在上一篇文章中,我们主要学习了JavaScript的条件判断、循环、break和continue语句。这一篇的内容我们主要学习JavaScript中的Map和Set,以及如何通过 for ...of 去遍历Array、Set、Map;for ... in与for ... of的区别;如何使用forEach去遍历
Map和Set:
Map :
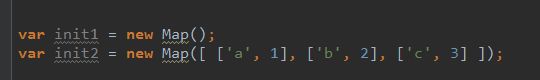
我们知道,在Java中,Map是一个抽象接口,它是通过键(key)和值( value )映射。我们可以通过键来获取值。在JavaScript中,初始化Map需要一个二维数组,或者直接初始化一个空Map。
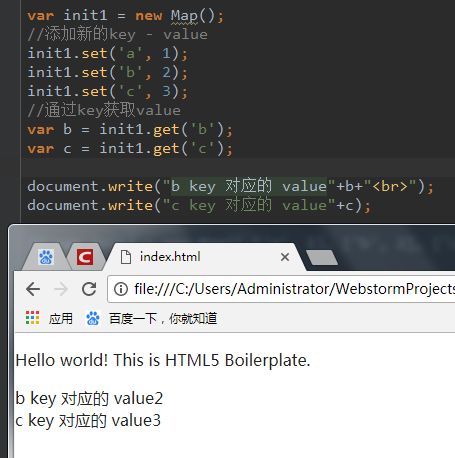
跟java一样,既然是map,肯定可以给他设置key设置value(put(Object key, Object value));根据key去获取value,那么,在JavaScript中,map新增key和设置value是通过set去进行操作的,取value的值是通过get进行操作的,如下图:
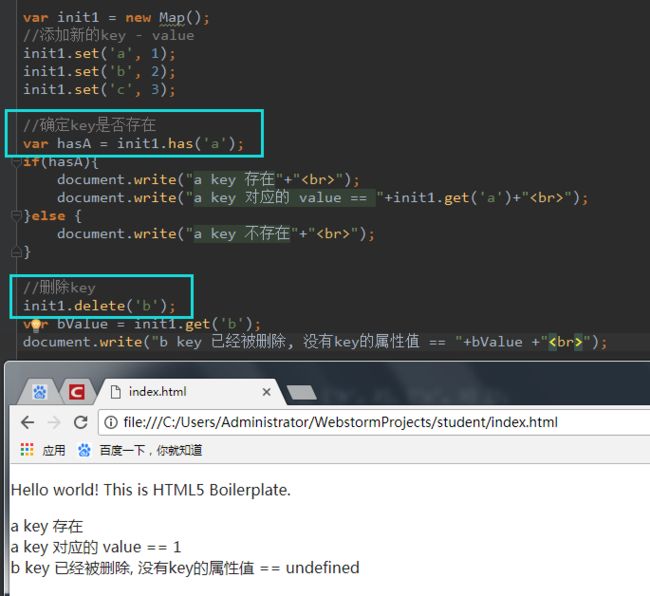
那么,我们如何判断key是否存在;或者这个key不存在,我们取value值会如何显示;如何删除key?JavaScript对这些问题是如何做的?判断key是否存在,通过has去判断;删除key通过delete去操作;如果map中没有这个key,我们通过这个不存在的key去取值,JavaScript会提示我们这个属性undefined,下面是效果图:
拓展:由于一个key只能对应一个value,所以,多次对一个key放入value,后面的值会把前面的值冲掉(新值会替代旧值)。
Set :
在Java中,我们都知道Set集合的特点是不能存储相同的元素且不能直接new(因为Set是一个抽象接口:所以不能直接实例化一个set对象。(Set s = new Set() )这样的写法是错误的)。
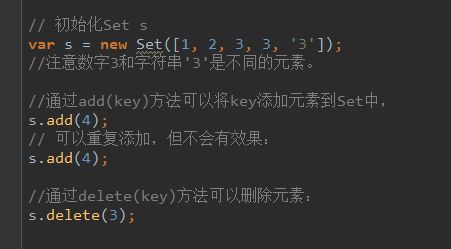
但是在JavaScript中,Set和Map类似,也是一组key的集合,但不存储value。由于key不能重复,所以,在Set中,没有重复的key。要创建一个Set,需要提供一个Array作为输入,或者直接创建一个空Set:
1:通过add(key)方法可以将key添加元素到Set中。
2:可以重复添加,但不会有效果:
3:通过delete(key)方法可以删除元素:
如下图,
拓展:Map和Set是ES6标准新增的数据类型,请根据浏览器的支持情况决定是否要使用。
如何遍历Map和Set?
