CAGradientLayer可以绘制颜色渐变的图层,先来看一些它的属性:
colors图层上所有的颜色数组
locations颜色数组中各种颜色所占的比例
startPoint图层颜色变化开始点,图层左上角(0,0),右下角(1,1),中间点为(0.5,0.5)
endPoint图层颜色变化结束点
type绘制类型,目前只有默认的轴向类型kCAGradientLayerAxial
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.bounds = CGRectMake(0, 0, 200, 200);
gradientLayer.position = CGPointMake([UIScreen mainScreen].bounds.size.width/2, 550);
gradientLayer.backgroundColor = [UIColor lightGrayColor].CGColor;
gradientLayer.colors = @[(__bridge id)[UIColor redColor].CGColor,
(__bridge id)[UIColor greenColor].CGColor,
(__bridge id)[UIColor yellowColor].CGColor,
(__bridge id)[UIColor blueColor].CGColor];
gradientLayer.locations = @[@0.25,@0.5,@0.75,@1];
gradientLayer.startPoint = CGPointMake(0.5, 0);
gradientLayer.endPoint = CGPointMake(0.5, 1);
[self.view.layer addSublayer:gradientLayer];
//添加一个动画显示文字的的图层
//1.添加文字
UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake([UIScreen mainScreen].bounds.size.width/2-100, 450, 200, 200)];
textLabel.textAlignment = NSTextAlignmentCenter;
textLabel.text = @"MacPen";
textLabel.backgroundColor = [UIColor clearColor];
textLabel.textColor = [UIColor blackColor];
textLabel.font = [UIFont systemFontOfSize:30];
[self.view addSubview:textLabel];
//2.添加一个颜色渐变的图层
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.bounds = textLabel.bounds;
gradientLayer.position = textLabel.center;
gradientLayer.colors = @[(__bridge id)[UIColor blackColor].CGColor,
(__bridge id)[UIColor whiteColor].CGColor,
(__bridge id)[UIColor blackColor].CGColor];
gradientLayer.locations = @[@0.3,@0.5,@0.7];
gradientLayer.startPoint = CGPointMake(0, 0.5);
gradientLayer.endPoint = CGPointMake(1, 0.5);
[self.view.layer addSublayer:gradientLayer];
//将文字层设置成渐变层的遮罩mask,mask的意思就是按透明度裁剪,透明部分裁剪,非透明部分保留,也就是文字部分被保留,渐变层去填充保留的文字部分的颜色
gradientLayer.mask = textLabel.layer;
//lable.layer被设置为gradientLayer的mask,也就是label从原来的父视图上移除,将lable.layer的父图层就被设置为gradientLayer,那么label的frame就要以gradientLayer作为参考坐标系重新设置
textLabel.frame = gradientLayer.bounds;
//3.给渐变图层的颜色加一个动画
CABasicAnimation *basicAnimation = [CABasicAnimation animationWithKeyPath:@"locations"];
basicAnimation.fromValue = @[@0,@0,@0.25];
basicAnimation.toValue = @[@0.75,@1,@1];
basicAnimation.repeatCount = HUGE_VALF;
basicAnimation.duration = 1.5;
[gradientLayer addAnimation:basicAnimation forKey:nil];
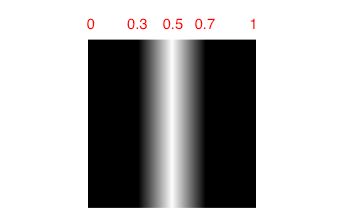
这里先对gradientLayer.locations进行一个说明,gradientLayer.locations = @[@0.3,@0.5,@0.7];在图层上的表现占比如下图
实现的文字效果如下
然后我们使用CAGradientLayer和CAShapeLayer制作一个颜色渐变的进度条,先看一下效果
这个效果主要分两部分,一个是中间的文字以及文字内容和颜色的动画,另一个就是进度条及其动画。
先看第一部分文字设置及动画,这里使用CATextLayer完成:
//添加一个文字图层
self.textLayer = [CATextLayer layer];
self.textLayer.bounds = CGRectMake(0, 0, 100, 60);
self.textLayer.position = CGPointMake(self.view.bounds.size.width/2, 550);
self.textLayer.foregroundColor = [UIColor redColor].CGColor;
self.textLayer.fontSize = 30;
self.textLayer.alignmentMode = kCAAlignmentCenter;
self.textLayer.string = @"0%";
[self.view.layer addSublayer:self.textLayer];
//文字颜色动画使用关键帧动画
CAKeyframeAnimation *textAnimation = [CAKeyframeAnimation animationWithKeyPath:@"foregroundColor"];
textAnimation.values = @[(id)[UIColor greenColor].CGColor,
(id)[UIColor yellowColor].CGColor,
(id)[UIColor redColor].CGColor];
textAnimation.repeatCount = 1;
textAnimation.duration = 1.7;
[self.textLayer addAnimation:textAnimation forKey:nil];
//使用CADisplayLink刷新文字图层中的文字
[self startDisplayLink];
[self performSelector:@selector(stopDisplayLink) withObject:nil afterDelay:1.7];
- (void)startDisplayLink{
self.displayLink = [CADisplayLink displayLinkWithTarget:self
selector:@selector(handleDisplayLink:)];
self.displayLink.preferredFramesPerSecond = 60;
[self.displayLink addToRunLoop:[NSRunLoop currentRunLoop]
forMode:NSDefaultRunLoopMode];
}
- (void)handleDisplayLink:(CADisplayLink *)displayLink{
if (self.progress < 100) {
self.progress += 1;
self.textLayer.string = [NSString stringWithFormat:@"%d%%",self.progress];
}
}
- (void)stopDisplayLink{
[self.displayLink invalidate];
self.displayLink = nil;
}
第二部分就是进度条的设置,方法就是在两个渐变的拼接图层上添加进度条的遮罩层,那么显示进度条的地方就会显示底层的渐变色。
//添加环形的进度条的浅色背景
UIBezierPath *backCirclePath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(100, 100) radius:90 startAngle:-M_PI*7/6 endAngle:M_PI/6 clockwise:YES];
CAShapeLayer *backCircleLayer = [CAShapeLayer layer];
backCircleLayer.frame = CGRectMake([UIScreen mainScreen].bounds.size.width/2-100, 450, 200, 200);
backCircleLayer.fillColor = [UIColor clearColor].CGColor;
backCircleLayer.strokeColor = [UIColor grayColor].CGColor;
backCircleLayer.lineWidth = 5;
backCircleLayer.path = backCirclePath.CGPath;
backCircleLayer.lineCap = kCALineCapRound;
backCircleLayer.opacity = 0.25;
[self.view.layer addSublayer:backCircleLayer];
backCircleLayer.strokeStart = 0;
backCircleLayer.strokeEnd = 1;
//添加环形的进度条
UIBezierPath *circlePath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(100, 100) radius:90 startAngle:-M_PI*7/6 endAngle:M_PI/6 clockwise:YES];
self.circleLayer = [CAShapeLayer layer];
self.circleLayer.frame = CGRectMake([UIScreen mainScreen].bounds.size.width/2-100, 450, 200, 200);
self.circleLayer.fillColor = [UIColor clearColor].CGColor;
self.circleLayer.strokeColor = [UIColor grayColor].CGColor;
self.circleLayer.lineWidth = 5;
self.circleLayer.lineCap = kCALineCapRound;
self.circleLayer.path = circlePath.CGPath;
[self.view.layer addSublayer:self.circleLayer];
self.circleLayer.strokeStart = 0;
self.circleLayer.strokeEnd = 1;
//环形进度条添加动画
CABasicAnimation *basicAnimation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
basicAnimation.fromValue = @[@0];
basicAnimation.toValue = @[@1];
basicAnimation.repeatCount = 1;
basicAnimation.duration = 1.7;
[self.circleLayer addAnimation:basicAnimation forKey:nil];
//添加颜色渐变的图层
//承载图层
CALayer *coverLayer = [CALayer layer];
coverLayer.frame = CGRectMake([UIScreen mainScreen].bounds.size.width/2-100, 450, 200, 200);
//左半边渐变图层
CAGradientLayer *gradientLayer1 = [CAGradientLayer layer];
gradientLayer1.frame = CGRectMake(0, 0, 100, 200);
gradientLayer1.colors = @[(__bridge id)[UIColor greenColor].CGColor,
(__bridge id)[UIColor yellowColor].CGColor];
gradientLayer1.locations = @[@0.3,@0.7];
gradientLayer1.startPoint = CGPointMake(0, 1);
gradientLayer1.endPoint = CGPointMake(1, 0);
[coverLayer addSublayer:gradientLayer1];
//右半边渐变图层
CAGradientLayer *gradientLayer2 = [CAGradientLayer layer];
gradientLayer2.frame = CGRectMake(100, 0, 100, 200);
gradientLayer2.colors = @[(__bridge id)[UIColor yellowColor].CGColor,
(__bridge id)[UIColor redColor].CGColor];
gradientLayer2.locations = @[@0.3,@0.7];
gradientLayer2.startPoint = CGPointMake(0, 0);
gradientLayer2.endPoint = CGPointMake(1, 1);
[coverLayer addSublayer:gradientLayer2];
//将环形图层设置为渐变色图层的mask
coverLayer.mask = self.circleLayer;
self.circleLayer.frame = coverLayer.bounds;
[self.view.layer addSublayer:coverLayer];
参考链接
http://blog.csdn.net/zhoutao198712/article/details/20864143