原标题【10天搞完电商微信小程序de采坑日记】感觉已经不太合适了,所以改一下~~
12月4日boss通知,要求尽快把现有m站功能克隆一份到微信小程序,5日开始开发 - 9日基本完成,10日开始提测+改BUG,12月13日-发布到微信后台审核,12月14日开始写总结等发布,记录一下开发小程序的坑
微信搜: 新氧
微信号: soyoung111
就能看到最新版的小程序,本文会不定期更新,最新的都在最上面~
因为工作方向转移到其他方向,本章不再持续更新啦~
如果有很必要的东西再更新~
20180706 - 小程序自动打码
传送门 小程序自动打码
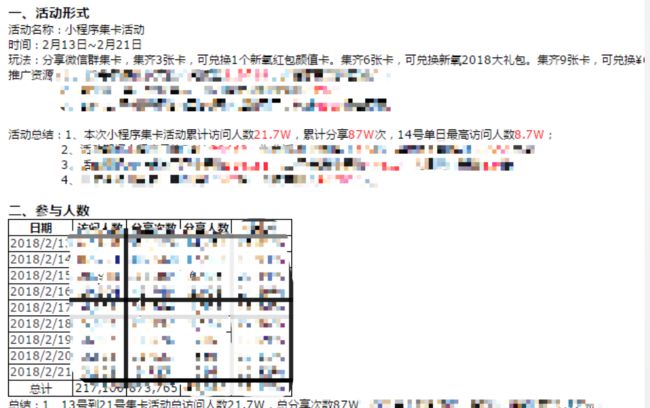
20180301 - 新氧小程序春节活动总结
- 前期活动做了充分准备,文案/图片/规则基本都是server端回传的,灵活调整
- BUG虽少但还是有的(迷死氧一直在严苛要求我们要做到极致),有分享图没出来的(压缩分享图大小),有重复分享没反应的(这个找了好多人复现,但是都没有,后期需要有个报错反馈机制)
- 未来活动展望,第一个活动基本做的很灵活,所以还算顺利,首页的入口也是配置型,为以后的活动铺好了路~
- 辛苦UI/Server/QA,大家过年的时候也背着电脑
- 有个小插曲,活动上线开入口的时候运营说不知道活动开始,规则/文案都是运营给的,晚上12点自己开入口了我们看着量上去了就临时下掉,运营一脸茫然,还是希望以后的活动运营稍微走走心多沟通~
20180209 - 新氧小程序技术更新
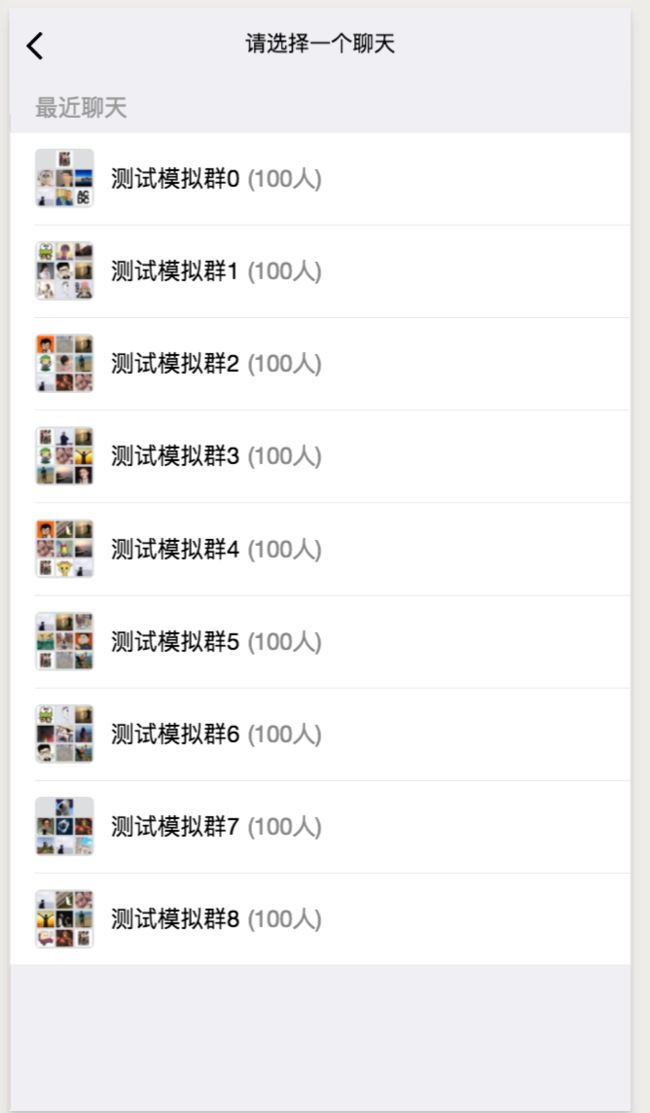
小程序分享集卡活动,不同群获得不同得卡片,集满有现金奖励,包含的技术点:
- onShareAppMessage页面内唤醒分享及群id获取,server端记录判断是否重复分享
// 开启shareTickets来获取群信息,
// 再通过openid/session_key还有iv去解密 encryptedData,是否对应/重复
wx.showShareMenu({
withShareTicket: true
})
- 跑马灯: 用swiper实现,css3和wx.createAnimation在不同设配展示都会有或多或少的bug... 权衡下,用wx官方组件swiper是最好的实现方式
- 小程序css3部分效果实现
css里面的animation/keyframes/transform都用啦,做翻牌子,弹出效果
打包的时候有autoprefix,兼容性不用担心~
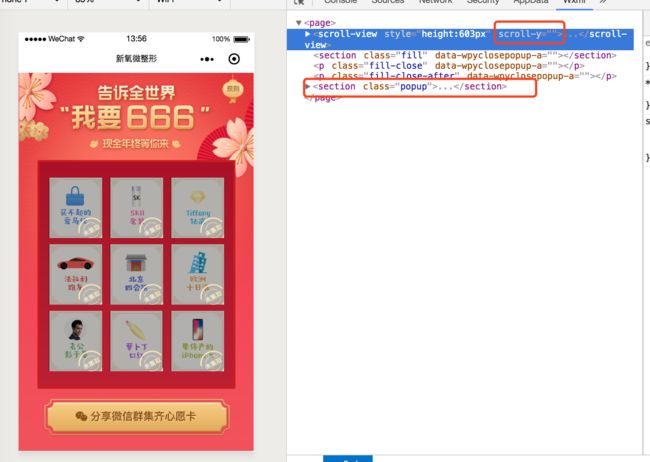
- 之前一直在考虑 弹出层怎么去禁止底层的touchMove ,这次终于实现啦,其实很简单,就是主内容区用 scroll-view去做滚动。有弹出层的时候把scroll-y设置成false,没有弹出层设置成true.再通过wepy.getSystemInfoSync()在页面加载的时候,给个高度
最后是个截图~ 2月8日晚上提审,9日上午就过了 ~
20180119-新氧小程序技术更新
- 小程序增加分包 ,wepy同步更新,但是需要在当前项目目录单独安装[email protected],点击具体查看
npm install [email protected]
否则会报 'xxxx 出现脚本错误或者未正确调用 Page()'
然后一步一步按照 官方分包文档操作就可以啦
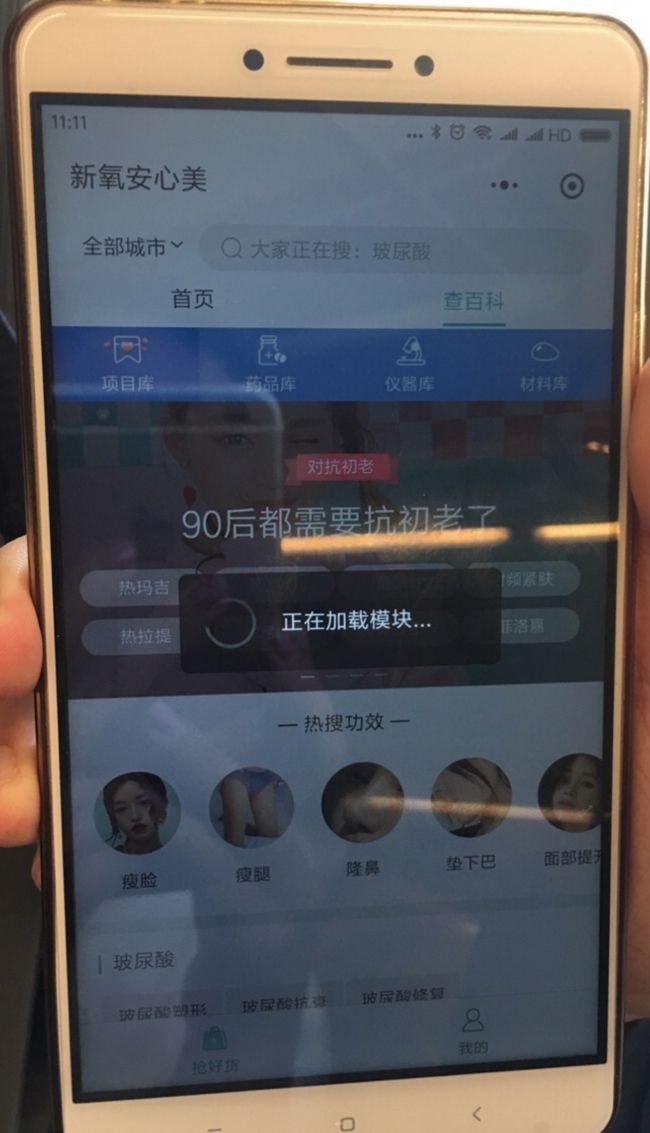
分包成功后的小程序,在第一次点击分包加载的页面时,会出现一个loading,加载过不触发冷启动,就不会有这个loading啦
-
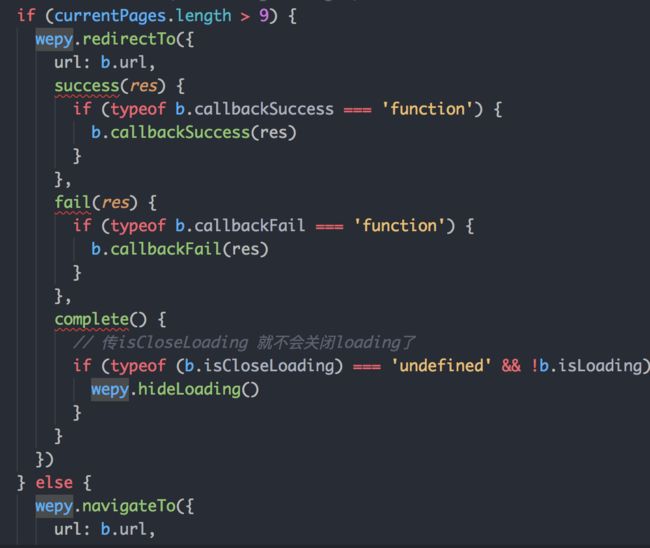
跳转限制限制增加到9层,之前介绍过,团队统一使用跳转方法,修改页面堆栈判断length,就可以了
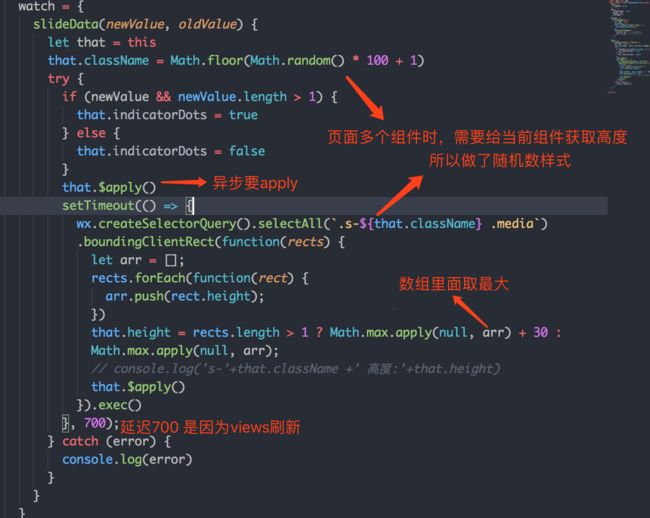
小程序里获取 DOM 动态设置高度
背景: 在组件里面有个swiper,需要动态设置高度,只要先动态获取高度再赋值给swiper,并且页面多个组件不冲突
官方获取DOM文档,点击查看
关于随机数会重复...一个页面最多4个组件,100个随机数,问概率
4.在这版本中,我们尝试把原来h5/hybrid-app的页面拿过来直接做渲染,只要把less里面的rem单位换一下,基本就可以使用了。但是在class选择器解析优先级的时候,我们发现微信小程序的规则和浏览器规则/flex在ios8上/ 默认的display:block/ 默认的*{box-sizing:border-box} 等等会有不太一致的地方,所以进行了微调整
最后等新版本审核更新~
二维码
基础
wepy
wepy文档
是一款让小程序支持组件化开发的框架,通过预编译的手段让开发者可以选择自己喜欢的开发风格去开发小程序。
微信小程序·API
框架提供丰富的微信原生API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
