- 渲染101云渲染兼容性全解析:支持哪些软件与动画类型?实时渲染为何受限?
渲染101专业云渲染
mayablenderhoudini3dsmax云计算
在三维创作中,选择合适的云渲染平台需重点关注其软件兼容性与任务适配性。本文将系统梳理其支持的软件类型、动画项目范围,并解答“为何不支持实时渲染”等常见疑问。一、软件兼容性:七大三维软件+主流渲染器全覆盖渲染101支持3dsMax、Cinema4D(C4D)、Maya、Blender、UnrealEngine(UE)、SketchUp、Houdini七大核心三维制作软件,并适配以下渲染器:CPU渲染
- su室外渲染参数设置_vray for sketchup渲染材质参数设置教程
weixin_39705018
su室外渲染参数设置
本人从事室内设计工作多年,为了减少同学们在使用vrayforsketchup遇到相关问题,特出写出以下教程,如觉得好,请多多分享!关于渲染参数的设定方法,我已经尽量浓缩了~很少用到的参数我就不提及了,毕竟我们不需要制作商业化效果图,若是全部解析便会沉冗、没有意义。本篇也一样,我将会重点讲解建筑中常用材质的设定方法以及重要材质参数的讲解。让我简单地阐述一下材质的作用,希望大家耐心的看完这一小段。通常
- 原型设计工具
VIPLemon
原型设计ui平面交互
原型设计工具发现一个可以在线原型设计和团队协作设计的原型工具使用地址:https://app.mockplus.cn/team/invitation/rpFree/qcmis-gW3QF4t产品经理上传和编辑产品文档|制作交互原型|清晰梳理产品逻辑|设计任务管理设计师Sketch/PS/XD/Figma/Axure/摹客RP设计稿一键上传|设计评审讨论|自动标注一键生成,手动标注自由发挥|四种版本
- 8266使用websocket库
CDialog
单片机websocket网络协议网络
安装WebSocket库使用ArduinoIDE安装:打开ArduinoIDE。转到Sketch>IncludeLibrary>ManageLibraries...。在搜索框中输入“WebSockets”并查找WebSocketsbyMarkusSattler的库。点击安装。最下面那个,安装编译运行测试,通过,没问题下来我贴一些测试代码#include#include//替换为你的WiFi网络凭据
- macos的图标过大,这是因为有自己的设计规范
1024小神
苹果开发设计规范
苹果官方链接:App图标|AppleDeveloperDocumentation这个在官方文档里有说明,并且提供了sketch和ps的模板。figma还提供了模板:Figma
- 软件复位 ESP8266
armcsdn
NodemcuESP8266
ThistutorialshowshottosoftwareresetESP8266inArduinoIDE.Thissketch/exampleshowssoftwareresetusingsimplecommandESP.restart()orESP.reset().SoftwareresetforESP8266isrequiredwhenyougettroubletoconnectWiFir
- lumion自动保存_19条新人必看的Lumion良好操作习惯
大苏牙
lumion自动保存
人生路上如果多有几个师父指导,估计“谁的人生不迷惘”这类的话也不会太流行,只怨师父多“隐居深山,自己修炼”,想学点真经,除了掏腰包就得自我摸索加网上查找。为了避免初识lumion时犯一些不必要的错误,在这为新手们准备了19条新手必读的Lumion良好使用习惯。1.准备工作,sketchup或者其他格式模型导入lumion前必须清理模型(多余贴图组件等)。2.如在Sketchup中已放置人物和树木,
- 这些可以免费下载3D模型网站,一定要收藏!
