Sketch作为工具已经足够优秀,但是玩转Sketch系列不仅仅是工具教程,我们还想借着Sketch教程讲解一些不一样的东西,例如交互设计思考、最一线的项目实操经验、提高工作效率可行办法等等。
注:玩转Sketch系列教程适用于Sketch44或者更高级的版本。
1.虚拟项目说明
为方便教程的讲解,后续教程中会加入一个虚拟的短视频项目,同时,我们为这个项目取了一个好听的名字:夜视。
2.在了解这些之前不要打开Sketch
在使用Sketch进行原型设计之前,我们首先需要了解原型设计的三要素,分别是目标、黑白、真实。
(1)目标
原型需要达到什么样的目标?验证我们的想法?是,但不够细化。临摹原型?是,学习专用,但缺乏思考。原型设计的目标一定是具体的,细化的并且目标明确的。例如今天我们所学习的夜视项目首页设计,目标就是通过首页探讨具体的框架定位,实现首页浏览短视频、搜索短视频的需求。
(2)黑白
原型黑白就好,不要埋没了视觉设计师的创意。而且,黑白的原型可以让我们排除颜色的干扰项,专注于核心业务功能的实现。
(3)真实
原型一定要真实反映最终产品的样子,按钮是按钮的形状,而不是五角星;真实的文字内容可能出现换行,而不是设计稿规定的同样的4、5个字;用户自发上传的图片可能很丑,达不到设计稿的精美图片要求。
3.夜视首页原型设计
(1)首页功能分析
浏览短视频:作为短视频应用,浏览感兴趣的短视频是最优先需要满足的需求,视频展示包含两大模块:精选(banner)以及push流。push流视频的信息又应该包括最起码的视频标题、发布时间、上传者、以及视频长度。
搜索短视频:在海量内容中查找感兴趣的视频内容,标准配置。
APP导航:在原型设计时,导航设计一般在首页就体现出来,夜视使用的是标准的底部tab导航,分为四个菜单:首页、夜里、关注、我的。
(2)夜视短视频首页设计
做好功能分析之后,我们就可以利用Sketch来进行首页的原型设计了。为了“节约开发资源”,我们先开发IOS版本,所以,在设计中,我们先采用IOS的设计标准。
第一步:框架搭建
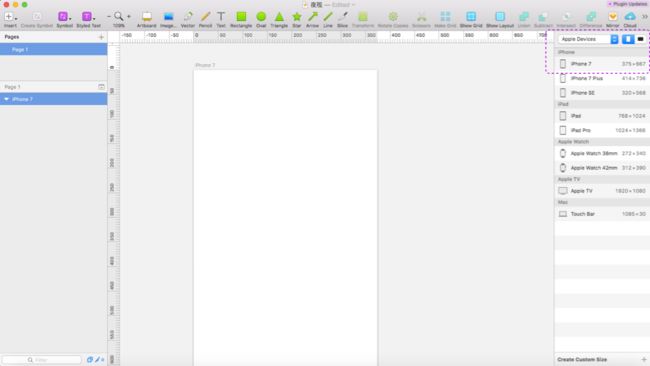
