- Retrofit使用详解
烈焰晴天
Android
综述retrofit是由square公司开发的。square在github上发布了很多优秀的Android开源项目。例如:otto(事件总线),leakcanary(排查内存泄露),android-times-square(日历控件),dagger(依赖注入),picasso(异步加载图片),okhttp(网络请求),retrofit(网络请求)等等。更
- 实现图片处理功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本项目基于OpenHarmony三方库ImageKnife进行图片处理场景开发使用:支持不同类型的本地与网络图片展示。支持拉起相机拍照展示与图库照片选择展示。支持图片单一种变换效果。支持本地/在线图片格式:JPG、PNG、SVG、GIF、DPG、WEBP、BMP实现图片处理功能源码链接效果预览使用说明下载安装根目录下的oh-package.json5中depend
- 【网络爬虫】(2) requests模块,案例:网络图片爬取,附Python代码
立Sir
网络爬虫爬虫python
1.基本原理1.1requests模块requests是Python中一个非常流行的HTTP客户端库,用于发送所有的HTTP请求类型。它基于urllib,但比urllib更易用。中文文档地址:Requests:让HTTP服务人类—Requests2.18.1文档(1)requests.get(url,**kwargs)requests.get()函数是requests库中用于发送HTTPGET请求
- [Unity] 实现AssetBundle资源加载管理器
ThousandPine
unity游戏引擎
实现UnityAssetBundle资源加载管理器AssetBundle是实现资源热更新的重要功能,但Unity为其提供的API却十分基(jian)础(lou)。像是自动加载依赖包、重复加载缓存、解决同步/异步加载冲突,等基础功能都必须由使用者自行实现。因此,本篇博客将会介绍如何实现一个AssetBundle管理器以解决以上问题。1成员定义与初始化作为典型的"Manager"类,我们显然要让其成为
- Unity AssetBundles资源加载管理器
@M_J_Y@
unity基础小框架unity游戏引擎c#
UnityAssetBundles资源加载管理器实现了AB包管理器目的:让外部更方便地进行资源加载(同步加载/异步加载)技术包含:AB包相关API单例模式委托(Lambda)表达式协程字典AssetBundles工具下载地址usingSystem.Collections;usingSystem.Collections.Generic;usingUnity.VisualScripting;using
- 小程序网络大文件缓存方案
z.week
小程序uni-app小程序缓存
分享一个小程序网络大图加载慢的解决方案用到的相关apigetSavedFileList获取已保存的文件列表;getStorageSync获取本地缓存;downloadFile下载网络图片;saveFile保存文件到本地;setStorage将数据储存到小程序本地缓存;整体思路如下:先获取已保存的本地文件,如果从来没有保存过,就先下载网络图片并保存到本地,同时将文件路劲缓存到小程序,等下次需要的时候
- 异步加载回调问题,多个资源异步加载,让其全部加载完回调
QO_GQ
lua开发语言
刚刚遇到一个bug,场景大图需要提前加载,所有场景组件就需要等图加载好后再处理,但是由于场景背景图是异步加载的,并且是同时for循环进行异步加载的,所以无法确认哪一个图是最后加载出来的,抱着试一试的心态,这样写了一下,发现没用:---记载所有背景图functionLoadBgRawImage(mapID,func)fori=1,lendo...localpath="xxx\xxx\xxx.jpg"
- 图片加载框架Glide与Picasso原理剖析
Ya-Jun
glideandroid
图片加载框架Glide与Picasso原理剖析一、前言图片加载是Android应用开发中的一个重要环节,良好的图片加载机制可以提升应用性能和用户体验。Glide和Picasso是目前最流行的两个图片加载框架,本文将深入分析这两个框架的核心原理和实现机制。二、图片加载基础2.1图片加载的挑战内存管理OOM(OutOfMemory)问题内存缓存策略图片复用性能优化异步加载图片压缩缓存机制用户体验加载占
- HarmonyOS NEXT实战开发:显示图片 (Image)
「已注销」
鸿蒙鸿蒙next版harmonyos华为鸿蒙android
开发者经常需要在应用中显示一些图片,例如:按钮中的icon、网络图片、本地图片等。在应用中显示图片需要使用Image组件实现,Image支持多种图片格式,包括png、jpg、bmp、svg和gif。Image通过调用接口来创建,接口调用形式如下:Image(src:PixelMap|ResourceStr|DrawableDescriptor)该接口通过图片数据源获取图片,支持本地图片和网络图片的
- html无法显示图片解决方法
BingJJJ
html前端java
问题:只能插入网络上的图片,而不能插入本地图片,会出现无法解析的情况,只能显示图片的alt/*本地图片无论使用什么路径都无法插入*//*网络图片链接可以插入*/解决:在根目录的static(静态文件)下插入,使用url_for函数
- 面试之《commonjs,requirejs和es6 Module的区别》
只会写Bug的程序员
面试笔记面试es6前端
设计理念CommonJS:是为服务器端环境设计的模块化规范,以同步加载模块为核心思想。服务器端读取文件速度快,同步加载不会造成明显性能问题,方便开发者在代码执行前就确定模块间的依赖关系,便于管理和维护。RequireJS(AMD):为浏览器环境量身打造,遵循异步模块定义(AMD)规范。考虑到浏览器中网络请求的异步性,采用异步加载模块的方式,避免同步加载导致的页面阻塞,提升页面响应性能。ES6Mod
- 在Vue 3中,如何创建一个异步组件?
JJCTO袁龙
Vuevue.js前端javascript
在Vue3中,如何创建一个异步组件?在现代前端开发中,组件的重用性和异步加载是提升用户体验和优化性能的关键因素。在Vue3中,创建异步组件变得更为便利。本文将探讨如何在Vue3中使用setup语法糖来创建异步组件,并通过示例代码来深入理解这一特性。什么是异步组件?异步组件是一种在需要时才被加载的组件,而不是在应用启动时一次性加载所有组件。这种做法有助于减小初始加载的包大小,从而提升加载速度和响应性
- C#中async和await的一种使用方式
Jo.H
c#开发语言Unity
故事源于Unity中游戏开发的异步加载资源功能需求,在微信小游戏中需要使用异步或者callback的方式加载资源,微信小游戏的运行逻辑是所有的资源都是在资源服务器上的,加载是通过微信插件远程下载保存到本地(微信自行处理),然后实例化的,那么在加载没有资源例如UI面板的时候,吧prefab和美术资源分开加载来保证快速进入游戏(某些图片资源、特效可以通过异步、或者后台的方式后加载)需要用到的类包括:T
- Flutter 加载网络图片之:FadeInImage + Image.network
zeqiao
FlutterflutterFadeInImageImage.networkgif回调
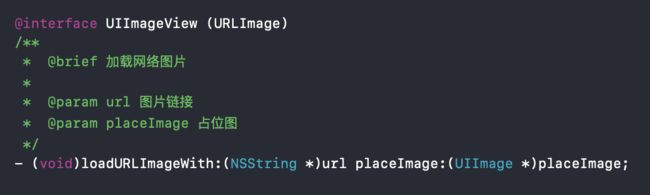
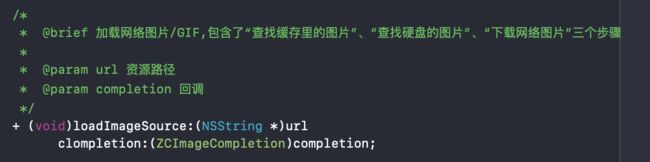
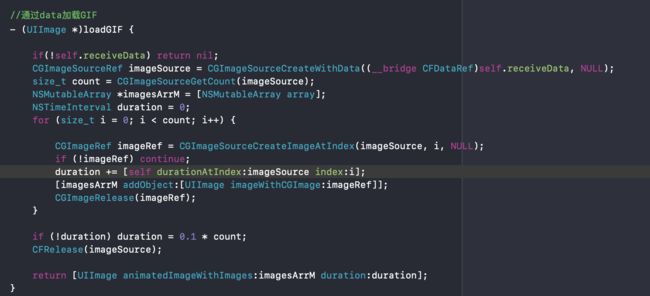
想实现的效果:1、通过网络url加载图片(支持gif)2、加载之前使用默认占位图3、加载出现问题后要做兜底处理其实可以通过先将图片资源加载到本地文件中,然后读出来设置,虽然要绕一圈,但不失为一个好方案。但是,为了熟悉Flutter的图片相关知识,还是采用官方提供的API来试着实现。下面是最终方案:FadeInImage(image:_addImageLoadListener(imageUrl),/
- Flutter中网络图片加载和缓存
Flutter编程指南
FlutterFlutterAPPDarthttp跨平台技术
文章目录前言重温小部件ImageImage.network源码分析实际问题解决方案代码实现自定义ImageProvider使用写在最后前言应用开发中经常会碰到网络图片的加载,通常我们会对图片进行缓存,以便下次加载同一张图片时不用再重新下载,在包含有大量图片的应用中,会大幅提高图片展现速度、提升用户体验且为用户节省流量。Flutter本身提供的ImageWidget已经实现了加载网络图片的功能,且具
- flutter Image.network()网络图片加载失败,404错误的异常处理和解决方法初探
jp192021
flutterdebugflutter
今天碰到一个让人异常头疼的错误:在使用Image.network()的时候,有个图片网址404了,flutter真机调试一直卡死,绝对是一个大BUG。网上找了各种方法:一:Imageimage=Image(image:newCachedNetworkImageProvider(''));Imageimage=Image.network('');finalImageStreamstream=imag
- Flutter中使用NetworkImage加载网络图片缓存问题学习实践
云水-禅心
flutter缓存
Flutter中默认的NetworkImage会有缓存机制,如果图片的url不变化,但是url的图片已经发生变化,NetworkImage不会下载新的图片deepseek是这么解决问题的,但是在鸿蒙上禁用缓存无效在Flutter中,NetworkImage默认会使用缓存机制来优化性能。如果你想禁用缓存,可以通过以下几种方式实现:1.使用NetworkImage的headers参数你可以通过设置he
- JavaWeb——AJAX(附三级联动省、市、区案例)
weixin_43820008
JavaWebjavaajaxjavascriptjavaweb
目录1.定义1.1优点2.基于jQuery的AJAX2.1语法2.2JSON2.3案例3.传统的WEB数据交互VSAJAX数据交互4.AJAX原理5.三级联动案例5.1案例说明5.2代码1.定义AJAX:异步的JavaScript和xml,并不是新的编程,指的是一种交互方式,异步加载,客户端和服务器的数据交互更新在局部页面的技术,不需要刷新整个页面(局部刷新)1.1优点局部刷新,效果更好用户体验更
- Android中的Loader机制
python资深爱好者
android
Android中的Loader机制是在Android3.0版本之后引入的一种异步加载数据的方法。以下是对Android中Loader机制的详细解释:一、Loader机制的基本概念Loader是Android提供的一种异步加载数据的机制,它可以在后台线程中执行耗时操作,并在加载完成后将数据返回给调用者。Loader机制的主要目的是在不阻塞主线程的情况下,异步地加载和处理数据。二、Loader机制的核
- 第五课:动态网页破解:Selenium自动化技术解析
deming_su
Pythonselenium自动化测试工具python
在当前前端技术发展的情况下,越来越多的网站都是动态加载数据或则动态渲染页面。本文将详细介绍Selenium动态抓取页面数据,包括浏览器ChromeDriver加载及调用,并通过加载淘宝页面并进行登陆的案例来展示它们的实际应用。一、动态网页加载机制解析1.1动态网页概述动态网页是指在用户访问时,网页内容不是一次性加载完成,而是根据用户的操作或需求,通过异步加载数据或资源,实现内容的动态更新。这种技术
- 六、【鸿蒙 NEXT】如何实现图片下载,并保存本地
前言:可能很多应用都会涉及网络图片的下载,本节将介绍下,如何在纯鸿蒙中实现图片的下载,并将图片保存到本地目录,或者直接保存到相册中。**本节主要涉及以下几点:1、下载图片流2、将图片流转为Image组件能展示的对象PixelMap3、将图片保存到本地路径,路径由用户选择4、直接将图片保存到相册**一、下载图片流import{http}from'@kit.NetworkKit'exportclass
- Selenium笔记(6)等待
空山老师
爬虫
Selenium笔记(6)等待1.简介在selenium操作浏览器的过程中,每一次请求url,selenium都会等待页面加载完毕以后,才会将操作权限再次交给我们的程序。但是,由于ajax和各种JS代码的异步加载问题,所以我们在使用selenium的时候常常会遇到操作的元素还没有加载出来,就会引发报错。为了解决这个问题,Selenium提供了几种等待的方法,让我们可以等待元素加载完毕后,再进行操作
- 【高德地图在React项目中的使用——(二)各种配置的使用】
咸鱼翻身不想当咸鱼
高德地图Reactreact.js前端高德地图
一、高德地图API高德地图入门概述高德地图官方API高德地图配置项二、高德地图的概念包括:显示的地图、图层、点标记与矢量图形、事件功能与信息窗体、高德地图插件(需单独引入,可选择异步加载或同步加载)。地图组成:地图容器Container图层Layers矢量图形VectorOverlays点标记Markers地图控件MapControls常用名词:插件Plugins地图级别ZoomLevel经纬度L
- Android 深入理解布局优化
IT徐师兄
Android启动优化androidjava开发语言
微信公众号:徐公前言说到Android启动优化,你一般会想到什么呢?Android多线程异步加载Android首页懒加载对,这是两种很常见的优化手段,但是如果让你主导这件事情,你会如何开始呢?梳理现有的业务,哪些是一定要在启动初始化的,哪些是不必要的需要在启动初始化的,哪些是可以在主线程初始化的,哪些是可以在子线程初始化的当我们把任务丢到子线程初始化,这时候,我们又会遇到两个问题。在首页,我们需要
- Android AsyncLayoutInflater异步加载xml布局文件,Kotlin
zhangphil
Androidkotlinandroidkotlin
AndroidAsyncLayoutInflater异步加载xml布局文件,Kotlinimplementation"androidx.asynclayoutinflater:asynclayoutinflater:1.1.0-alpha01"importandroid.os.Bundleimportandroid.util.Logimportandroid.view.Viewimportandr
- 【多线程-第三天-NSOperation的练习-tableView异步下载网络图片-解决断网不停下载问题-封装下载操作 Objective-C语言】
清风清晨
Objective-Cobjective-c开发语言macos
一、解决断网不停下载问题1.刚刚,我们写了一个自定义cell,下边我们接着来看,刚刚我们遇到一个问题,断网的情况下,是不是就出事儿了,我们来看一下啊,为什么,我现在先把网断了啊,已经把网断了,把网给断掉了,断掉之后,我们来运行,这个时候会不停的会去下载,但是又没网,永远下不完,为什么会这样呢,我们看一下执行的过程,那不停的在下载网络图片,肯定是不停的在返回cell,因为在返回cell的时候,是不是
- 【多线程-第三天-NSOperation的练习-tableView异步下载网络图片-图片缓存池 Objective-C语言】
清风清晨
Objective-C缓存objective-c开发语言
一、图片缓存池1.下面我们该解决什么问题了,运行一下试试,往上拽,图片慢慢儿去下载,下载完成以后,会把这个图片缓存到内存中来,假设你手机内存特别小,我手机内存是1G的内存,开了好多个应用,好,现在内存不够用了,收到内存警告了,我们要干什么,处理内存警告,我们是不是得清理出来一部分内存,清理哪部分内存呢,哪部分内存不需要用了呢,没有显示的那些图片,这些图片,是不是都在内存中存着呢,这些图片,是不是在
- 【多线程-第三天-NSOperation的练习-tableView异步下载网络图片-解决错行问题 Objective-C语言】
清风清晨
Objective-Cobjective-c开发语言macos
一、刚刚,我们做了图片缓存,图片缓存解决了什么问题1.图片缓存解决了什么问题//5图片缓存-----把网络上下载的图片,保存到内存//解决,图片重复下载,把图片缓存到内存中,节省用户的流量(拿空间换取执行时间)这就是缓存啊,这才是真正的缓存,缓存是什么意思,就是拿空间换时间,好,这件事情搞定,我们继续来往下看,看还有什么问题呢,2.看,瞬间就演示出来了,这张图片是对的吗,植物大战僵尸是这张图片吗,
- Caffeine缓存
qq_45825178
java缓存
一、添加Caffeine提供了四种缓存添加策略:手动加载,自动加载,手动异步加载和自动异步加载。1、手动加载cache.get(key,k->value),当在缓存中不存在该key对应的缓存元素的时候,进行计算生成并直接写入至缓存内,而当该key对应的缓存元素存在的时候将会直接返回存在的缓存值。当缓存的元素无法生成或者在生成的过程中抛出异常而导致生成元素失败,cache.get会返回null。ca
- cocos2d-x之CCTexture2D的使用testDemo详细解读
zanglengyu
cocos2d-x中CCTexture2D的使用,和测试,这个demo主要验证了各种格式的图片和相同格式图片但位深不同时加载纹理所占用的内存的大小和效果,以及异步加载纹理的方法,以及使用纹理创建CCSprite和删除纹理的方式,和对纹理进行精细处理的方法,参数等等#ifndef__TEXTURE2D_TEST_H__#define__TEXTURE2D_TEST_H__//包含项目中所有的头文件#
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc