- 请简述vue2和vue3的区别
youhebuke225
vue面试题vue.js前端javascript
Vue2和Vue3作为Vue.js框架的两个主要版本,在多个方面存在显著的差异。以下是它们之间主要区别的详细概述:生命周期函数钩子:Vue2:包含了一系列的生命周期钩子函数,如beforeCreate、created、beforeMount等,这些函数在组件的不同生命周期阶段被调用。Vue3:对生命周期函数进行了调整,setup成为了新的入口点,代替了beforeCreate和created。同时
- 设计模式-桥接模式 C++
星星典典
设计模式c++桥接模式
一、简介1、什么是桥接模式桥接(Bridge)是用于把抽象化与实现化解耦,使得二者可以独立变化。这种类型的设计模式属于结构型模式,它通过提供抽象化和实现化之间的桥接结构,来实现二者的解耦。需要注意的是,这里面说的抽象化和实现化并不是指抽象基类和具体派生类的关系。即桥接模式的目的并不是把抽象基类和具体派生类进行分离。而是指把问题的具体特质分离出来,以关联的关系加入对象的实例化过程。可以结合下面的桥接
- 23种设计模式-桥接(Bridge)设计模式
萨达大
软考中级-软件设计师设计模式javaC++桥接模式结构型设计模式软考软件设计师
文章目录一.什么是桥接设计模式?二.桥接模式的特点三.桥接模式的结构四.桥接模式的优缺点五.桥接模式的C++实现六.桥接模式的Java实现七.代码解析八.总结类图:桥接设计模式类图一.什么是桥接设计模式? 桥接模式(BridgePattern)是一种结构型设计模式,用于将抽象部分与实现部分分离,使它们可以独立地变化。通过桥接模式,抽象层和实现层之间的耦合度被降低,从而使系统具有更好的灵活性和可扩展
- 【数据结构】最有效的实现栈和队列的方式(C&C++语言版)
大名顶顶
数据结构数据结构c语言c++程序员计算机编程软件开发
在这个技术飞速发展的时代,掌握基础的数据结构知识是每个程序员必不可少的技能。本文将深入探讨栈和队列这两种线性数据结构,带你了解它们在实际编程中的应用以及如何用C/C++代码实现这些结构的核心操作。我们不仅讲解了栈的后进先出(LIFO)和队列的先进先出(FIFO)原理,还通过实例展示了如何将这两种数据结构结合起来,提升编程效率和解决实际问题的能力⚙️。不论你是编程新手还是经验丰富的开发者,本文都将
- vue3表格数据分2个表格序号连续展示
我爱加班、、
前端开发遇到的问题前端功能实现以及问题解决vue项目实际开发中的bugelementui前端javascript
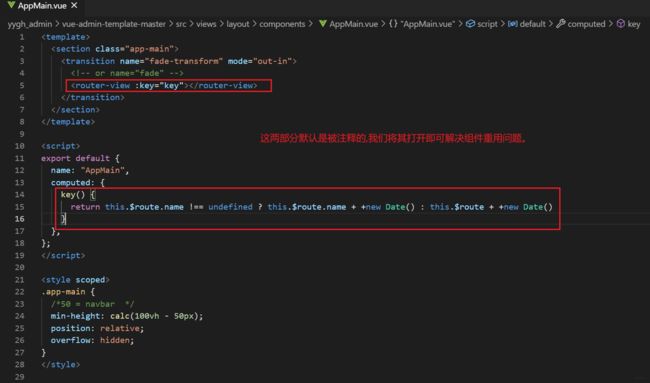
一、el-table表格在弹窗里面分两个表格展示。假设我们有一个数组tableData,我们希望在第一个表格中展示前半部分的数据,第二个表格中展示后半部分的数据。打开弹窗取消确定exportdefault{data(){return{dialogVisible:false,tableData:[{date:'2024-01-01',name:'张三',address:'上海市浦东新区',},{da
- vue3实际开发bug解决
我爱加班、、
前端开发遇到的问题vue项目实际开发中的bugbug前端javascript
index.vue:119Uncaught(inpromise)TypeError:Cannotcreateproperty'value'onstring'我是标题'问题分析:问题出在componentName的解构和赋值操作上。你尝试将一个字符串赋值给ref的.value属性,这导致了错误。ref是Vue3中用于响应式引用的工具,它返回一个对象,该对象的.value属性用于存储实际的值。解决:不
- 实际开发中的有趣bug:“undefined“ is not valid JSON SyntaxError: “undefined“ is not valid JSON。
我爱加班、、
vue项目实际开发中的bugvuexbugjson前端javascriptvue.jsecmascriptajax
bug解读:指出在尝试解析或序列化JSON数据时遇到了问题。JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,它要求数据必须是有效的JSON格式。在JavaScript中,undefined是一个特殊的值,表示变量没有被赋值,它不是一个有效的JSON值。场景:在后台项目,用户登录后,通过用户的菜单权限渲染侧边栏菜单,做了持久化存储。当登出后,在登录页刷新页面,
- Vue3 - Element Plus 下拉菜单 el-dropdown 阻止冒泡传递到上层触发事件,解决 dropdown 下拉菜单组件被容器元素包裹时点击事件触发,会连带触发外层包裹容器的点击事件
王二红
+Vue3elementplusel-dropdownvue3把command加上.stop下拉菜单组件如何点击不冒泡stop事件修饰符阻止点击冒泡click.stop无法使用
前言平常只需要给@click事件加入即可,但现在使用stop修饰符无法支持和识别语法。本文实现了在vue3+elementplus项目开发中,解决el-dropdown下拉菜单组件时点击事件冒泡问题(激活触发外层嵌套元素的点击事件,从而同时触发),使用.stop修饰符又没有地方可以加入的问题。本文提供完美解决方案,保证100%解决。如下图所示,常见于这种需求页面,点击“···”图标时就会引发点击事
- vue-cli项目中使用Electron
骆驼Lara
Vuevue.jselectronjavascript
Vue项目中使用Electron一、安装二、创建background.js三、创建preload.js文件四、修改package.json文件五、修改vue.config.js文件六、启动1本地启动2打包补充:一、安装安装electron,electron-builder,vue-cli-plugin-electron-builder,electron-devtoolsnpmi--save-dev
- Vue企业开发实战——学习心得
sienn
vue.js前端javascript
一、Vue.js简介Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它与其他大型框架的不同之处在于,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,也便于与第三方库或已有项目整合。二、环境配置安装Node.js和npm:Vue.js的开发需要使用Node.js和npm(Node包管理器)。可以从Node.js的官网下载并安装Node.js,它会自动
- Vue3笔记——(五)路由
木子李BLOG
vue.js
组件通信_方式1_props作用:若父传子,属性值是飞函数若子传父,属性值是函数Parent.vue父组件汽车:{{car}}子给的玩具:{{toy}}importChildfrom'./Child.vue'import{ref}from'vue'//数据letcar=ref('奔驰')lettoy=ref('')letbb=ref(0)//方法functiongetToy(value:strin
- 洛谷P1106 删数问题
ThE.wHIte.
算法c++贪心算法
题目描述输入一个高精度的正整数n(长度不大于240位),去掉其中任意s个数字后剩下的数字按原左右次序将组成一个新的正整数,现求一种方案,使得新的正整数数值最小。输入第一行一个整数n。第二行一个正整数s。输出输出一个数表示最小值,输出时忽略数字的前导零。样例输入11795664样例输出115样例输入29030713样例输出21本题很明显应该采用贪心算法解题,问题在于贪心策略的选择。这道题令人迷惑的点
- 深度解析 Git 的使用:版本控制的核心工具
qq_39279448
git
1.Git的基本概念1.1什么是版本控制?版本控制系统(VersionControlSystem,VCS)是一种用于记录文件内容变更历史的工具。多人开发者可以在不同的时间编辑同一个文件,而不必担心覆盖或丢失他人的修改。Git作为一种分布式版本控制系统,允许开发者在本地操作代码的同时,确保所有更改都可以被追踪和协同。1.2分布式与集中式的差异集中式版本控制(例如SVN):所有代码和版本信息都存储在中
- 深入理解 Vue 的 Diff 算法:从原理到实现的完整剖析
qq_39279448
vue.js算法前端
Vue的Diff算法如何工作?如何将传统树的比较复杂度从O(n^3)降到O(n)?Vue3的优化策略如何显著提升性能?Vue源码中Diff算法的实现细节是什么?实际开发中Diff算法的使用及优化实践。1.Diff算法的基本原理1.1为什么需要Diff算法?在浏览器中,直接操作真实DOM会导致:性能成本高:DOM是浏览器中的重量级对象,频繁操作会触发页面的回流(reflow)和重绘(repaint)
- 小识Java死锁是否会造成CPU100%?
天天向上杰
java开发语言
死锁或者大量的死锁不一定会直接导致CPU占用率达到100%。以下是详细分析:一、死锁对CPU的影响资源占用:死锁是指两个或多个线程(或进程)在相互等待对方释放资源,导致所有涉及的线程都无法继续执行。在死锁状态下,这些线程实际上并没有进行有效的计算或处理,而是处于等待状态。CPU使用情况:虽然死锁线程本身并不消耗大量的CPU资源,但它们会阻塞系统的其他部分,导致整体性能下降。如果系统中存在大量的死锁
- 解锁编程潜能,尽在 www.readview.site
qq_36639841
pythonjavajavascript数据库
在当下这个科技以令人惊叹的速度呈指数级蓬勃发展,数字化浪潮如同汹涌澎湃的洪流,以雷霆万钧之势席卷各行各业的时代大背景下,编程已然实现了华丽转身,蜕变成为一把能够开启无数未知可能之门的神奇金钥匙。回首过往,从那些彻彻底底重塑我们日常生活模式,让便捷触手可得的智能手机应用,到为工业4.0这场波澜壮阔、具有划时代意义的智能化变革注入磅礴动力,驱动工厂系统精密且高效运转的核心代码;再到助力科学家们冲破宇宙
- C# Process.Start()方法详解 调用其他exe 程序
刘欢(C#)
winformwinformProcess.Start
System.Diagnostics.Process.Start();能做什么呢?它主要有以下几个功能:1、打开某个链接网址(弹窗)。2、定位打开某个文件目录。3、打开系统特殊文件夹,如“控制面板”等。那么它是怎么实现这几个功能的呢?在讲应用前,我们先来看看Process.Star()的构造方法。名称说明Process.Start()启动(或重用)此Process组件的StartInfo属性指定的
- lua语言
你一身傲骨怎能输
Lua语言lua
Lua是一种轻量级、高效的脚本语言,广泛应用于游戏开发、嵌入式系统和其他需要灵活性和可扩展性的应用程序中。以下是关于Lua语言的一些基本信息和特点:1.特点轻量级:Lua的设计目标是简单和高效,核心库非常小,适合嵌入到其他应用程序中。高效:Lua具有高效的执行速度,适合实时应用程序,如游戏。可扩展性:Lua允许用户通过C/C++扩展其功能,能够与其他语言和库进行无缝集成。动态类型:Lua是动态类型
- 电脑长期不用,开不了机怎样解决
光影少年
电脑单片机
1.电池问题(笔记本电脑)情况:电池可能因长时间未充电而进入深度放电状态,导致无法开机或电池损坏。解决方案:连接电源适配器,尝试长时间充电(可能需要数小时)以激活电池。如果无效,联系厂家更换电池或直接使用电源适配器运行。2.硬盘问题情况:机械硬盘可能因长期未通电,内部磁头卡住或润滑油固化。固态硬盘可能因数据长时间不通电而部分丢失(低概率)。解决方案:机械硬盘:轻轻敲击硬盘或让专业人士拆解修复。固态
- 前端构建工具
光影少年
前端软件构建
前端构建工具是开发现代Web应用时不可或缺的工具,用于优化代码、提升开发效率、以及实现高效的构建和部署。以下是常见的前端构建工具及其作用:1.模块打包工具Webpack特点:功能强大,插件与配置灵活。作用:将模块(JS、CSS、图片等)打包成浏览器可运行的文件。适用场景:中大型项目,需高度自定义。Vite特点:轻量、快速构建,基于ESModules。作用:适合现代框架如Vue、React,热更新速
- 商业航天更青睐哪些芯片
forgeda
商业航天fpga开发人工智能硬件架构EDA硬件辅助验证仿真加速商业航天嵌入式系统
随着以SpaceXStarlink为代表的小卫星组网服务的快速崛起,使得航天探测器的设计思路,正在发生转变。一直以来,传统航天器以可靠性为最高目标,尽可能降低风险,通常是大尺寸、重量、功率和成本(SWaP-C)的旗舰系统。现在各国争相发布的小型卫星组网概念,则完全不同。以低成本、批量化、快速部署的低批快三要素构成,更像是作为“日常消费品”概念的具体化,所以风险容忍度相对更高。伴随商业航天的蓬勃发展
- JVM、JRE 和 JDK:深入解析
ㅇㅁㅇ
java基础jvmjava开发语言
在Java编程的世界中,JVM、JRE和JDK是三个关键的组成部分,每个部分在Java的开发和运行中都扮演着重要角色。理解这三者的关系不仅对开发者有帮助,也有助于解决编程过程中遇到的各种问题。下面我们将更详细地探讨它们的具体功能和相互关系。JVM(JavaVirtualMachine)JVM,即Java虚拟机,是Java平台的核心组成部分。其主要功能包括:字节码执行:JVM的主要任务是执行Java
- 电影智能推荐系统
风又起而叶落地
pandas
电影智能推荐系统背景介绍人们经常会在视频平台上观看影片,有时目标明确,想要观看某部电影,但有时仅仅是随机搜寻。如果视频平台可以利用基于物品的智能推荐系统,有效地从用户对其观看过的电影的评分中挖掘数据,便可以根据用户偏好的电影个性化地推荐更多类似的电影,优化用户体验,提高用户粘性,创造额外收入。分析步骤读取数据数据分析合并电影数据和评分数据计算每部电影的评分均值计算每部电影的“评分次数”创建数据透视
- vue阻止事件冒泡
阿贾克斯的黎明
vuevue.js
阻止冒泡(EventBubbling)在Web开发中是一个常见的需求,主要有以下几个原因:精确控制事件处理:在复杂的UI结构中,同一个事件(如点击)可能会触发多个元素的事件处理函数。如果不阻止冒泡,那么从触发事件的元素开始,一直到DOM树的最顶层(通常是document或window对象),沿途的每一个元素都有机会处理这个事件。这可能导致不期望的副作用或性能问题。通过阻止冒泡,可以精确控制哪些元素
- KNOWLEDGE UNLEARNING FOR MITIGATING PRIVACY RISKS IN LANGUAGE MODELS
绒绒毛毛雨
语言模型人工智能自然语言处理
文章目录摘要1引言2相关工作2.1语言模型的隐私方法2.2机器去学习2.3语言模型中的记忆3语言模型中的知识去学习3.1方法论3.2量化语言模型的隐私风险4实验4.1模型、数据集和配置4.2主要实验4.3知识去学习的分析5结论摘要预训练语言模型(LMs)在初始预训练过程中记忆了大量知识,包括可能侵犯个人隐私和身份的信息。以往针对语言模型隐私问题的研究主要集中在数据预处理和差分隐私方法上,这两者都需
- 数据挖掘中的关联规则--面向频繁项集的A-Priori算法
绒绒毛毛雨
大数据挖掘算法数据挖掘python
文章目录一、频繁项集与关联规则学习1.实体与关系2.支持度与频繁项集3.关联规则二、寻找频繁项集1.频繁项集发现的挑战三角矩阵项对计数值的三元组存储方法2.频繁项集的单调性3.面向项对的A-Priori算法4.PCY算法哈希表创建第二遍扫描5、多阶段算法6、多哈希算法7、随机化算法8、SON算法9、Toivonen算法三、频繁项集小实践:消费者购买记录模拟数据示例具体问题分析一、频繁项集与关联规则
- 全网最最实用--教你用gradio搭网页、部署模型等(代码粘贴即用、不讲虚的)
绒绒毛毛雨
大模型算法microsoft前端语言模型人工智能ai
文章目录〇前言一、构建网页1.各个组件介绍a.文本输入和输出b.图像输入和输出c.音频输入和输出d.视频输入和输出e.文件上传和下载f.滑块(`Slider`)g.单选按钮(`Radio`)h.复选框(`CheckboxGroup`)j.数据表格(`Dataframe`)2.一个网页示例代码a.按钮使用指南(事件处理和回调)3.整个网页代码b.整个网页展示二、构建ai任务a.构建一个自己的大语言模
- Qt C++设计模式->桥接模式
多喝热水-多读书
c++设计模式桥接模式qt
桥接模式简介桥接模式(BridgePattern)是一种结构型设计模式,它将抽象部分与它的实现部分分离,使它们都可以独立地变化。桥接模式通过组合的方式来代替继承,使得系统可以在多个维度上独立变化。它非常适合用于需要在多个层次上扩展和变化的场景。桥接模式的应用场景假设你在开发一个跨平台的Qt应用程序,需要处理不同类型的设备(比如手机、平板、PC),并且还需要支持不同的操作系统(比如Windows、M
- Vue.js组件开发详解
小俊学长
vue.jsflutter前端
Vue.js组件开发详解Vue.js是一个用于构建用户界面的渐进式框架,其核心思想是通过数据驱动视图的变化,同时提供了一系列强大的工具来帮助开发者高效地开发复杂的单页应用。在Vue.js中,组件是构建复杂应用的基本单元,通过组件化开发,我们可以将应用拆分成可复用的、独立的模块,从而提高开发效率和代码的可维护性。本文将详细讲解Vue.js组件的开发过程,从基础概念到高级技巧,全面覆盖组件开发的各个方
- 探秘FreeMovie:一个开源的电影推荐系统
孟振优Harvester
探秘FreeMovie:一个开源的电影推荐系统去发现同类优质开源项目:https://gitcode.com/项目简介是一个基于深度学习的开源电影推荐系统,由pojiezhiyuanjun开发并维护。该项目的目标是为用户提供个性化的电影推荐服务,通过机器学习算法理解用户的观影偏好,并据此进行智能推荐。技术分析FreeMovie的核心架构包括以下关键组件:数据处理-项目采用Hadoop进行大数据预处
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/