JavaScript进阶篇①——基础语法
一、认识JS
你知道吗,Web前端开发师需要掌握什么技术?也许你已经了解HTML标记(也称为结构),知道了CSS样式(也称为表示),会使用HTML+CSS创建一个漂亮的页面,但这还不够,它只是静态页面而已。我们还需使用JavaScript增加行为,为网页添加动态效果。准备好,让JavaScript带你进入新境界吧!
JavaScript能做什么?
1.增强页面动态效果(如:下拉菜单、图片轮播、信息滚动等)
2.实现页面与用户之间的实时、动态交互(如:用户注册、登陆验证等)
JS进阶篇学习什么?
在JavaScript入门篇中,我们学习了如何插入JS、输出内容及简单的DOM操作,JavaScript进阶篇让您进一步的了解JS的变量、数组、函数、语法、对象、事件、DOM操作,制作简单的网页动态效果。
注意:
- JS是区分大小写的,如:classname和ClassName是不一样的。同时注意方法、属性、变量等的大小写吆。
- JS中的字符、符号等一定要在英文状态下输入吆。
二、什么是变量
什么是变量? 从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,盒子用来存放物品,物品可以是衣服、玩具、水果…等。

1. 给变量取个名字(变量命名)
我们为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。
我们赶快给变量取个好名字吧!变量名字可以任意取,只不过取名字要遵循一些规则:
1.必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字。如下:
正确:
mysum
_mychar
$numa1
错误:
6num //开头不能用数字
%sum //开头不能用除(_ $)外特殊符号,如(% + /等)
sum+num //开头中间不能使用除(_ $)外特殊符号,如(% + /等)
2.变量名区分大小写,如:A与a是两个不同变量。
3.不允许使用JavaScript关键字和保留字做变量名。

2. 变量声明
我们要使用盒子装东西,是不是先要找到盒子,那在编程中,这个过程叫声明变量,找盒子的动作,如何表示:
声明变量语法: var 变量名;
var就相当于找盒子的动作,在JavaScript中是关键字(即保留字),这个关键字的作用是声明变量,并为"变量"准备位置(即内存)。
var mynum ; //声明一个变量mynum
当然,我们可以一次找一个盒子,也可以一次找多个盒子,所以Var还可以一次声明多个变量,变量之间用","逗号隔开。
var num1,mun2 ; //声明一个变量num1
注意:变量也可以不声明,直接使用,但为了规范,需要先声明,后使用。
3. 变量赋值
我们可以把变量看做一个盒子,盒子用来存放物品,那如何在变量中存储内容呢?
我们使用"="号给变量存储内容,看下面的语句:
var mynum = 5 ; //声明变量mynum并赋值。
这个语句怎么读呢? 给变量mynum赋值,值为5。我们也可以这样写:
var mynum; //声明变量mynum
mynum = 5 ; //给变量mynum赋值
注:这里 "="号的作用是给变量赋值,不是等于号。
盒子可以装衣服、玩具、水果…等。其实,变量是无所不能的容器,你可以把任何东西存储在变量里,如数值、字符串、布尔值等,例如:
var num1 = 123; // 123是数值
var num2 = "一二三"; //"一二三"是字符串
var num3=true; //布尔值true(真),false(假)
其中,num1变量存储的内容是数值;num2变量存储的内容是字符串,字符串需要用一对引号""括起来,num3变量存储的内容是布尔值(true、false)。
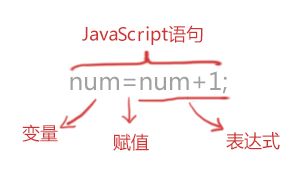
三、表达式
表达式与数学中的定义相似,表达式是指具有一定的值、用操作符把常数和变量连接起来的代数式。一个表达式可以包含常数或变量。
我们先看看下面的JavaScript语句:

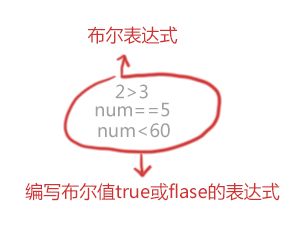
生活中“再见”表达方法很多,如:英语(goodbye)、网络语(88)、肢体语(挥挥手)等。在JavaScript表达式无处不在,所以一定要知道可以表达哪些内容,看看下面几种情况:

注意:串表达式中mychar是变量

注意:数值表达式中num是变量

注意:布尔表达式中num是变量
四、操作符
1. +号操作符
操作符是用于在JavaScript中指定一定动作的符号。
(1)操作符
看下面这段JavaScript代码。
sum = numa + numb;
其中的"="和"+"都是操作符。
JavaScript中还有很多这样的操作符,例如,算术操作符(+、-、*、/等),比较操作符(<、>、>=、<=等),逻辑操作符(&&、||、!)。
注意: “=” 操作符是赋值,不是等于。
(2) "+"操作符
算术运算符主要用来完成类似加减乘除的工作,在JavaScript中,“+”不只代表加法,还可以连接两个字符串,例如:
mystring = "Java" + "Script"; // mystring的值“JavaScript”这个字符串
2. 自加一,自减一 ( ++和- -)
算术操作符除了(+、-、*、/)外,还有两个非常常用的操作符,自加一“++”;自减一“–”。首先来看一个例子:
mynum = 10;
mynum++; //mynum的值变为11
mynum--; //mynum的值又变回10
上面的例子中,mynum++使mynum值在原基础上增加1,mynum–使mynum在原基础上减去1,其实也可以写成:
mynum = mynum + 1;//等同于mynum++
mynum = mynum - 1;//等同于mynum--
3. 比较操作符
我们先来做道数学题,数学考试成绩中,小明考了90分,小红考了95分,问谁考的分数高?
答: 因为“95 > 90”,所以小红考试成绩高。
其中大于号">" 就是比较操作符,小红考试成绩和小明考试成绩就是操作数,并且是两个操作数。
也就是说两个操作数通过比较操作符进行比较,得到值为真(true)和假(false)。
在JavaScript中,这样的比较操作符有很多,这些操作符的含义如下:

