- SpringCloud-Nginx+Zuul实现网关集群(八)
粉蒸妹
SpringCloud
配置并启动nginxnginx中配置zuul网关服务器的轮询机制测试在网关过滤器中打印出端口号启动端口号为8081和8082的zuul网关服务器访问接口,查看控制台打印,以轮询结果分别在8081和8082的服务器中调用
- Python爬虫【二十四章】分布式爬虫架构实战:Scrapy-Redis亿级数据抓取方案设计
程序员_CLUB
Python入门到进阶python爬虫分布式
目录一、背景:单机爬虫的五大瓶颈二、Scrapy-Redis架构深度解析1.架构拓扑图2.核心组件对比三、环境搭建与核心配置1.基础环境部署2.Scrapy项目配置四、分布式爬虫核心实现1.改造原生Spider2.布隆过滤器集成五、五大性能优化策略1.动态优先级调整2.智能限速策略3.连接池优化4.数据分片存储5.心跳监控系统六、实战:新闻聚合平台数据抓取1.集群架构2.性能指标七、总结1.核心收
- vue实现超出字数中间用省略号显示
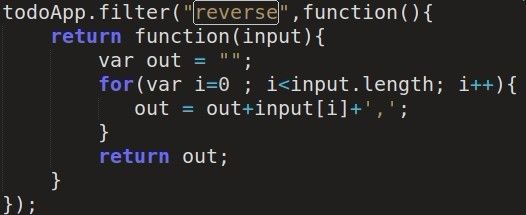
显示效果:传统节日里的氛围......传统节日里的氛围原理:利用vue中的过滤器filterhtml代码:{{hashName|ellipsis}}js代码:filters:{ellipsis(value){letlen=value.length;if(!value)return''if(value.length>20){returnvalue.substring(0,8)+'......'+va
- ASP.NET Core Web API中实现缓存
AitTech
.NetCore缓存.netcorec#后端
在.NET6中,你可以使用几种方式来实现缓存,但最直接的方法之一是使用ResponseCaching中间件或自定义的ActionFilterAttribute(动作过滤器)。1.使用ResponseCaching中间件ASP.NETCore提供了一个内置的ResponseCaching中间件,它可以很容易地配置来缓存HTTP响应。这对于静态内容和一些动态内容(如基于查询参数的响应)非常有用。首先,
- Django模板——自定义过滤器
折月竹酒
Djangodjango模板过滤器自定义
文章目录Django模板——自定义过滤器1代码布局1.1app特有模板标签1.2可复用标签2定义过滤器2.1模板过滤器的本质3注册过滤器4使用5.期望字符串的模板过滤器Django模板——自定义过滤器1代码布局1.1app特有模板标签app目录下创建名为templatetags的包templatetags目录下创建python模块(通常只需创建.py文件)1.2可复用标签专门创建一个做模板标签的a
- 11.Django中常用过滤器
孤寒者
Django框架从入门到实战Python全栈系列教程过滤器pythondjango自动转义
目录:每篇前言:(1)Django模板变量过滤器详解1.过滤器的作用与特点2.基本语法3.链式调用4.带参数的过滤器5.注意事项6.总结(2)Django中实战使用——常用的过滤器:①项目目录下的views.py文件:②项目目录下templates模板文件夹下的模板文件index.html:③效果展示:date和time过滤器格式:拓展——简介自动转义:每篇前言:作者介绍:【孤寒者】—CSDN全栈
- Django学习笔记:(五)模板过滤器
码农葫芦侠
Djangodjango学习笔记
模板过滤器1简介2语法3常见过滤器3.1add3.2addslashes3.3center3.4cut3.6date3.6default3.7default_if_none3.8dictsort3.9dictsortreversed3.10lower3.11filesizeformat3.12upper3.13first3.14last3.15floatformat3.16iriencode3.1
- 2019-11-13过滤器和拦截器的区别
江南皮哥厂
1过滤器依赖于servlet,回调机制拦截器依赖于web框架,基于java的反射机制2就是在service或者一个方法前,调用一个方法,或者在方法后,调用一个方法,比如动态代理就是拦截器的简单实现,在调用方法前打印出字符串(或者做其它业务逻辑的操作),也可以在调用方法后打印出字符串3捕获.PNG
