- axios封装使用
Hui-1018
前端axios
axios配置配置拦截并使用promise封装get和post请求提示:注意部分伪代码,需要根据实际场景做一些修改importaxiosfrom'axios'constservice=axios.create({baseURL:process.env.BASE_API,//api的base_urltimeout:5000//请求超时时间})//请求拦截器service.interceptors.r
- 日更教会我的那些事:慢慢写,深深爱。
青子入戏
网图就是一个大舞台,充满了无限的惊喜。这个世界阻挡不了你的光芒,你也覆盖不了别人的光辉。在,人人都是平等的,人人都是自由的,你可以自由的闪耀你的光芒。首先很感谢,创造了一个优质的写作平台。创作你的创作,这句话就代表了一切,就是这么简单干脆直接。让我们这些文字爱好者,有了可以展示自己的机会,可以袒露心声。我有好多话想对你说,感谢平台的包容,也感谢自己明智的选择。一:日更教会我热爱一件事,就全力以赴。
- 深入理解 UniApp:跨平台开发的终极解决方案
深入理解UniApp:跨平台开发的终极解决方案一、UniApp概述:重新定义跨平台开发(一)UniApp的诞生背景在移动互联网高速发展的今天,多端适配成为开发者面临的主要挑战。传统开发模式下,针对iOS、Android、微信小程序、H5等不同平台需要编写多套代码,开发成本高且维护困难。DCloud公司于2019年推出的UniApp,正是为了解决这一行业痛点而生。它基于Vue.js语法规范,实现了"
- uni-app跨平台开发知识点总结
uni-app简介uni-app概述:uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。uni-app由来:是为了解决跨平台开发的问题。在移动应用开发中,不同平台(如iOS、Android)有不同的开发语言和技术栈,这导致开发者
- 力量从哪里来
Coco加油
一个读书群里书友的推荐,打开《力量从哪里来》,忍不住看了200多页,里面有很多的文字触动到我。作者李一诺的勇敢和坚韧,她把真我与外在活成一体,也就有了生命的绽放。一诺的特别,在于她身上巨大的对比反差。她是世俗意义上绝对的牛人:清华大学学士、加州大学洛杉矶分校博士,曾任麦肯锡公司全球董事合伙人、盖茨基金会中国办公室首席代表,是公众号“奴隶社会”和创新教育机构一土学校的联合创始人……随便哪一项摆出来,
- 25岁从零开始学习平面设计,会不会太晚?
93091cdf8ebb
很多新手小白想学平面设计,但是苦于不知从何处入门、怎么样去学。究竟怎样系统学习平面设计?今天就来谈谈平面设计系统学习的方法。更多学习设计内容关注V公众号广告设计之站了解平面设计平面设计是以“视觉”作为沟通和表现的方式,通过文字、图片等媒介有机结合,借此表达视觉上的讯息。平面设计的分类有很多,如:名片设计、标志设计、字体设计、VI视觉形象设计等等。所以设计师要掌握字体排印、视觉艺术、版面、电脑软件等
- 跟蜡笔小猫儿学绘画的劫
Summer_阿君
2018年1月18日の‘撅腚’依然记得那天清晨(额…上午),眯着眼睛刷朋友圈,看到猫儿手绘帮在招募,就去勾搭了帮主!不知这个决定是庆幸呢还是庆幸呢,就这样走上了被‘虐’的征程。(此处省略一万字,记性不好,中间发生了什么已经记不起…哈哈哈)18年5月的手绘训练营5月,加入手绘训练营,使这个黑暗的五月缤纷多彩。一、基础知识【地基】排线条,看似简单的线条,排列起来并没那么容易。一走神、线条就歪了,一发呆
- 电子电气架构 --- 从软件质量看组织转型路径
汽车电子实验室
电子电器架构开发流程EV(电动汽车)常规知识必备架构电子电气架构电气电子架构开发的应对策略开发语言ECU刷写与busoff原则
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:简单,单纯,喜欢独处,独来独往,不易合同频过着接地气的生活,除了生存温饱问题之外,没有什么过多的欲望,表面看起来很高冷,内心热情,如果你身边有这样灵性的人,一定要好好珍惜他们眼中有神有光,干净,给人感觉很舒服,有超强的感知能力有形的无形的感知力很强,能感知人的内心变化喜欢独处,好静,
