一、Canvas
canvas是HTML5中新增一个HTML5标签与操作canvas的javascript API,它可以实现在网页中完成动态的2D与3D图像技术。
canvas可以完成动画、游戏、图表、图像处理等原来需要Flash完成的一些功能。、
浏览器支持情况如下:
1.1、创建canvas元素
以上代码创建了一个宽度为800像素,高度为600像素的canvas。不建议使用CSS样式指定宽度和高度。
canvas标签中间的内容为替代显示内容,当浏览器不支持canvas标签时会显示出来。
创建了canvas元素后,要在canvas元素上面绘制图象,首先必须获取canvas环境上下文:
canvas.getContext(画布上绘制的类型)
2d: 表示2维
experimental-webgl: 表示试验版3维
webgl:表示3维
Hello Wolrd示例代码:
canvas绘图1
运行效果:
在页面上就显示了一条直线,另存为后就是一张背景透明的png图片。
练习:画一个100X100的正方形在画布正中央
1.2、画线
context.moveTo(x,y)
把画笔移动到x,y坐标,建立新的子路径。
context.lineTo(x,y)
建立上一个点到x,y坐标的直线,如果没有上一个点,则等同于moveTo(x,y),把(x,y)添加到子路径中。
context.stroke()
描绘子路径
//设置线宽
ctx.lineWidth = 10;
//设置线的颜色
ctx.strokeStyle = "blue";
//将画笔移到x0,y0处
context.moveTo(x0, y0);
//从x0,y0到x1,y1画一条线
ontext.lineTo(x1, y1);
//从x1,y1到x2,y2画条线
ontext.lineTo(x2, y2);
//执行填充
ontext.fill();
//执行画线
context.stroke();
结合javascript事件实现鼠标自由划线:
canvas绘图2
运行效果:
移动手机端:
1.2.1、路径与closePath,beginPath,fill
canvas的环境上下文中总有唯一一个路径,路径包含多个子路径,这些子路径可以看成是一系列点的集合。
beginPath()
清空子路径,一般用于开始路径的创建。在几次循环地创建路径的过程中,每次开始创建时都要调用beginPath函数。
closePath()
如果当前子路径是打开的,就关闭它。否则把子路径中的最后一个点和路径中的第一个点连接起来,形成闭合回路。
canvas绘图有两种模式,一种是fill,一种是stroke,fill是填充,stroke是描边线,fillstyle,strokeStyle指定绘图样式
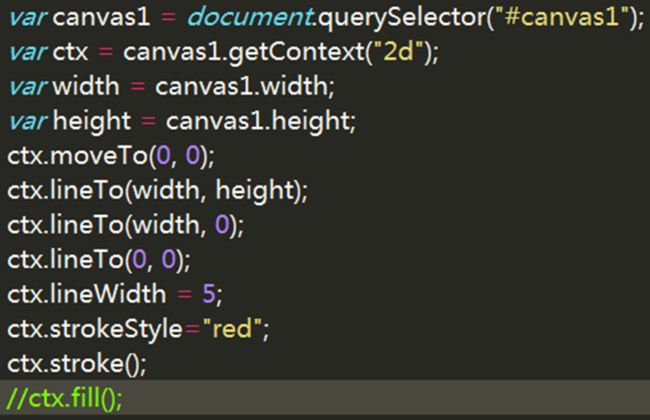
示例代码:
路径与closePath,beginPath,fill
运行效果:
练习:试着完成一个象棋或围棋棋盘。
代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>象棋title>
head>
<body>
<canvas id="cans" width="600" height="600">canvas>
<script type="text/javascript">
var shows={
one:function(){
this.cans=document.getElementById("cans");
this.cts=cans.getContext("2d");
shows.two();
shows.three();
},
two:function()
{
shows.cts.beginPath();
shows.cts.lineWidth=3;
shows.seven();
shows.cts.strokeRect(20,20,280,360);
},
three:function()
{
for (var i=1;i<=7;i++) {
shows.cts.beginPath();
shows.cts.lineWidth=3;
shows.seven();
shows.cts.moveTo(i*35+20,20);
shows.cts.lineTo(i*35+20,180);
shows.cts.stroke();
}
for (var i=1;i<=8;i++) {
shows.cts.beginPath();
shows.cts.lineWidth=3;
shows.seven();
shows.cts.moveTo(20,i*40+20);
shows.cts.lineTo(300,i*40+20);
shows.cts.stroke();
}
for (var i=1;i<=7;i++) {
shows.cts.beginPath();
shows.cts.lineWidth=3;
shows.seven();
shows.cts.moveTo(i*35+20,220);
shows.cts.lineTo(i*35+20,380);
shows.cts.stroke();
}
shows.cts.lineWidth=3;
shows.seven();
shows.four(125,20,195,100);
shows.four(195,20,125,100);
shows.four(125,300,195,380);
shows.four(195,300,125,380);
shows.cts.lineWidth=1;
shows.seven();
shows.six(50,80,50,95,35,95);
shows.six(60,80,60,95,75,95);
shows.six(260,80,260,95,245,95);
shows.six(270,80,270,95,285,95);
shows.six(50,120,50,105,35,105);
shows.six(60,120,60,105,75,105);
shows.six(260,120,260,105,245,105);
shows.six(270,120,270,105,285,105);
shows.six(25,120,25,135,40,135);
shows.six(25,160,25,145,40,145);
shows.six(70,135,85,135,85,120);
shows.six(70,145,85,145,85,160);
shows.six(95,120,95,135,110,135);
shows.six(95,160,95,145,110,145);
shows.six(155,120,155,135,140,135);
shows.six(155,160,155,145,140,145);
shows.six(165,120,165,135,180,135);
shows.six(165,160,165,145,180,145);
shows.six(225,120,225,135,210,135);
shows.six(225,160,225,145,210,145);
shows.six(235,120,235,135,250,135);
shows.six(235,160,235,145,250,145);
shows.six(295,120,295,135,280,135);
shows.six(295,160,295,145,280,145);
shows.six(50,280,50,295,35,295);
shows.six(60,280,60,295,75,295);
shows.six(260,280,260,295,245,295);
shows.six(270,280,270,295,285,295);
shows.six(50,320,50,305,35,305);
shows.six(60,320,60,305,75,305);
shows.six(260,320,260,305,245,305);
shows.six(270,320,270,305,285,305);
shows.six(25,240,25,255,40,255);
shows.six(25,280,25,265,40,265);
shows.six(70,255,85,255,85,240);
shows.six(70,265,85,265,85,280);
shows.six(95,240,95,255,110,255);
shows.six(95,280,95,265,110,265);
shows.six(155,240,155,255,140,255);
shows.six(155,280,155,265,140,265);
shows.six(165,240,165,255,180,255);
shows.six(165,280,165,265,180,265);
shows.six(225,240,225,255,210,255);
shows.six(225,280,225,265,210,265);
shows.six(235,240,235,255,250,255);
shows.six(235,280,235,265,250,265);
shows.six(295,240,295,255,280,255);
shows.six(295,280,295,265,280,265);
shows.five();
},
four:function(a,b,c,d)
{
shows.cts.beginPath();
shows.cts.moveTo(a,b);
shows.cts.lineTo(c,d);
shows.cts.stroke();
},
five:function()
{
shows.cts.font="30px microsoft yahei";
shows.seven();
shows.cts.translate(250, 185);
shows.cts.rotate(Math.PI / 2);
shows.cts.fillText("楚", 0, 0);
shows.cts.restore();
shows.cts.save();
shows.cts.translate(0, 65);
shows.cts.rotate(Math.PI *2);
shows.cts.fillText("河", 0, 0);
shows.cts.restore();
shows.cts.save();
shows.cts.translate(30, 180);
shows.cts.rotate(Math.PI );
shows.cts.fillText("汉", 0, 0);
shows.cts.restore();
shows.cts.save();
shows.cts.translate(30, 120);
shows.cts.rotate(Math.PI );
shows.cts.fillText("界", 0, 0);
shows.cts.restore();
shows.cts.save();
},
six:function(a,b,c,d,e,f)
{
shows.cts.beginPath();
shows.cts.moveTo(a,b);
shows.cts.lineTo(c,d);
shows.cts.lineTo(e,f);
shows.cts.stroke();
},
seven:function()
{
var a= "#" + parseInt(Math.random() * 16777216).toString(16);
shows.cts.strokeStyle=a;
}
};
shows.one();
script>
body>
html>
1.3、绘制矩形
context.strokeRect(x,y,width,height)
以x,y为左上角,绘制宽度为width,高度为height的矩形。
context.fillRect(x,y,width,height)
以x,y为左上角,填充宽度为width,高度为height的矩形。
context.clearRect(x,y,width,height)
清除以x,y为左上角,宽度为width,高度为height的矩形区域。
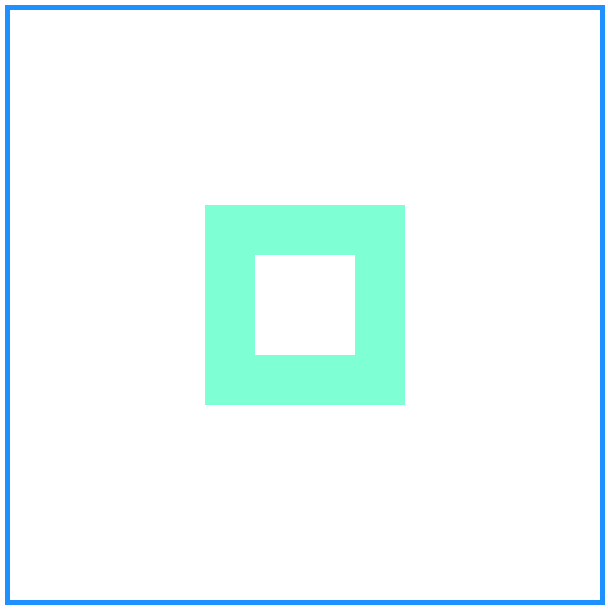
示例代码:
绘制矩形
运行效果:
1.4、绘制圆弧
context.arc(x,y,radius,startAngle,endAngle,anticlockwise)
arc方法用来绘制一段圆弧路径,以(x,y)圆心位置radius为半径、startAngle为起始弧度、endAngle为终止弧度来,而在画圆弧时的旋转方向则由最后一个参数 anticlockwise 来指定,如果为 true 就是逆时针,false 则为顺时针,Math.PI * 2 刚好为一周。
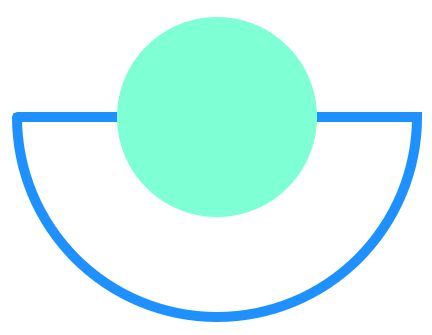
示例代码:
绘制圆弧
运行效果:
练习:
a、模拟钟表的时,分,秒
b、模拟水波,一个黑色的屏幕,多个从中心随机产生彩色的圈不断的放大,接触到屏幕结束。
1.5、绘制图像
context.drawImage(image,x,y)
把image图像绘制到画布上x,y坐标位置。
context.drawImage(image,x,y,w,h)
把image图像绘制到画布上x,y坐标位置,图像的宽度是w,高度是h。
context.drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh)
截取image图像以sx,sy为左上角坐标,宽度为sw,高度为sh的一块矩形区域绘制到画布上以dx,dy坐标位置,图像宽度是dw,高度是dh。
其中image可以是htmlImageElement元素,htmlcanvasElement元素,htmlVideoElement元素
示例代码:
绘制图像

运行效果:
1.6、绘制文字
context.fillText(text,x,y,[maxWidth])
在canvas上填充文字,text表示需要绘制的文字,x,y分别表示绘制在canvas上的横,纵坐标,最后一个参数可选,表示显示文字的最大宽度,防止文字显示溢出。
context.strokeText(text,x,y,[maxWidth])
在canvas上描边文字,参数的意义同fillText
使用context.font属性设置字体
context.font='italic bolder 48px 黑体';
示例代码:
绘制文字

运行结果:
1.7、随机颜色与简单动画
主要结合随机方法与定时器、时钟实现简单的动画。
随机颜色与简单动画

运行效果:
二、WebGL
WebGL(全写Web Graphics Library)是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。显然,WebGL技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3D结构的网站页面,甚至可以用来设计3D网页游戏等等。
WebGL完美地解决了现有的Web交互式三维动画的两个问题:
第一,它通过HTML脚本本身实现Web交互式三维动画的制作,无需任何浏览器插件支持;
第二,它利用底层的图形硬件加速功能进行的图形渲染,是通过统一的、标准的、跨平台的OpenGL接口实现的。
通俗说WebGL中canvas绘图中的3D版本。因为原生的WebGL很复杂,我们经常会使用一些三方的库,如three.js等,这些库多数用于HTML5游戏开发。
Three.js的示例代码:
Three.js
three.js示例运行结果:
2.1、HTML5游戏开发
随着HTML5的发展与硬件性能的提升HTML5游戏开发越来越受到游戏开发者的重视,因为WebGL存在一定的复杂度,所有产生了许多优秀的开源HTML5游戏引擎,下面是github上开源免费的HTML5游戏引擎:
| Name | Updated Time | Watch | Star | Fork | Commits | Contributors |
|---|---|---|---|---|---|---|
| Three.js | 2016/3/28 | 1590 | 24041 | 7768 | 14825 | 588 |
| Phaser | 2016/2/18 | 837 | 11782 | 4095 | 4423 | 206 |
| Pixi.js | 2016/3/17 | 656 | 10063 | 1942 | 2860 | 161 |
| egret | 2016/3/30 | 215 | 1275 | 303 | 4268 | 25 |
| enchantjs | 2016/1/4 | 185 | 1445 | 301 | 1683 | 27 |
| crafty | 2016/3/21 | 134 | 2050 | 473 | 1807 | 106 |
| turbulenz | 2015/11/23 | 271 | 2544 | 406 | 1737 | 13 |
| cocos2d-js | 2016/3/30 | 162 | 1207 | 469 | 4559 | 45 |
| playcanvas | 2016/3/30 | 164 | 1784 | 368 | 5142 | 16 |
| melonjs | 2016/3/30 | 13 | 1579 | 371 | 3907 | 40 |
| quintus | 2016/2/3 | 136 | 1023 | 412 | 256 | 33 |
| Hilo | 2016/2/3 | 173 | 2449 | 340 | 20 | 2 |
2.2.1、Cocos2D-HTML5
开源,免费的HTML5 2D游戏开发框架,Cocos2D拥有几个主要版本,包括Cocos2D-iPhone、Cocos2D-X,以及被社区普遍看好的Cocos2D-HTML5和JavaScriptbindings for Cocos2D-X。CocoStudio工具集是开源游戏引擎。特点:与Cocos2d的API类似,容易上手、中文文档齐全,资料丰富、基于MIT协议的开源引擎。它由国内Cocos2d-x核心团队主导开发和维护,行业领袖、HTML5大力推动者Google为这个项目提供支持。
github:https://github.com/cocos2d/cocos2d-html5
官网:http://www.cocos.com/
HelloWorld示例:
Hello Cocos2d-JS
运行结果:
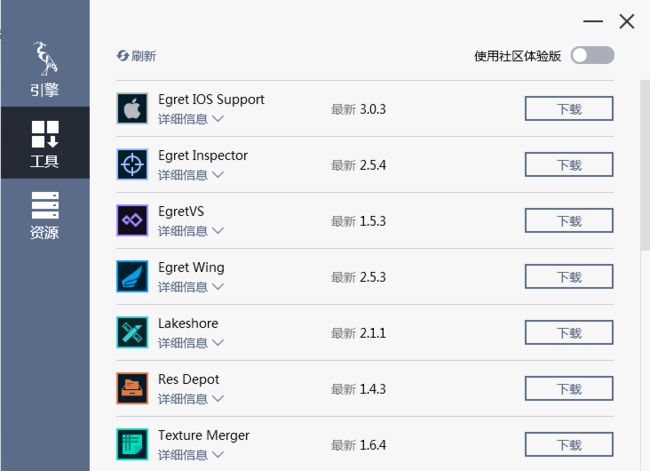
2.2.2、Egret(白鹭引擎)
是一个基于TypeScript语言开发的HTML5游戏引擎,围住神经猫就是用这个框架开发的。
官网:http://www.egret.com/
特点:
a)、基于TypeScript及JavaScript技术,支持Flash到Egret高效转换,引擎、工具、运行时完整工作流
b)、跨平台:HTML5,iOS,Android,Windows Phone
c)、全中文文档:文档与开发者社区齐全
d)、开源免费,BSD开源协议、任意定制及扩展
三、SVG
SVG可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。SVG是W3C("World Wide Web ConSortium" 即 " 国际互联网标准组织")在2000年8月制定的一种新的二维矢量图形格式,也是规范中的网络矢量图形标准。SVG严格遵从XML语法,并用文本格式的描述性语言来描述图像内容,因此是一种和图像分辨率无关的矢量图形格式。SVG 于 2003 年 1 月 14 日成为 W3C 推荐标准。
特点:
1.任意放缩
用户可以任意缩放图像显示,而不会破坏图像的清晰度、细节等。
2.文本独立
SVG图像中的文字独立于图像,文字保留可编辑和可搜寻的状态。也不会再有字体的限制,用户系统即使没有安装某一字体,也会看到和他们制作时完全相同的画面。
3.较小文件
总体来讲,SVG文件比那些GIF和JPEG格式的文件要小很多,因而下载也很快。
4.超强显示效果
SVG图像在屏幕上总是边缘清晰,它的清晰度适合任何屏幕分辨率和打印分辨率。
5.超级颜色控制
SVG图像提供一个1600万种颜色的调色板,支持ICC颜色描述文件标准、RGB、线X填充、渐变和蒙版。
6.交互X和智能化。SVG面临的主要问题一个是如何和已经占有重要市场份额的矢量图形格式Flash竞争的问题,另一个问题就是SVG的本地运行环境下的厂家支持程度。
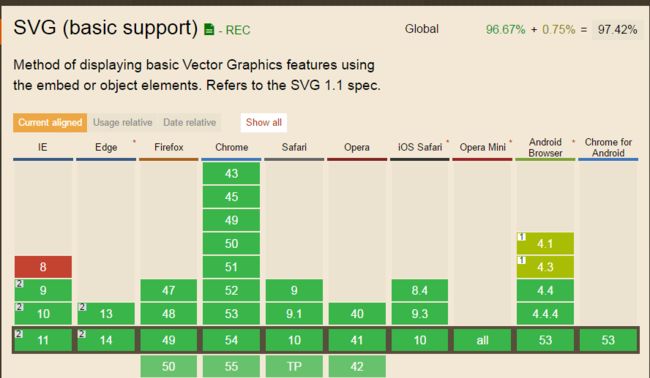
浏览器支持:
Internet Explorer9,火狐,谷歌Chrome,Opera和Safari都支持SVG。
IE8和早期版本都需要一个插件 - 如Adobe SVG浏览器,这是免费提供的。
3.1、SVG Hello Wrold
SVG Hello World
运行结果:
svg是一个新增加标签,xmlns是命名空间,version是svg的版本,circle标签就是对svg要展示的图像进行描述,cx与cy表示位置,r表示半径,stroke是描边样式,stroke-width就线宽,fill是填充样式。浏览器兼容性很好:
3.2、多种引入SVG的方法
SVG 文件可通过以下标签嵌入 HTML 文档: