- 你的孩子要不要上亲子班?
超群老师
又到招生季,今年秋季我们将要迎接一百多位新生,这个数字不断被刷新,孩子越来越多,对幼儿园来说并非好事,对管理者来说更是压力重重。为了这帮小萌娃,能够很顺利的度过分离焦虑,我园在多年前就尝试在未正式开学前,也就在5、6、7三个月的周末开设亲子班(即由家长陪同孩子在周末参加1个小时的游戏活动、美工活动、体能游戏等)。新生8月16日就提前入园,第一天孩子离开父母在幼儿园呆一个小时,第二天呆半天,吃完中餐
- 三个人的友情,我选择退出
蓝空的空
这是我在微博上看到的,三个女孩的故事:女孩A挽着女孩B的胳膊和女孩B说着手机里的内容,而女孩C在旁边显得很多余。女孩A突然看见前面很热闹,二话不说就拉着女孩B跑过去,而第三个女孩看着她们跑过去的背影,默默转身,离开。看着很简单的动作,却挑明了一个很简单的事实:三个人的友情,我只能退出。小学时,我,潇潇,桂桂是能玩到一起的朋友。无论做什么事,都会在一起。初中时,我们还是在一所学校,因为学校离家远,所
- 脸上长痤疮有炎症,用防晒霜会不会加重皮肤?
霓裳钰逸
很多人面部长了痤疮,或者鼻头有炎症,用防晒霜的时候就迟疑了,怕加重症状。事实上,他们更应该防晒,因为日光会加重痤疮!痤疮之所以会叫“青春痘”,是因为青春期以后人会产生性激素。对痤疮起促进作用的主要是其中的雄激素,它会使皮肤腺发育成熟,产生大量的油脂,毛囊皮脂腺的导管开口的地方很容易被油脂堵上。紧接着,被堵住的毛囊皮脂腺里面,逐渐有细菌开始滋生。它们以皮脂为食物,分解油脂并产生游离脂肪酸,这种游离脂
- 如何高效Bug跟踪与管理方法
海姐软件测试
缺陷管理bug
在软件测试过程中,Bug的跟踪与管理直接影响项目质量和团队协作效率。结合多年测试经验,我总结了一套完整的Bug管理流程,涵盖工具使用、团队协作和优化策略。1.Bug管理核心流程(1)Bug提交阶段标准化缺陷报告(参考我上一篇回答:缺陷报告应包含哪些内容?)工具选择:Jira(适合敏捷团队,支持自定义工作流)禅道(国产开源,适合中小团队)Bugzilla(传统但稳定,适合C/S架构项目)(2)Bug
- 如何区分Bug是前端问题还是后端问题?
海姐软件测试
缺陷管理bug前端
在软件测试中,精准定位Bug的归属(前端or后端)是高效协作的关键。以下是系统化的排查方法,结合技术细节和实战技巧:1.核心判断逻辑「数据vs展示」二分法:后端问题:数据本身错误(API返回错误数据/逻辑错误/数据库问题)前端问题:数据正确但展示异常(UI渲染错误/交互逻辑问题)2.四步定位法第一步:抓包分析(必做)工具:ChromeDevTools>Network/Fiddler/Charles
- 网剧《夜空中最闪亮的星》大结局了
骁骁木鱼
终于看完了这部剧,还是和从前一样,想到之后又少了一部剧可以追就不爽,而且结局虽然是happyend,但是总是伴随着淡淡的忧伤在其中。图片发自App看这部剧我最大的改变大概就是对黄子韬路转粉了,全程开着弹幕看剧,一直有人说剧里的男主郑柏旭,就是现实世界里的黄子韬,如果是的话,我想我是粉没错了,因为我粉上了剧里的男主郑柏旭,在他努力坚持自己梦想的时候,在他努力做音乐的时候,在他和爸爸说我不会和你吵架的
- 前端Vue自定义顶部搜索框 热门搜索 历史搜索 用于搜索跳转使用
前端组件分享
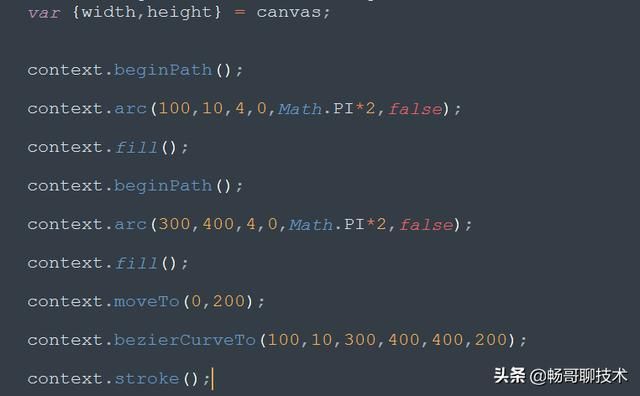
前端Vue自定义顶部搜索框热门搜索历史搜索用于搜索跳转使用,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13128效果图如下:####自定义顶部搜索框用于搜索跳转使用方法```使用方法```####HTML代码实现部分```htmlimportCCBProjectListfrom'../../components/CCPro
- 【Git使用】关联本地与远程仓库,并推送拉取
_水杉
场景情况是这样的,公司内部测试服务器上安装了一个Git,充当项目团队中的中央服务器。现在我本地已经创建了一个仓库A,也添加了一些文档,只是还没有推送到远程仓库。事实上,连远程仓库都还没创建呢。现在我要做的事:创建远程仓库R将本地仓库A中的内容推送到远程仓库R,以供项目团队内的其他人拉取创建远程仓库因为我们不会在Git中央服务器上工作(即写代码),所以只需创建一个裸仓库即可。一个远程仓库通常只是一个
- 完结小说推荐被家长群全员围攻后,我杀疯了沈董周昊_被家长群全员围攻后,我杀疯了沈董周昊免费阅读无弹窗
小文文斋
小说:《被家长群全员围攻后,我杀疯了》主角:沈董周昊简介:幼儿园家长群里,班主任发了张图片,并艾特我:“沈诗宁妈妈,诗宁在教室被其他小朋友打了,您快来学校一趟!”我点开图片一看,女儿被打得鼻青脸肿,衣服上还残留血迹。我气急回道:“谁打的?”一位备注为周子轩妈妈的人嚣张回复:“是我叫我儿子打的!”说完,她又发出两张图片。一张是她和我老公的婚纱照。一张是我和女儿,以及我老公的三人合照。“你个贱小三,敢
- bug复现不了开发人员不解决,遇到疑难bug该如何排查 ,这两个方法你需要知道。
雨滴测试
功能测试bug功能测试
在测试的时候,有时候经常会遇到一些难以复现的bug,比如有的线上bug在少部分用户哪里出现,但是自己复现却是没有问题的;亦或者是在测试环境上发现了一个偶现bug,然后再复现就很难以找到了;亦或者是出现一个技术问题,像环境部署,明明部署的是没有问题,按照正确的步骤来的,但是就是无法访问系统。那么,像这类问题它都属于恢复性问题,就是正常情况下,它都是没有问题的,但是在操作的过程中产生了某些微小变化导致
- 2019.1.24星期四亲子日记95
李妈妈
图片发自App图片发自App图片发自App大宝被评为三好学生了!一年级的第一学期马上结束了,虽然期末考试的成绩不理想,但是这一学期大宝还是很努力的,大宝的缺点就是学东西还不够扎实,做题的时候读题不认真,不会检查!希望假期里我们一起努力改掉这些坏习惯!让大宝在新的学期里更加的主动认真的去学习,也希望大宝能够再活跃一点,能够积极参与学校的各项活动!做一个全面发展的好学生!!!厦小一年六班李新妈妈
- 有一个很讨厌的亲生妹妹是什么体验?
王小喵读书
母亲说:“真不知道我上辈子造了什么孽?!”眼泪不停地从她脸上滴下,擦都擦不完。周围的邻居,七嘴八舌地劝,我在一边默然。我有一个亲妹子,跟我一母同胞,连长相都有几分相似,然则,性格上却天差地别。母亲说她是自己“上辈子的仇人”,父亲叫她“孽障”,而我,除了叹气,真不知道说什么好。一城门失火殃及池鱼奶奶有6个儿子,觉得女人生儿子天经地义、易如反掌。她老人家以为,女人要是生不出儿子,都是因为这个女人没什么
- “解读《文化自信和民族复兴》”(89)“基业长青的的八个要点"之“暗合道妙”】(2042)
周安柱
一位事业蒸蒸日上的朋友,其业绩增长的秘诀就是不断的给敬老院捐赠,在日行一善群发红包,在各种群推广正能量……他说:“既然积善之家必有余庆,一有空就做点好事,应该就会越来越好。”于是,他老老实实为客户提供更有营养、口感更好的产品与更为体贴的服务,专注于让客户、供方、员工及合作伙伴都持续受益……真正在心上用功,必可迎来积善成德的回馈。如稻盛和夫总是致力于创造高附加值的客户价值及社会价值那样,距离暗合道妙
- (短篇热门小说)&给女友挡枪后,我选择放手冷琛宋柠(已完结小说)全文免费阅读
海边书楼
(短篇热门小说)&给女友挡枪后,我选择放手冷琛宋柠(已完结小说)全文免费阅读主角:冷琛宋柠简介:恋爱五周年,我用半条命给女友宋柠挡了一枪。她对我承诺,什么要求都可以满足我。所有人都以为我会借此逼婚。我却说:“我只求分手,其他别无所求。”说完,连宋柠都呆住了,气急败坏地诋毁我。“耍心眼以退为进呢,等会又要哭着求我别走!”很可惜她错了,我是重生之人!上一世我救下她后,她的竹马以死相逼,半身残废。而她假
- 大模型记忆灾难优化:分层存储架构与7B参数实战调优
AI咸鱼保护协会
架构人工智能AIgpu算力gpu
点击“AladdinEdu,同学们用得起的【H卡】算力平台”,H卡级别算力,按量计费,灵活弹性,顶级配置,学生专属优惠。大模型在处理长对话时遭遇的“健忘症”并非无解,智能分层存储架构正成为突破上下文限制的工程利刃。近年来,大型语言模型在文本生成、复杂推理等任务上展现出惊人能力,但其固定长度上下文窗口导致的“记忆灾难”日益凸显。当对话轮次或文档长度超出限制,关键信息被无情挤出,模型表现急剧下降——在
- 南京10家新版正规上户口亲子鉴定中心地址名单(附2024年8月最新亲子鉴定简介)
国医基因铬主任
南京上户口亲子鉴定哪里可以做?南京做上户口亲子鉴定可以去南京市江宁区双龙大道1341号君铂大厦1幢·1006室(南京康灵基因)。在南京这座繁华的城市中,每一个家庭的幸福与和谐都是社会稳定的基石。随着社会的进步和法治观念的增强,越来越多的家庭在面临户籍问题时,选择通过科学的手段来确认亲子关系,以确保家庭成员的合法权益。其中,上户口亲子鉴定作为一项重要的司法服务,正逐渐成为解决户籍争议、明确家庭关系的
- 《搜神记》卷二 十六 朱主墓
摆渡彼岸
[晋]干宝著图片发自App原文:吴孙峻杀朱主,埋于石子冈。归命即位,将欲改葬之,冢墓相亚,不可识别。而宫人颇识主亡时所著衣服,乃使两巫各住一处,以伺其灵,使察鉴之,不得相近。久时,二人俱白:“见一女人,年可三十余,上著青锦束头,紫白夹裳,丹绨丝履。从石子冈上半冈,而以手抑膝,长太息,小住须臾,更进一冢上,便止,徘徊良久,奄然不见。”二人之言,不谋而合。于是开冢,衣服如之。翻译:东吴富春侯孙峻杀死鲁
- 百日更挑战Day043 纳尼亚传奇(1)上
海贼王Jason
今天我来跟大家分享一部童话《纳尼亚传奇》,今天我来跟大家介绍第一本《魔法师的外甥》(上)。它主要写了波利和的迪戈雷发现了自己家的藏书阁后面有一个密室,他们在深夜的时候悄悄地爬进了秘道,在秘道里探索发现了一个房屋。刚进屋,波利就看见了在一个桌子上放着两枚戒指,两枚黄色的,两枚绿色的。这时安德鲁舅舅开门进来了,并说要送给波利一枚黄色的戒指,波利非常喜欢。伸手去碰那个黄色的戒指,瞬间波利就不见了。迪戈雷
- 黄巢,杀尽千年世家让平民子弟登上历史舞台的男人(一)
东东项目管理
壹·科举落榜回乡创业世界上如果说哪种职业的利润可以超过贩毒,中国古代的私盐贩买卖是其中之一。贩私盐是一项非常古老的行业,利润超高,但是对于其从业者的综合素质要求也非常高,他既需要八面玲珑手眼通天妥善处理官府、江湖、土匪、村霸各方势力的关系,同时也需要他有超强的手段组织、管理他的核心团队,同时还需要他能打能杀具有特种作战的能力,其实我们类比一下毒枭和街头收保护费的混混之间的差别我们就可以知道私盐贩子
- ppt照片太大太多导致整个PPT文件内存都很大,传输不了!怎么办?教会你压缩压缩PPT里图片内存的方法
这辈子谁会真的心疼你
powerpoint
过大的PPT文件会占用设备(如电脑、手机、U盘等)更多的存储空间。如果设备本身存储容量有限,可能会导致存储空间不足,影响其他文件的保存和设备的正常运行。例如,一台存储空间仅剩几个GB的电脑,若要保存一个十几GB的PPT,就会面临存储困境。在通过邮件、即时通讯工具(如微信、QQ)或云存储平台传输PPT时,过大的文件会显著延长传输时间。而且,很多邮件和即时通讯工具对文件传输大小有限制,过大的PPT可能
- 小架构step系列19:请求和响应
秋千码途
架构
1概述作为Web程序,通用形式是发起HTTP请求并获取返回的结果,在这个过程中,需要把请求映射到代码的接口上,提供这种接口的类一般称为Controller,也就是需要把请求映射到Controller的接口方法上,把请求的参数映射到接口的参数中,并从接口返回接口处理的结果。在后端渲染页面的场景中,返回的结果需要处理为视图View。而现在更普遍的是前后端分离,返回的结果一般处理为JSON格式的数据,前
- DearMom以“新生儿安全系统”重塑婴儿车价值,揽获CBME双项大奖
小汽车滴滴
安全
7月16日,在刚刚开幕的2025CBME中国孕婴童展上,备受瞩目的CBME中国孕婴童产业奖正式揭晓。深耕婴儿车品类的专业品牌DearMom,凭借其卓越的创新实力与对新生儿安全出行的深刻洞察,一举摘得重量级奖项——“杰出品牌创新奖”。同时,其倾力打造的明星产品——罗马假日婴儿车,也成功入选代表未来趋势的“新星计划”。双奖加冕,彰显了DearMom在母婴出行领域的领先地位和强大发展潜力。(图片源于小红
- iOS WebView 调试实战 localStorage 与 sessionStorage 同步问题全流程排查
2501_91591841
ios小程序uni-appiphoneandroidwebviewhttps
在混合开发项目中,localStorage和sessionStorage常被前端用来临时存储用户状态、页面标记等数据。但这些Web存储在iOSWebView中并不总是如预期稳定,有时会出现数据“存了又丢”、“刷新后状态消失”、甚至“另一个标签页取不到值”等异常,调试难度极高。本文以真实案例为基础,分享如何通过实际流程和工具协作,最终定位存储问题根因并制定稳定方案。一、典型用户反馈:刷新页面后状态消
- 2019-01-19
BOOpan
潘蔚~常州新日催化剂有限公司【日精进打卡第一百七十五天】一、感恩感谢姑姑不远万里来看望妈妈感谢护工的照顾感谢快乐会议带来的欢乐感谢公司准备的年会礼品感谢家人对我英语读法的纠正感谢同事爸爸帮我去买家具感谢同事当我司机二、行善利他快乐会议上唱歌下班后将在线色谱投入使用三、反省做事前没有认真思考,导致自己和自己较真
- 艾伦的每日一画——思维
艾伦沃克
固定型思维是拒绝改变和抱怨不公,成长型思维则是复盘和反思,而后做出改变。——艾伦。以上是听了这两天混沌大学公开课的领悟,本人比较笨,只记得这么多。图片发自App
- 身体知道答案~深入你的潜意识之井(3)
JYEW
心靈感應:超越距離的心靈共振量子纠缠,即指不论两个同源的粒子间距离有多远,一个粒子的变化都会影响另一个粒子的现象,即两个粒子间不论相距多远,从根本上讲他们还是相互联系的。两个相爱的人,看似是两个人的相遇,其实都是两个系统的相遇,而我自己的和我所看到的无数爱情故事显示,两个相爱的人的家庭系统有着惊人的相似之处,再加上彼此心力的投注,使得爱人间的心灵感应也更容易出现。
- 日新录(6月18日 阴有小雨)
天行健君马甲
图片发自App我们落脚地叫圣海伦迪巴格特的小镇,住在叫daysinn的连锁宾馆,前几天也住过这个品牌的旅馆。周围有一个加油服务区,还有一个麦当劳,还有汽车旅馆,还挺方便的,就是没什么人。宾馆有个小酒吧,摆放了几台老虎机,还有一个台球桌,酒吧旁边还有个健身房。今天早上飘点小雨,有点凉清,我换了件长袖衬衫,准备去魁北克老城。在路上,杨导给我们介绍了魁北克的特殊历史。英国人从法国人手中把新法兰西接管过来
- 《窗边的小豆豆》(2)
感恩遇见0331
在这个世界上,有各种各样的人。不同人种、不同肤色、不同国籍,就算同一个国家的孩子,也分男的、女的,强壮健康的、身残体弱的。作为教育者,真的能一视同仁地把他们当做珍宝,给予爱与关怀吗?著名节目主持人梁冬曾经说过:“要想让一个生命伟大,要让一个生命走得久远,回到儿童教育上来说,最重要的就是在他的童年给他播下一颗善良的、具有伟大的、深远意义的生命种子。这件事情比我们认为的重要一万倍。”北大中文系钱理群教
- 女儿好?儿子好?
麦唛果
昨晚路过小区广场时听到几个老奶奶坐在板凳上聊天,本想径直走的,但是她们的谈话内容却吸引了我,我便坐在了旁边不远处的板凳上听她们继续聊天。老奶奶们共同的认知是平常生活中女儿好,但是关键时刻还是儿子好。想不明白为什么?是根深蒂固的重男轻女封建思想?还是子女太多给了她们如此的“优越感”?不管何种理由,我想要说说身边的事。朋友A的爷爷八十多岁了,近日不幸生病住院了。爷爷奶奶育有五子,住院期间兄弟五人推三阻
- InPixio Photo Maximizer(图片无损放大软件) v5.3.8625 便携版
InPixioPhotoMaximizer是一款用于放大和增强照片的软件。它提供了一系列功能和特点,使用户能够通过增大分辨率和细节来改善照片的质量和清晰度。软件功能图像放大:通过使用高级算法,可以将照片放大到原始分辨率的4倍,而保持良好的清晰度和细节。细节增强:通过增加图像的细节和锐度,可以改善照片的质量,并使图像更加清晰和逼真。手动调整:用户可以使用软件的手动调整工具,根据自己的需求进行尺寸和细
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本