我们知道在java中,可以使用迭代器等其他方法去遍历Map,那么在JavaScript中,我们如何遍历Map和Set?
首先,针对Array,我们可以根据索引去循环,但是遍历Map和Set就无法使用下标。所以,为了统一集合类型,ES6标准引入了新的iterable类型,Array、Map和Set都属于iterable类型。
具有iterable类型的集合可以通过新的for ... of循环来遍历。
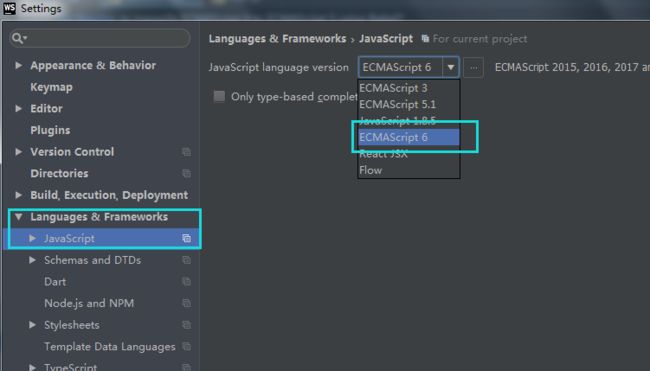
当笔者使用 for ... of 的时候,笔者的Webstorm提示 for of loops are not supported by current javascript version ,如果遇到这种问题,解决的办法如下:
点击 ( 开发工具 ) File --- Setting 然后按照图下的配置,选择 ECMAScript 6 即可
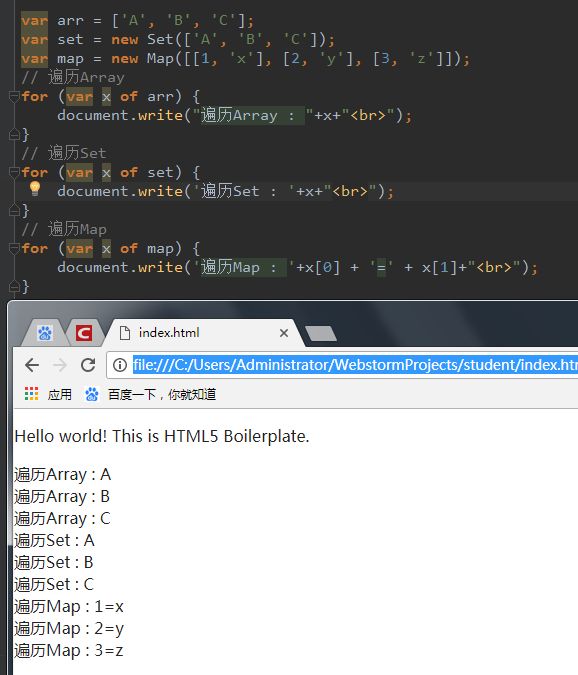
解决完了工具的问题,我们使用迭代器遍历array、map、set,使用 for ... of 来测试,结果如下:
我们成功的使用了 for ... of 循环来遍历Array、Set、Map。
那么,for ... of循环和for ... in循环有何区别?
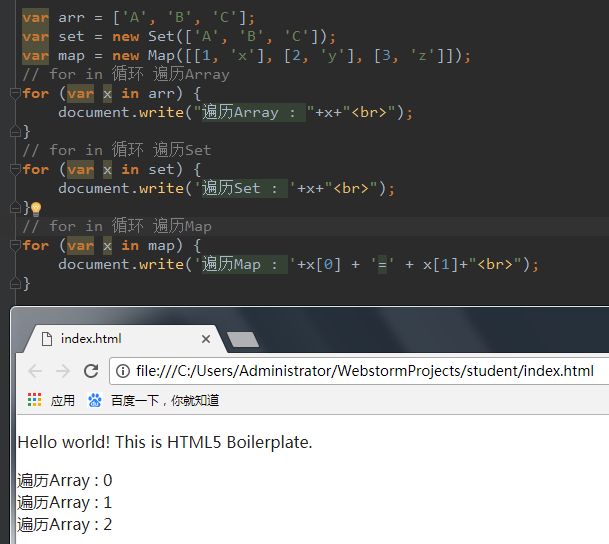
为了对比for ... of循环和for ... in循环的区别,(因为上面使用到了 for ... of 循环)我这里就用 for ... in 先遍历Array、Set、Map看下效果,如下图:
通过两幅图(for ... of与for ... in)的对比我们可以有以下结论:
1)for...in循环,它遍历的实际上是对象的属性名称。由于一个Array数组也是一个对象,数组中的每个元素的索引被视为属性名称,所以我们可以看到使用for...in循环Array数组时,拿到的其实是每个元素的索引。(参考的一些博客声称for ... in这是历史遗留问题,因为设计之初不可能面面俱到,都是通过版本维护和升级不断完善)
2)for ... in循环不能使用Set、Map
3)for ... of循环则完全修复了这些问题,它只循环集合本身的元素,本质上算是对for ... in 的一种功能升级
拓展:
更好的方式是引入 iterable 内置的 forEach (这个方法名是不是跟java的增强for一模一样)方法,它接收一个函数,每次迭代就自动回调该函数。
由于forEach内置了回调函数,我们先点进这个回调函数(也就是图上蓝色的部分)看下源码这是什么意思
源码注释(已经为大家准备好了中文翻译):
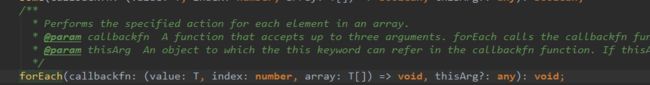
* Performs the specified action for each element in an array.
对数组中的每个元素执行指定的动作。
* @param callbackfn A function that accepts up to three arguments. forEach calls the callbackfn function one time for each element in the array.
@param callbackfn 一个接受最多三个参数的函数。forEach调用callbackfn函数,每次调用数组中的每个元素
* @param thisArg An object to which the this keyword can refer in the callbackfn function. If thisArg is omitted, undefined is used as the this value.
@param thisArg 这个关键字可以在callbackfn函数中引用的对象。如果省略了this arg,那么就使用未定义的值作为该值。
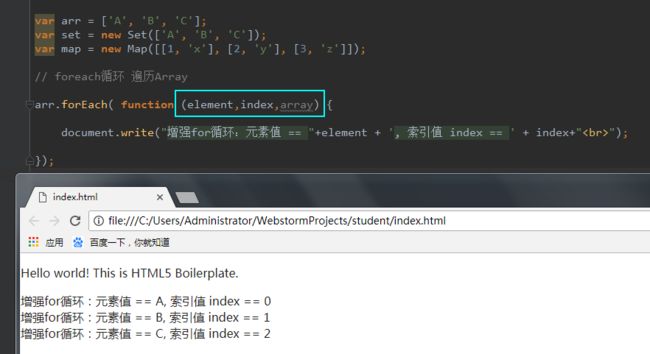
综上蓝色截图里面的参数意思分别是:
element: 指向当前元素的值
index: 指向当前索引
array: 指向Array对象本身
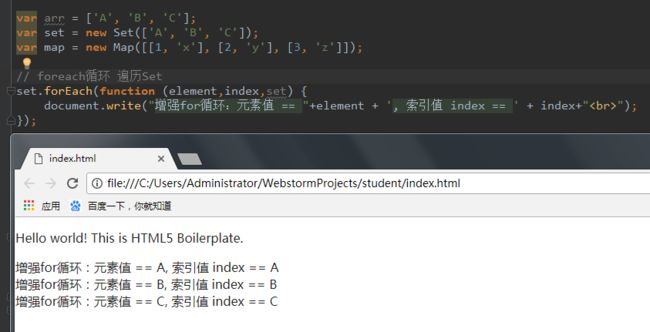
我们用forEach去遍历 Set 。Set与Array类似,但Set没有索引,因此回调函数的前两个参数都是元素本身:
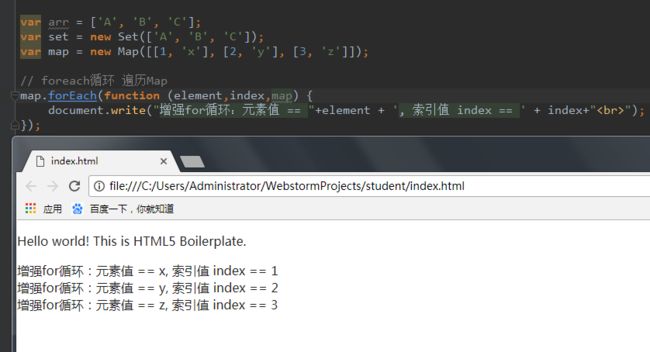
Map的回调函数参数依次为value、key和map本身:
本篇文章关于Map和Set;以及通过 for ...of 遍历Array、Set、Map;or ... in与for ... 的区别;使用迭代器去遍历,的内容就结束了。
未完待续。。。
如果这篇文章对您有开发or学习上的些许帮助,希望各位看官留下宝贵的star,谢谢。
Ps:著作权归作者所有,转载请注明作者, 商业转载请联系作者获得授权,非商业转载请注明出处(开头或结尾请添加转载出处,添加原文url地址),文章请勿滥用,也希望大家尊重笔者的劳动成果。