mirrornan
3D模型3d3D模型模型下载
免费下载3D模型可以通过多个途径实现,以下是一些推荐的网站和方法:1、Sketchfab(sketchfab.com)模型资源丰富,涵盖各个类目。可以直接在线查看3D效果,无需插件。很多模型都是免费的,但部分可能需要注册账号后下载。2、Turbosquid(turbosquid.com)模型素材非常全面,分类清晰。提供多种格式的3D文件,如max、fbx、obj、c4d、maya等。需要注册登录后
- [论文笔记]自监督sketch-to-image生成:Self-Supervised Sketch-to-Image Synthesis
沉迷单车的追风少年
深度学习-计算机视觉sketch深度学习计算机视觉
前言:2020年顶会同时出现了两篇很有意思的论文《Self-SupervisedSketch-to-ImageSynthesis》和《UnsupervisedSketch-to-PhotoSynthesis》,分别用自监督和无监督的方法做sketch-to-image生成,可以说是GANs在这一任务中表现的巅峰。目录主要贡献主要工作域转换模型TOMPS:边缘图、铅笔画图、草图sketch之间的区别
- The 2023 ICPC Asia Regionals Online Contest (2)-2023 ICPC网络赛第二场部分题解 I,M
小新-杂货铺
算法竞赛补题复盘网络算法c++
目录MDirtyWork(数学期望/贪心)IImpatientPatient(数学期望)原题地址:PTA|程序设计类实验辅助教学平台(pintia.cn)MDirtyWork(数学期望/贪心)ItisanotherICPCcontest.Yourteammatessketchedoutallsolutionstotheproblemsinafractionofasecondandwentawayt
- 【Art Gym】Sketch Today Day 26 (P1)
栖月
2018.10.19SketchTodayDay26(P1)今天画的很流畅,动物和人物的神情被我简单的笔墨非常生动的捕捉了下来,不太喜欢画场景,复杂的场景总让我失去焦点,也许是图片没有能打动我的地方,所以画的时候自然图片就变味了(其中的车中人)。画完第八张的时候,暂停下来更新这个文字和图片,一口气画八张再画可能就难以控制精准度了。绘画是一件手眼脑高度协调的事情,一但画到肌肉僵硬就得暂时停下来了,我
- 草图大师SketchUp2019如何设置快捷键
微微一笑念伊人
草图大师SketchUp中的默认快捷键与CAD中的快捷键是不一样的,在日常的建模操作中,很容易弄混,那草图大师SketchUp的快捷键我们要如何设置?1、首先打开草图大师2、点击菜单栏中的SketchUp,选择使用偏好3、打开SketchUp系统设置,在左边选择快捷方式4、在右侧选要改快捷键的功能,在文字栏中,输入你要设置的快捷键中文即可。
- UX/UI 设计师都在用的6大交互原型工具
b2903891da4d
如果你是UX/UI设计师,你一定会听说过很多交互原型工具的名字,记住的、没记住的,多到自己都数不清。设计资讯网站总是不厌其烦地以各种套路化的标题介绍新的交互原型工具。因此产生了这样的现象:在决定该学习哪个工具这件事上,很多人花费的时间比学习工具的时间还要多。写这篇文章的目的,就是希望帮助还在犯选择困难症的你下定决心,找到并学习一款适合自己的交互原型工具。1.Sketch熟悉UI设计的朋友一定听过S
- OmniGraffle Pro for mac(思维导图软件)v7.22.4正式版
不知名女娃
macos
OmniGrafflePro是一款专业的图形设计工具,主要用于绘制流程图、组织结构图、网络图、原型设计等。它具有丰富的模板和符号库,用户可以根据需要自定义符号和模板,方便快捷地创建各种类型的图形设计。此外,OmniGrafflePro还支持多种导出格式,包括PDF、PNG、JPG、SVG等。它还可以与其他软件进行无缝集成,如Sketch、Photoshop、Illustrator等。总的来说,Om
- 【Art Gym】Sketch Today Day 28 (P2)
栖月
2018.10.22SketchTodayDay28(P2)最近买了一些画框,已装好,等光线好的时候来拍图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App
