鸿蒙 HAIWEI DevEco Studio 安装配置,运行Hello World!
鸿蒙开发
- 前言
- 正文
-
- 一、下载
- 二、安装
- 三、配置
- 四、运行
前言
2019年8月9日,华为在HDC开发者大会上正式发布鸿蒙系统。
2020年9月10日,华为在HDC开发者大会上如约发布鸿蒙 2.0,并面向应用开发者发布Beta版本。明年鸿蒙将全面支持华为手机。
正文
最近一段时间都被华为的鸿蒙给刷屏了,这是一款“面向未来”、面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统 。据说将来可以万物互联,现在还需要一步一步壮大,正如同当年Android发展进程一样,鸿蒙也需要一步一步壮大,当然一个系统的发展离不开使用者的支持,所以鸿蒙的2.0对于普通开发者意味着什么呢?我们能从里面学到什么呢?这是否会成为一个新的风口呢?
一、下载
下面来进行实践吧!做开发都知道,学程序是需要开发工具的,巧妇难为无米之炊,如同开发Android用Android Studio、开发IOS用XCode、写后台用IDEA一样,开发工具可以规范你的开发行为,在一定程度上减少你的错误。鸿蒙的开发工具叫什么呢?
HUAWEI DevEco Studio
当然你可能只有中间那个单词不认识,下面见识一下中文式英语的魅力,DevEco (音译:戴维Cos)。OK,知道发音远远不够,还要知道怎么用才行,用之前先要下载,进入鸿蒙官网

点击开发工具

选择第一项DevEco Studio,点击进入,然后向下滑,这个就是开发工具的下载了,不过这是Window版本的,MacOS版的目前还没有上线呢,静候佳音。

点击下载

点击右边的的下载图标,当然这时候你会发现要让你登录华为账号,没有账号怎么办呢?点击去注册,注册账号可以用手机号或邮箱,自行选择,注册好之后,再回到这里登录账号再进行下载,还有一点就是你第一次在浏览器登录的时候会对你做身份的验证,只要你信任这个浏览器,后面就没有这么麻烦了。
登录成功之后点击下载,勾选上

下载好之后解压


下面进入安装环节
二、安装

默认是放在C盘,最好改到其他的盘,也可以和我这个一样,然后Next。

你也之后只勾选上第一个,其他两个不勾选上,Next。

Install,如下图所示等待安装完成

安装之后

因为之前勾选了第二个选项的时候就提到了需要重启电脑才行。所以还是我还是重启一下。点击Finish,手动进行重启。
看一下这个桌面图标,个人觉得这个桌面图标一般般,双击运行
![]()
三、配置
可以看到和Android Studio第一次打开差不多。

然后你就会看到这个程序启动页面,个人感觉还是蛮好看的,简约有质感,低调有内涵,放下手中的刀,我不是水军。

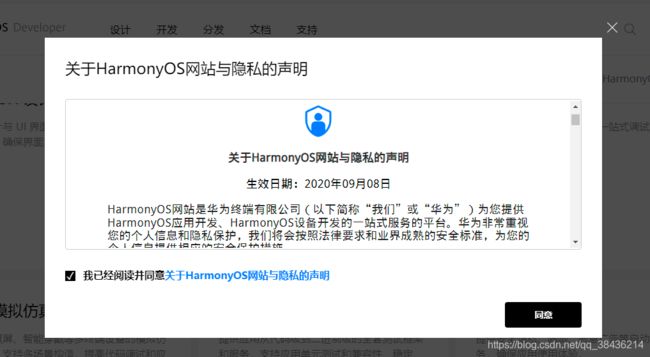
用户协议

虽然我看不懂里面具体写了啥,但是我知道左下角勾选上,点击Agree就可以下一步了。进度条跑完就自动进入下一步了

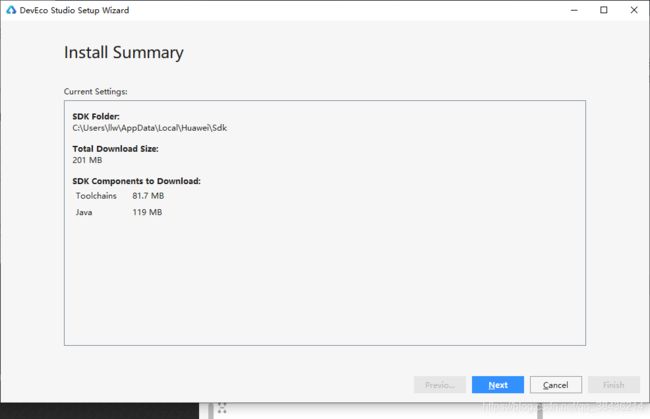
如同AS一样,也需要下载一些SDK的组件

点击Next进行下载。

选择Accept,然后点击Next

下载完成之后点击Finish

来看程序主页,看起来还比较的简洁

点击一下Configure,看一下配置里面有一些什么内容,翻译可能不准确,不要见怪。

点击第一个Setting

有没有觉得它和AS越来越像了呢?狗头保命,下面更换一下整体的主题颜色。我个人习惯用深色的,DevEco Studio默认是浅色主题。

然后修改代码的字体大小。

改完之后点击一下右下角的OK,样式就会变成黑色的。

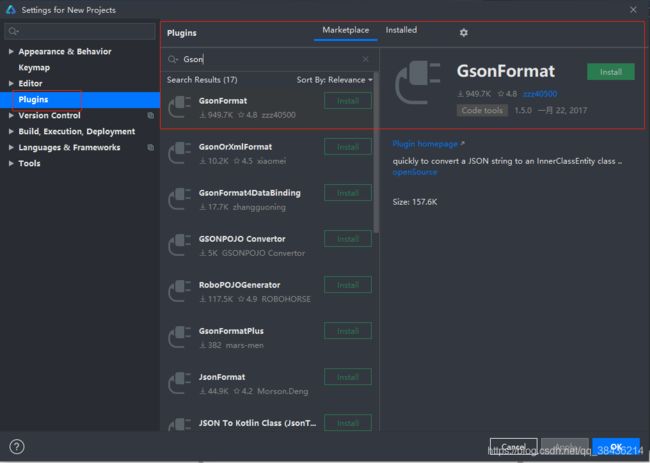
然后看一下这个插件的安装也是和AS差不多了,并且IDEA或AS的插件在这个DevEco Studio中也能下载安装。安装一个GsonFormat试试。点击这个Install之后会出现一个声明,从这个里面就能得知为啥DS也能安装IDEA或AS的插件的了。

JetBrains,这就是原因,因为IDEA和AS都是由JetBrains开发出来,该公司还有很多的产品,我就不一一列举了,点击JetBrains官网自己去了解。
那么回到刚才的问题,为什么DevEco Studio可以使用JetBrains开发的编译工具中的插件呢?我猜想是JetBrains公司和华为有合作,因为一款开发工具要想快速吸引开发人员的注意,一些优秀的插件是必不可少的,包括你看到DS的整体页面风格和AS都比较的接近,可能就是为了使之前的Android开发人员,更够快速上手这个DS,实现无缝过渡,这无疑是很成功的。所以看待一些事物,尽可能的理性分析,不要上来就无脑喷,作为程序员,理性应该大于感性。扯远了,下面点击Accept之后就会自动下载,下载之后会自动安装,安装之后就重启这个DS,点击Restart IDE

