-
梯形图
export default {
legend: {
data: ['订单价格', '销售价格', ],
top: '60',
right: '8%'
},
tooltip: {
trigger: 'axis',
backgroundColor: 'rgba(3,18,44,0.90)',
extraCssText: 'box-shadow: inset 0 0 7px 0 #4088FD;border-radius: 2px;',
padding: 15,
axisPointer: {
lineStyle: {
color: '#4088FD',
width: 1
}
},
},
grid: {
top: 120,
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
data: ['2019-01-02', '2019-02-03', '2019–03-14', '2019-04-18', '2019-05-03', '2019-07-31',
'2019-08-16', '2019-09-03', '2019-10-29', '2019-11-14', '2019-12-21'
]
},
yAxis: {
type: 'value'
},
series: [{
name: '订单价格',
type: 'line',
step: 'start',
data: [120, 132, 101, 134, 90, 230, 210],
itemStyle: {
normal: {
color: '#3B7FEE',
},
},
},
{
name: '销售价格',
type: 'line',
step: 'middle',
data: [220, 282, 201, 234, 290, 430, 410],
itemStyle: {
normal: {
color: '#33F0C0',
},
},
}
]
};
import up from '../../../assets/images/data/up.png'
import down from '../../../assets/images/data/down.png'
var img = {
'0': up,
'1': down,
};
var y1Data = ['1870', '870', '670', '470', '270'];
export default {
animationDuration: 3000,
grid: {
top: 110,
left: 190,
},
tooltip: {
backgroundColor: "rgba(255,255,255,0.1)",
axisPointer: {
type: "shadow",
label: {
show: true,
backgroundColor: "#7B7DDC"
}
}
},
xAxis: {
type: 'value',
axisLabel: {
margin: 7,
textStyle: {
color: '#809CFF',
fontSize: 12
}
},
axisLine: {
lineStyle: {
color: '#384D87',
opacity: .5
}
},
axisTick: {
show: false,
alignWithLabel: true
},
splitLine: {
show: false
},
},
yAxis: [{
type: 'category',
axisLabel: {
margin: 7,
textStyle: {
color: '#809CFF',
fontSize: 12,
},
align: 'right',
formatter: function (value, index) {
if (value.length > 12) {
return `{lg|${index+1}} ` + value.substring(0, 12) + "...";
} else {
return `{lg|${index+1}} ` + value
}
},
rich: {
lg: {
align: 'left',
padding: [0, 0, 0, -160],
color: '#809CFF',
}
}
},
inverse: true,
splitLine: {
show: false
},
axisTick: {
show: false
},
data: ['注射用头孢唑肟钠注', '保妇康栓', '静注人免疫球蛋白(pH4)', '血液保存液(I)', '保妇康栓', '液保存液(I)'],
},
],
series: [{
type: 'bar',
barWidth: 25,
barGap: "-100%",
data: [8000, 8000, 8000, 8000, 8000, 8000],
itemStyle: {
normal: {
borderColor: "#11245A",
borderWidth: 2,
color: {
colorStops: [{
offset: 1,
color: "rgba(38,64,157,0.42)"
}]
}
}
}
},
{
type: "bar",
label: {
normal: {
show: true,
position: 'right',
formatter: function (params) {
let str = params.data
if (str.lift === 'up') {
return str.value + '(' + str.value / 8000 * 100 + '%' + `{up|}` +
')'
} else if (str.lift === 'down') {
return str.value + '(' + str.value / 8000 * 100 + '%' + `{down|}` +
')'
} else {
return str.value + '(' + str.value / 8000 * 100 + '%' + ')'
}
},
rich: {
up: {
height: 12,
align: 'left',
backgroundColor: {
image: img['0']
}
},
down: {
height: 12,
align: 'left',
backgroundColor: {
image: img['1']
}
},
},
textStyle: {
color: '#3B7FEE ' //color of value
},
}
},
barWidth: 25,
data: [{
value: 6000,
lift: 'up'
}, {
value: 5000,
lift: 'down'
}, {
value: 4000,
lift: 'down'
}, {
value: 3000,
lift: 'down'
}, {
value: 2000,
lift: 'down'
}, {
value: 1000,
lift: 'up'
}],
itemStyle: {
normal: {
color: {
type: "linear",
global: false,
colorStops: [{
offset: 0,
color: "#1D9CCC"
},
{
offset: 1,
color: "#26409D"
}
]
}
}
}
}
],
};
let option = [{
value: 1548,
name: '材料A'
},
{
value: 535,
name: '材料B'
},
{
value: 510,
name: '材料C'
},
{
value: 634,
name: '材料D'
},
{
value: 135,
name: '材料E'
},
{
value: 200,
name: '材料F'
},
{
value: 200,
name: '其他'
},
]
let sumOption = option.reduce((i, v) => {
return i + v.value
}, 0)
import bgImg from '@/assets/images/lALPBE1XYv8DozDNAUDNAUA_320_320.png';
export default {
tooltip: {
formatter: "{b} : {c} ({d}%)",
},
legend: [{
orient: 'vertical',