- 分享两个版本的数字孪生技术栈,都是AI回答的,较为精准
贝格前端工场
人工智能数字孪生可视化
版本一:数字孪生应用到的技术栈包括但不限于:3D建模:数字孪生需要建立虚拟的三维模型,因此需要使用3D建模软件如AutoCAD、SketchUp、3dsMax等。数据采集:数字孪生需要采集大量实时的物理数据,如传感器数据、温度、湿度、压力等,因此需要使用传感器技术、物联网技术等。数据分析:数字孪生需要对采集到的数据进行处理和分析,以便制定相应的模型和预测,因此需要使用数据分析技术如机器学习、人工智
- sybyl基础操作
微观建筑师孪生兄弟
1.打开软件设置路径:Option-Set-DefaultDirectory每次关闭软件都要进行一次路径保存2.建立数据库:File-Database-New-命名数据库(出现在下方)3.画结构进行(结构)能量优化:sketch(苯环图形)-画完结构都要加氢(有快捷键)-Compute-Minimize-Molecule-弹出选项框(里面有个最大迭代数(理论上值越大越好设定2000)Modify-
- 人机工程学和人机交互理论:智能座舱设计
UI设计前端开发一线员工
人机交互
hello家人们...本人熟悉PS、Xd、Ai、Sketch、Figma、墨刀、即时设计、mastergo、Pixso等行业设计软件以及前端开发等技能,拥有10年+的UI经验,我们可以通过关注评论私信交流以帮助到您解决UI工作中的烦恼!谢谢人机工程学与人机交互理论:智能座舱设计的基石随着科技的飞速发展,汽车已经从单纯的交通工具转变为集成了大量先进技术的移动智能空间。智能座舱作为汽车智能化的重要体现
- 简笔手绘美女
吃鸡王
简笔手绘美女这是用sketchbookforgalaxy画的相关标签:小花原网页已经由NNET转码排版查看原文来源http://www.nnetwang.com/wz-16948.html
- “bound drug/molecule”or “unbound drug/molecule”、molecule shape、sketching是什么?
马鹏森
SBDD人工智能
“bounddrug/molecule”or“unbounddrug/molecule”Forclarity,thefollowingtermswillbeusedthroughoutthisstudy:“bounddrug/molecule”(or“unbounddrug/molecule”)referstothedrug/moleculethatisbound(orunbound)toprot
- SketchUp Pro草图大师 最新版Win & Mac
sinat_30139251
知识图谱
SketchUpPro概述友好且易用的3D建模软件SketchUpPro被誉为友好且宽容的3D建模软件,这并非偶然:我们在功能性和易用性之间不做妥协。从画线和形状开始。推拉表面,将其转换为3D形体。拉伸、复制、旋转、涂绘,您可以创造出任何您喜欢的东西。打造项目图纸在大多数3D项目中的某个阶段,您需要将模型转化为能够传达信息的图纸集。SketchUpPro中的LayOut功能允许您将模型视图添加到页
- Sketch 99.1 for macOS
sinat_30139251
sketchui
Sketch99.1formacOS概述这个程序是对矢量绘图的创新性和焕然一新的看法。它特意采用了极简主义的设计,基于一个大小无限、图层自由的绘图空间,没有调色板、面板、菜单、窗口和控件。此外,它提供了强大的矢量绘图和文本工具,如完美的布尔运算、符号、强大的标尺、指南、网格等。Sketch99.1macOS特点强大的矢量绘图和文本工具布尔运算符号对颜色配置文件的控制共享库、样式和组件可重用的设计模
- 探索Redis特殊数据结构:Stream在实际中的应用
栈江湖
redisstream缓存
一、概述Redis官方提供了多种数据类型,除了常见的String、Hash、List、Set、zSet之外,还包括Stream、Geospatial、Bitmaps、Bitfields、Probabilistic(HyperLogLog、Bloomfilter、Cuckoofilter、t-digest、Top-K、Count-minsketch、Configuration)和Timeseries