- 电子电气架构 --- 汽车软件全生命周期
汽车电子实验室
电子电器架构开发流程车载电子电气架构架构汽车电气电子架构开发的应对策略开发语言ECU刷写与busoff原则电子电气架构
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:简单,单纯,喜欢独处,独来独往,不易合同频过着接地气的生活,除了生存温饱问题之外,没有什么过多的欲望,表面看起来很高冷,内心热情,如果你身边有这样灵性的人,一定要好好珍惜他们眼中有神有光,干净,给人感觉很舒服,有超强的感知能力有形的无形的感知力很强,能感知人的内心变化喜欢独处,好静,
- 车载诊断架构 - 引导诊断
汽车电子实验室
车载电子电气架构漫谈UDS诊断协议系列架构电子电器架构汽车网络拓扑网络
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和事,多看一眼都是你的不对。非必要不费力证明自己,无利益不试图说服别人,是精神上的节能减排。无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事.而不是让内心的烦躁、焦虑、毁掉你本就不多的热情和定力。时间不知不觉中,快
- 三分钟集成 Tap 防沉迷 SDK(Unity 版)
暮知秋
一、SDK介绍基于国家对上线所有游戏必须增加防沉迷功能的政策下,TapTap推出防沉迷SDK,供游戏开发者进行接入;允许未成年用户在周五、六、日以及法定节假日晚上8:00-9:00进行游戏,防沉谜时间段进入游戏会弹窗进行提示!弹窗提示开发环境要求:Unity2019.4或更高版本iOS10或更高版本Android5.0(APIlevel21)或更高版本Unity集成Demo参考链接UnityTap
- 可编程的文字处理引擎TX Text Control .NET Server for Windows Forms
burningblog
TXTextControl.NETServerforWindowsForms控件是一个完全可编程的,用于ASP.NET服务器环境与MicrosoftInternetExplorer的文字处理引擎。它的设计理念就是在服务器端集中文字处理过程。具体功能:直接在浏览器中以所见即所得方式编辑文档TXTextControl.NETServer为您提供了一个浏览器控件,通过它可以在微软IE中以进行所见即所得模
- 关于ios点击分享自动复制到粘贴板的问题
前言Android系统没有什么特别的要求,实现这个也比较容易。但ios在某些情况下就会出现问题。如果ios是点击之后,请求接口,再把接口的内容赋值给粘贴板肯定行不通,会被ios系统拦截,导致赋值失败或者赋值为空。建议使用第三方库clipboard.js来实现粘贴板赋值将点击的dom设置为一个button最好实现。CopytoclipboardimportClipboardJSfrom'clipbo
- 【记录幸福】毕业季,那些幸福的留言——卞欣悦篇
吴老师教语文
致吴老师的一封信亲爱的吴老师:时光荏苒,一年也不过弹指一挥间。再回想语文课上的点点滴滴,心里满是欢喜。回想这一年,甜蜜也好,悲伤也罢,但只要有你们一路同行,有您陪伴左右,就不觉得孤单。从七年级到九年级,语文老师不知换了多少个,但,大多数讲课都是死板又无趣,总是让人觉得昏昏欲睡,但是,上您的课总能让我在“死”的文字中找到许多“活”的趣味儿,我很开心,也很感激能有一位像您这样的语文老师。有时候也经常会
- ❤️好巧,怎么说的是你。
我是你的傻蛋呀
图片发自App一直觉得,喜欢截屏聊天记录的人,对于幸福的感受,都不是那么清晰。大概是太没有安全感了,所以才总是想要寻找一些证据,来证明自己遇到的是爱情。才会在看到那些用文字表达出来的爱意时,就迫不及待地截图保存。以为那些字句,就是他爱你的表现。真正的爱情哪里需要证明,他爱不爱你,没有人比你更清楚了。为什么生活中有那么多女生喜欢截屏?说到底还是因为他给的爱太少了啊,少到你只能通过那些没有温度的文字,
- 给命运的第二十八封回信
蓝风Blue
王俊凯的新歌《流星》里面有一句我很喜欢的歌词,“等命运的风筝寄出第二十封回信。”很想给十八岁的自己,或者给三十八岁的自己写一封信。但是,要说些什么呢?和另一个时空的自己对话,似乎总是没有太大意义,十八岁的自己,不会听得进去二十八岁的我碎碎念。三十八岁的自己,又对二十八岁的我一笑了之。去翻看几年前留下的文字,大多感到的是有趣好玩。不如记下此时此刻的感受,做份纪念,也算是给命运的一封回信吧。二十八年过
- 代码随想录算法Day35(2)||贪心算法-LeetCode406根据身高重建队列
学习内容参考卡哥代码随想录,有文字学习资料(代码随想录网站)和视频讲解(b站)2.根据身高重建队列题目力扣题目链接(opensnewwindow)假设有打乱顺序的一群人站成一个队列,数组people表示队列中一些人的属性(不一定按顺序)。每个people[i]=[hi,ki]表示第i个人的身高为hi,前面正好有ki个身高大于或等于hi的人。请你重新构造并返回输入数组people所表示的队列。返回的
- 算法第26天|贪心算法:用最少数量的箭引爆气球、无重叠区间、划分字母区间
孟大本事要学习
算法学习算法贪心算法
今日总结用最少数量的箭引爆气球题目链接:452.用最少数量的箭引爆气球-力扣(LeetCode)代码随想录整体思路:1、统一度量:将所有区间按照左端点进行排序:用到了二维的sort,在类中需要定义静态成员函数cmp,从小到大排列2、进行区间合并(1)如果没有气球,就是0箭(2)如果有气球,至少1箭(3)按照排序从小到大遍历,比较当前位置的左端点是否在前边位置的范围内(&a,vector&b){if
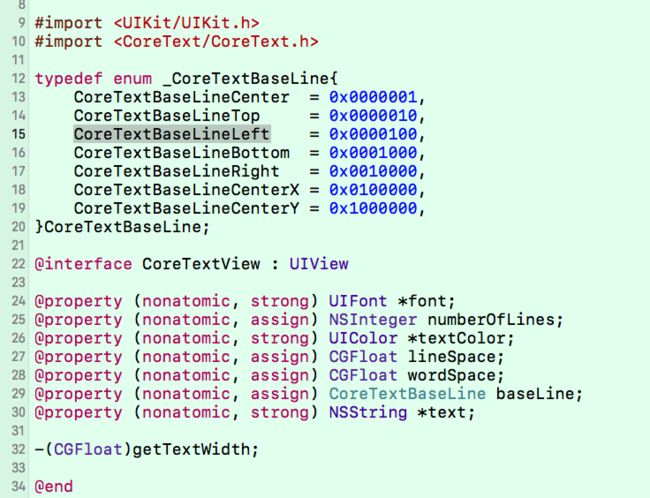
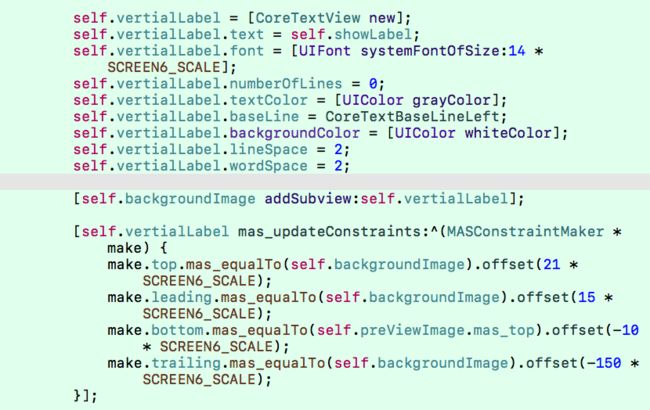
- ios 集成H5+SDK
梦迪达达
突然接受一个H5+很茫然,打开官方文档更是无法言语,技术人员已经明确提出开发文档停止更新,那么我们只能综合文档以及前辈们的实战来解决了HTML5+SDK一共三种集成方式,“独立应用”、“Widget”和“WebView”1、独立应用集成方式:使用独立应用方式,开发者需要将HTML5+SDK生成的首页面设置为当前View的subView。HTML5+SDK将对应用进行管理。2、Widget集成方式:
- 天天玩游戏却能赚钱?说的就是这五种职业,一个比一个轻松!
氧惠好物
一、游戏陪玩赚钱游戏陪玩是现下玩游戏比较热门的赚钱方式。指的是陪客户玩指定的网络游戏,在玩游戏的全程需要提供语音、文字等聊天服务,结束后收取对应的陪玩费用。做陪玩赚钱对游戏等级有一定的要求,通常在入驻平台时会被要求上传游戏账号截图(包含游戏ID、段位、积分等信息),在审核通过后才能开始接单,一般接单分为两种模式,即抢单和派单。在陪玩的过程中,不仅仅是需要有一定的游戏技术,还需要会聊天,声音好听会说
- 苹果手机赚钱app推荐,ios赚钱app软件
高省张导师
对于苹果手机(iOS)赚钱app的推荐,以下是一些在市场上较为受欢迎且评价较高的应用:1、社交导购电商社交导购电商是当下最值得年轻人去尝试创业的一种零成本创业模式,也是最早淘宝客的优化版,无货源无售后操作模式,很多小伙伴不知道怎么做,这里我给大家介绍一个靠谱的淘宝导购电商赚钱渠道,可以用来抖音快速短视频直播带货选品,可以地摊进货赚佣金,也可以做微信羊毛群,捡漏群,社群团购等多种赚钱方法就算你不用这
- 12月30日 NBA常规赛 快船vs凯尔特人比赛前瞻分析
好球体育
联赛类型:NBA常规赛对阵双方:快船vs凯尔特人比赛时间:2021-12-3008:30:00星期四双方基本面分析:好球体育【转换英文字母去浏览器即可】快船:1、快船目前成绩17胜17负排在西部第6,球队战绩不错。2、洛杉矶快船上一场以108-124惨败给布鲁克林篮网,球队的表现不佳。3、洛杉矶快船最近6场比赛输了5场,球队近期的状态糟糕。4、洛杉矶快船本赛季场均得分只有105.4分,球队的进攻能
- c++day05(ASCII)
有点。
#C++少儿c++
学习目标字符型常量和变量字符的输入、输出ASCII码和字符运算键盘为什么不按照字母顺序排序历史原因:早期的机械打字机上,字母键是按照字母顺序排列的。当打字员打字速度很快时,打字机上的金属臂会相互碰撞,导致键盘卡顿,影响打字速度和精度。为了解决这个问题,打字机制造商重新设计了键盘,将经常使用的字母键分散在键盘上,以减少键盘卡顿。除了历史原因,分散的设计也是为了优化打字速度。键盘上的字母键被分成两个主
- swift5分钟语法速记
开发之家
iOSiOS
如果你依然在编程的世界里迷茫,不知道自己的未来规划,小编给大家推荐一个IOS高级交流群:458839238里面可以与大神一起交流并走出迷茫。小白可进群免费领取学习资料,看看前辈们是如何在编程的世界里傲然前行!群内提供数据结构与算法、底层进阶、swift、逆向、整合面试题等免费资料附上一份收集的各大厂面试题(附答案)!群文件直接获取各大厂面试题又把swift相关语法部分看了一遍,并整理了swift语
- 【论文蒸馏】Recent Advances in Speech Language Models: A Survey
Greener_Pat
论文蒸馏语言模型人工智能AudioLM
AbstractLLM蓬勃发展,但从交互的自然性上看语音大模型(SpeechLM)有巨大的发展空间。直接的方法是ASR(语音转文字)+LLM+TTS(文字转语音),但是这样有其固有的限制,而端到端的SpeechLM表现更好,本文及其方法论做了一个概览的综述1.Introduction大语言模型提供了强大的AI基础支架,在其它领域有着广泛应用。但交互上不自然,所以需要声学大模型。一种直接的实现方式是
- 站不起来怎么办?
张书宁日更践行者
阅读下面的文字,根据要求作文。人,只有在自己站起来之后,这个世界才能属于他。这句话引发了你那些思考?请自选角度写一篇不少于800字的文章1、标题自定,文体自选;2、不得抄袭,不得套作;3、用规范汉字书写。抱歉,我一直不太会用规范汉字书写,请见谅。你看,首先这个就不过关,哎!当初为什么学文的?老师是怎么忍受我的呢?人,只有在自己站起来之后,这个世界才能属于他。我极度同意这样的说法,古有扶不起来的阿斗
- 敞开自己,拥抱惊喜
倪说我听
现在我所在的公司,是由一个大学毕业直接创业的boss带领的80多人的团队,是一家创业20年仍在不停成长的创业公司。当时在面试前浏览公司网站的时候,先是被网站的设计所吸引,后是被其中丰富的内容吸引。网页中有一段描述公司特别重视员工之间的合作共赢的文字,而且特意说明了公司内部的7种合作模式。其中一个模式,是这样说的,OPENお互いに本音を隠し合って、場が硬直する。自分の保身を優先して、素直になれない。
- Tabman 2迁移指南:从旧版本升级到全新架构
陆欣瑶
Tabman2迁移指南:从旧版本升级到全新架构前言Tabman作为iOS平台上功能强大的分页视图控制器,在2.0版本中进行了全面重构。本文将从技术实现角度,深入解析Tabman2的架构变化,帮助开发者顺利完成迁移工作。环境要求在开始迁移前,请确保开发环境满足以下要求:iOS9及以上系统版本Xcode10及以上开发工具Swift4.2及以上语言版本核心架构变化Tabman2进行了彻底的重构,主要改进
- 跨域请求传递Cookie问题
videring
参考:https://www.cnblogs.com/nuccch/p/7875189.html问题描述前后端完全分离的项目,前端使用Vue+axios,后端使用SpringMVC,容器为Tomcat。使用CORS协议解决跨域访问数据限制的问题,但是发现客户端的Ajax请求不会自动带上服务器返回的Cookie:JSESSIONID。导致每一个Ajax请求在服务端看来都是一个新的请求,都会在服务端创
- Flutter(二十三)编译模式
AlanGe
Flutter编译模式在Android和iOS中,应用程序运行分为debug和release模式,分别对应调试阶段和发布阶段;在Flutter中,应用程序分为以下三种模式1.debug2.profile3.release下面我们就聊一下三种模式的区别和应用;一.Flutter编译模式1.1.debug模式在Debug模式下,app可以被安装在真机、模拟器、仿真器上进行调试。Debug模式有如下特点
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情