Javascript学习笔记(三天一更)
JavaScript简介
1995年由网景开发的一种脚本语言(解释型语言,类似C与java的语法结构,动态语言,基于原型的面向对象),前期主要用于前端验证,随着发展浏览器的动态展示已经与javascript紧密相连。
后因与微软JScript竞争不利,将其开源,随后出现了Ecmascript标准。
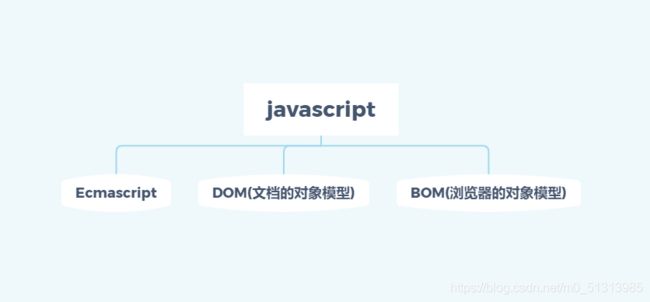
实际意义上javascript的含义要更大一些,一个完整的javascript的实现由一下三个部分组成:

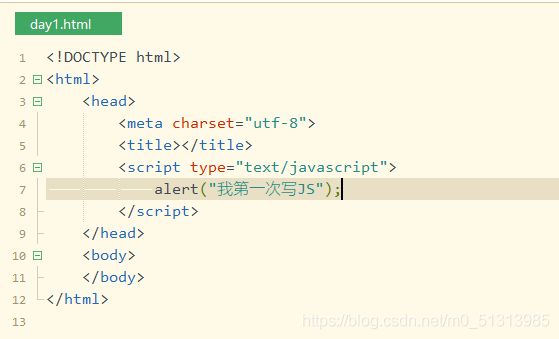
JS的第一行代码
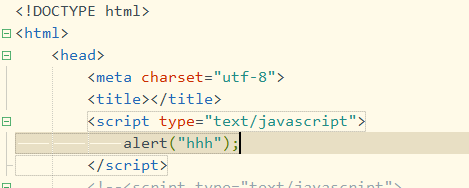
JS代码要写到script标签中!
控制浏览器弹出一个警告框:


在计算机页面中写入一句话:


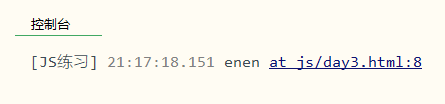
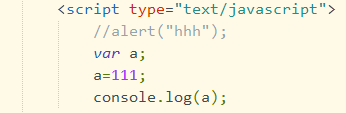
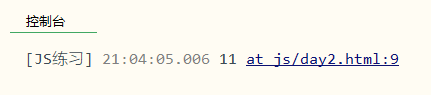
在控制台写入一句话:


注意JS代码是从上到下依次实现
JS代码也可以编写在标签的属性中
例1写在onclick中:



例2写在超链接中:

_第12张图片](http://img.e-com-net.com/image/info8/d570c19654ec4835a74d3bd36d389936.png)

虽然可以写在标签属性中,但他们属于结构与行为耦合,不方便维护,不推荐使用。
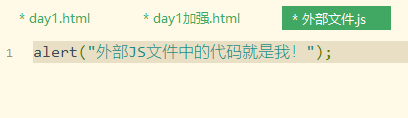
JS代码也可以写到外部文件中

想直接执行外部JS文件是不行的,运行无反应。
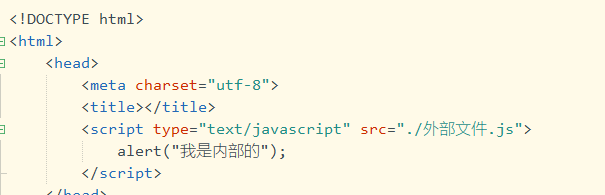
JS代码写入外部JS文件中,可以通过引入script标签来执行。

标签中src是为了引入外部文件路径,如上图所示。

写到外部文件中可以在不同的页面中同时引用,也可以利用到浏览器的缓存机制推荐使用的方式
如果我还想在script标签中在写一段代码,它会执行吗?


并没有反应,这里应当注意的是script标签一但用于引入外部文件之后便不能在往里面写代码,即使编写,浏览器也会忽略!!
如果需要可以在创建一个script标签用于编写内部代码。


JS基本语法
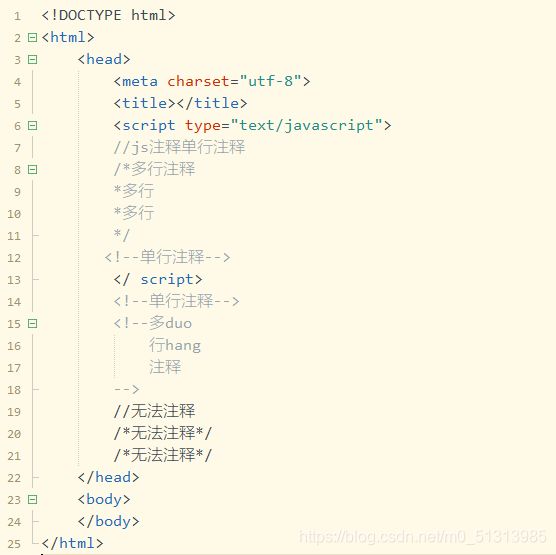
1.注释:
HTML和JS的注释还是有些不同的,起初没分清两者的区别,纳闷了一段时间,于是乎上网搜了一下…

标签的内部和外部注释方式是有些不相同的!
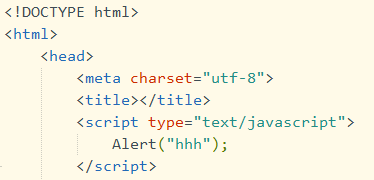
2.JS严格区分大小写:


在JS外部a–>A无影响,但在里面就不行了。
如下所示:


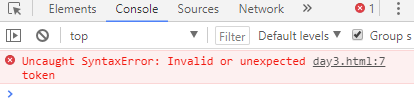
可以正常执行,但如果我们将alert的a–>A这将会报错无法执行,如下所示:


没有执行弹窗的命令!
3.JS每一条语句以分号结尾
![]()
![]()

这里我们发现一个问题就是加不加分号我们的代码都能执行,这是因为浏览器会自动添加,但是会消耗一些系统资源。
最主要的是有些时候浏览器会加错分号,所以在开发中分号必须写!!
4…JS中会忽略多个空格和换行,所以我们可以利用空格和换行对代码进行格式化
JS字面量和变量
字面量,都是一些不可改变的值(可以理解为常量)
比如:1 2 3 4 5
字面量都是可以直接使用,但是一般都不会直接使用字面量。
变量变量可以用来保存字面量,而且变量的值是可以任意改变的。
变量更加方便我们使用,所以在编写中都是通过变量去保存一个字面量,而很少直接使用字面量。
如 x = 123456 ----x是变量,后面是字面量。
声明变量
在js中使用var关键字来声明一个变量
可以单独为变量赋值:


也可以声明和赋值同时进行:


可以通过变量对字面量进行描述:


JS标识符
在JS中所有的可以由我们自主命名的都可以称为是标识符-例如:变量名、函数名、属性名都属于标识符
命名一个标识符时需要遵守如下的规则:
1.标识符中可以含有字母、数字、_、$
2.标识符不能以数字开头
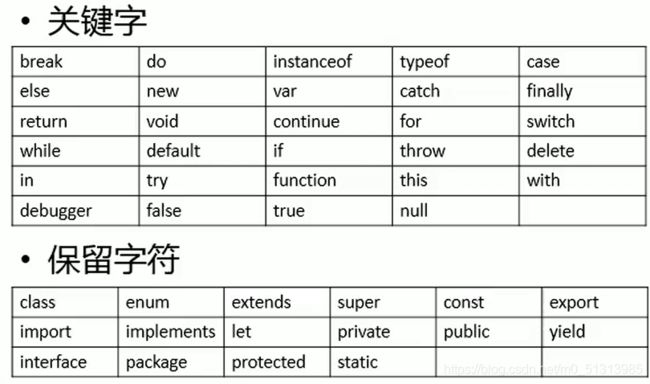
3.标识符不能是Emacscript标准中的关键字或保留字


4.标识符一般都采用驼峰命名法
-首字母小写,每个单词的开头字母大写,其余字母小写

5.JS底层保存标识符时实际上是采用的Unicode编码,所以理论上讲,所有的utf-8中含有的内容都可以作为标识符
因此中文理论上来说也可以是标识符:


能用,但别用!如果不想被别人嘲笑滴话。
JS的数据类型
数据类型指的就是字面量的类型。
JS中一共由六种数据类型:
String 字符串
Number 数值型
Boolean 布尔值
Null 空值
Undefined 未定义
Object 对象
前5个属于基本数据类型,Object属于引用数据类型。
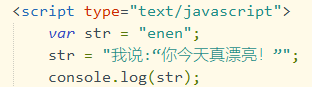
使用单引号、双引号都行,但是不要混着用。


引号不能嵌套,不要双引号里面写双引号或单引号里写单引号,但可以单引号里写双引号(反过来也行)

![]()
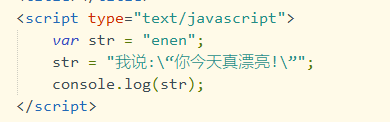
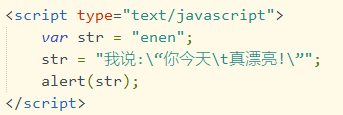
在字符串中我们可以使用\作为转义字符,
当表示一些特殊符号时可以使用\进行转义
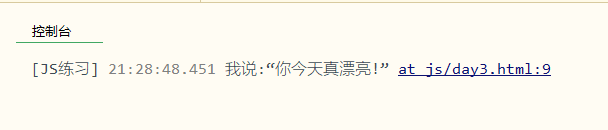
用\”表示一个“
用\’表示一个’


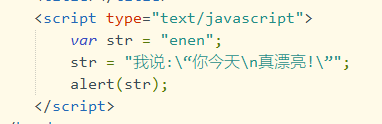
\n表示换行


\t表示制表符


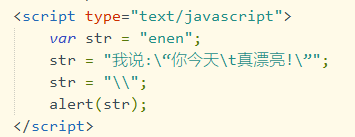
*\表示一个*


2.Number
在JS中所有的数值都是Number类型,包括整数和浮点数(小数)
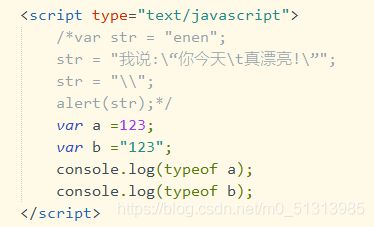
在控制台输出的时候我们看似两个123没有区别,实际上一个是number,一个是字符串123.


如何判断他们的类型?
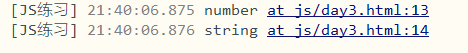
使用一个运算符typeof来检查一个变量的类型。


数值型返回number 字符串型返回string
var数值型能够存多大的值嘞?
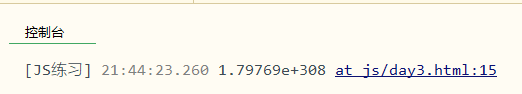
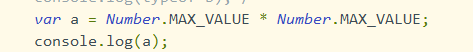
使用Number.MAX_VALUE:
![]()

如果我们将它做一个平方运算:


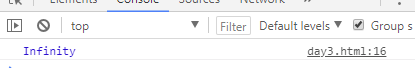
返回了infinity也就是无穷大
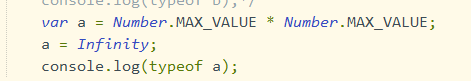
我们查看一下infinity的数据类型:


返回为数值型
存储的大于0的最小值同理可得,Number.MIN_VALUE,大家自己去验证!
![]()
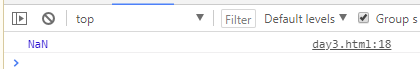
如果我们这么写:

我们得到了NaN也就是Not A Number.
查看它的数据类型同样是返回number
在JS中整数的运算基本可以保证精确
如果使用JS进行浮点元素,可能得到一个不精确的结果
3.布尔值
Boolean 布尔值
布尔值只有两个,主要用来做逻辑判断
true --表示逻辑上的真
false --表示逻辑上的假


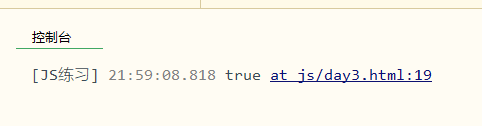
查看它的数据类型:

![]()
为布尔值时返回了boolean。
false同上!
未完待续…