json的介绍与分析
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。 它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。 这些特性使JSON成为理想的数据交换语言。
其实呢,从结构上说,所有的数据最终都能分为三种类型:
(1)标量,也就是简单的字符串或者数字,比如"xumengxuan"或者123.
(2)序列,也就是若干个相关的数据按照一定的顺序组合起来,我们也称为“数组”或者“列表”,比如"beijing", "shanghai";
(3)映射,也就是“键值对”,即数据有一个名称,还有一个对应的值,比如"name":"xumengxuan".
json也是根据上面的这几个数据类型组合起来的。
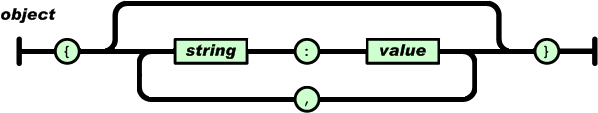
对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。

比如对于一个学生对象,我们可以这样写:{"name":"xumengxuan", "sex":"male", "school":"nuc"},“名称/值”是一组,就比如"name":"xumengxuan" 和 "sex":"male",这几组数据之间使用逗号隔开即可。
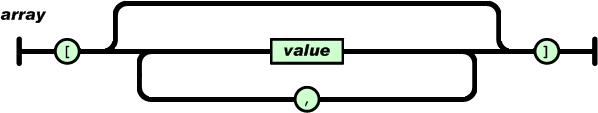
数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。

我们依然可以使用上面的例子做示范,只不过需要修改一下了,["xumengxuan", "male", "nuc"],这样就是一个数组了,引用的时候应该数字下标(student[0])。
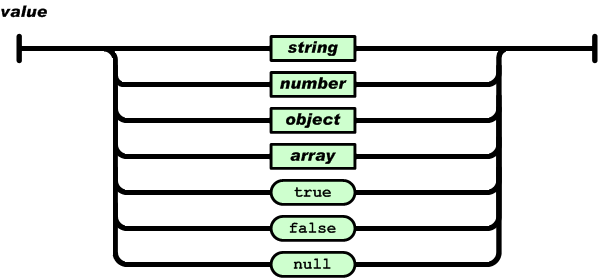
值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。

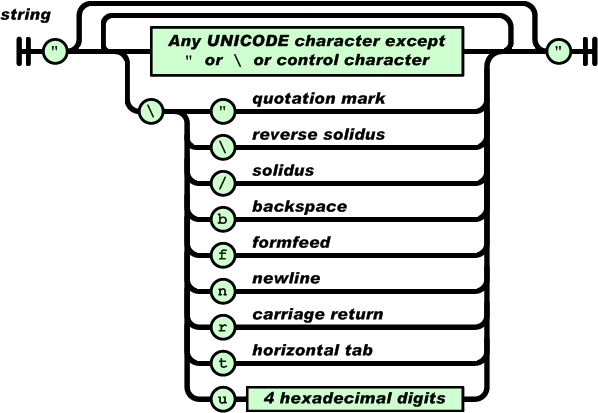
字符串(string)是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。
字符串(string)与C或者Java的字符串非常相似。简单的来说就是我们平时见到的字符串,只不过在使用的时候可能会遇到转义,比如一个用双引号包围的字符串s,如果s需要用到双引号,那么就应该使用反斜线将其转义;还有的就是一些制表符,在使用的时候应该将其转义,否则就不能正确的使用。

比如下面的这些字符串,都是应该要转义的(括号内为输出时的字符串):"abcd\"efgh"(abcd"efghj), "qwert\\y"(qwert\y), "as\ndfghj"(as(换行)dfghj),等等。
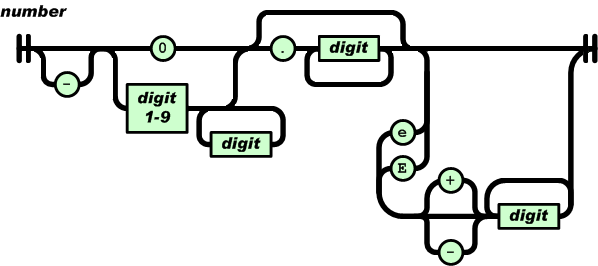
数值(number)也与C或者Java的数值非常相似。除去未曾使用的八进制与十六进制格式。除去一些编码细节。数值型就不用多说了,主要是一些整型、浮点型的数据。

空白可以加入到任何符号之间。
在javascript中使用json数据。我们首先在javascript中定义这样的一个数据:
var pcb = [{"pid":1000, "pname":"QQ.exe", "inTime": 0, "runTime": 3, "waitTime":0, "response": 0.0, "turnTime":0, "state": "就绪", "pro": 2, "description": "聊天工具"},
{"pid":1001, "pname":"KuGou.exe", "inTime": 1, "runTime": 2, "waitTime":0, "response": 0.0, "turnTime":0, "state": "就绪", "pro": 1, "description": "酷狗"},
{"pid":1002, "pname":"Chrome.exe", "inTime": 2, "runTime": 1, "waitTime":0, "response": 0.0, "turnTime":0, "state": "就绪", "pro": 3, "description": "Google Chrome"}];这是我以前写模拟进程调度的时候用到的一个数组,我们就拿这个做示范吧。看整个结构的组成,pcb是一个数组,数组的每一个元素都是一个对象,每个对象中都有自己的属性,我们使用谷歌浏览器“审查元素”功能中console,输出pcb[0],就可以知道输出的是一个object,这个object包含着很多的属性,试着输出pcb[0].pname或者pcb[0]["pname"],我们看到输出了"QQ.exe",就知道"pname"是pcb[0]的一个属性,而且它的值是一个字符串"QQ.exe"。
当然,我们的pcb也可以这样的定义:
var pcb = {"p":["1001", "QQ.exe"], "s":["1002", "kugou.exe"]},可是如果这样定义就错了:var pcb = {["1001", "QQ.exe"], ["1002", "kugou.exe"]},程序无法理解“[]”是什么东西。引用的使用我可以这样使用pcb["p"][1]或者pcb.p[1],都会输出"QQ.exe"。
在PHP中,我们也可以使用json数据,而且还有两个函数供我们在数组和json数据之间进行切换,分别是json = json_encode(array), array = json_decode(json)。
比如我们的代码可以这样写:
1 <?php 2 $pp = array( 3 array("pname"=>"QQ.exe", "pid"=>1000), 4 array("pname"=>"KuGou.exe", "pid"=>1001), 5 array("pname"=>"Chrome.exe", "pid"=>1002) 6 ); 7 print_r($pp); 8 $ss = json_encode($pp); 9 echo "<br/>"; 10 print_r($ss); 11 echo "<br/>"; 12 print_r(json_decode($ss)); 13 ?>
输出结果是:
Array ( [0] => Array ( [pname] => QQ.exe [pid] => 1000 ) [1] => Array ( [pname] => KuGou.exe [pid] => 1001 ) [2] => Array ( [pname] => Chrome.exe [pid] => 1002 ) )
[{"pname":"QQ.exe","pid":1000},{"pname":"KuGou.exe","pid":1001},{"pname":"Chrome.exe","pid":1002}]
Array ( [0] => stdClass Object ( [pname] => QQ.exe [pid] => 1000 ) [1] => stdClass Object ( [pname] => KuGou.exe [pid] => 1001 ) [2] => stdClass Object ( [pname] => Chrome.exe [pid] => 1002 ) )
我们可以很清楚的看到了数组和json数据之间的切换。
现在我们前台javascript与后台交换数据的时候,一般都是使用json为数据交换格式。在php文件中输出json格式数据,在javascript中接收,然后使用存储在其中的数据,非常的方便。