前言
本文是关于OpenGL ES的系统性学习过程,记录了自己在学习OpenGL ES时的收获。
这篇文章的目标是学习OpenGL ES 2.0中的图像膨胀、腐蚀、模糊。
环境是Xcode8.1+OpenGL ES 2.0
目前代码已经放到github上面,OpenGLES06-图像膨胀腐蚀模糊
欢迎关注我的 OpenGL ES入门专题
图像膨胀
膨胀 是将与物体接触的所有背景点合并到该物体中,使边界向外部扩张的过程。可以用来填补物体中的空洞。膨胀的简单理解就是亮的像素点向着周围扩散的过程。在OpenGL ES中实现图像的膨胀也是利用这一原理。在对某个像素点取值的时候,使用周围最亮的颜色代替本来的颜色来达到膨胀的效果。以下是OpenGL ES着色器代码的实现:
// 顶点着色器
attribute vec3 position;
attribute vec2 texcoord;
varying vec2 vTexcoord;
void main()
{
gl_Position = vec4(position, 1.0);
vTexcoord = texcoord;
}
// 片元着色器
precision mediump float;
uniform sampler2D image;
varying vec2 vTexcoord;
void main()
{
float block = 100.0;
float delta = 1.0/block;
vec4 maxColor = vec4(-1.0);
for (int i = -1; i <= 1 ; i++) {
for (int j = -1; j <= 1; j++) {
float x = vTexcoord.x + float(i) * delta;
float y = vTexcoord.y + float(i) * delta;
maxColor = max(texture2D(image, vec2(x, y)), maxColor);
}
}
gl_FragColor = maxColor;
}
图像腐蚀
腐蚀 是一种消除边界点,使边界向内部收缩的过程。可以用来消除小且无意义的物体。腐蚀的简单理解就是暗的像素腐蚀着亮的像素。在OpenGL ES中实现图像的腐蚀也是利用这一原理。在对某个像素点取值的时候,使用周围最暗的颜色代替本来的颜色来达到腐蚀周围的效果。以下是OpenGL ES着色器代码的实现:
// 顶点着色器
attribute vec3 position;
attribute vec2 texcoord;
varying vec2 vTexcoord;
void main()
{
gl_Position = vec4(position, 1.0);
vTexcoord = texcoord;
}
// 片元着色器
precision mediump float;
uniform sampler2D image;
varying vec2 vTexcoord;
void main()
{
float block = 200.0;
float delta = 1.0/block;
vec4 maxColor = vec4(1.0);
for (int i = -1; i <= 1 ; i++) {
for (int j = -1; j <= 1; j++) {
float x = vTexcoord.x + float(i) * delta;
float y = vTexcoord.y + float(i) * delta;
maxColor = min(texture2D(image, vec2(x, y)), maxColor);
}
}
gl_FragColor = maxColor;
}
![Uploading chart-1_391495.png . . .]
图像模糊
1、普通模糊
模糊 可以理解成每一个像素都取周边像素的平均值。中间像素点取周围像素点的平均值。在数值上,这是一种平滑化。在图形上,就相当于产生模糊效果,则中间点失去细节。在OpenGL ES中卷积是一种很常见的数字图像处理操作,可以用来过滤一副图像,实现过滤的方法是计算原图像与卷积内核之间的积,所谓卷积内核是指一个MxN的矩阵,N一般为奇数,进行卷积计算时将卷积内核对待处理图像中的每个像素都应用一次。
着色器实现
attribute vec3 position;
attribute vec2 texcoord;
varying vec2 vTexcoord;
void main()
{
gl_Position = vec4(position, 1.0);
vTexcoord = texcoord;
}
precision mediump float;
uniform sampler2D image;
varying vec2 vTexcoord;
void main()
{
float block = 150.0;
float delta = 1.0/block;
vec4 color = vec4(0.0);
float factor[9];
factor[0] = 1.0; factor[1] = 1.0; factor[2] = 1.0;
factor[3] = 1.0; factor[4] = 1.0; factor[5] = 1.0;
factor[6] = 1.0; factor[7] = 1.0; factor[8] = 1.0;
for (int i = -1; i <= 1; i++) {
for (int j = -1; j <= 1; j++) {
float x = max(0.0, vTexcoord.x + float(i) * delta);
float y = max(0.0, vTexcoord.y + float(i) * delta);
color += texture2D(image, vec2(x, y)) * factor[(i+1)*3+(j+1)];
}
}
color = color/9.0;
gl_FragColor = vec4(vec3(color), 1.0);
}
2、高斯模糊
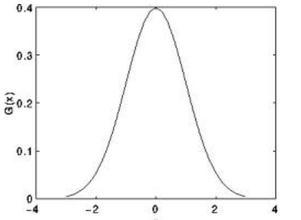
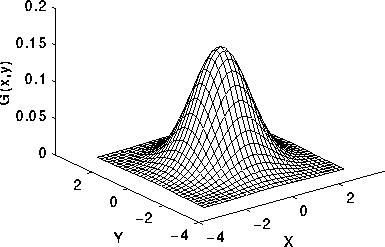
在使用简单平均方案的时候,并不是特别合理,因为图像都是连续的,越靠近的点关系越密切,越远离的点关系越疏远。因此,需要安排合适的权重去取周围的像素,距离越近的点权重越大,距离越远的点权重越小。在图形上,正态分布是一种钟形曲线,越接近中心,取值越大,越远离中心,取值越小。计算平均值的时候,我们只需要将中心点作为原点,其他点按照其在正态曲线上的位置,分配权重,就可以得到一个加权平均值。正态分布是一维的,图像都是二维的,所以我们需要二维的正态分布。正态分布的密度函数叫做高斯函数。高斯模糊就是将二维正态分布用于图像处理。
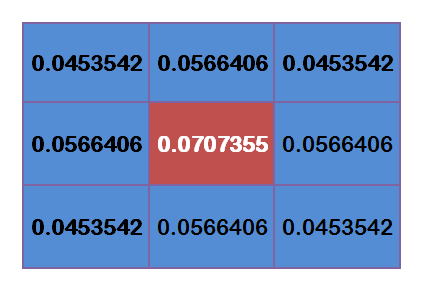
当中心点的坐标是远点,假定σ=1.5,则模糊半径为1的权重矩阵如下:
着色器实现
attribute vec3 position;
attribute vec2 texcoord;
varying vec2 vTexcoord;
void main()
{
gl_Position = vec4(position, 1.0);
vTexcoord = texcoord;
}
precision mediump float;
uniform sampler2D image;
varying vec2 vTexcoord;
void main()
{
float block = 150.0;
float delta = 1.0/block;
vec4 color = vec4(0.0);
float factor[9];
factor[0] = 0.0947416; factor[1] = 0.118318; factor[2] = 0.0947416;
factor[3] = 0.118318; factor[4] = 0.147761; factor[5] = 0.118318;
factor[6] = 0.0947416; factor[7] = 0.118318; factor[8] = 0.0947416;
for (int i = -1; i <= 1; i++) {
for (int j = -1; j <= 1; j++) {
float x = max(0.0, vTexcoord.x + float(i) * delta);
float y = max(0.0, vTexcoord.y + float(i) * delta);
color += texture2D(image, vec2(x, y)) * factor[(i+1)*3+(j+1)];
}
}
gl_FragColor = vec4(vec3(color), 1.0);
}
参考链接
http://www.ruanyifeng.com/blog/2012/11/gaussian_blur.html