动端布局来说使用一个单独的布局,比如m站或者wap站。
2.自适应布局
分别为不同的屏幕分辨率设置布局,布局切换时页面元素发生变化,但是在每一个布局中,页面元素不随着窗口大小的调整发生变化。
可以将自适应布局看成是静态布局的一个特例。元素大小不变,位置自动适应变化。主要是浮动设计。
3.流式布局
流式布局也叫作百分比布局。元素的大小会随着窗口的大小进行调整,但是元素的位置不会发生变化。
主要的问题是如果设计的页面很大,那么在小屏幕设备上要显示就会出现变形问题。
4.伸缩布局
伸缩盒子或者弹性盒子布局,CSS3提供的一种全新布局方式。IE不支持。仅使用在移动端布局。
5.响应式布局
分别为不同的屏幕分辨率定义布局,同时在每一个布局中要是用流式布局的理念,也就是元素的宽度会随着窗口的大小进行调整。
可以把响应式布局看成是流式布局与自适应布局的结合。
优点:针对不同的设备,都能够完美的展示效果。
缺点:开发者需要多套设备的设计样式,维护开发成本高。
二、 响应式布局
1.什么是响应式
前提:和设备无关。
2.响应式的使用场景
3.设备类型
媒体的类型:
手机、电脑、ipad、手表、电视、眼镜
打印机
iReader、 kindle
CSS媒体的分类
媒体查询的语法:
@media only|not|all 设备类型 {
}
如果指定的多媒体类型匹配设备类型则查询结果返回 true,文档会在匹配的设备上显示指定样式效果。
除非你使用了 not 或 only 操作符,否则所有的样式会适应在所有设备上显示效果。
4.CSS引用方式
1) link
2) @import
在style标签或者CSS文件中使用
@import url() screen;
3) @media
在style标签或者CSS文件中使用
@media screen{}
@media print{}
5.媒体查询
CSS3在web开发中引入了一个新的词叫做设备断点。意思是不同设备宽度的临界值。在媒体查询中,mix-width与max-width所对应的就是临界值。
常见设备的临界值:https://www.cnblogs.com/daxiang/p/4568938.html
/*#region Bootstrap Media Query */
/* 超小屏幕(手机,小于 768px) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: 768px) {}
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: 992px) {}
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: 1200px) {}
/* screen-xs-max */
@media (max-width: 767px) {}
/* screen-sm-min & screen-sm-max */
@media (min-width: 768px) and (max-width: 991px) {}
/* screen-md-min & screen-md-max */
@media (min-width: 992px) and (max-width: 1199px) {}
/* screen-lg-min */
@media (min-width: 1200px) {}
/*#endregion */
三、 移动端适配
同样是3.5英寸的屏幕,但是后者是使用retina技术实现的,分辨率足足的高了一倍。如果把三代的内容放在四代机中显示,就会缩小。同样如果是pc端的内容拿到手机端显示,就会显得非常的大。
如何能够在像素分辨率越来越高的移动设备上显示正常能够阅读的文也称为一个问题。
1.CSS像素与设备像素
重新认识像素:像素是个长度单位吗?pt 与 px
css像素和设备像素之间是一种可变的转化关系。在100%缩放比例下,1个css像素等于1个设备像素。在表示某一数目的css像素时,在放大状态下使用了更多的设备像素,而在缩小状态下使用了更少的设备像素。这就是css像素和设备像素的概念。
对前端开发来说,设备像素没有意义,我只会关心css像素。只有css像素才描述了网页的布局与外观,我只需要让我的网页在100%缩放比例下看起来不错就可以了。
在显示技术的早期,这俩个概念可以理解为一个概念,就是像素颗粒。但是随着retina屏幕的兴起。设备像素与CSS像素已经不再是一个相同的概念了。
设备像素是指屏幕上最小的发色单元,比如在普通的LCD屏幕上,任意一个发色单元都是由红绿蓝三个发光液晶单元构成的。
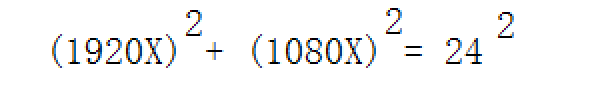
CSS像素是与屏幕分辨率有关的,比如一块1920 X 1080的24英寸屏幕上,我们假设屏幕的设备像素点都是正方形,那么一个像素点的边长X与屏幕的尺寸有关系。
计算得出X的大小为0.011英寸。大概[图片上传失败...(image-c963e5-1553564302076)] 是0.28mm。
如果改变屏幕的分辨率,比如设置为1280 X 720 ,大概像素大小为0.0165英寸。
3.PPI与设备像素比
PPI是指像素密度。愿意是pixels pre ratio ,就是每英寸的像素数。这里的像素是指设备像素。
对于前面提到的0.011像素的屏幕每英寸像素数大概是90个。即PPI为90.
