java script 加法重载,后台编程语言互相争执,为何前端公认JavaScript?
今天是刘小爱自学Java的第80天。
感谢你的观看,谢谢你。
话不多说,开始今天的学习:
JavaScript是一门编程语言,但凡是编程语言,其在基本语法上都是大同小异的。
我们学了Java,那么再学习其它语言时,学它不同于Java的地方即可,这样也能更好地记忆。
一、js中的运算符
1算术运算符
比如加减乘除,取模,自增自减这些,和Java都是一样的。
但js中的运算也有和Java的不同之处;
变量之间的运算
在js中,不同数据类型之间的变量也能参与运算。
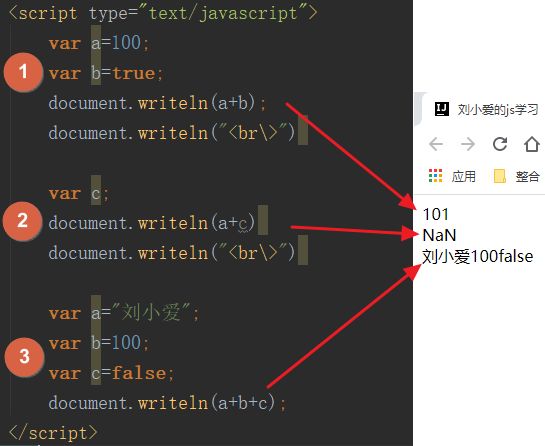
100和true相加结果竟然是101,这个在Java中会直接报错的,因为不确定结果是什么数据类型。
所以在js中,true参与运算时就相当于数字1,同理false就相当于数字0,null也是相当于数字0
undefined类型参与运算
变量c没有定义,所以是未定义类型,当其参与运算时得到的结果为NaN。
未定义类型和非字符串任意类型运算时,得到的结果都是NaN。
NaN,全称not a number,也就是不是一个数字。
string类型参与运算
这个和Java中倒是一样,任意类型和string类型相加时,结果都是拼接。
但是String在Java里面是引用数据类型,而在js里面是基本(原始)数据类型。
2逻辑运算
关于逻辑运算符:与(&&)、或(||)、非(!)和Java中是一样的。
但在js中的逻辑判断与Java有些不同:
布尔表达式
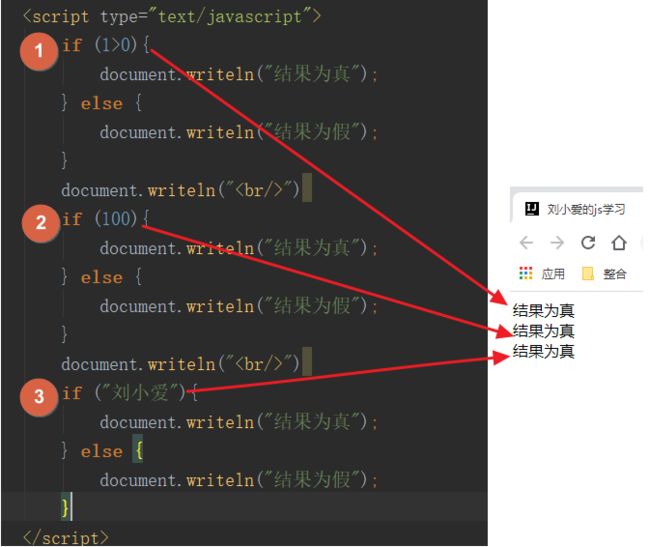
这个也就和Java中一样,逻辑判断为true时结果为真,逻辑判断为false时结果为假。
数字作为布尔表达式
在js里面,数字也有自己的逻辑判断:
当数字不为0时,逻辑判断为true;
当数字为0时,逻辑判断为false。
字符串作为布尔表达式
当字符串不为空时,逻辑判断为true;
当字符串为空时,逻辑判断为false。
此外,未定义数据类型逻辑判断也为false,在算术运算中的NaN作为逻辑判断时也为false。
我就不一一演示了。
3比较运算符
其中js中的赋值运算符(=、+=、-=、*=、/=、%=)和Java中一样。
比较运算符(==、!=、=)也和Java中一样,但js有两个个特殊的比较运算符:
字符串与数字比较
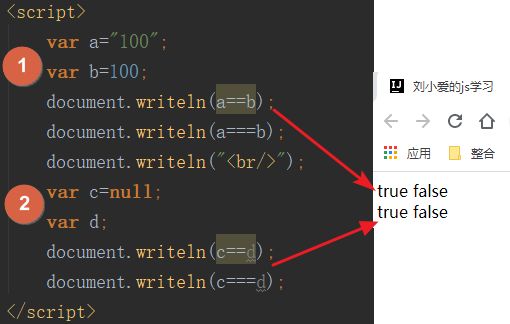
在js中,字符串也能参与比较,会先将其转换成数字再进行比较。
==,等于,比较的是值是否相等。
===,恒等于,比较的是值和类型均相等。
null与未定义比较
同样的道理,它们的值相等,都为null,但是类型不一样,所以不恒等于。
4三目运算符
也就是Java中的三元运算符。
二、js中的函数
1函数定义
js中的函数其实也就是Java中的方法。
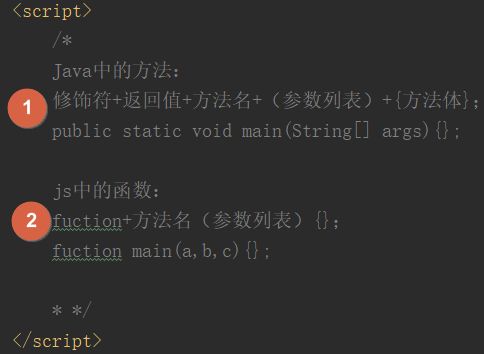
Java中的方法
做一个回顾,Java方法格式:修饰符+返回值+方法名+(参数列表)+;
其中参数列表中要明确数据类型。
js中的函数
js函数格式:fuction+方法名(参数列表){};
js中不仅没有修饰符,连返回值都没有,并且参数列表的数据类型不用明确。
由此可以看出:js的语法相对于Java而言较为随意,不像Java那么严谨,但确实简便了很多,方便学习。
2实参和形参
实参:调用函数时的参数(传入的具体数值)。
形参:定义函数时的参数(自定义的变量)。
Java中形参与实参要明确保证一致(数量、数据类型都要保证一致)
但是js中可以不一致,我们逐一分析:
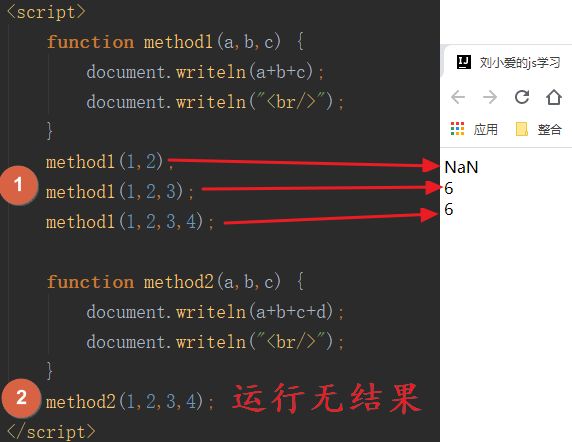
实参与形参数量不一致
实参与形参的关系相当于将实参的值赋给形参。
当实参比形参要少时:a=1;b=2,但是c未定义。
在js中任何数据与未定义的变量相加都是NaN。
当实参和形参一样或者多时,结果没有影响,多的实参不参与运算即可。
形参和方法体中的变量不一致
如果方法体中的变量要少,有几个就用几个。
如果方法体中的变量要多,多了一个形参中没有的变量d,则无法运行。
这个Java中倒是有一定的相似之处。
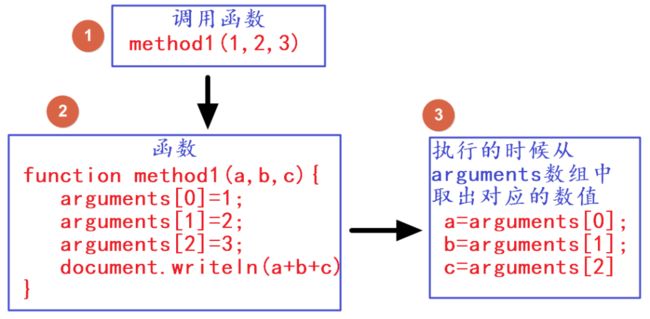
3参数arguments
事实上在js中有一个专门的数组arguments,用来接收调用时的实际参数:
js中的数组是可变的,所以可以使用这种方式来接受,当然也可以使用for循环来处理。
不过要注意的是,js中可没有增强for循环。
老实说,对于arguments这个概念,其实也就相当于是实际参数,知道在js中有它的存在即可。
我个人对于实参和形参的理解,就是将实参赋值给形参再参与运算,这样方便记忆也好理解。
4返回值和方法重载
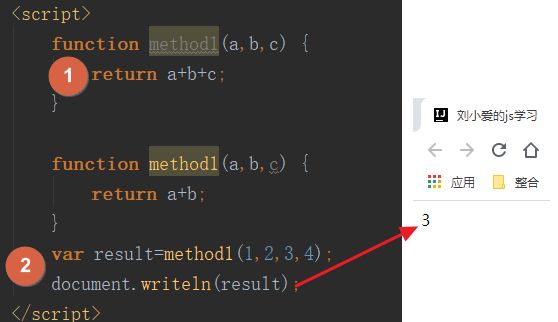
返回值
js在定义函数时是不用说明返回值的,如果有返回值,直接return即可。
方法(函数)重载
在Java中是有方法重载(同名不同参)
但是在js中是没有方法重载的。
这也好理解,在Java中参数类型不同,个数不同即代表不同的参数。
但是在js中参数类型都没有明确定义,所以也没法区分参数不同,并且实参个数与形参个数没有关系。
其中,js代码是从上到下执行的,同名函数,后面的函数会覆盖前面的函数。
5局部变量和全局变量
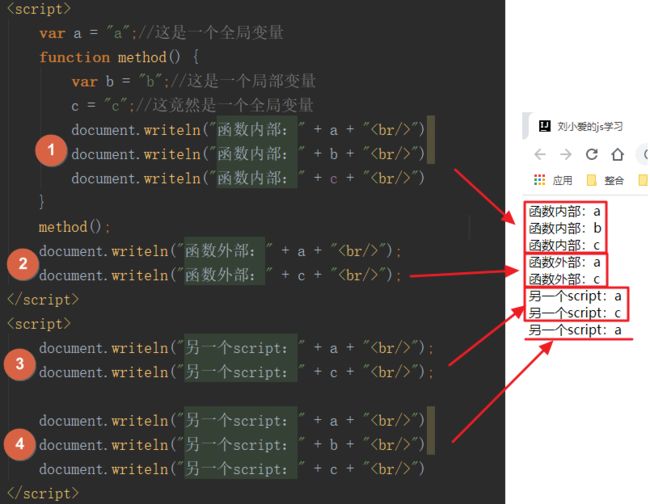
函数内测试局部变量
函数内部,局部变量和全局变量都可以访问。
函数外测试全局变量
在函数外部,局部变量是不能被访问的,但是全局变量可以访问。
另一个script标签
和函数外部一样的道理,通过我们可以得出结论:变量c是一个全局变量。
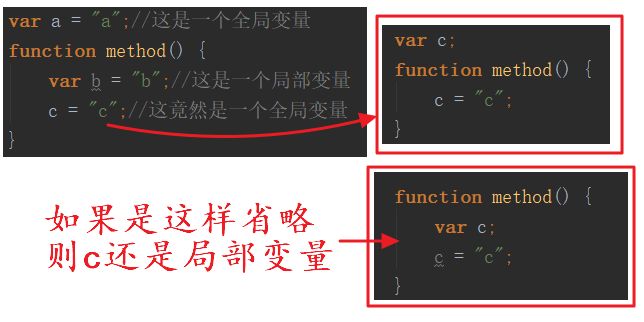
事实上,当局部变量省略了var的时候,会变成全局变量。
为什么会这样?画图分析:
也就是说实际上变量c省略了var,就相当于默认在外部定义了var c,再在函数内赋值。
当然其前提是该变量没有在函数内被定义,如果变量c在函数内定义过了,那它就是个局部变量。
测试思考
我发现明明a,c都是全局变量,a,c中间加了一个b后,c就不能打印了。
也就是说外部是没法引用局部变量的,会报错。
但是js中报错了照样能运行,只是当前标签内后面的代码就不执行了。
最后
谢谢你的观看。
如果可以的话,麻烦帮忙点个赞,谢谢你。