青橙商城day02(持续更新)
一、ElementUI介绍
1.1 什么是ES6
变量声明let
ES6之前我们都是使用var声明变量,无论什么在哪里,都是会被视为声明在函数的最顶部(在函数内即是在全局作用域的最顶部),这就是函数变量提升,例如:
function aa()
{
if(true)
{
var test="hello man"
}
alert(test)
}
上述的代码实际上是:
function aa()
{
var test;
if(true)
{
test = "hello man"
}
alert(test);
}
ES6下:
function aa()
{
if(true)
{
let test = "hello man"
}
alert(test);
}
1.2 常量声明
const 用于声明常量,
看以下代码
const name = 'lux'
name = 'joe' //再次赋值此时会报错
1.3 模板字符串
es6模板字符简直是开发者的福音啊,解决了ES5在字符串功能上的痛点。 第一个用途,基本的字符串格式化。将表达式嵌入字符串中进行拼接。用${}来界定。
//es5 var name = 'lux'
console.log('hello' + name)
//es6
const name = 'lux'
console.log(`hello ${
name}`) //hello lux
第二个用途,在ES5时我们通过反斜杠()来做多行字符串或者字符串一行行拼接。ES6反 引号(``)直接搞定。
// es5 var msg = "Hi \ man!"
// es6 const template = ` hello world `
1.4 箭头函数
ES6很有意思的一部分就是函数的快捷写法。也就是箭头函数。 箭头函数最直观的三个特点。 1不需要function关键字来创建函数 2省略return关键字 3继承当前上下文的 this 关键字 看下面代码(ES6)
(response,message) => {
.......
}
相当于ES5代码
function(response,message){
......
}
二、青橙管理后台-品牌管理前端
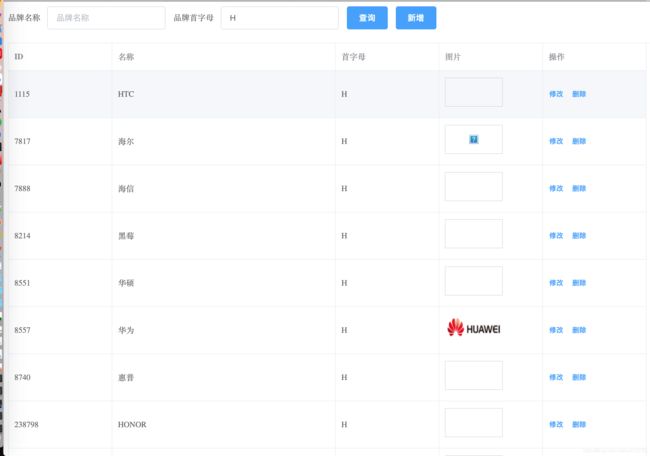
1、列表展示
需求:如下图所示,使用表格控件显示全部的品牌数据,不用分页与条件查询。

brand.html
<html lang="en">
<head>
<meta charset="UTF‐8">
<title>品牌管理title>
<link rel="stylesheet" href="../css/elementui.css">
head> <body>
<script src="../js/vue.js">script>
<script src="../js/elementui.js">script>
<script src="../js/axios.js">script>
body> html>
编写js
<script>
new Vue({
el: '#app', data() {
return {
tableData: [] } }, created() {
axios.get('/brand/findAll.do').then(response=> {
this.tableData = response.data; }); }
}) </script>
使用表格控件展现数据
<el‐table :data="tableData" border style="width: 100%"> <el‐table‐column prop="id" label="ID" width="180">
</el‐table‐column>
<el‐table‐column prop="name" label="名称" width="180">
</el‐table‐column>
<el‐table‐column prop="letter" label="首字母">
</el‐table‐column>
<el‐table‐column label="图片" width="180">
<template slot‐scope="scope">
<img :src="scope.row.image">
</template> </el‐table‐column> </el‐table>
分页列表展示
<el‐pagination
@size‐change="fetchData" @current‐change="fetchData" :current‐page.sync="currentPage"
:page‐sizes="[10, 20, 30, 40]"
:page‐size="size" layout="total, sizes, prev, pager, next, jumper" :total="total"> </el‐pagination>
- size-change 页大小更改时触发的事件
- current-change 当前页更改时触发的事件
- current-page 当前页变量
- page-sizes 每页记录数选项列表
- page-size 当前选择的每页记录数
- layout布局列表
- total 总记录数
- sizes 每页记录数选择框
- prev 上一页
- next下一页
- pager 页码
- jumper 为页码跳转
- total 为总记录数
修改js脚本
new Vue({
el: '#app', data(){
return {
tableData: [], currentPage: 1, total: 10, size: 10 }
}, created(){
this.fetchData();
},
methods:{
fetchData (){
axios.get(
`/brand/findPage.do?page=${
this.currentPage}&size=${
this.size}`).then( response=> {
this.tableData = response.data.rows; this.total = response.data.total; }); }
}
})
条件查询
实现思路: 表格上方添加表单,表单内的文本框等控件绑定查询对象,点击查询按钮触 发方法,将查询对象传递给后端进行查询。 代码实现:
(1)在表格上方添加表单
<!‐‐查询表单‐‐>
<el‐form :inline="true" >
<el‐form‐item label="品牌名称">
<el‐input v‐model="searchMap.name" placeholder="品牌名称">
</el‐input> </el‐form‐item>
<el‐form‐item label="品牌的首字母">
<el‐input v‐model="searchMap.letter" placeholder="品牌的首字 母"></el‐input> </el‐form‐item>
<el‐button type="primary" @click="fetchData()">查询</el‐button>
</el‐form>
(2)修改 js代码 ,data新增searchMap属性
searchMap: {
}
更改axios调用的代码,改为post提交,传递searchMap对象
axios.post(`/brand/findPage.do? page=${
this.currentPage}&size=${
this.size}`,this.searchMap)
新增品牌
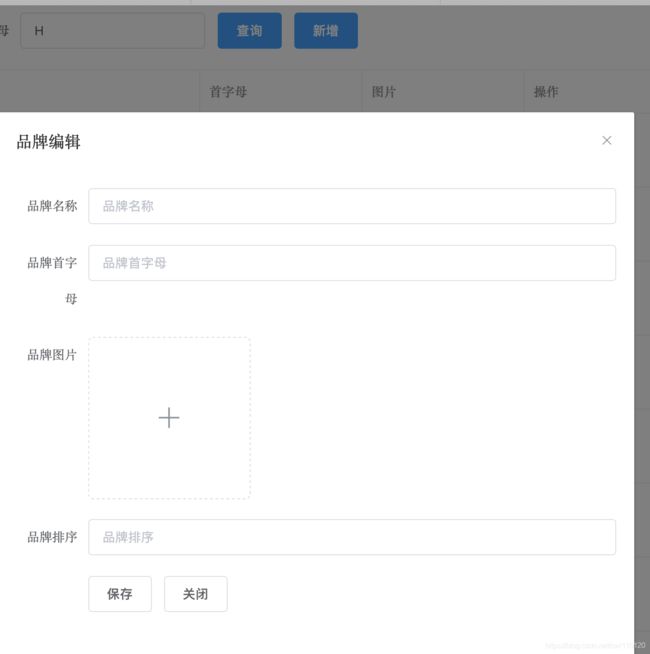
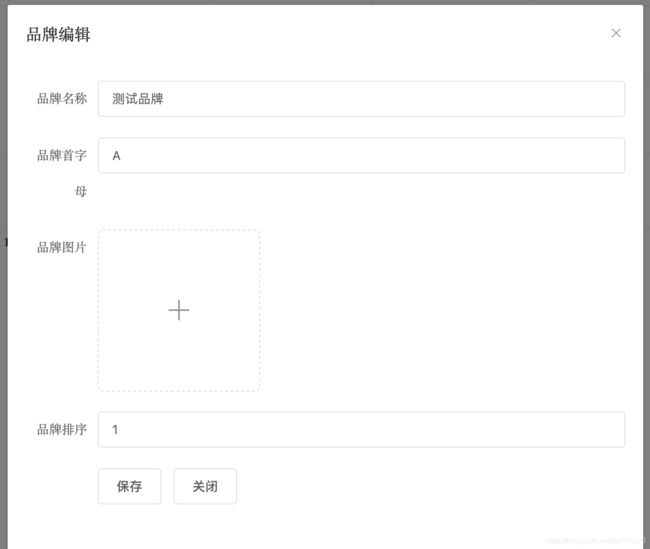
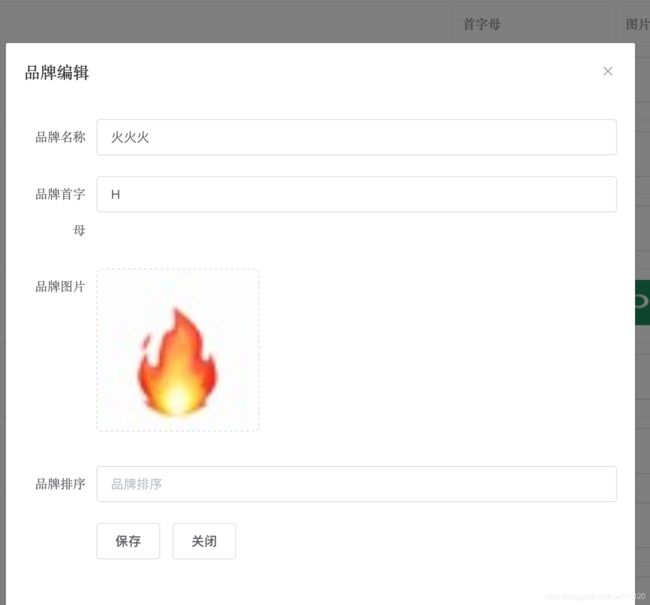
需求:页面上添加“新增”按钮,点击新增按钮弹出窗口,窗口中包含表单和保存、关闭按 钮。填写数据后点击保存按钮关闭窗口,刷新列表数据。
(1)窗口的弹出与关闭:data添加属性,用于控制窗口显示
formVisible: false
添加弹出窗口
<!‐‐弹出窗口‐‐>
<el‐dialog title="编辑" :visible.sync="formVisible" >
<el‐button @click="formVisible = false" >关闭</el‐button>
</el‐dialog>
添加按钮,控制窗口的弹出 (2)data添加属性pojo 用于保存实体
pojo: {
}
在窗口添加表单
<el‐form label‐width="80px">
<el‐form‐item label="品牌名称">
<el‐input placeholder="品牌名称" v‐model="pojo.name">
</el‐input>
</el‐form‐item>
<el‐form‐item label="品牌首字母">
<el‐input placeholder="品牌首字母" v‐model="pojo.letter">
</el‐input>
</el‐form‐item>
<el‐form‐item label="品牌图片">
<el‐input placeholder="品牌图片" v‐model="pojo.image">
</el‐input>
</el‐form‐item>
<el‐form‐item label="排序">
<el‐input placeholder="排序" v‐model="pojo.seq"></el‐
input>
</el‐form‐item> <el‐form‐item> <el‐button @click="save()">保存</el‐button>
<el‐button @click="formVisible = false">关闭</el‐button>
</el‐form‐item> </el‐form>
接下来需要编写一个方法,使得它和后端进行交互,表单传进的数据返回成一个对象。
(3)添加save方法
save (){
axios.post('/brand/add.do',this.pojo).then(response => {
this.fetchData ();//刷新列表 this.formVisible = false ;//关闭窗口 }); }
修改品牌
需求:在表格中添加操作列,操作列中有修改按钮,点击修改按钮弹出窗口加载数据。 用户修改数据后点击保存,保存后关闭窗口刷新列表。
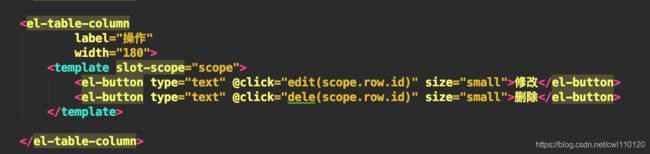
(1)在表格中新增模板列
<el‐table‐column label="操作">
<template slot‐scope="scope">
<el‐button @click="edit(scope.row.id)" type="text" size="small">
修改</el‐button>
</template> </el‐table‐column>
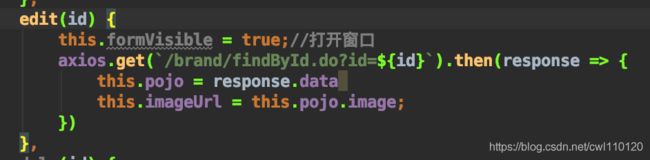
(2)增加edit方法,用于加载数据
edit (id){
this.formVisible = true // 打开窗口 // 调用查询 axios.get(`/brand/findById.do?id=${id}`).then(response => { this.pojo = response.data; })
}
调用的是后端的方法

URL请求是 = /brand/findById.do?id=${id}
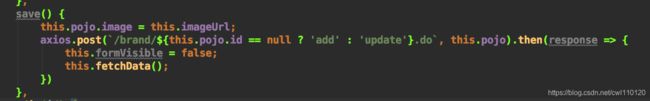
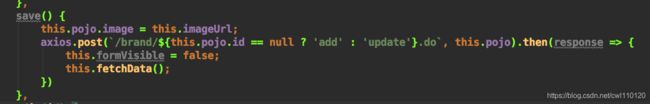
(3)修改save方法
save (){
axios.post(`/brand/${
this.pojo.id==null?'add':'update'}.do`,this.pojo).th en(response => {
this.fetchData (); //刷新列表
this.formVisible = false ;//关闭窗口
}); }
调用的是后端的方法

调用的是post请求

进行修改之后保存即可。
![]()
拉出新增窗口的时候,先把pojo对象清空,放置数据残留显示上一次的数据。
删除品牌
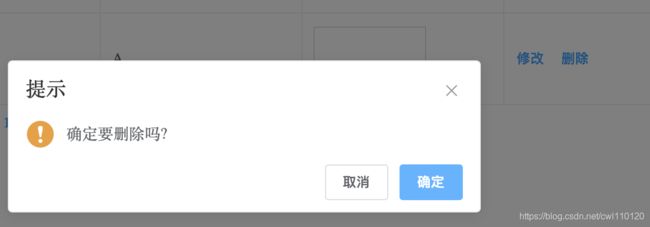
需求: 表格操作列增加“删除”按钮,点击删除,弹出提示,确定后删除数据刷新列表。
(1)操作列中新增“删除”按钮
<el‐button @click="dele(scope.row.id)" type="text" size="small">删除</el‐
button>
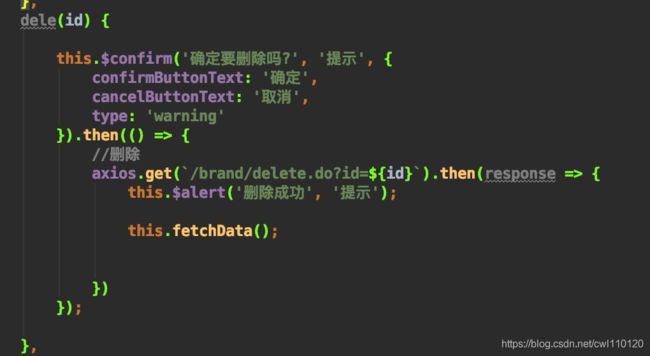
(2)新增dele方法
dele (id){
this.$confirm('确定要删除此记录吗?', '提示', {
confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning'
}).then( () => {
axios.get(`/brand/delete.do?id=${
id}`).then(response => {
if(response.data.code==0){
this.fetchData (); //刷新列表 }else{ this.$alert(response.data.message) }
})
})
}
弹出确认删除的提示窗口


确认删除动作的时候,调用后端的方法:URL=/brand/delete.do?id=${id}
然后再调用fetchData()方法重新拉取列表。
假设取消删除还要给用户提示,或者说删除成功后给用户提示,使用this.$alert();即可

图片上传
图片上传组件
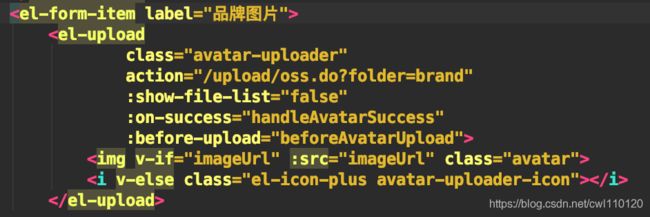
(1)在弹出窗口中放置图片上传组件
<el‐upload
class="avatar‐uploader" action="/upload/native.do" :show‐file‐list="false" :on‐success="handleAvatarSuccess" :before‐upload="beforeAvatarUpload">
<img v‐if="imageUrl" :src="imageUrl" class="avatar">
<i v‐else class="el‐icon‐plus avatar‐uploader‐icon"></i>
</el‐upload>
(2)修改脚本,data 增加属性
imageUrl: ''
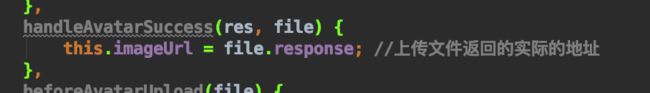
增加方法
handleAvatarSuccess(res, file) {
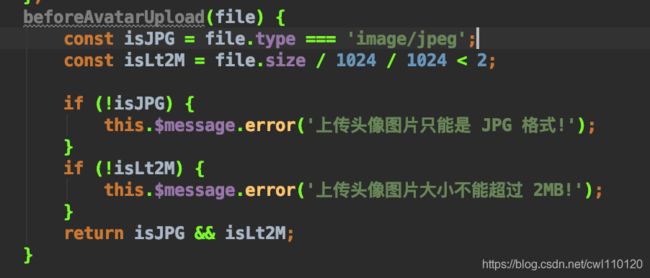
this.imageUrl = file.response; }, beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg'; const isLt2M = file.size / 1024 / 1024 < 2; if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!'); } if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!'); } return isJPG && isLt2M;
}
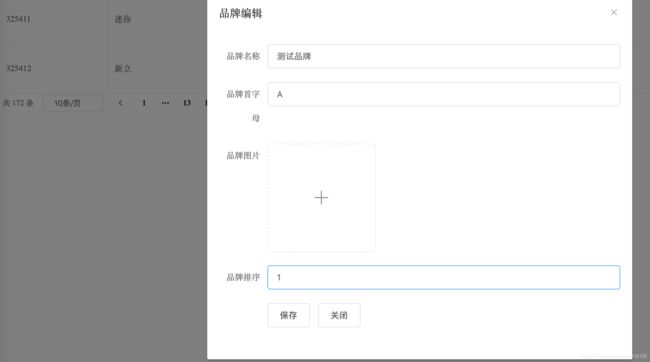
(3)修改edit方法和save方法
绑定上传的图片的地址属性和对象之间的关系
//save方法第一句添加 this.pojo.image= this.imageUrl;
后端代码功能:
SpringMVC接收图片上传
SpringMVC 中,文件的上传,是通过 MultipartResolver 实现的。 所以,如果要实现文 件的上传,只要在 spring-mvc.xml 中注册相应的 MultipartResolver 即可。
MultipartResolver 的实现类有两个:
- CommonsMultipartResolver
- StandardServletMultipartResolver
两个的区别:
3. 第一个需要使用 Apache 的 commons-fileupload 等 jar 包支持,但它能在比较旧的 servlet 版本中使用。(通用性)
4. 第二个不需要第三方 jar 包支持,它使用 servlet 内置的上传功能,但是只能在 Servlet 3 以上的版本使用。
(1)qingcheng_common_web增加配置(配置一个bean)
<!‐‐ 多部分文件上传 ‐‐> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver ">
<property name="maxUploadSize" value="104857600" />
<property name="defaultEncoding" value="UTF‐8">property>
bean>
这里进行了后端限制上传文件的大小,这里的上传大小兼容所有的功能,所以会比较大一点。
maxUploadSize: 设置允许上传的最大文件大小,以字节为单位计算。当设为-1时表示 无限制,默认是-1。
defaultEncoding:表示用来解析request请求的默认编码格式,当没有指定的时候根据 Servlet规范会使用默认值ISO-8859-1。当request自己指明了它的编码格式的时候就会忽 略这里指定的defaultEncoding。
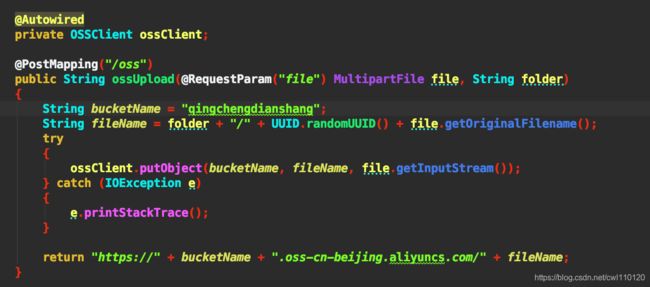
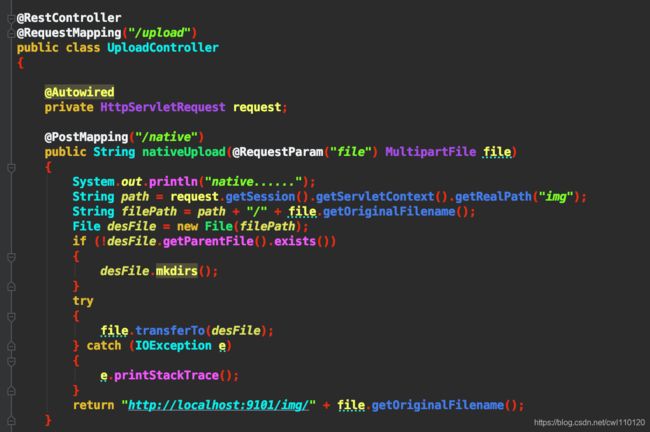
(2)qingcheng_web_manager工程新建controller

MultipartFile是spring类型,代表HTML中form data方式上传的文件,包含二进制数据 +文件名称

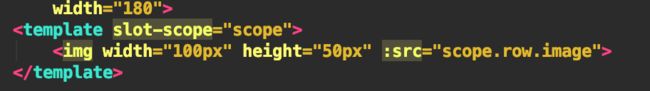
限制图片显示的大小
![]()
云存储解决方案-阿里云OSS
什么是阿里云OSS
阿里云对象存储服务(Object Storage Service,简称OSS)为您提供基于网络的数 据存取服务。使用OSS,您可以通过网络随时存储和调用包括文本、图片、音频和视频等 在内的各种非结构化数据文件。 阿里云OSS将数据文件以对象(object)的形式上传到存储空间(bucket)中。
您可以进行以下操作: 创建一个或者多个存储空间,向每个存储空间中添加一个或多个文件。 通过获取已上传文件的地址进行文件的分享和下载。 通过修改存储空间或文件的属性或元信息来设置相应的访问权限。 在阿里云管理控制台执行基本和高级OSS任务。 使用阿里云开发工具包或直接在应用程序中进行RESTful API调用执行基本和高级 OSS任务
OSS开通
(1)打开https://www.aliyun.com/ ,申请阿里云账号并完成实名认证。
(2)充值
(3)开通OSS: 登录阿里云官网。将鼠标移至产品找到并单击对象存储OSS打开OSS产 品详情页面。在OSS产品详情页中的单击立即开通。开通服务后,在OSS产品详情页面单 击管理控制台直接进入OSS管理控制台界面。您也可以单击位于官网首页右上方菜单栏的 控制台,进入阿里云管理控制台首页,然后单击左侧的对象存储OSS菜单进入OSS管理控 制台界面。
前端更改文件上传组件:

改成oss.do即可实现文件上传到阿里云里面。

点击图片地址


发现实际上是阿里云的地址。OK
切换到阿里云的控制台:

最后确认添加。
我们应该为每一个图片都不能重名,可以添加日期或者是UUID来使得,每一个图片的URL都不重复,防止重名,此外我们还可以为图片创建文件夹即可。
![]()
添加目录,目录是参数传入的。
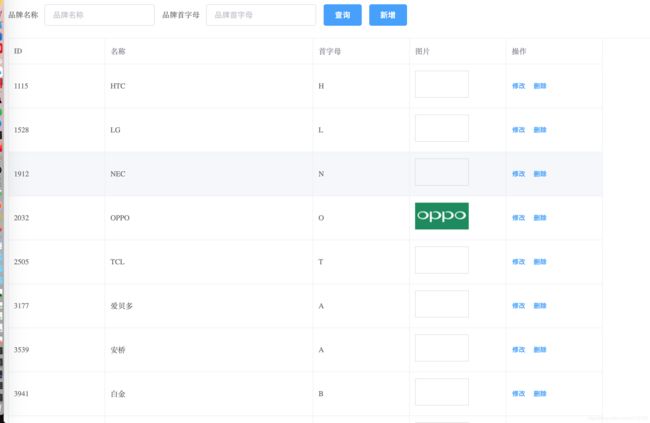
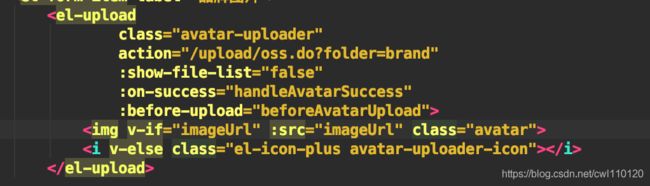
在前端中:
![]()
我们后面添加了folder=brand的参数的形式。