top: 'middle',
right: '36%',
data: ['材料A', '材料B', '材料C', '材料D', '材料E', '材料F', '其他'],
itemWidth: 10,
itemHeight: 10,
},
{
orient: 'vertical',
icon: "none",
top: 'middle',
right: '29%',
data: ['材料A', '材料B', '材料C', '材料D', '材料E', '材料F', '其他'],
formatter: function (name) {
for (let i = 0; i < option.length; i++) {
if (name === option[i].name) {
return option[i].value
}
}
},
textStyle: {
color: "#809CFF ",
fontSize: 12,
padding: [-2, 0, 0, 0],
},
},
{
orient: 'vertical',
icon: "none",
top: 'middle',
right: '20%',
data: ['材料A', '材料B', '材料C', '材料D', '材料E', '材料F', '其他'],
formatter: function (name) {
for (let i = 0; i < option.length; i++) {
if (name === option[i].name) {
return [(option[i].value / sumOption * 100).toFixed(2)] + '%'
}
}
},
textStyle: {
color: "#809CFF ",
fontSize: 12,
padding: [-2, 0, 0, 0],
},
}
],
graphic: [{
type: 'image',
id: 'logo',
left: 26,
top: 76,
z: -10,
bounding: 'raw',
origin: [75, 75],
style: {
image: bgImg,
width: 310,
height: 310,
}
}],
grid: {
top: 110,
left: 190,
},
series: [{
type: 'pie',
radius: '40%',
center: ['30%', '50%'],
selectedMode: 'single',
label: {
normal: {
show: true,
position: 'inside',
formatter: '{d}%', //模板变量有 {a}、{b}、{c}、{d},分别表示系列名,数据名,数据值,百分比。{d}数据会根据value值计算百分比
textStyle: {
align: 'center',
baseline: 'middle',
fontSize: 12,
fontWeight: 'bolder'
}
},
},
data: option,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)',
}
}
}],
color: ['#17D7EB ', '#466FFF', '#375EDA', '#4631D3', '#8734C4', '#668AFD', '#375EDA']
};
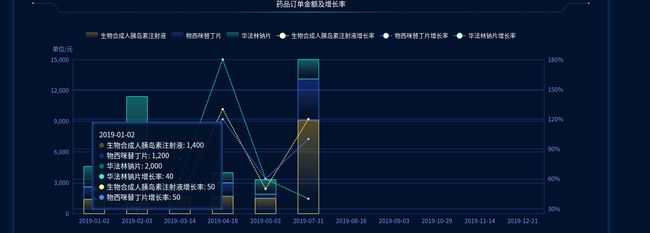
import echarts from "echarts";
export default {
legend: {
data: ["生物合成人胰岛素注射液", "物西咪替丁片", "华法林钠片", "生物合成人胰岛素注射液增长率", "物西咪替丁片增长率", "华法林钠片增长率"],
top: 80,
left: 140,
},
tooltip: {
trigger: "axis",
backgroundColor: "rgba(3,18,44,0.90)",
extraCssText: "box-shadow: inset 0 0 7px 0 #4088FD;border-radius: 2px;",
padding: 15,
axisPointer: {
lineStyle: {
color: "#4088FD",
width: 1
}
}
},
grid: {
top: 140
},
xAxis: [{
type: "category",
data: ['2019-01-02', '2019-02-03', '2019–03-14', '2019-04-18', '2019-05-03', '2019-07-31',
'2019-08-16', '2019-09-03', '2019-10-29', '2019-11-14', '2019-12-21'
],
}],
yAxis: [{
name: "单位/元",
nameTextStyle: {
color: "#809CFF",
align: "right"
},
type: "value",
},
{
type: "value",
min: 180,
max: 25,
position: "rgiht",
axisLabel: {
formatter: "{value}%"
}
}
],
series: [{
name: "生物合成人胰岛素注射液",
type: "bar",
stack: "总量",
barWidth: 42,
data: [1400, 1000, 1600, 1700, 1500, 9100],
itemStyle: {
borderColor: "#FFF78A",
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: "rgba(255,188,37,0.34)"
},
{
offset: 0.8,
color: "rgba(255,223,117,0.01)"
}
])
}
},
{
name: "物西咪替丁片",
type: "bar",
stack: "总量",
barWidth: 42,
data: [1200, 1400, 600, 1300, 400, 4000],
itemStyle: {
borderColor: "#4088FD",
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: "rgba(37,87,255,0.34)"
},
{
offset: 0.8,
color: "rgba(117,143,255,0.00)"
}
])
}
},
{
name: "华法林钠片",
type: "bar",
stack: "总量",
barWidth: 42,
data: [2000, 9000, 300, 1000, 1400, 1900],
itemStyle: {
borderColor: "#33F0C0",
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: "rgba(37,255,221,0.34)"
},
{
offset: 0.8,
color: "rgba(122,244,174,0.02)"
}
])
}
},
{
name: "华法林钠片增长率",
type: "line",
data: [40, 30, 60, 180, 60, 40],
yAxisIndex: 1,
itemStyle: {
normal: {
color: '#33F0C0',
lineStyle: {
type: "dotted"
}
},
},
}, {
name: "生物合成人胰岛素注射液增长率",
type: "line",
data: [50, 40, 40, 130, 50, 120],
yAxisIndex: 1,
itemStyle: {
normal: {
color: '#FFF78A ',
lineStyle: {
type: "dotted"
}
},
},
}, {
name: "物西咪替丁片增长率",
type: "line",
data: [50, 90, 80, 120, 60, 100],
yAxisIndex: 1,
itemStyle: {
normal: {
color: '#4088FD ',
lineStyle: {
type: "dotted"
}
},
},
}
]
};