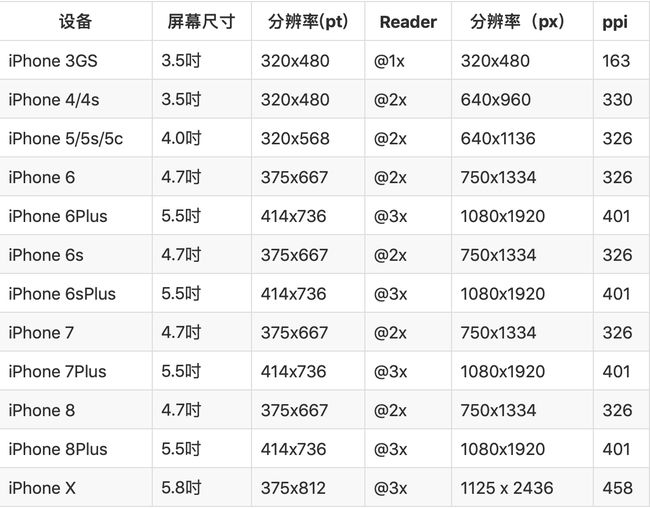
ipone的屏幕分辨率:https://blog.csdn.net/amyloverice/article/details/79389357 对于ipone4以后的产品,其PPI都达到了326,相同的屏幕大小要比很多机器高很多。此时如果CSS像素再与设备像素保持一致,人眼将很难看清较小的文字或者图案。因此像ipone这样的设备,系统采用了折中的方式,将系统分辨率调整为物理分辨率的1/2或者2/3.这样就能使的肉眼能够获得更好的视觉体验。也不会因为视觉单元太小为疲劳,此时2或者1.5被称为设备像素比,通过这个设备像素比可以判断设备是否为retina设备,在JavaScript中可以使用window.devidePixelRatio的值来判断。
4.视口
视口的概念在桌面布局中就存在,视口的单位是CSS像素。视口的大小决定了页面布局的可用宽度。
通常为960px。
为了解决视口显示不完整的问题。
移动端将视口分为俩种:视觉视口与布局视口。
1) 视觉视口
visual viewport(视觉视口)设备物理屏幕的可视区域。
2) 布局视口
一般移动设备的浏览器都默认设置了一个viewport 元标签,定义一个虚拟的layout viewport(布局视口),用于解决早期的页面在手机上显示的问题。iOS, Android基本都将这个视口分辨率设置为 980px,所以pc上的网页基本能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。
在移动端,默认的情况下,布局视口的宽度是要远远大于浏览器的宽度的。这两个视口不同于PC端,是相互独立存在的。为什么呢?试想一下,如果一个网页不对移动端进行适配,用户进行阅读的时候,如果默认情况下布局视口的宽度等于浏览器宽度,那是不是展示起来更加的不友好。也就是说,如果一个 div的宽度为20%,那么它在布局视口宽度为 980px的时候,展示给用户的像素还有196px,而如果宽度只有 375px的情况下,宽度只有 75px,展示的大小相差特别大。
所以,浏览器厂商为了让用户在小屏幕下网页也能够显示地很好,所以把布局视口宽度设置地很大,一般在 768px~1024px之间,最常见的宽度是 980px。这个宽度可以通过 document.documentElement.clientWidth得到。
浏览器可以使用mate标签设置这个值。
此时整个页面最大的CSS宽度是640px。你的CSS布局代码都会基于这个基础值进行运算。
3) ideal viewport(理想视口)和 dip (设备逻辑像素)
ideal viewport(理想视口)通常是我们说的屏幕分辨率。
dip (设备逻辑像素)跟设备的硬件像素无关的。一个 dip 在任意像素密度的设备屏幕上都占据相同的空间。
比如MacBook Pro的 Retina (视网膜)屏显示器硬件像素是:2880 *?1800。当你设置屏幕分辨率为 1920 * 1200 的时候,ideal viewport(理想视口)的宽度值是1920像素, 那么 dip 的宽度值就是1920。设备像素比是1.5(2880/1920)。设备的逻辑像素宽度和物理像素宽度(像素分辨率)的关系满足如下公式:
逻辑像素宽度*倍率 = 物理像素宽度
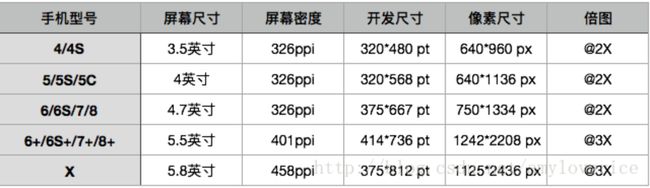
而移动端手机屏幕通常不可以设置分辨率,一般都是设备厂家默认设置的固定值,换句话说 dip 的值就是 ideal viewport(理想视口)(也就是分辨率)的值,比如,iPhone的屏幕分辨率。所以最好的办法就是将布局视口与这个分辨率设置相同。
4) viewport的参数
width=device-width 也就是将layout viewport(布局视口)的宽度设置 ideal viewport(理想视口)的宽度。网页缩放比例为100%时,一个CSS像素就对应一个 dip(设备逻辑像素)
5) 参考文档
https://www.w3cplus.com/css/viewports.html
http://www.cnblogs.com/2050/p/3877280.html
http://web.jobbole.com/90075/
https://www.jianshu.com/p/64877ce6e893[图片上传失败...(image-fde25f-1553564302078)]
ipad
简单的移动端适配案例:
html代码:

css:
*{
padding:0 ;
margin:0;
}
body{
min-width:100%;
}
@media (min-width:12.266667rem)
{.container {
width: 12.266667rem;
}
@media (min-width:10.24rem)
{.container {
width: 10.0rem;
}
@media (min-width: 4.266667rem)
{.container {
width:320px;
}
.container{
width:10.0rem;
margin:0 auto;
}
.container>img{
width:100%;
height:100%;
}
js代码
完整代码:
手淘

引入插件:
效果: