1. View
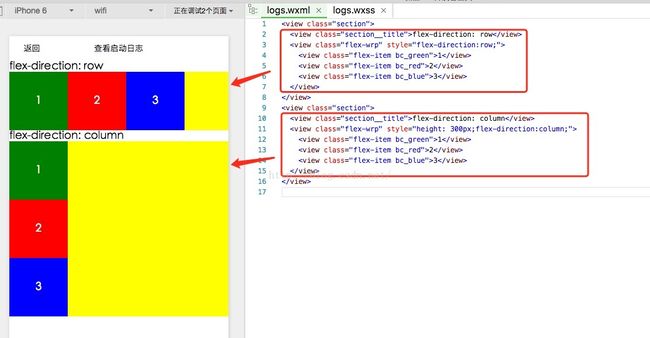
flex-direction:row:横向布局模式;如果不设置该属性,默认为横向
flex-direction:column:纵向布局。
界面样式代码
注意:1.如果想要改模式有效,父控件必须设置显示方式为flex模式,display:flex;
2.要想控件的背景颜色显示出来,必须view设置大小,否则background-color属性无效。
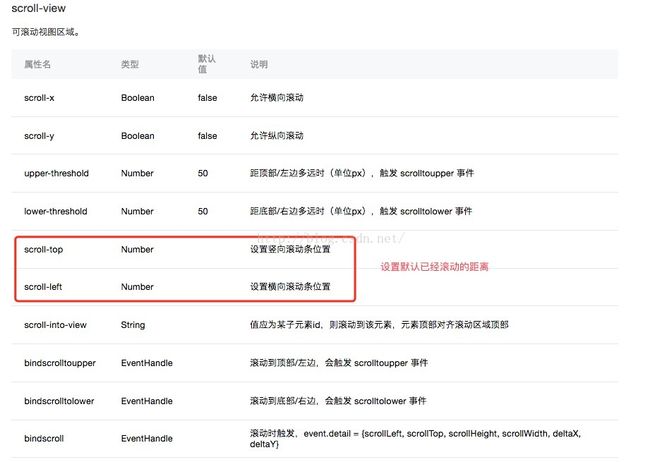
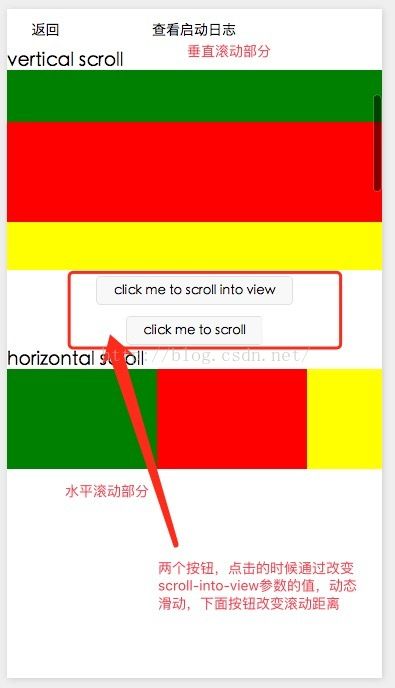
2.scroll-view
[html]代码区
界面渲染代码:
[css]代码区
.section {
display: flex;
flex-direction: column;
}
/*设置垂直滚动每个滑动块高度*/
.scroll-view-item {
height: 100px;
}
/*设置中间两个按钮的位置*/
.btn-area {
height: 80px;
justify-content: space-around;
display: flex;
flex-direction: column;
}
/*设置水平滚动视图,该属性必须设置为nowrap,表示超出范围也不换行
white-white-space属性的值
normal: 自动换行(默认.内容超过父控件宽度换行)
pre: 保持HTML源代码的空格与换行,等同与pre标签,识别空格和换行符
nowrap: 不换行,超出范围的隐藏
pre-wrap: 同pre属性,但是遇到超出容器范围的时候会自动换行
pre-line: 同pre属性,但是遇到连续空格会被看作一个空格
inherit: 继承
*/
.scroll-view_H {
white-space: nowrap;
}
/*设置水平滚动的所有元素的大小,view默认为块元素,会自动换行,所以必须设置为行内元素*/
.scroll-view-item_H {
width: 150px;
height: 100px;
display: inline-block;
}
/*设置每个View的背景颜色*/
.bc_green {
background-color: green;
}
.bc_red {
background-color: red;
}
.bc_blue {
background-color: blue;
}
.bc_yellow {
background-color: yellow;
}
页面交互代码:
[javascript]代码区
//logs.js
var util = require('../../utils/util.js')
var order = ['red', 'yellow', 'blue', 'green', 'red']
Page({
data: {
//元素的IDID,通过修改这个,实现点击把这个元素滚动到顶部
toView:'red',
//默认你已经滚动的距离
scrollTop: 100
},
upper:function(e) {
console.log(e)
},
lower:function(e) {
console.log(e)
},
scroll:function(e) {
console.log(e)
},
//点击改变要滚动到顶部的元素ID
tap:function(e) {
for (var i = 0; i < order.length; ++i) {
if (order[i] === this.data.toView) {
//动态刷新数据,向上滚动一页
this.setData({
toView: order[i + 1]
})
break
}
}
},
//点击一次滚动10
tapMove:function(e) {
this.setData({
scrollTop:this.data.scrollTop + 10
})
}
})
3.swiper 主要用于图片轮播,广告banner的展示
界面渲染代码:
[css]代码区
.btn {
display: flex;
flex-direction: column;
height: 400px;
justify-content: space-around;
text-align: center;
}