还记得第四期中的Artboard(画布)吗?它可以很方便的知道iPhone7的尺寸。操作路径为插入Artboard,在检查器中选择“Apple Device”-“iPhone7”即可看到原型尺寸为“375*667”。
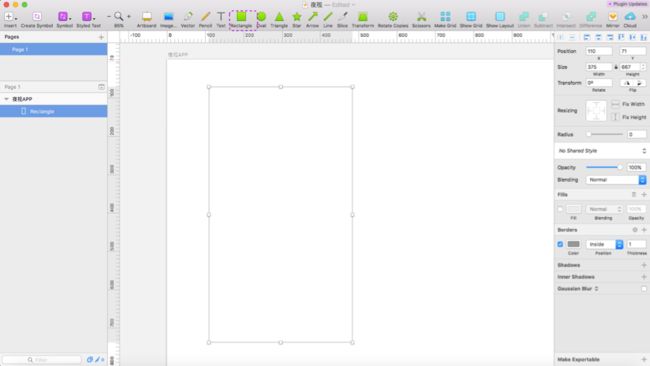
由于我们不建议使用单独的Artboard创建单独的页面,所以我们可以先新建一个较大尺寸的Artboard,再在Artboard上面画一个375*667的矩形,就初步完成我们的框架。
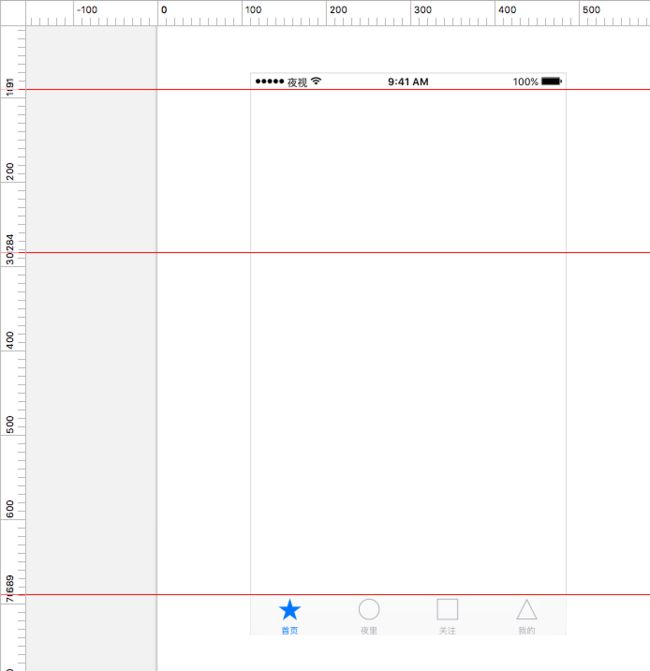
第二步:添加状态栏和菜单栏
第二步就是添加状态栏(20px)和菜单栏(49px),在Sketch中添加这两者将变得非常简单,完全可以不用去网上搜索iOS设计规范,只需要在Sketch菜单栏中选择“File”-“New From Template”-“IOS UI Design”即可看到Sketch自带的IOS组件库,再从中选择状态栏(status bar)、主菜单栏(Tab bars)即可,真正的傻瓜式操作。
另外,我们可以适当增加定位线来进行定位,规范我们的设计。
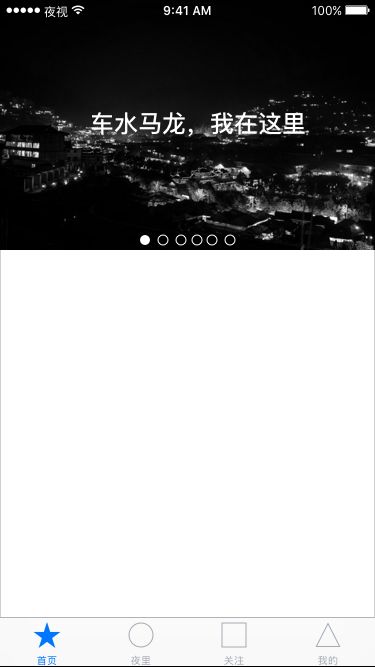
第三步:设计运营banner
短视频作为内容输出产品,首先需要考虑是为用户减少决策范围;另外,在有限的空间内在首屏为用户呈现更多的内容,没有比轮播运营banner更好的方式了。还记得我们的原型设计三要素吗?使用真实的图片、真实的文字吧。
第四步:设计短视频push流
即首页除了轮播运营banner外,其他需要提供给用户的内容。展示的方式见仁见智:可以采用九宫格的方式,在有限的空间内展示更多的内容,常见于大型视频APP,例如腾讯视频;可以采用富有冲击力的列表展示方式,每一行展示一个内容,例如开眼。夜视采用的是类似开眼的展示方式,以推荐精品应用为主。展示内容包括:视频预览图、视频标题、视频作者、视频长度、发布日期等。
注意:短视频应用,展示视频长度是必须的,它能让用户心理对短视频的长度有一个预期,合理安排碎片化时间。
第五步:添加搜索
不要漏了搜索,搜索对于内容应用来说至关重要,搜索的入口,既要实现对用户浏览视频不造成困扰,又要放在显眼的位置,方便用户调用,在首页顶部的位置放置搜索按钮是较好的选择。