点击Restart进行重启

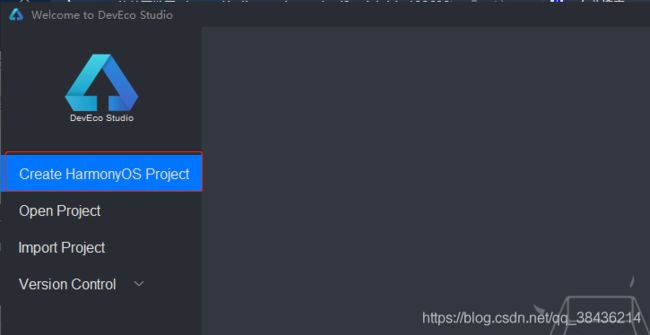
打开之后点击Create HarmonyOS Project创建一个新的项目

可以看到目前只支持三种设备,智能电视、智能手表和运动手表,手机暂时还没有开放,估计等鸿蒙系统的手机做出来之后,这个DS就可以做手机应用的开发了

下面选择第二个智能手表,开发语言选择Java,然后Next。

然后Finish

然后进入项目的页面,是不是更像是AS了。

底部会显示当前项目的构建进度,如下图就是构建成功了。

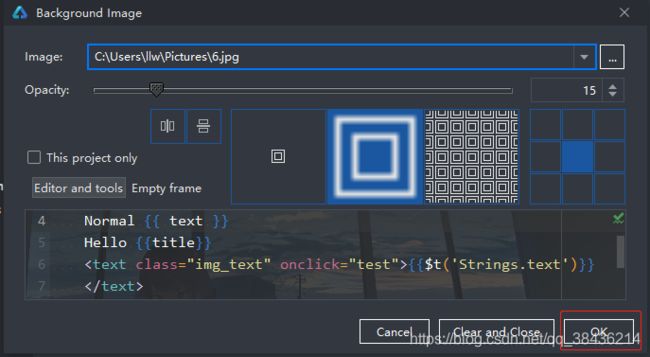
再次之前容我更换一下背景图片,黑乎乎的一片我觉得不好看。

点击Settings…

点击Background Image

点击 **. . .**打开本地文件,找到一个电脑的壁纸,

点击OK就可以了,效果如下所示。

我感觉人就舒服一些。
四、运行
因为没有真实的手表供我测试了,所以需要使用模拟器,点击顶部导航栏 Tools→ HVD Manager


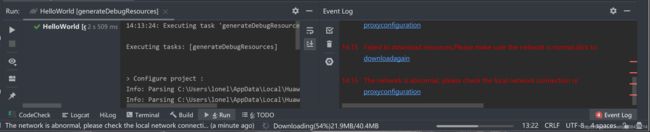
提示你第一次需要下载模拟器资源,点击OK,就会开始下载,(如果下载失败了,还给你提示如下错误。)

不要慌,这是你当前的网络有问题,换一个网络就好了,就比如我之前在公司的电脑配置了一遍这个DevEco Studio,然后回家在自己的电脑上重新配置的时候,就出现这个问题,百度没有出任何结果,然后我不用wifi改用自己的手机热点,最后才下载成功这个模拟器的配置文件。如下图可以看到底部的进度条在下载了。

下载成功

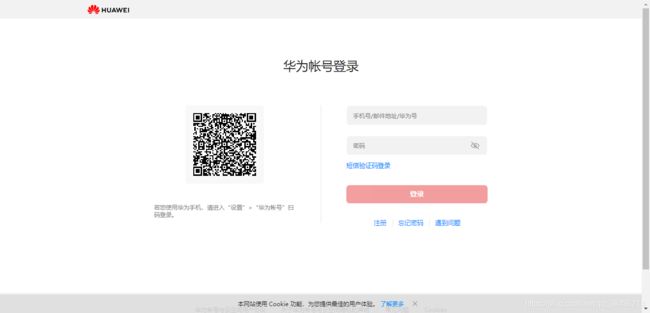
下载好之后,会主动打开你电脑上的默认浏览器进入一个网页,提示你需要登录。

当然你也可以在这里进行登录。

在浏览器中弹出华为帐号登录界面,请输入已实名认证的华为帐号的用户名和密码进行登录,如果是华为手机可以通过扫码登录。

登录成功后,会弹出下面的窗口,要求授权,点击“允许”按钮即可。如果你的浏览器一直没有弹出来,那么先关闭浏览器,再在DS的NVD Manager里面的左下角点击Refresh,就会重新打开浏览器,然后登录之后就会出现出下图所示的弹窗,允许授权。

允许之后,你的DS也会有响应

回到DS中,会出现如下隐私协议弹窗。

点击Agree

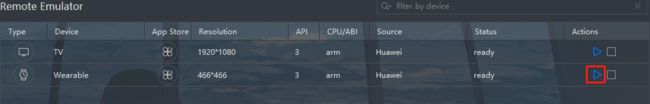
请求完成之后就会得到,如下图所示的两个模拟器,一个是TV的一个是手表的。

点击手表的运行按钮

然后会在你的编译器里面生成一个预览的画面,右边的导航条可以控制显示和隐藏

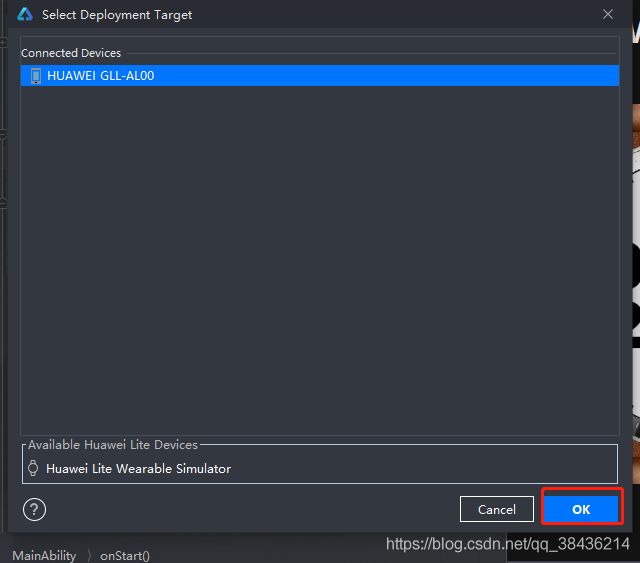
找到这个三角形按钮或者使用快捷键Shift+F10。

它会自动扫描设备,这里已经扫描到模拟器了,点击OK直接运行。

Hello World,就已经出来了。

不知道你有没有发现这个设备的上面有一个一小时的倒计时,一小时到了之后会自动释放这个当前使用的模拟器。

有问题及时留言,我会尽快回复的,当然鸿蒙目前还是在不断地摸索,它的开发语言应该是首选的Java,然后是JS,页面绘制通过XML来进行。
拜拜~