- Django框架——模板路径配置、模板变量及过滤器
觅远
过滤器pythondjango
目录模板路径配置过滤器过滤器时间格式模板变量及过滤器参见:Django框架——URL路由及模板渲染方式模板路径配置配置模板路径是通过配置文件setting.py中的TEMPLATES来设置。这是一个设置选项的列表,模板大都包含两项通用设置,有两种方式配置模板:第一种::DIRS定义一个目录列表,模板引擎按列表顺序搜索这些目录以查找模板源文件。将templates放在主项目目录下。第二种:APP_D
- Java全栈面试实录:从Spring Boot到AI大模型,互联网大厂求职者的技术洗礼
**第一轮提问面试官:小曾,先谈谈你在SpringBoot项目中的缓存实践。小曾:我常用Redis,通过@Cacheable注解实现方法缓存,配置了Redis集群模式。面试官:很好!在电商秒杀场景,如果缓存击穿怎么办?小曾:可以用布隆过滤器或互斥锁解决,但具体实现得看业务...面试官:你提到SpringCloud,能说说服务注册选Consul还是Eureka?小曾:Eureka简单,Consul更
- 缓存三兄弟和布隆过滤器
想躺平的咸鱼干
redis缓存哈希算法算法javaintellij-idea
缓存三兄弟缓存穿透:大量的请求查询数据库中不存在的数据,缓存直接从机数据库,导致数据库压力过大甚至宕机解决方案:布隆过滤器:在缓存层前加入布隆过滤器,预存合法数据的Key,请求到达时先通过布隆过滤器查看是否存在,查看是否拦截。缓存空对象:对数据库中不存在的数据,缓存一个短期的空值。需要结合异步线程定期清理无效空值,避免长期占用内存。缓存空对象缓存空对象:是一种解决缓存穿透问题的策略,当查询某个不存
- Zuul的用法——限流
HmilyMing
因为所有的对外提供的接口都是要经过Zuul的转发,所以在这里的Pre过滤器里面做限流是最好的。常用的限流算法有1.计数器法,可以看做是低精度的滑动窗口算法2.滑动窗口,需要更多的存储空间3.漏桶算法,4.令牌桶算法,运行流量在一定程度上的突发,实践简单,对用户更友好,采用得更多。我这里采用的就是令牌桶算法,其原理如下令牌桶算法guava里面有令牌桶算法的实现在浏览器多刷几次就会被限流给禁止访问了代
- 干货分享 | TSMaster 中不同总线报文消息过滤的操作方式
TOSUN同星
TSMaster使用教程软件工程汽车
TSMaster软件平台支持对不同总线(CAN、LIN、FlexRay)报文和信号的过滤,包括全局接收过滤、数据流过滤、窗口过滤、字符串过滤、可编程过滤,针对不同的总线信号过滤器的使用方法基本相同。今天重点和大家分享一下关于TSMaster中报文消息过滤的多种方式操作。本文关键字:CAN、LIN、FlexRay、报文消息过滤目录Catalog1.CAN报文消息过滤2.LIN报文消息过滤3.Flex
- contentLengthFilterRegistrationBean导致SSE连接断开
好好的SSE代码复制到项目里直接发送消息可以,却无法异步发消息,经过痛苦的排查发现有人加了过滤器给所有请求加了Content-Length头,导致SSE连接中断,因为在SSE请求上强制添加Content-Length,浏览器会认为响应已经结束,导致后续数据无法接收。所以异步发送消息接收不到是因为连接已经断了。解决方案是在过滤器中识别SSE请求(通过Accept:text/event-stream头
- 【线上故障排查】缓存穿透攻击的识别与布隆过滤器(面试题 + 3 步追问应对 + 案例分析)
程序员岳彬
从项目到面试:Java高频面试题场景化通关指南缓存java后端springbootlinuxredis
一、高频面试题问题1:什么是缓存穿透?它对系统的核心危害是什么?参考答案:缓存穿透指的是用户请求的数据在缓存和数据库中都不存在,导致请求直接绕过缓存打到数据库。核心危害是大量无效请求会耗尽数据库资源,比如CPU、内存或连接数,严重时可能引发数据库宕机,进而导致整个系统崩溃,影响服务可用性。第一步追问:缓存穿透和缓存雪崩有什么本质区别?参考答案:两者本质不同。缓存穿透是请求不存在的数据,攻击或逻辑漏
- 布隆过滤器详解及使用:解决缓存穿透问题
豪宇刘
缓存哈希算法散列表
