原文地址:A Quick Guide For Designing Better Buttons – Smashing Magazine
按钮是交互设计中一个常见的元素。即使它们看起来只是一个简单的UI元素,但它们仍然是创作过程中最重要的元素之一。
在下面的文章中,我们将涵盖如何创造有效的、能够提升用户体验的控制元件的基本内容。如果你希望自己设计的原型图和线框图多一点特别,你可以免费下载测试Adobe XD。
让按钮看起来像是按钮
用户如何理解一个元素是一个按钮?答案很简单,视觉线索帮助用户判定可点击性。在可点击的元素上运用适当的视觉符号让他们看起来像是按钮很重要。
形状
让按钮呈现方形或者方形带圆角是一个比较安全的选择,具体情况取决于网站或者应用的风格。直角形状的按钮很久以前就被引入数字世界,用户对他们很熟悉。
当然,你可以更具创造性,选用其他形状(圆形、三角形、甚至自定义形状),但是记住独特的想法往往有点冒险。你需要确保用户能够很容易地识别每个随着形状变化的按钮。
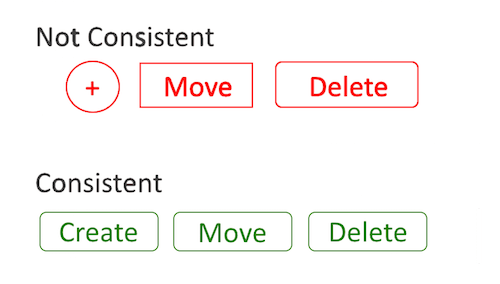
不论你选择什么形状,确保一致性始终贯穿你的界面控制元件,如此用户才能够识别认出所有的按钮元素。
为什么一致性如此重要?因为用户会记住细节是否一致。比如,用户会将一个特别元素的形状联想为一个“按钮”。因此,保持一致性不仅有助于产生一份好看的设计,也能为用户提供一份更加熟悉的体验。
下面的图片能够完美地解释这个观点。在你的应用中(比如系统工具栏)应用三个不同形状的按钮不仅使用户迷惑,也违背了设计原则。
阴影和高光
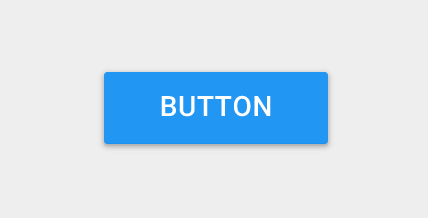
阴影是视觉线索,告诉用户他们正在关注的是哪一个UI元素。“下落式阴影”让元素突出于背景容易被识别为一个凸出的、看起来能够被按下(敲击、点击)的物体。即使在扁平按钮(几乎扁平,准确的说)中也能够应用这些微小的线索。
清晰的标签按钮
用户会避开没有清晰意义的界面元素。因此,你的界面中的每一个按钮都应该有一个合适的标签或者图标。遵循“最小惊讶原则”是一个好主意:如果一个必需的按钮有着一个高惊讶因素的标签或图标,那么这个标签或图标该换了。
清晰独特的标签
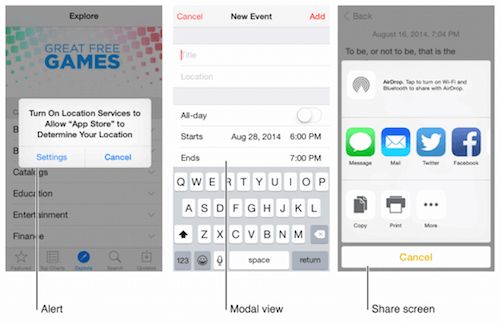
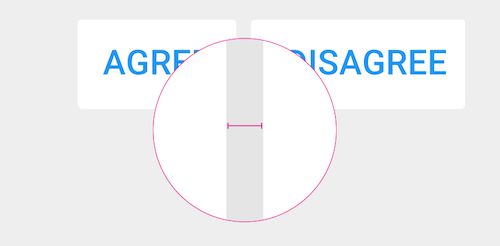
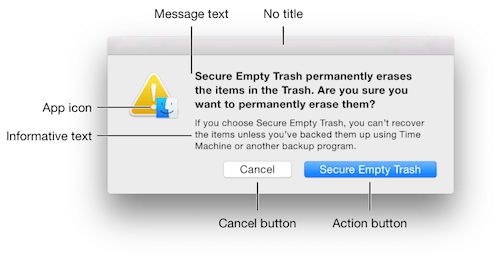
可操作界面元素上的标签,比如按钮,应该总是与它将要为用户做的事紧密相连。当用户理解按钮的作用的时候心情会更加舒适。含糊的标签像“提交”,或者像是下面例子中抽象的标签,都没有为动作提供足够的信息。
行动按钮应该确认任务是什么,以便用户清楚的知道当他们点击按钮时会发生什么。用动词标明一个按钮的作用很重要。比如,如果一个用户注册一个帐户,一个按钮标签是“创建账户”,告诉用户按下按钮后会创建一个账户。明确的标签就像即时的帮助,给予用户选择正确操作的信心。
将按钮放在用户能够找到的地方
不要让用户寻找按钮;将按钮放在用户能够轻易找到或者期待看到的地方。
位置和顺序
如果你正在设计一个本地应用,当为按钮选择一个合适的位置和顺序的时候你应该遵循平台设计准则。为什么?因为一致性设计遵循用户期望,能够为用户节省时间。
就基于网络的应用来说,你应该思考哪个位置对用户最合适。决定位置的正确方法是通过测试。
如果你设计手机导航,值得去关注按钮位置的最佳实践。文章The Golden Rules Of Bottom Navigation Design涵盖了这个主题。
让用户能够轻易与按钮交互
大小与间距
你应该思考:与界面中的其他元素相比一个按钮应该有多大。同时,你需要确保你设计的按钮尺寸应该足以让用户与之交互。
在你的应用或者网站上,当点击被用来当作一个基本的输入方式的时候,你可以根据“麻省理工触摸实验室研究成果”为你的按钮选择一个合适的尺寸。这个研究发现平均每个人的手指的触摸面积为10-14mm,指尖为8-10mm,10mm x 10mm是一个很好的最小触摸目标尺寸。当鼠标和键盘是基本的输入方式的时候,按钮尺寸可以轻微地减小以适应密集的界面。
你不但应该思考按钮元素的尺寸,也要考虑相邻可点击元素之间的间距。因为间距帮助隔开控制元件,给你的用户界面足够的呼吸空间。
提供视觉反馈
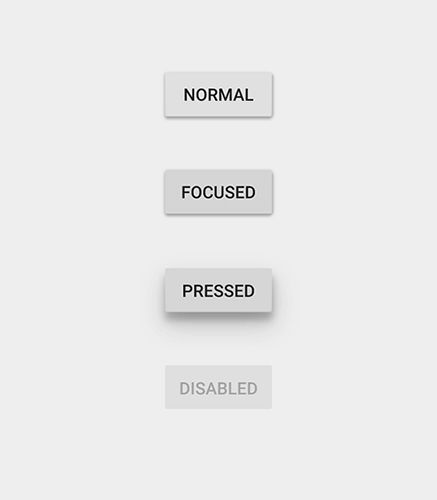
这个要求不是关于按钮一开始如何对用户呈现,而是与ui元素的交互体验有关。通常,按钮不是一个单态对象。它拥有多状态,为用户提供视觉反馈来表明当前状态应该是最高优先级任务。这两张来自Material Design的插图清晰地表明了如何传达不同按钮状态。
视觉上突出最重要的按钮
确保设计将重点放在主要的或者最重要的动作上。运用颜色和对比使用户将注意力集中在动作上,将按钮放置在显著的、用户最可能注意到的地方。
行动按钮
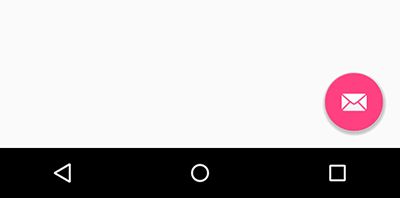
重要的按钮(比如行动按钮),就是为了引导用户采取你想让他们采取的行动。为了创建一个有效的、能够抓住用户注意力并引导用户点击的行动按钮,你应该运用高对比度的颜色与背景形成对比,并且将按钮放置在用户路径中。
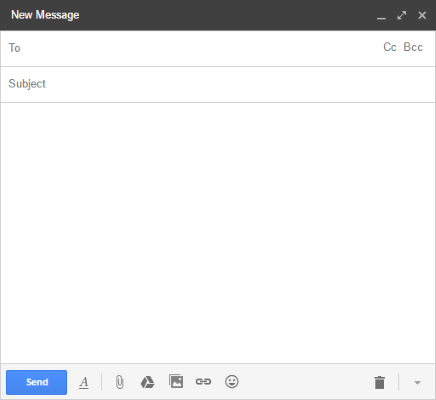
如果我们观察Gmail的界面会发现,界面非常简单并且基本都是单色的,除了“发送“按钮。用户一完成书写信息就能够注意到这个蓝色的按钮。
同样的准则适用于网站。如果你观察下图的behance的例子,首先抓住你注意力的会是一个“注册”按钮。在这种情况下,颜色和位置比文字更为重要。
主要按钮与次要按钮的视觉差异
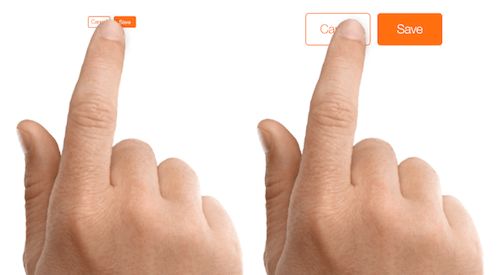
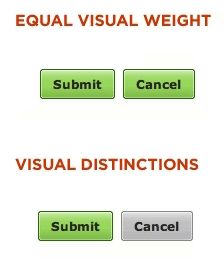
你可以从表单和对话框中的按钮中找到抓住用户注意力的相似案例。当从主要和次要动作中选择的时候,视觉差异时一个能够帮助用户做出最佳选择的有效的方法。
与主要的、积极的动作相关联的按钮需要更强的视觉表现,它应该在视觉上占主导地位。
次要动作(比如”返回“或者”取消“)的视觉重量应该是最薄弱的,因为减轻次要动作的视觉重量可以将潜在的风险最小化,进一步地引导用户走向一个成功的结果。
按钮设计检查表
尽管每份设计都是独一无二的,但是每一份设计也有一系列共通的地方。那就是优秀设计检查表的来源。为了确保你的按钮设计适合你的用户,你需要自问一些的问题:
用户能够识别界面中的按钮元素吗?思考一下设计如何表达“功能可见性”,让一个按钮像是一个按钮(运用尺寸、形状、阴影和颜色)。
按钮上的标签是否为点击后将出现的情况提供清晰的信息?通常情况下,一个能够解释按钮作用的标签比一个笼统标签(比如“ok”)往往更好。
如果你的界面中有两个以上的按钮(比如对话框),主要行动按钮是否拥有最强的视觉重量?通过为每个按钮运用不同的视觉重量,能够清晰表示两个不同选项之间的差异。
总结
在创造流畅的用户体验过程中,按钮是一个重要的元素,因此很值得去关注按钮的最佳基本实践。快速回顾:
让按钮看起来像是按钮。
按钮应该标明他们能为用户做什么。
将按钮放置在用户能够找到或者期望找到的地方。
让用户能够很轻易地与按钮交互。
让最重要的按钮最易识别。
当你设计自己的按钮的时候,从最重要的开始,并且记住:按钮设计总是与识别度和清晰度有关。