- 探索Redis特殊数据结构:Geospatial(地理位置)在实际中的应用
栈江湖
redis数据结构bootstrap
一、概述Redis官方提供了多种数据类型,除了常见的String、Hash、List、Set、zSet之外,还包括Stream、Geospatial、Bitmaps、Bitfields、Probabilistic(HyperLogLog、Bloomfilter、Cuckoofilter、t-digest、Top-K、Count-minsketch、Configuration)和Timeseries
- Mac打开应用提示已损坏的解决办法
笔头还没烂
更新10.15以及新系统应用提示损坏打不开的方法:打开终端(屏幕下方“小火箭”——“其他”——打开“终端”),在终端中粘贴下面命令:sudoxattr-r-dcom.apple.quarantine,然后输入个空格,再将应用程序目录中的软件拖拽到命令后面,按回车后输入密码执行,比如需要打开sketch应用的命令是:sudoxattr-r-dcom.apple.quarantine/Applicat
- 华盛顿·欧文,美国文学之父
伊小仙
华盛顿·欧文(WashingtonIrving,1783—1859)出版的《见闻札记》(ASketchBook,1820)标志着美国浪漫主义文学的开端。欧文是第一个受到欧洲承认的美国作家,是美国第一位浪漫主义散文文体作家,是美国文学的奠基人之一,故有“美国文学之父”的称号。他的作品以短篇小说见长,他的《见闻札记》是现代文学史上第一部短篇小说和美国第一部伟大的青少年文学读物。小说以幽默风趣的笔调和富
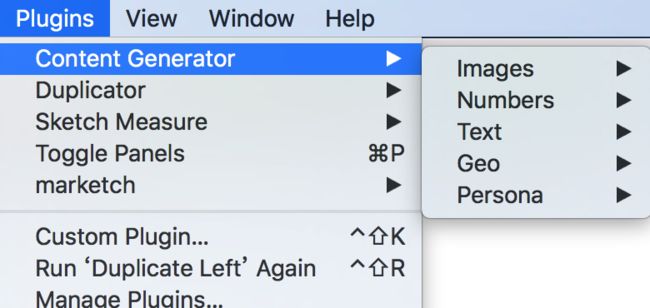
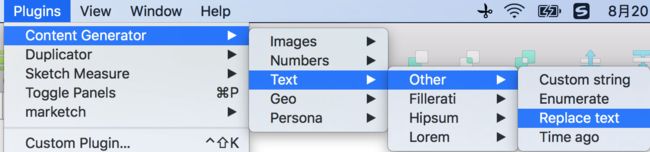
- 03 sketch菜单栏介绍-Edit
Kris2112
菜单栏包含了这个软件的几乎所有的功能命令。只要我们把菜单栏里的每个命令能干什么都搞清楚了,软件我们就已经会了一小半了,其余的就剩下就是把这些功能命令灵活运用在项目中。so我们菜单栏第三讲“编辑/Edit”“编辑/Edit”命令主要是对图层的操作,页面中我们会新建一个矩形看看这些操作编辑“Edit”Copy功能有个很实用的命令是:拷贝图层样式。对应的Paste功能有一个:粘贴图层样式。我们来操作一下
- processing创意图形代码_Processing练习-Self Sketch - TAI CHI
weixin_39859220
又到了Processing练习。这次是自画像练习,应老师要求利用processing或者P5.js绘制一幅自画像。在课上老师给我们技术的同学们看了艺术专业同学们的自画像,有搞怪的,有精心设计的,还有令我最印象深刻的哪吒码绘(罗小黑大电影里边的那位):作者来自江南大学,具体信息不明,侵删。不过,我的习惯是尽量不选择本能性想出的点子,所以描绘个人漫画式肖像的想法被我摒弃。元素一——太极最近半年时间内我
- 【代码】Processing笔触手写板笔刷代码合集
shandianchengzi
代码processingjava
代码来源于openprocessing,考虑到国内不是很好访问,我把我找到的比较好的搬运过来!合集参考:https://openprocessing.org/sketch/793375https://github.com/SourceOf0-HTML/processing-p5.js/tree/master这个可以体验6种笔触,作者介绍如下:Therearemultiplepages.Usethe
- SketchUp安装组件失败“.Net FrameWork 4.5.2”的解决办法
比特灵
.netmicrosoft
安装SketchUp时,会自动先安装其所需要的组件,比如我电脑上是C++的运行库、.netFramework4.5.2,就在安装组件完成的时候只提示安装失败,不知道原因,即使根据提示找到安装日志也看不出问题所在。于是手动下载了.NETframework4.5.2版本,安装的最后报错:“安装过程中提示:安尚未成功,根据当前系统时钟或签名文件中的时间戳验证时要求的证书不在有效期内”,这个应该是真正的原
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本