在现代应用开发中,缓存技术被广泛应用于提升系统性能和响应速度。然而,缓存系统也带来了一些新的挑战,如缓存穿透、缓存击穿和缓存雪崩等问题。一、什么是布隆过滤器?布隆过滤器是一种空间效率很高的概率型数据结构,用于判断一个元素是否在一个集合中。它的优点是高效且占用内存少,但有一定的误判率(即可能会错误地认为某个不在集合中的元素存在于集合中),不过它不会漏报(即如果一个元素确实不在集合中,布隆过滤器一定能
- 使用工厂模式和策略模式实现布隆过滤器
小菜0-o
策略模式
使用工厂模式和策略模式实现布隆过滤器的大概流程如下:定义布隆过滤器接口:首先定义一个布隆过滤器接口,包括添加元素和判断元素是否存在两个基本操作。实现具体的布隆过滤器类:创建一个具体的布隆过滤器类,实现布隆过滤器接口中的方法。在这个类中,需要定义布隆过滗器的数据结构(比如位数组)、大小等属性。定义哈希策略接口:定义一个哈希策略接口,包含计算哈希值的方法。实现具体的哈希策略类:创建多个具体的哈希策略类
- JavaWeb三大组件啊-Filter
sleepcattt
filterjava
一、Filter过滤器简介过滤器可以对访问的静态资源和动态资源进行过滤,既可以过滤请求,也可以过滤响应1.应用场景列举统一编码处理登入验证敏感字符过滤![[Pastedimage20250422121326.png]]相当于在Client和Server之间创建了一个中间层Filter,先经过Filter再到Server2.使用先创建实现类,来实现javax.servlet.Filter包的接口,实
- SIGMOD论文解读|在自下而上优化中添加布隆过滤器
Gauss松鼠会
技术交流数据库gaussdbdatabase
6月22日至27日,2025ACMSIGMOD/PODS国际学术会议在德国柏林举行。25日,华为多伦多分布式调度和数据引擎实验室主任工程师TimothyZeyl受邀出席,就入选的《IncludingBloomFiltersinBottom-upOptimization》论文进行了解读该论文创新性地首次提出了在自下而上的优化器的基于成本的优化过程中添加布隆过滤器(BloomFilter)的技术。该技
- 金山wps支持java接口开发吗_金山wps开放平台使用踩坑实录
使用接口/v1/3rd/file/info获取excel文件信息时,发生获取文件信息失败错误GetFileInfoFailed原因排查:一、开放平台没有回调到接口,原因是回调接口url被对接项目的登录过滤器拦截到,没有登录对接项目不让访问接口,但是对接项目返回的提示登录信息在wps平台没有显示,解决:将回调接口的url前缀添加到对接项目过滤器的例外url前缀配置列表中,不让登录过滤器拦截到,这样,
- 【实战】如何训练一个客服语音对话场景VAD模型
kakaZhui
前沿多模态大模型:论文与实战人工智能LLMAIGC实时音视频
1.引言:客服场景下的VAD模型在客服中心,每天都会产生海量的通话录音。对这些录音进行有效分析,可以用于服务质量监控、客户意图洞察、流程优化等。VAD在其中扮演着“预处理器”和“过滤器”的关键角色:提升ASR效率与准确性:只将检测到的语音片段送入ASR引擎,可以避免ASR对静音和噪声进行无效识别,减少计算资源浪费,并降低识别错误率。精确统计通话指标:如通话时长、静音时长、抢话率、响应时长等,这些都
- 重构开发范式:AI大模型如何让SmartSpam插件从构思到发布快速迭代
文章目录SmartSpam-智能评论过滤器️插件概述️设计架构与构思工作流程图处理流程示例代码结构✨程序功能详解插件优势超详细使用方法教程配置选项概览最佳实践建议常见问题解答技术规格未来规划插件图效果展示图下载插件SmartSpam-智能评论过滤器️我的个人网站乐乐主题创作室插件概述SmartSpam是一款为Typecho博客系统量身定制的智能评论过滤插件,通过多层次、多维度的过滤机制,有效拦截垃
- 15 SAP CPI 过滤器
陈平安 SAP CPI
SAPCPI入门篇SAPCPISAPCPI过滤器SAPCPIFilterSAPCPI入门SAPCPI入门
使用“过滤器”从传入的消息中提取信息。换句话说,您可以过滤掉不需要的部分消息并仅提取所需的数据。如报文:{"person":[{"id":"1","name":"张三","sex":"男","age":"25"},{"id":"2","name":"李四","sex":"男","age":"37"},{"id":"3","name":"王五","sex":"女","age":"18"}]}对方传给
- SpringCloud Gateway 全局异常处理
小脑斧学技术
SpringCloudjavagateway微服务
在全局过滤器中可以处理网络异常请求,但是当设置Gateway请求超时时间,超时后的异常全局过滤器中处理不了。定义CustomWebExceptionHandler类importcom.alibaba.csp.sentinel.slots.block.BlockException;importcom.tigerkin.util.ApiResult;importorg.slf4j.Logger;imp
- Spring Cloud Gateway 进阶:复杂路由规则与断言组合
CarlowZJ
AI应用落地+AI微服务Gateway
目录一、深入理解断言工厂组合(一)多断言工厂联合使用的优势(二)常用断言工厂组合示例1.Path与Method组合2.Header与Query组合(三)断言工厂组合的顺序敏感性二、自定义断言工厂开发与应用(一)自定义断言工厂的开发步骤(二)自定义断言工厂的应用场景与示例三、路径重写功能详解(一)路径重写的必要性(二)使用StripPrefix过滤器进行路径重写(三)基于自定义过滤器的路径重写四、复
- Qt面试题汇总
freshman_y
Qtqt开发语言面试题
目录1.简单说一下Qt2.用过QT中的哪些模块?3.说一些你常用的Qt控件?4.Qt中如何创建一个窗口?5.说一下QT中创建控件的方式?6.说一下Qt中信号和槽机制是什么?7.说一下QT信号与槽机制原理?8.如何自定义信号和槽,信号和槽怎么连接?9.说一下Qt的事件处理流程?10.说一下事件过滤器的作用?11.Qt中connect()函数中参数有哪些,第五个参数的作用和可选类型呢?12.为什么选择
- Vue计算属性(computed)全面解析:原理、用法与最佳实践
雪碧聊技术
uniappvue.js前端javascriptcomputed
目录前言一、计算属性基础概念1.什么是计算属性2.基本语法3.简单示例二、计算属性的核心特性1.响应式依赖追踪2.缓存机制3.不可直接赋值三、计算属性vs方法1.基本区别2.性能对比3.何时使用方法四、计算属性的高级用法1.设置setter2.依赖多个数据源3.结合过滤器使用五、常见使用场景1.数据过滤与转换2.表单验证3.复杂条件判断4.动态样式计算六、计算属性的性能优化1.避免复杂计算2.减少
- 《刚刚问世》系列初窥篇-Java+Playwright自动化测试-7-元素基础定位方式-下篇 (详细教程)
1.简介上一篇主要是讲解我们日常工作中在使用Playwright进行元素定位的一些比较常用的基础定位方式的理论基础知识以及在什么情况下推荐使用。今天这一篇讲解和分享一下剩下部分的基础定位方式。2.过滤器定位例如以下DOM结构,我们要在其中单击第二个产品卡的购买按钮。我们有几个选项来过滤定位器以获得正确的定位器。2.1按文本过滤定位器可以使用locator.filter()方法按文本进行过滤。它将搜
- MFC扩展库BCGControlBar Pro v36.2亮点:Ribbon Bar、表单等组件升级
界面开发小八哥
mfcribbonc++界面控件UI开发BCG
BCGControlBar库拥有500多个经过全面设计、测试和充分记录的MFC扩展类。我们的组件可以轻松地集成到您的应用程序中,并为您节省数百个开发和调试时间。BCGControlBar专业版v36.2已全新发布了,在这个版本中添加了一个新的扩展器控件、改进了网格和报表控件的性能、实现了SVG阴影过滤器优化等,最新版点击下方获取:BCGControlBarProforMFCv36.2正式版下载Ri
- 微服务: Feign调用GET请求找不到请求体实体类
pingzhuyan
#SpringCloud微服务#异常总结分类javaSpringCloudfeignGet实体类
目录彩蛋:里面传递了token使用过滤器可以实现自动传递token无需传递,下一篇介绍1.方法一:尽可能使用post请求把GET改成POST,把方法上参数实体类加上@RequstBodY,这是最快速得方案2.方式二:依然使用get请求需要使用feign新加的请求参数->@SpringQueryMap注解2.1添加的位置:2.2写一个配置类注入feignBuilder方法(重点)2.3源码剖析Bea
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比