这篇文章时间有点久远,翻译试试看.但是本篇文章对于React的渲染工作原理讲的比较好,使用一个游戏引擎的渲染方式来类比解释React的数据流程,值得学习. 原文在这里
去年五月(2013年5月),Facebook发布了构建前端组件库的开源软件-React.React对于浏览器和app的结构来说有点异类.但是经过这段时间,开发者逐渐看到了一些优势,React也因此获取了很多的人气.React最为相助的额特征是引入了virtual-DOM方法,virtual-DOM使实际的浏览器的DOM变化减到最低,DOM的渲染性能大幅提高.
React并不是完整的MVC框架,React实际是MVC的加强版(这点,真是雪中送炭,一直都对这个框架到底是不是MVC而心存疑虑).很多开发者选择React作为MVC框架的延伸,例如Backbone.React本身并没有路由和数据同步的内容,所以你可以很容易的使用喜欢的工具来完成类似的功能.React也可以在其他的应用中管理一部分特定的组件.但是如果在应用的界面上全面使用React,发挥的功能会更大.
尽可能的避免DOM
React作为javascript的一个类,提供virtual-DOM实施方案.这意味着你可以频繁的更新你的应用程序的元素树,但是实际上没有发生浏览器的DOM操作.由于使用了现代的引擎,Javascript的速度相当快.实际由于引擎的速度很快,当每一次数据更新的时候,渲染应用程序的所有元素都是可以的,减少了实时元素操作和双向数据绑定的需求.React周期性的比较virtual-DOM和浏览器DOM,仅仅做出最有必要的DOM同步.
单向数据流
当HTML元素的渲染花销大幅度降低以后,你现在需要花费更多的的方法来管理你的界面.放弃错综复杂的就地更新元素操作和数据变化中的的多个state的同步,你可以把状态放在一个地方,基于集中的state来描述你的界面.只要状态以改变,React的组件就可以进行更新操作.
当你的整个应用都基于这个思想来设计,你可以把immutable 数据从顶层组件传递给子组件,然后执行自顶向下的应用更新.React从根本上改变了你对应用的思路,而且经常会简化应用的设计.
浏览器作为渲染引擎
这一点是对MVC框架非常激进的改变,它强调使用双向数据绑定,尽可能多自动就地重新渲染.当我刚开始了解React的时候,我还不是太确定.转折点是我看了一个Pete Hunt的视频:比较React和Doom3渲染引擎.
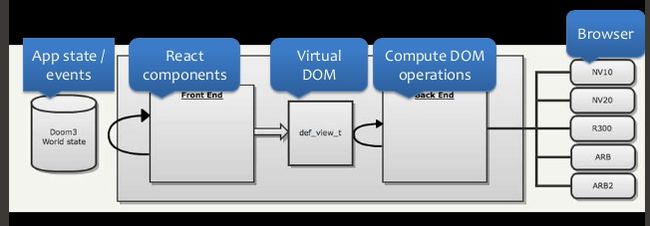
在图表中,游戏的sate经过底层的图形代码导入前端逻辑和抽象层.这个操作会创建一个“场景中间表示层”(scene intermediate representation),这个表示层表现出用户应该看到的内容.这个表示层会传递给”backend”(后端),后端接收表示层内容,随之转换为OpenGL操作,OpenGL使用图形卡(电脑显卡)渲染出内容.React的工作原理和Doom3的渲染方式是一样的.(doom3是早期一款比较著名的第一人称射击游戏,这里使用doom3的图形渲染方式来说明React的工作方式).
当程序的state由于浏览器或者实时事件发生变化,React程序接收这些变化,并且传递给组件们,接着使用virtual-DOM方式生成中间表示层.浏览器的DOM并不会发生立即的变化.然而React会周期性的接收virtual DOM,计算出必要的DOM操作.这一点和游戏引擎接受场景中间表示层,决定是否使用OpenGL渲染场景类似.React是接收DOM,把它渲染到用户屏幕上.(可见两者渲染的思路是一样的,React使用了浏览器来做这个工作).
浏览器和游戏引擎一样,最慢的部分实际是中间表示层到屏幕的渲染部分.你可以对virtual-DOM做出许多细小的改变,React优化了这个部分,所以不会因此而牺牲渲染的性能.
更多的资源
在第二部分,我将会演示怎么把React的设计哲学付诸实践.我会分享怎么更具不同的功能责任,渲染一个由小组件组成的顶级组件的界面.我也会演示怎么在React应用中整合路由功能和数据同步功能.
如果你想了解更多的React内容,想知道它是怎么工作的,看看下面的资源列表.
- React主页
- 视频
- 实例
- React Google Group
- #reactjs on Freenode-官方 IRC频道,比较活跃