【个人博客项目】手把手带你用VuePress搭建并在git上部署一个自己的个人博客主页v0.1
文章目录
- 1. 初始化项目
- 2. 页面整体架构搭建
-
- 1. 安装博客主题
- 2. 目录结构
- 3. 配置项目
- 4. 编辑博文
- 5. 编辑主页
- 3. 部署上线
- 4. 访问网页
本文手把手带你搭建一个自己的个人主页小项目
注意! 这里只是起步,骨架搭好了,具体的内容就要根据自己需求往里面加~
这是项目地址,欢迎star
https://gitee.com/ykang2020/yk_homepage
https://github.com/yk2012/yk_homepage
博客主页
https://yk2012.github.io/
都是在官方文档里面学来的~
YK菌把步骤记录下来分享给大家,避免再重复踩一些坑~
官方文档 https://vuepress.vuejs.org/zh/

1. 初始化项目
-
创建一个新的文件夹,项目正式开始
-
初始化包管理器
npm init -yes
- 安装VueRress本地依赖
cnpm install -D vuepress
# Hello YK
这是YK菌的个人主页~欢迎访问
- 修改package.json中scripts
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
- 启动本地服务器
npm run docs:dev
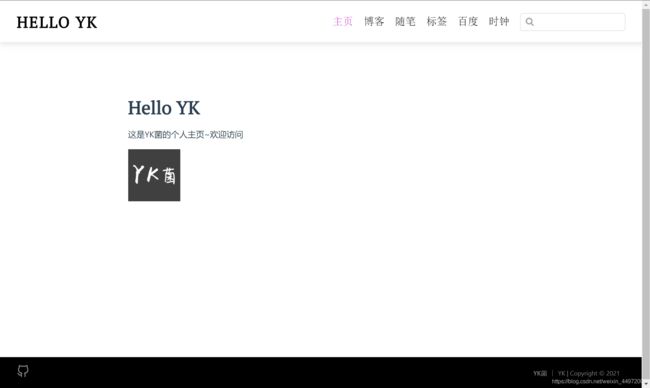
- 查看网页
2. 页面整体架构搭建
Vue的官方文档应该就是用这个搭建的吧~
1. 安装博客主题
我们一开始得到的网页是一个文档的页面,我们可以安装一个博客主题,让我们的页面变成博客页面
cnpm install @vuepress/theme-blog -D
2. 目录结构
可以按照官方的教程来,因为我这里想弄一个主页出来,所以就对目录结构进行了一些改动

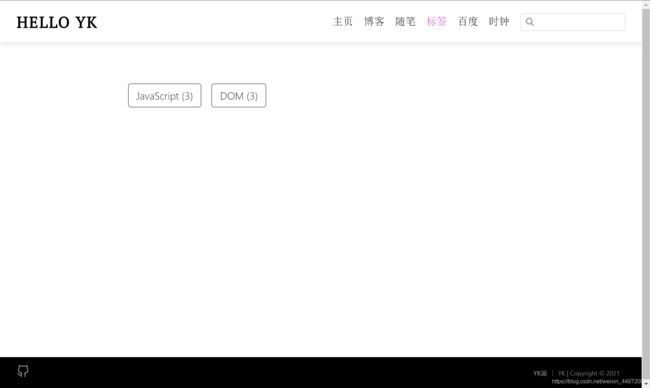
3. 配置项目
官方文档对于每一个细节都说的很详细,所以我这里直接给出设置文件,大家参考下完整的结构
因为我希望保留主页home,所以就没有完全按照文档的来设置~
.vuepress/config.js
module.exports = {
title: "Hello YK",
dest: "dist",
description: "YK HomePage",
theme: "@vuepress/blog",
themeConfig: {
nav: [
{
text: "主页", link: "/" },
{
text: "博客", link: "/blog/" },
{
text: "随笔", link: "/writing/" },
{
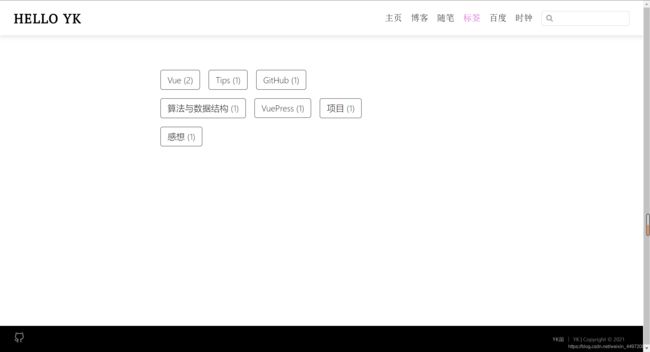
text: "标签", link: "/tag/" },
{
text: "百度", link: "https://baidu.com" },
{
text: "时钟", link: "http://ykang2020.gitee.io/clock/" },
],
directories: [
{
id: "blog",
dirname: "_blogs",
path: "/blog/",
title: "我的博客",
},
{
id: "writing",
dirname: "_writing",
path: "/writing/",
title: "我的随笔",
},
],
siderbar: "auto",
footer: {
contact: [{
type: "github", link: "https://github.com/yk2012" }],
copyright: [
{
text: "YK菌", link: "https://gitee.com/ykang2020" },
{
text: "YK | Copyright © 2021" },
],
},
},
};
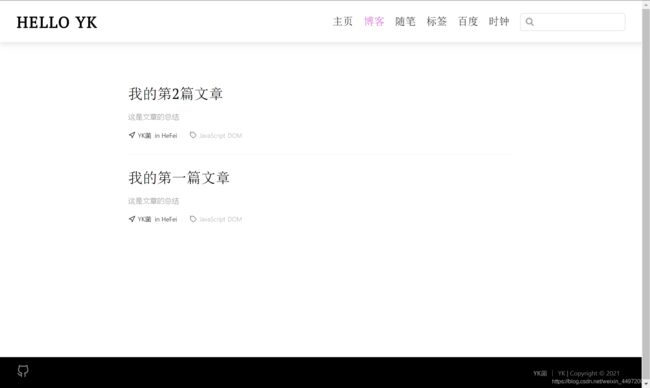
4. 编辑博文
这里给出了一个例子
---
title: 我的第一篇文章
data: 2021-04-22
author: YK菌
location: HeFei
tags:
- JavaScript
- DOM
summary: 这是文章的总结
---
# 这是第一篇文章啊
5. 编辑主页
# Hello YK
这是YK菌的个人主页~欢迎访问
<img src="https://raw.githubusercontent.com/yk2012/image-yk/master/20210422/YK菌.kpl2nkte2z4.jpg" width="100px" />
3. 部署上线
【Tips】GitHub访问缓慢or无法访问 的解决方案
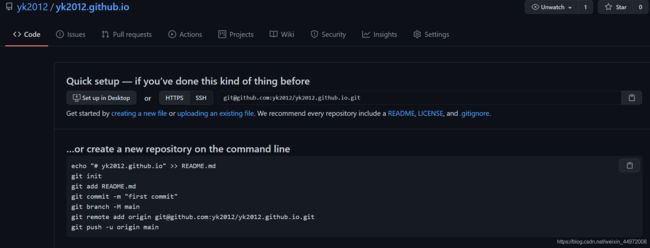
在github上新建一个项目 名称为 yk2012.github.io
#!/usr/bin/env sh
set -e
npm run docs:build
cd dist
git init
git add -A
git commit -m 'deploy'
git push -f [email protected]:yk2012/yk2012.github.io.git master
cd -
执行.sh文件
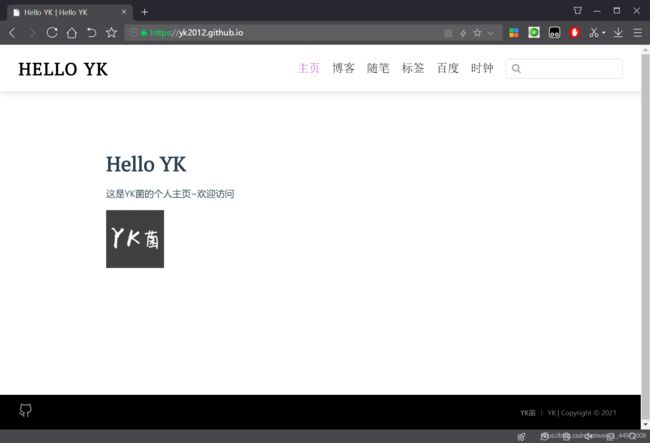
4. 访问网页
https://yk2012.github.io/


这是项目地址,欢迎star
https://gitee.com/ykang2020/yk_homepage