- 2024年运维最新分布式存储ceph osd 常用操作_ceph查看osd对应硬盘(1),2024年最新Linux运维编程基础教程
2401_83944328
程序员运维分布式ceph
最全的Linux教程,Linux从入门到精通======================linux从入门到精通(第2版)Linux系统移植Linux驱动开发入门与实战LINUX系统移植第2版Linux开源网络全栈详解从DPDK到OpenFlow第一份《Linux从入门到精通》466页====================内容简介====本书是获得了很多读者好评的Linux经典畅销书**《Linu
- 鸿蒙开发入门:万物互联时代的应用开发新范式与HarmonyOS核心技术解析
IT信息技术学习圈
harmonyos华为
一、万物互联时代的机遇、挑战与趋势随着万物互联(IoT)时代的开启,应用的设备底座将从数十亿手机扩展至数百亿的IoT设备。海量智能终端快速增长,人均持有的设备数量也显著增加。应用交互模式正经历深刻变革:不再是人与单设备的点对点交互,而是转向人与多设备协同的全场景、无缝体验。这种变革为开发者带来了新的挑战:多设备适配难:需为不同设备、不同操作系统重复开发,维护多套代码版本。多形态适配难:不同屏幕尺寸
- 【unity游戏开发入门到精通——通用篇】在 Unity 6 中轻松实现播放随机游戏音效——AudioRandomContainer音频随机容器的使用
向宇it
##推荐100个unity插件unity游戏音视频游戏引擎c#
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- JavaWeb--Tomcat、Http、Servlet
chengzhan1990
javaweb.xml数据库
day083Web开发入门3.1引入之前的程序:java桌面程序,控制台控制,socketgui界面。javase规范现在和以后的程序:javaweb程序。浏览器控制。javaee规范3.2软件的结构C/S(Client-Server客户端-服务器端)典型应用:QQ软件,飞秋,红蜘蛛。特点:1)必须下载特定的客户端程序。2)服务器端升级,客户端升级。B/S(Broswer-Server浏览器端-服
- 【高频考点精讲】前端AR/VR开发入门:WebXR API的基本使用场景
全栈老李技术面试
前端高频考点精讲前端javascripthtmlcss面试题reactvue
前端AR/VR开发入门:WebXRAPI的基本使用场景作者:全栈老李更新时间:2025年6月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。最近有个学员问我:"老李啊,现在元宇宙这么火,我们前端能做点啥?"我笑着告诉他:"WebXR了解一下?"今天咱们就来聊聊这个让前端工程师也能玩转AR/VR的神奇API。我是全栈老李,一个喜欢把复杂技术讲简单的技术博主。WebXR是
- Spring Boot 应用开发入门指南
20230310121
springboot后端
引言在现代软件开发中,SpringBoot以其简化配置和快速开发的特性,成为构建Java应用的热门选择。本文将通过多个主题为大家详细介绍如何搭建和开发SpringBoot应用,涵盖开发环境配置、项目搭建、持久层整合等内容。1.配置开发环境1.1JDK安装首先,确保安装了JDK(JavaDevelopmentKit)。推荐使用JDK11或更高版本。下载地址:OracleJDK安装完成后,配置环境变量
- 【DeepSeek开发入门】DeepSeek API 开发初体验
寻道AI小兵
人工智能语言模型AIGCAI编程
系列篇章No.文章01【DeepSeek应用实践】DeepSeek接入Word、WPS方法详解:无需代码,轻松实现智能办公助手功能02【DeepSeek应用实践】通义灵码+DeepSeek:AI编程助手的实战指南03【DeepSeek应用实践】Cline集成DeepSeek:开源AI编程助手,终端与Web开发的超强助力04【DeepSeek开发入门】DeepSeekAPI开发初体验05【DeepS
- 极简二维码生成器:Chrome插件推荐
郁铎舒
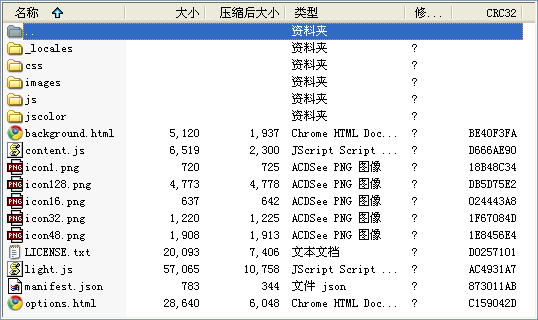
极简二维码生成器:Chrome插件推荐chrome-qrcodechrome-qrcode-一个Chrome浏览器插件,可以生成当前URL或选中文本的二维码,或解码网页上的二维码。项目地址:https://gitcode.com/gh_mirrors/ch/chrome-qrcode项目介绍chrome-qrcode是一款极简的Chrome插件,旨在将当前页面的URL地址快速转换成二维码。无论你是
- WebGIS开发系列教程(5):Openlayers高级功能
WebGIS开发
GIS开发javascript开发语言webgisopenlayers
本系列教程为webgis二维开发入门openlayers零基础小白学习教程,本篇为第五篇。完整版可以查看文末链接下载。1.地图标注功能地图标注是将空间位置信息点与地图关联,通过图标、窗口等形式把相关的信息展现到地图上。地图标注也是WebGIS中比较重要的功能之一,在大众应用中较为常见。地图标注的基本原理:获取标注点的空间位置(X、Y逻辑坐标),在该位置上叠加显示图标(或包含信息的小图片),必要时以
- Vue.js 3.0 vue-devtools 的安装和使用
vue-devtools是用来在浏览器中调试Vue.js的利器,vue-devtools的github地址请点击这里。github页面中显示的打开vue-devtools的方法是针对Vue2.0的,在Vue3.0开发版本中默认是打开devtools的调试的,不需要做特殊操作。安装googlechrome插件在github页面上找到安装地址,就是下方红色标记那个链接:安装成功后,需要重启一下goog
- 第二章、three.js开发入门与调试设置;
前端小砖er
javascript开发语言ecmascript
一、轨道控制器查看物体;1、基本概念轨道控制器(OrbitControls)可以使得相机围绕目标进行轨道运动;2、代码样例//七、创建轨道控制器(相机围绕着物体捕捉视角)constcontrols=newOrbitControls(camera,renderer.domElement,)functionrender(){renderer.render(scene,camera);//请求动画帧:渲
- # Spring Boot应用开发入门教程:从零开始搭建你的第一个项目嘿,小伙伴们!今天我们就来聊聊如何从零开始开发一个Spring Boot应用。别担心,我保证用最简单易懂的方式带你入门,哪怕你
周盛欢
springboot
一、认识SpringBoot首先,得先搞清楚SpringBoot是个啥玩意儿。简单来说,SpringBoot是基于Spring框架的一个简化开发的工具。Spring框架本身是个很强大的Java开发框架,但用起来配置挺复杂。SpringBoot就厉害了,它能自动配置很多东西,让我们能快速搭建应用,少写很多代码。就好比你去餐厅吃饭,Spring框架可能需要你先点菜、再等厨师做菜,SpringBoot就
- 学习昇腾开发的第8天
派晟电子工作室
学习昇腾
1、目标检测样例:MindXSDK应用开发入门-Atlas200IDKA2开发者套件23.0.RC3-昇腾社区配置环境变量。:./usr/local/Ascend/mxVision/set_env.sh2、修改IP地址:以root用户名登录开发者套件。打开配置文件。Ubuntu操作系统:执行cd/etc/netplan命令进入“netplan”目录,执行ll命令查看目录下是否有类似“xxxx-ne
- 《AI之路:从零到精通的人工智能学习指南》
大模型入门学习
人工智能产品经理AI大模型llama大模型
01—人工智能开发入门掌握Python基础语法,对后续学习打下坚实基础。Python编程基本语法数据结构函数面向对象多任务模块与包闭包装饰器迭代器Numpy矩阵运算NadrrayScalarsBoradcasting矩阵运算矩阵转置矩阵求逆Scipy数值运算库Scipy基本使用Scipy常量Scipy稀疏矩阵Scipy图结构Scipy空间Scipy插值Pandas数据科学库自带数据结构数据读取写入
- Python之Web开发中级教程----ubuntu中下载安装Postman
zhengyuanyehit
网站Python人工智能python前端postmandjango后端大数据人工智能
Python之Web开发中级教程----ubuntu中下载安装PostmanPostMan是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,可以直接去对我们写出来的路由和视图函数进行调试,作为后端程序员是必须要知道的一个工具。查看ubuntu系统中是否已经安装了postmanwhichpostman安装:Postman最早是以Chrome浏览器插件的形式存在的,可以到chrome商
- PySide6、Qt6、开发入门、环境配置、基本调试
_S_Q
QtQt学习之路软件调试qtpython
文章目录安装conda和pycharm-community说明1.配置环境,QtPySide6开发环境1.1.新建一个项目1.2.设置环境2.运行程序3.参考:4.代码调试5.IDE自带Git安装conda和pycharm-communityAnaconda3-2024.02-1-Windows-x86_64.exepycharm-community-2024.1.3.exe说明Anaconda包
- OpenWrt开发入门实战(一)Docker环境搭建
和你在一起withyou
OpenWrt开发入门实战物联网linuxgnudocker
1.环境准备一台带有Windows10(64位)及以上专业版的电脑(其他操作系统也行,只要能用Docker就好了CPU为X86_64Docker(用作OpenWrt的编译环境和测试环境)2.使用Docker搭建OpenWrt编译环境本文使用docker-compse构建,构建脚本目录环境为docker-linux-env/|docker-compose.yml|----ubuntu-compile
- Chisel芯片开发入门系列 -- 1. Chisel Introduction
ChipCamp
Chisel芯片开发入门系列scala青少年编程fpga开发dsp开发arm开发
ChiselIntroductionChisel(ConstructingHardwareInaScalaEmbeddedLanguage)isahardwareconstructionlanguageembeddedinthehigh-levelprogramminglanguageScala.Chiselisalibraryofspecialclassdefinitions,predefine
- OpenAI发布了一份提示工程指南(Prompt Engineering Guide)
ChatGPTer
ChatGPTpromptaichatgpt
我的新书《AndroidApp开发入门与实战》已于2020年8月由人民邮电出版社出版,欢迎购买。点击进入详情OpenAI发布了一份很棒的提示工程指南。以下是在GPT-4使用提示时获得更好结果的6种策略的总结:
- Java大模型开发入门 (15/15):总结与展望 - Java开发者的AI进阶之路
程序员阿超的博客
java人工智能开发语言
前言:一段旅程的结束,新征程的开始朋友们,恭喜你们!如果你一路跟随这个系列走到了这里,那么你已经完成了一段非凡的旅程。我们从最初对大模型的好奇与些许困惑出发,一步一个脚印,用我们最熟悉的Java语言和SpringBoot框架,亲手揭开了AI应用开发的神秘面纱。我们不再是AI浪潮的旁观者,而是已经手握船桨、具备航行能力的参与者。今天,我们不学习新的代码。让我们靠岸休整,回望我们走过的路,清点行囊中的
- Java大模型开发入门 (13/15):拥抱官方标准 - Spring AI框架入门与实践
程序员阿超的博客
人工智能SpringAIlangchainLangChain4j大模型
前言到目前为止,我们整个系列的旅程都是在功能强大的LangChain4j框架上构建的。它就像一个装备齐全的“瑞士军刀”,为我们提供了构建RAG和Agents所需的所有底层和高层工具。然而,在Java企业级开发的世界里,有一个名字我们永远无法忽视——Spring。当AI浪潮来袭,Spring官方团队自然不会缺席。他们推出了自己的解决方案:SpringAI。那么,SpringAI是什么?它和我们已经熟
- LLM大模型实战:从零到精通——大模型应用开发极简入门
大模型入门学习
AI大模型人工智能大模型机器学习
大家好,今天给大家推荐一本大模型应用开发入门书籍《大模型应用开发极简入门》,本书对很多AI概念做了讲解和说明!朋友们如果有需要《大模型应用开发极简入门》,扫码获取~本书主要讲解了以下几个方面的大模型技术:GPT-4和ChatGPT的工作原理:书中详细介绍了这两个先进的语言模型的基本原理,包括它们是如何训练的、它们的架构以及它们在处理自然语言方面的能力。文本生成:作为大模型的一个核心应用,文本生成技
- 区块链智能合约主流编程语言与开发入门
北漂老男人
区块链比特币区块链智能合约学习方法架构
区块链智能合约主流编程语言与开发入门作者:AI编程助手|2024-06一、什么是智能合约?智能合约(SmartContract)是部署在区块链上的自动化程序。它像传统合同一样设定规则,但一旦部署,谁也不能随意更改。智能合约的执行完全自动,无需第三方参与,整个过程公开透明。简单理解:智能合约=区块链上的自动执行代码典型应用:自动转账、NFT发行、DAO治理、链上游戏等二、主流智能合约编程语言有哪些?
- Java大模型开发入门 (7/15):让AI拥有记忆 - 使用LangChain4j实现多轮对话
程序员阿超的博客
java人工智能microsoft
前言在上一篇文章中,我们成功地“驯服”了AI,让它能够按照我们的指令返回结构化的Java对象。这是一个巨大的进步,但我们的Assistant依然存在一个致命的弱点:它完全没有记忆。你和它的每一次交互都是一次全新的开始。你告诉它“我叫张三”,它礼貌地回应;紧接着你问“我叫什么名字?”,它只会一脸茫然地回答“我不知道”。这就像和一条只有七秒记忆的金鱼对话,无法形成真正有意义的交流。今天,我们将解决这个
- 嵌入式软件开发入门:Keil/IAR 集成开发环境(IDE)深度解析及应用实践
Mr_-G
KeilIAR嵌入式汽车ARMIDE
在嵌入式系统开发领域,集成开发环境(IntegratedDevelopmentEnvironment,IDE)是工程师们进行软件开发的核心工具。Keil和IAR作为两款备受推崇的IDE,在嵌入式开发领域占据了重要地位。无论是汽车电子、工业控制,还是物联网设备,这两款工具都为开发者提供了强大的支持。本文将深入解析Keil和IAR的核心功能、适用场景以及各自的优劣势,帮助同行在实际项目中做出更合适的选
- Java大模型开发入门 (3/15): 拥抱官方标准 - 使用OpenAI官方Java SDK调用DeepSeek
程序员阿超的博客
javaOpenAIDeepSeekSDK
前言在上一篇文章中,我们亲手用HttpClient实现了对DeepSeekAPI的调用。这个过程虽然让我们理解了底层的HTTP交互,但你肯定也感受到了其中的繁琐和不便:手动拼装JSON、处理请求头、解析响应……每一步都像是在用石器造车。是时候“升级装备”了!今天,我们将学习如何使用一个专门为此设计的工具——软件开发工具包(SDK),来让我们的代码变得更优雅、更健壮。更妙的是,我们将利用DeepSe
- 汽车IVI中控开发入门及进阶(47):CarPlay开发
芯片-嵌入式
carplay
概述:车载信息娱乐(IVI)系统已经从仅仅播放音乐的设备发展成为现代车辆的核心部件。除了播放音乐,IVI系统还为驾驶员提供导航、通信、空调、电源配置、油耗性能、剩余行驶里程、节能建议和许多其他功能。驾驶座逐渐变成了你家和工作场所之外的额外生活空间。2014年,苹果推出了AppleCarPlay,这是一款汽车界面,允许驾驶员使用iPhone应用程序和其他IVI功能,如苹果地图、Siri、苹果音乐、i
- React Native开发入门:工具和步骤详解
ReactNative开发入门:工具和步骤详解背景简介本文基于ReactNative官方文档的章节内容,提供了关于如何开始使用ReactNative开发移动应用的详细指南。ReactNative是一个用于构建原生移动应用的框架,它允许开发者使用JavaScript和React来编写原生移动应用。开始使用ReactNativeReactNative使得开发者可以不需要学习Swift或Kotlin等原
- Java大模型开发入门 (1/15):AI浪潮来袭,Java开发者如何抓住大模型(LLM)新机遇?
程序员阿超的博客
人工智能java开发语言
嘿,Java开发者们!你是否正忙于构建健壮的微服务、优化JVM性能,或者用SpringBoot快速交付业务需求?我们每天都在用Java这个强大而稳定的生态系统,构建着数字世界的基石。然而,窗外,一场名为“AI”的风暴正以前所未有的速度席卷全球。ChatGPT、Deepseek、Claude…这些大语言模型(LLM)不仅成了科技圈的“网红”,更开始渗透到各行各业,重塑我们与软件交互的方式。你可能一边
- 星闪开发入门之一篇文章带你玩转OLED灯
计蒙不吃鱼
星闪星闪iot物联网嵌入式硬件oled
系列文章目录星闪开发入门级教程-OLED今天抽空写一点关于OLED的内容,省略了一些步骤。如需了解请转至星闪开发入门级教程之安装编译器与小项目烧录文章目录系列文章目录前言一、显示英文二、显示汉字1.详细代码2.效果图3.OLED字体取模出现乱码三、显示图片1.图片处理2.详细代码3.效果图四、显示动图效果1.详细代码2.效果图总结前言内容包括:加载英文,汉字,图片,动图效果。一、显示英文ssd13
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p