wx. 开头,在wepy中可用 wepy. 替换
微信开发者工具
成为开发者后,可以扫码开发预览调试
人员
6个前端小伙,基本都是0基础,现看文档现写
页面
首页+商品列表+商品详情+确认订单+订单支付+支付结果+个人中心+订单列表+订单详情+退款+优惠券-红包+活动-专题-专场+出发城市列表等等页面
目录结构
+-- /dist 生成后文件 ,对应 微信开发者工具里面的指向目录
|
+-- /src 开发目录
| |
| +-- /components 组件
| |
| +-- /images 图片
| +-- /mixins less-mixins + 开源js资源
| +-- /pages 开发目录
| | |
| | +-- index.wpy 业务页面
| | +-- product.wpy 业务页面
| | +-- pay.wpy 业务页面
|
| +-- app.wpy 公共数据/配置/方法等等
|
|-- package.json
|-- wepy.config.js // 参考webpack.config.js
搭环境
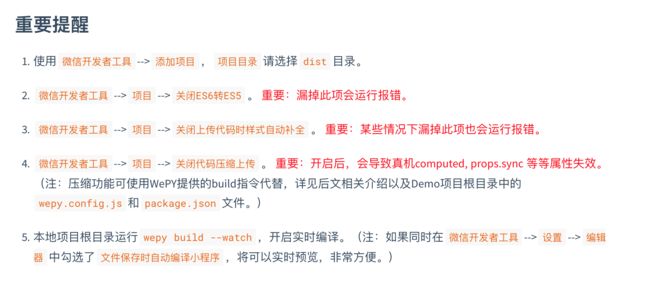
- wepy和 微信开发工具 需要配置下,如果忽略这里,会报错
-
编辑器 - 配置 - (vs code)
wpy-beautify 格式化 *.wpy 文件
vscode-wxml 语法支持及代码片段
vetur .wpy文件 高亮提示
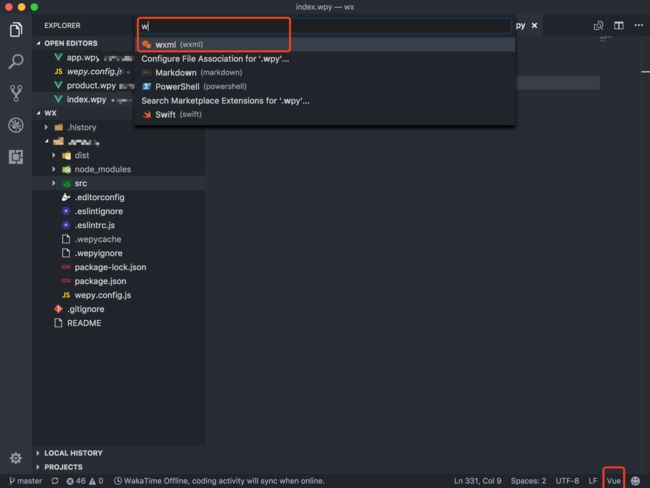
- 插件的使用需要修改下vs-code对于文件格式的判断才能使用不同的插件,下图又下角显示文件格式为vue还是wxml还是txt等等,点击切换选择,也配置所有
wepy 及 小程序 生命周期
import wepy from 'wepy'
export default class Index extends wepy.page{
customData = {} // 自定义数据
customFunction () {} //自定义方法
onLoad () {} // 在Page和Component共用的生命周期函数
onShow () {} // 只在Page中存在的页面生命周期函数
onUnload (){} // 在页面navigateTo等等行为时触发
config = {}; // 只在Page实例中存在的配置数据,对应于原生的page.json文件
data = {}; // 页面所需数据均需在这里声明,可用于模板数据绑定
components = {}; // 声明页面中所引用的组件,或声明组件中所引用的子组件
mixins = []; // 声明页面所引用的Mixin实例
computed = {}; // 声明计算属性
watch = {}; // 声明数据watcher
methods = {}; // 声明页面wxml中标签的事件处理函数。注意,此处只用于声明页面wxml中标签的bind、catch事件,自定义方法需以自定义方法的方式声明
events = {}; // 声明组件之间的事件处理函数
}
采坑
小程序跳转H5,h5跳转小程序
2017年11月12日的时候微信加了web-view组件
需要配置 白名单
h5升级 jssdk 1.3.0可以使用 navigateTo等跳转方法
并且可以url传参
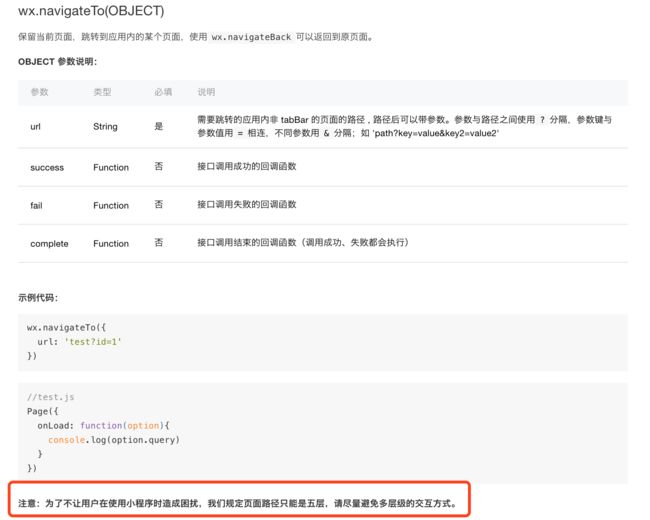
小程序 5层 页面跳转 / 页面堆栈 问题
描述: navigateTo 超过5次页面不跳转,看log是因为跳转层级过深
原因:为了不让用户在使用小程序时造成困扰,我们规定页面路径只能是五层,请尽量避免多层级的交互方式。
解决方案:
1 - 在app.wpy里面 封装公共方法,不再使用wepy.navigateTo或者redirectTo
2 - 每个页面在onload 和onUnload 时 把 this.getCurrentPages存到 setStorageSync 里面
3 - 页面 调用跳转方法时,getStorageSync 取出刚才存的getCurrentPages,判断是使用navigateTo还是redirectTo,目前是大于4的时候用redirectTo 所以规则就是 1,2,3,4,5,5,5...
小程序 适配 IphoneX
1 - 在app.wpy里面 封装公共方法
isIphoneX(...params) {
try {
const that = this
if (that.globalData.isIphoneX == 1) {
return 1
} else if (that.globalData.isIphoneX == 0) {
return 0
}
let res = wx.getSystemInfoSync()
// console.log(res.model)
// console.log(res.pixelRatio)
// console.log(res.screenWidth)
// console.log(res.screenHeight)
if (res.pixelRatio == 3 && res.screenWidth == 375 && res.screenHeight == 812) {
that.globalData.isIphoneX = 1
return 1
}
that.globalData.isIphoneX = 0
return 0
} catch (error) {
console.log(error.message)
}
}
2- 公共样式
.iphone-x{
// .px2rpx(padding-top,44);
.bottom-fixed{
.px2rpx(bottom,34);
}
box-sizing: border-box;
position: relative;
// &:before{
// content:' ';
// position:fixed;
// top:0;
// left: 0;
// width:100%;
// .px2rpx(height,44);
// background: #fff;
// z-index: 999;
// }
&:after{
content:' ';
position:fixed;
bottom:0;
left: 0;
width:100%;
.px2rpx(height,34);
background: #fff;
z-index: 999;
}
}
3 - 在 业务页面 onLoad时 调用,并追加样式,再根据 .iphone-x 进行适配书写样式
onLoad(options){
this.isIphoneX = this.$parent.isIphoneX()
}
小程序 请求取消 request abort
如果用了wepy,这里还是需要换成 wx.request而非 wepy.request
const requestTask = wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})
requestTask.abort() // 取消请求任务
autoprefix
WePY 使用less autoprefix
wepy框架autoprefixer插件
吸顶效果 - 老乡提供
position:sticky - ios支持,安卓部分机器 呵呵哒,
如果用onPagesScroll去写,性能不佳...
此组件用于实现富文本 - 老乡提供
- nodes结构的数据绝对优于string结构的数据,server给与的string结构的数据小程序会自动转化,但是特别影响性能,小程序能转,server也必定应该能转,所以这个过程一定交给server。;
- 组件对于组建内的样式干预问题:全局支持的标签有限,是我们kindEditor支持标签的子集,所以有可能发生富文本内容丢失的问题(解决方案是将不支持的标签里替换成div,因为div可以多层嵌套);对于组建内的富文本标签 全局支持class 、 style、相应标签的部分属性 ,但是不支持tag选择器、id选择器;
关于滚动部分
滚动的业务场景更适合用
关于图片引用
image组件默认宽度300px、高度225px,没有height和width属性,只能通过样式干预。
关于图标icon
iconfont生成后,base64引用就能使用了
https/http
跟年初 ATS 要求一样,能https就https,免去很多莫名其妙的问题
html标签
小程序是可以使用 div p span 等Html标签的,只是在容错兼容上不如chrome,最好小程序标签配合使用,标签闭合写完整就行,有原生组件用原生组件
$apply
异步调用刷新视图,需要scope上的所有数据, wepy 是当前页面或者组件数据 ,效率好很多
调用app实例
调用app实例需要 root
数据统计埋点
数据统计这里,有微信自己的数据统计和自定义事件来收集,
我们也引入了阿拉丁帮忙来进行数据收集
发布
小程序在初始化的时候,会把所有js文件都加载进来(即使是没展示的页面)目前wepy自带的压缩很贴心,基本不用改啥配置就能减少体积很多
遗留问题
- 多层级嵌套虽然用 getCurrentPage解决了,但是页面重复打开,并且点左上角返回,导致Appdata里面页面堆栈覆盖销毁,无法触发事件的情况。目前是没有解决或者在关键页面使用redirectTo去处理,等后续有个解决方案再补上
- 富文本有时候会有特殊字符的报错,暂时没做过滤处理
- 版本更新(热启动和冷启动) 改了代码重新审核发布,只有在冷启动的时候才有效...热启动无效... 冷启动的异步下载成功后才会覆盖更新代码,并且在下次冷启动才生效....这个就有点坑了,也就是只能微信帮你销毁小程序才能在再下次是新的代码
感受
两份文档 wepy + 微信小程序api 一起看,少了那个都不行
不能关闭eslint,能避免很多低级出错
想简单的把h5改改就嵌套进来的体验肯定不如原生的好,目前是1-2个页面和专题页面用web-view
-
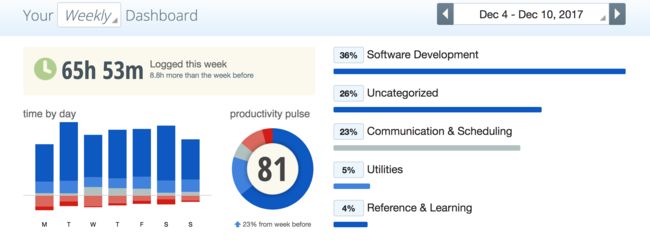
看看rescuetime就知道这一周有多忙啦
团队的乡亲们都很棒,第4-5天基本都完成的时候兴奋得不得了~ 提交审核那一刻也开心的不得了~
细节真的很重要!细节真的很重要!细节真的很重要!