JavaScript学习笔记 !
JavaScript学习笔记 !
-
- 1.聊聊JavaScript
- 2. JavaScript入门
-
- 2.1 引入JavaScript
- 2.2 基本语法入门
- 2.3 基本数据类型
- 2.4 严格检查模式
- 3. 数据类型详解
-
- 3.1 字符串
- 3.2 数组
- 3.3 对象
- 3.4 流程控制
- 3.5 Map和Set
- 3.6 迭代器
- 4. 函数
-
- 4.1 定义函数
- 4.2 变量的作用域
- 4.3 方法
- 5. 内部对象
-
- 5.1Date对象
- 5.2 JSON对象
- 5.3 Ajax
- 6. 面向对象编程
-
- 6.1 原型
- 6.2 class继承
- 7.操作BOM对象
-
- 7.1 window
- 7.2 Navigator
- 7.3 screen和location
- 7.3 document和history
- 8. 操作DOM对象(重点)
-
- 8.1更新节点
- 8.2 删除节点
- 8.3 插入节点
- 9.操作表单(验证)
-
- 9.1 获得要提交的信息
- 9.2 提交表单
- 10.jQuery库
-
- 10.1 初始jQuery
- 10.2 选择器
- 10.3 事件
- 10.4 操作DOM元素
观看狂神说Java JavaScript最新教程通俗易懂学习笔记!
1.聊聊JavaScript
- 先看百度解释:
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
所以:JavaScript是一门世界上最流行的脚本语言!
只用了十天就开发完成!(大牛啊!)
合格的后端,必须精通JavaScript!!!
-
历史
自己查百度不香吗?
https://baike.baidu.com/item/JavaScript/321142?fr=aladdin
ECMAScript它可以理解为是一个Javascript的一个标准
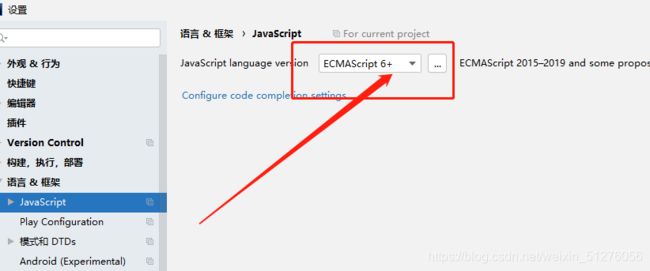
最新版本已经到ES6版本但是大部分浏览器只停留在支持ES5代码上!
wenpack:解决开发环境—线上环境,版本不一致
2. JavaScript入门
2.1 引入JavaScript
-
内部标签引入
<html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <script> alert("hello world!") script> head> <body> body> html> -
外部引入
<script src="js/day.js">script> <script type="text/javascript">script>写一个js文件
alert('我爱你!');
2.2 基本语法入门
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习js基本语法title>
<script>
// 1.定义变量 变量类型 变量名 变量值
var a = "lianghongrong";
var num = 0;
alert(a);
// 2.条件控制
if(num>60&&num<100){
alert("good");
}else{
alert("come on")
}
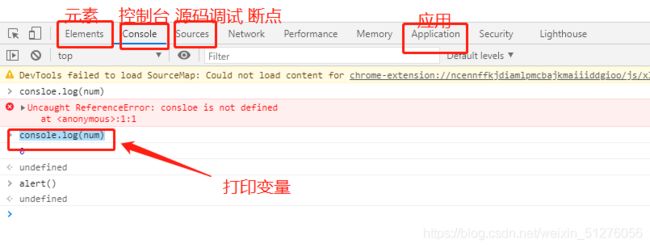
//console.log(num)在浏览器控制台打印变量
/*
* 多行注释
* */
script>
head>
<body>
body>
html>
2.3 基本数据类型
数值 文本 图形 音频 视频
js不区分小数和整数问题,类型全部为Number
-
number
321 //整数 321.1 //浮点 1.321e3 //科学计数法 -99 //复数 NaN //不是一个数 Infinity//无限大 -
字符串
可以用单引号,也可以用双引号!
- ‘dddd’
- “dddd”
-
布尔值
和java一样,用true或false表示结果.
-
逻辑运算符
&& //与:两个都为真,结果为真 || //或:一个为真,结果为真 ! //非:真即假,假即真 -
比较运算符 ! ! ! ! !
= //赋值 == //等于(类型不一样,也会判断为true) === //绝对等于(类型一样,值一样,结果为true)
有缺陷,坚持不要使用==比较运算符号就OK
- 注意
NaN===NaN,这个与所有的数值都不相等,包括自己
只能通过isNaN(NaN)来判断这个数是否是NaN
-
浮点数问题
console.log((1/3)===1-2/3);//false //尽量避免使用浮点数进行运算,存在精度问题 console.log(Math.abs(1/3-(1-2/3))<0.00000001);//true -
null和undefined
- null 空的
- undefined 未定义的
-
数组
<script> //java的数组数据类型必须一样,但js可以不一样 //为保证代码可读性,建议使用[] var arr = [5,2,0,'z','x',"w",true]; new Arry(5,2,0,'z','x',"w",true); //如果数组越界,会返回undefined console.log(arr[8])//undefined </script> -
对象
对象是大括号,数组是中括号!
每个属性后面用逗号隔开,最后一个不用添加
//Person person = new Person(1,2,3,4,5); var person = { name: "shuaige", age: 18, tages: ['Java','Javascript'] }取对象的值:
类名.属性
person.name
2.4 严格检查模式
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
//放在第一行才有用
'use strict';
//默认全局变量
i = 1;
script>
head>
<body>
body>
html>
前提:(现在都6+了!)(震惊)
3. 数据类型详解
3.1 字符串
-
正常字符串使用单引号或双引号包裹
-
转义字符(也要用引号包起来)
\' \n \t \u4e2d Unicode字符 \x41 Ascll字符 -
多行字符串编写用``
//tab键上面,esc键下面 var msg = `你是谁 你在干什么? ` -
模板字符串
let name = '大帅哥'; let age = 18; let msg = `你好啊,${ name},${ age}`; console.log(msg)//你好啊,大帅哥,18 -
字符串长度:str.length
-
字符串可变性:不可变
-
字符串的几个方法
//注意:这里是方法,不是属性 var student = "student"; 'student'.toUpperCase();//转大写 'student'.toLowerCase();//转小写 'student'.indexOf('t');//第一个元素值 //从第一个截取到最后一个 [) 'student'.substring(1);//"tudent" //截取指定位置 'student'.substring(1,3);//tu
3.2 数组
掌握如何向数组里面存数据和取数据!
Array数组可以包含任意的数据类型
var arr = [1,2,3,"good",true,'ddd'];
arr[0]//取值
arr[1] = 1//赋值
-
长度:.length
加入给arr.length赋值,数组大小就会发生变化,如果赋值过小,元素会丢失
-
indexOf:通过元素下标索引获得值
字符串的"1"和数字1是不同的
var arr = [1,"1","2"]; arr.indexOf(1)//返回0 arr.indexOf("1")//返回2 -
slice():截取数组的一部分,返回一个新的数组类似String中的substring
-
尾部:push(xx);把元素压到尾部
pop();弹出尾部一个元素
头部:unshift();把元素压到头部
shifu();弹出头部一个元素
-
排序: sort()
var arr = ['B','A','C'] arr.sort() ['A','B','C'] -
元素反转:reverse()
var arr = ['A','B','C'] arr.reverse(); ['C','B','A'] -
合并数组:concat()
var arr = ['A','B','C'] arr.concat([1,2,3]);//返回新数组 ['A','B','C',1,2,3]没有修改原来的数组,拼接后返回一个新的数组
-
连接符 join() 打印拼接数组,使用特定的字符串拼接
var arr = ['A','B','C'] arr.join('-'); 'A-B-C' -
多维数组
arr= [[1,1],[2,2],[3,3]]; arr[1][1] 2
3.3 对象
若干个键值对
JavaScript中的对象,{…}表示一个对象,键值对描述属性xxx xxx,多个属性之间用逗号隔开,最后一个加逗号
JavaScript中所有键都是字符串,值是任意对象!
var 对象名 = {
属性名: 属性值,
属性名: 属性值,
属性名: 属性值
}
var person = {
name: 'hongge',
age: 19,
email: '[email protected]',
score: 100
}
-
对象赋值 对象名.属性 = ‘xxx’
-
使用一个不存在的对象属性,不会报错!undefined
-
动态的添加和删减属性,通过delete删除对象属性
//动态添加,直接给新的属性添加值即可 person.haha = 'haha'; //动态的删减属性,通过delete删除对象属性 delete person.name -
判断属性值是否在这个对象中 xxx in xxx
'age' in person true //继承 'toString' in person true -
hasOwnProperty();判断一个属性是否是这个对象自身拥有的
person.hasOwnProperty('toString')
false
person.hasOwnProperty('age')
true
3.4 流程控制
-
if判断
var age = 18; if(age>18){ alert(成年人); }else{ alert(未成年人); } -
while和do while 循环
while(age < 18){ age = age + 1; console.log(age); } //避免死循环 do{ age = age + 1; console.log(age); }while(age>18) -
for循环和forEach循环
for(let i = 0;i < 100; i++){ console.log(i); } //forEach循环 var age = [1,3,7,5,10,21,2,9,8] age.forEach(function (value) { console.log(value); }) -
for in 循环
//for(var index in object){} for(var numin age){ if(age.hasOwn Property(num)){ console.log("yes"); console.log(age[index]); } }
3.5 Map和Set
-
Map
//学成的成绩,学生的名字 var names = ['liang','zhang','luo']; var scores = [100,90,80]; //用Map集合更加简便 var map = new Map([['liang',100],['zhang',90],['luo',80]]) var name = map.get('liang'); console.log(name);//通过键获取值 map.set('admin',123456);//新增元素 console.log(map); map.delete('tom');//删除元素 console.log(map); -
Set:无序不重复集合(重复元素会去重)
var set = new Set([2,1,1,1,1,3]); set.add(5);//添加 set.delete(1);//删除 console.log(set.has(3));//是否包含某个元素
3.6 迭代器
使用iterator遍历迭代Map和Set集合
-
遍历数组
//通过for of / for in 下标 var arr = [3,4,5]; for(let x of arr){ console.log(x) } //存在一个早期的漏洞 arr.name = "123"; for(let x in arr){ console.log(x) } -
遍历map
//遍历map for(let x of map){ console.log(x); } -
遍历set
//遍历set for(let x of set){ console.log(x); }
4. 函数
4.1 定义函数
-
定义方式一
//function 函数名(返回参数类型){} function abs(x){ if(x>0){ return x; } }-
一旦执行到return代表函数结束,返回结果。
-
如果没有执行return,函数执行完也会返回结果,返回就是undefined
-
-
定义方式二
function(x){…},这是一个匿名函数,但是赋值给abs。所以通过abs可以调用var abs = function(x){ if(x>0){ return x; } } -
调用函数
直接函数名(参数);==>abs(10);
-
参数问题:JavaScript可以传任意个参数,也可以不传递参数。
-
参数进来是否存在的问题?假设不存在参数,如何规避?
-
arguments:代表传进来所有参数,是一个数组!
var abs = function (x) {
//参数个数
console.log(arguments.length);
//可以手动抛出异常
if (typeof x !=='number'){
throw 'Not a Number';
}
return x;
}
有时候我们相用多余的参来进行附加操作,需要排除已有参数!
rest:获得除了已经定义的参数!
rest参数只能写在最后面,必须用…标识
// rest参数只能写在最后面,必须用…标识
function arg(a,b,...rest) {
console.log(a);
console.log(b);
console.log(rest);
}
//arg(1,2,3,4)
//a=>1
//b=>2
//[]
4.2 变量的作用域
- 在函数体中声明的变量,不能在函数外部使用,如果想要实现,可以研究一下闭包!
function abc() {
var x= 1;
x = x + 1;
}
x = x + 2 ;//不能使用函数里面的变量,会报错
- 如果两个函数使用相同变量名,只要在函数内部,就不冲突
function args1() {
var x= 1;
x = x + 1;
}
function args2() {
var x= 2;
x = x + 1;
}
- 内部函数可以访问外部函数成员,相反则不行
function args3() {
var x= 1;
//内部函数可以询问外部函数的成员,反之则不行
function args3() {
var y = x + 1;//2
}
var z = y + 1;//报错
}
-
假设内部外部成员变量重名
函数查找变量是从自身函数开 始,由 内 向 外 查找。假设外部存在这个同名的函数变量,则内部函数会屏蔽外部的变量。
提升变量作用域
function args4() {
var x = 'x' + y;
console.log(x);
var y = 'y';
}//结果 undefined
说明:js执行引擎会自动提升y的声明,但不会提升y的赋值,所以一般变量的声明全都提升到函数体开头声明!
养成规范,便于代码的维护!
function args5(){
var x = 1,
y = x + 1,
z,i,a;//undefined
}
全局变量
//全局变量
var x = 1;
function f(){
console.log(x);
}
f();
console.log(x);
全局对象:windown
var x = 'xxx';
alert(x);
alert(windws.x);//默认所有的全局变量,都会自动绑定在window对象下;
alert()这个函数本身也是一个window变量:
var x = 'xxx';
window.alert(x);
var old_alert = window.alert;
old_alert(x);
//将一个函数赋值给windown
window.alert = function () {
};
//发现alert()失效了
window.alert(123);
//可以恢复
window.alert = old_alert;
window.alert(456);
Javascript只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围,就会向外查找,如果在全局作用域都没有找到,报错RefrenceError
规范
由于我们所有的全局变量都会绑定到我们的window上。如果不同的js文件,使用了相同的全局变量,就会产生冲突
如何能够减少冲突?
解决办法:定义一个唯一的全局变量,把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题。(jQuery)
//唯一全局变量
var LiangApp= {
};
//定义全局变量
LiangApp.name = 'lianghongrong';
LiangApp.add = function (a,b) {
return a + b;
}
局部作用域 let
function abc(){
for(var i = 0; i < 100 ;i++){
console.log(i);
}
console.log(i+1);
//问题,i 出了这个作用域还可以使用
}
解决办法:
ES6 let关键字,解决局部作用域冲突问题!建议大家都用let定义局部作用域
function abc(){
for(let i = 0; i < 100 ;i++){
console.log(i);
}
console.log(i+1);
//这样可以解决问题
}
常量
以前怎么定义?
只有用全部大写字母命名的变量就是常量:建议不要修改这样的值。
var PI = '3.14';
console.log(PI);
PI = '213';//可以改变这个值
ES6之后:
常量关键字:const
const PI = '3.14';//只读效果
console.log(PI);
PI = '123';
//会报错
console.log(PI);
4.3 方法
定义方法(方法就是把函数放在对象里面,对象中只有2个东西:属性和方法
var People = {
name: 'Sam',
bitrh: 2020,
//方法
age: function () {
var now = new Date().getFullYear();
return now-this.bitrh;
}
}
//属性
People.name;
//方法,一定要带()
People.age();
/**
*修改后,将函数提取出来
*拆开代码看看
*/
function getAge () {
var now = new Date().getFullYear();
return now-this.bitrh;
}
var People = {
name: 'Sam',
bitrh: 2020,
//方法
age: getAge
}
//注意:
//People.age() =>ok
//getAge() =>NaN
this是无法指向的,是默认指向调用它的那个对象
apply
在js中可以控制this的指向(所有对象都有apply)
function getAge () {
var now = new Date().getFullYear();
return now-this.bitrh;
}
var People = {
name: 'Tom',
bitrh: 2020,
age: getAge
}
var xiaohong = {
name: '小红',
bitrh: 2020,
age: getAge
}
getAge.apply(People,[])
//this,People,参数为空
getAge.apply(xiaohong,[])
5. 内部对象
标准对象
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof []
"object"
typeof {
}
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
typeof NaN
"number"
5.1Date对象
基本使用
var now = new Date();
now.getFullYear();//年
now.getMonth();//月
now.getDate();//日
now.getDay();//星期几
now.getHours();//时
now.getMinutes();//分
now.getSeconds();//秒
now.getTime();//时间戳 全世界统一 从1970 1.1 0:00:00到现在的毫秒数
console.log(new Date(1589096655409));//时间戳转时间
转换
//本地时间 调用是一个方式,不是一个属性
now.toLocaleString();
"2021/4/5 早上9:39:15"
//东八区
now.toGMTString();
"Sun, 10 May 2021 07:44:15 GMT"
5.2 JSON对象
早期,数据传输习惯用XML
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率
在JavaScript中一切都是对象,任何js支持的类型都可以用JSON来表示
格式:
- 对象都用{}
- 数组都用[]
- 所有键值对 都用key : value
JSON 字符串和 JS 对象的转换
var user = {
name: 'Liahr',
age: 18,
sex: '男'
}
//对象转换json字符串:{"name":"Liahr","age":18,"sex":"男"}
var jsonuUer = JSON.stringify(user);
console.log(jsonuUer);
//json 字符串转换为对象,参数为json字符串
var obj = JSON.parse('{"name":"Liahr","age":3,"sex":"男"}');
console.log(obj);
JSON 和 JS 对象的区别:
var obj = {
"name":"Liahr","age":18,"sex":"男"};
var json = '{"name":"Liahr","age":18,"sex":"男"}';
5.3 Ajax
- 原生js写法 xhr异步请求
- jQuey封装好的方法 $("#name").ajax("")
- axios 请求
6. 面向对象编程
6.1 原型
//面向对象
var Student = {
name: 'Liahr',
age: 3,
run:function () {
console.log(this.name+"run.....")
}
}
var xiaoming = {
name: '小明'
}
//小明的原型 是Student
xiaoming.__proto__ = Student;
xiaoming.run();
var Bird = {
fly: function () {
console.log(this.name + "fly......")
}
}
//小明的原型 是Bird
xiaoming.__proto__ = Bird;
原来的写法:
function Student(name) {
this.name = name;
}
//给student新增一个方法 要找到原型再给原型增方法
Student.prototype.hello = function () {
alert('hello');
}
6.2 class继承
在ES6引入
-
定义一个类,属性,方法,构造器
//定义一个类 class Student{ //构造器 constructor(name){ this.name = name; } //方法 hello(){ alert('hello'); } } //实例对象 var xiaoming = new Student('小明'); var xiaoming = new Student('小红'); xiaoming.hello(); -
继承
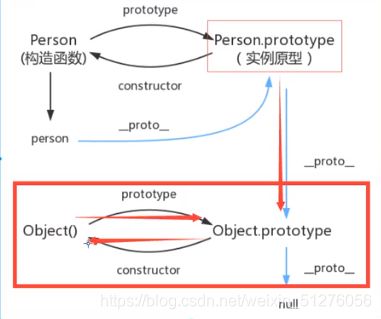
//定义一个类 class Student{ //构造器 constructor(name){ this.name = name; } //方法 hello(){ alert('hello'); } } //继承 class XiaoStudent extends Student { constructor(name,grade){ super(name); this.grade = grade; } myGrade(){ alert('我是一名小学生'); } } var xiaoming = new Student('小明'); xiaoming.hello(); var xiaohong = new XiaoStudent('小红',1); xiaohong.myGrade();原型链
__ proto __
7.操作BOM对象
BOM:浏览器对象模型(内核)
- IE 6~11
- Chrome
- Safari
- FireFox
第三方浏览器
7.1 window
代表浏览器窗口
window.alert(1)
undefined
window.innerHeight
316
window.innerWidth
714
window.outerHeight
704
window.outerWidth
730
7.2 Navigator
封装了浏览器信息
navigator.appName
"Netscape"
navigator.appVersion
"5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4181.9 Safari/537.36"
navigator.appCodeName
"Mozilla"
navigator.userAgent
"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4181.9 Safari/537.36"
navigator.platform
"Win32"
大多数时候,我们不会使用:Navigator 对象,因为会被人为修改!不建议使用这些属性判断和编写代码
7.3 screen和location
1.screen: 代表全屏幕属性
screen.width
1366
screen.height
768
2. location:代表当前页面URL信息(重要)
host: "blog.csdn.net"
hostname: "blog.csdn.net"
href: "https://blog.csdn.net/weixin_51276056"
origin: "https://blog.csdn.net"
pathname: "/weixin_51276056"
protocol: "https:"
//刷新网页
reload: ƒ reload()
//设置新的地址
location.assign('https://gitee.com/WAEM')
7.3 document和history
document(内容 DOM): 代表当前页面,HTML DOM文档树
document.title
"百度一下,你就知道"
document.title = '枯木荣'
"枯木荣"
document.title
"枯木荣"
document.title = '百度一下,你就知道'
"百度一下,你就知道"
document.title
"百度一下,你就知道"
获取具体文档树节点:
<dl id="app">
<dt>Java</dt>
<dt>JavaSE</dt>
<dt>JavaEE</dt>
</dl>
<script>
var dl = document.getElementById('app');
</script>
获取cookie原理:
<script src="aa.js"></script>
<!--恶意人员:获取你的cookie上传到它的服务器-->
服务器端可以设置cookie:httpOnly
history (不建议使用):代表浏览器的历史记录
histor.forward();//前进
history.back();//后退
8. 操作DOM对象(重点)
核心
浏览器就是一个DOM树形结构!
要操作一个DOM节点,就要先获取这个DOM节点!
-
更新 : 更新DOM节点
-
遍历dom节点 : 得到DOM节点
-
添加 : 添加一个新的节点
获得节点
<div id="father">
<h1>标题一</h1>
<p id = "p1">p1</p>
<p class = "p2">p2</p>
</div>
<script>
var h1 = document.getElementsByTagName("h1");//获取标题
var p1 = document.getElementById("p1")//获取id
var p2 = document.getElementsByClassName("p2");
var father = document.getElementById("father");
//获取父节点下所有的子节点
var childrens = father.children;
//father.firstChild;
//father.lastChild;
</script>
8.1更新节点
<div id="id1">
div>
<script>
var id1 = document.getElementById('id1');
id1.innerText='456';//修改文本的值
id1.innerHTML='456';
//可以解析HTML文本标签
script>
操作文本:
- id1.innerText=‘456’:修改文本的值
- id1.innerHTML=‘456’:可以解析HTML文本标签
操作CSS:
id1.style.color = 'yellow';// 属性使用 字符串 包裹
id1.style.fontSize = '20px';// - 转 驼峰命名问题
id1.style.padding = '2em'
8.2 删除节点
删除结点的步骤
先获取父节点,再通过父节点删除自己!
<div id="father">
<h1>标题一h1>
<p id="p1">p1p>
<p class="p2">p2p>
div>
<script>
//找到父节点再删除
var self = document.getElementById("p1")
var father = p1.parentElement;
father.removeChild(self);
//删除是一个动态的过程,先删除0,再删除2会找不到2节点
father.removeChild(father.children[0]);
father.removeChild(father.children[1])
father.removeChild(father.children[2])
script>
8.3 插入节点
获得了某个Dom节点,假设这个dom节点是空的,我们通过 innerHTML 就可以增加一个元素了,但是这个DOM节点已经存在元素了,会产生覆盖。
追加
//创建一个新节点
<p id="js">Javascript</p>
//原来节点
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
//获取节点
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
//追加到后面
list.appendChild(js);
</script>
-----
//追加后节点效果:
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
<p id="js">Javascript</p>
</div>
创建一个新的标签,实现插入