看看下面例子:
var a = 5;//定义a变量,赋值为5
var b = 9; //定义b变量,赋值为9
document.write (a<b); //a小于b的值吗? 结果是真(true)
document.write (a>=b); //a大于或等于b的值吗? 结果是假(false)
document.write (a!=b); //a不等于b的值吗? 结果是真(true)
document.write (a==b); //a等于b的值吗? 结果是假(false)
4. 逻辑与操作符
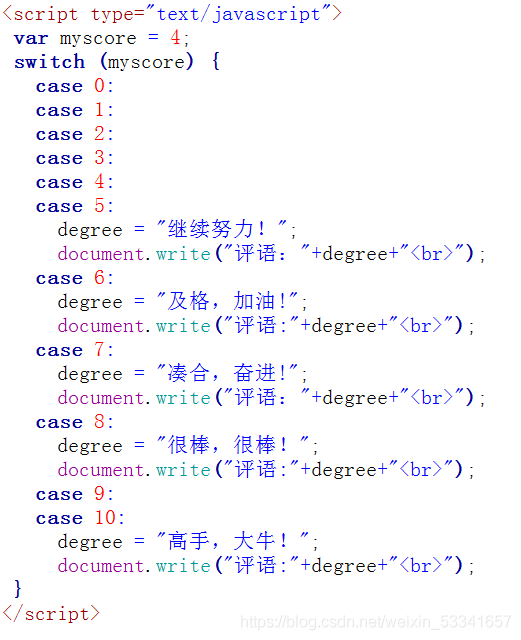
数学里面的“a>b”,在JavaScript中还表示为a>b;数学中的“b大于a,b小于c”是“a 好比我们参加高考时,在进入考场前,必须出示准考证和身份证,两者缺一不可,否则不能参加考试,表示如下: “&&”是逻辑与操作符,只有“&&”两边值同时满足(同时为真),整个表达式值才为真。 逻辑与操作符值表: 5.逻辑或操作符 例如:本周我们计划出游,可是周一至周五工作,所以周六或者周日哪天去都可以。即两天中只要有一天有空,就可以出游了。 逻辑或操作符值表: 6. 逻辑非操作符 7. 操作符优先级 我们都知道,除法、乘法等操作符的优先级比加法和减法高,例如: 如果我们要改变运算顺序,需添加括号的方法来改变优先级: 操作符之间的优先级(高到低): 算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号 如果同级的运算是按从左到右次序进行,多层括号由里向外。 五、数组 我们知道变量用来存储数据,一个变量只能存储一个内容。假设你想存储10个人的姓名或者存储20个人的数学成绩,就需要10个或20个变量来存储,如果需要存储更多数据,那就会变的更麻烦。我们用数组解决问题,一个数组变量可以存放多个数据。好比一个团,团里有很多人,如下我们使用数组存储5个学生成绩。 数组是一个值的集合,每个值都有一个索引号,从0开始,每个索引都有一个相应的值,根据需要添加更多数值。 示例代码: 1. 如何创建数组 使用数组之前首先要创建,而且需要把数组本身赋至一个变量。好比我们出游,要组团,并给团定个名字“云南之旅”。 创建数组语法: 我们创建数组的同时,还可以为数组指定长度,长度可任意指定。 var myarray= new Array(8); //创建数组,存储8个数据。 注意: 1.创建的新数组是空数组,没有值,如输出,则显示undefined。 代码示例: 结果: 数组的第一个值:undefined 2. 数组赋值 数组创建好,接下来我们为数组赋值。我们把数组看似旅游团的大巴车,大巴车里有很多位置,每个位置都有一个号码,顾客要坐在哪个位置呢? 第一步:组个大巴车 数组的表达方式: 第一步:创建数组var myarr=new Array(); 下面创建一个数组,用于存储5个人的数学成绩。 var myarray=new Array(); //创建一个新的空数组 注意:数组每个值有一个索引号,从0开始。 我们还可以用简单的方法创建上面的数组和赋值: 第一种方法: var myarray = new Array(66,80,90,77,59);//创建数组同时赋值 第二种方法: var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”) 注意:数组存储的数据可以是任何类型(数字、字符、布尔值等) myarray[5]=88; //使用一个新索引,为数组增加一个新元素 4. 使用数组元素 我们知道数组中的每个值有一个索引号,从0开始,如下图, myarray变量存储6个人的成绩: 要得到一个数组元素的值,只需引用数组变量并提供一个索引,如: 第一个人的成绩表示方法: 5. 数组属性length 如果我们想知道数组的大小,只需引用数组的一个属性length。Length属性表示数组的长度,即数组中元素的个数。 语法: myarray.length; //获得数组myarray的长度 注意:因为数组的索引总是由0开始,所以一个数组的上下限分别是:0和length-1。如数组的长度是5,数组的上下限分别是0和4。 var arr=[55,32,5,90,60,98,76,54];//包含8个数值的数组arr 同时,JavaScript数组的length属性是可变的,这一点需要特别注意。 arr.length=10; //增大数组的长度 数组随元素的增加,长度也会改变,如下: var arr=[98,76,54,56,76]; // 包含5个数值的数组 六、二维数组 一维数组,我们看成一组盒子,每个盒子只能放一个内容。 一维数组的表示: myarray[ ] 二维数组,我们看成一组盒子,不过每个盒子里还可以放多个盒子。 二维数组的表示: myarray[ ][ ] 注意: 二维数组的两个维度的索引值也是从0开始,两个维度的最后一个索引值为长度-1。 1. 二维数组的定义方法一 var myarr=new Array(); //先声明一维 将上面二维数组,用表格的方式表示: 2. 二维数组的定义方法二 3. 赋值 myarr[0][1]=5; //将5的值传入到数组中,覆盖原有值。 说明: myarr[0][1] ,0 表示表的行,1表示表的列。 七、流程控制语句 1. if语句 if语句是基于条件成立才执行相应代码时使用的语句。 语法: if(条件) 注意:if小写,大写字母(IF)会出错! 假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公司。代码表示如下: 2. if…else语句(二选一) if…else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。 语法: if(条件) 假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公司,否则你面试不成功,不能加入公司。 代码表示如下: 3. if…else嵌套语句(多重判断) 要在多组语句中选择一组来执行,使用if…else嵌套语句。 语法: if(条件1) 假设数学考试,小明考了86分,给他做个评价,60分以下的不及格,60(包含60分)-75分为良好,75(包含75分)-85分为很好,85(包含75分)-100优秀。 代码表示如下: 当有很多种选项的时候,switch比if else使用更方便。 语法: switch(表达式) 语法说明: Switch必须赋初始值,值与每个case值匹配。满足执行该 case 后的所有语句,并用break语句来阻止运行下一个case。如所有case值都不匹配,执行default后的语句。 假设评价学生的考试成绩,10分满分制,我们按照每一分一个等级将成绩分等,并根据成绩的等级做出不同的评价。 执行结果: 评语: 及格,加油! 注意:记得在case所执行的语句后添加上一个break语句。否则就直接继续执行下面的case中的语句,看以下代码: 执行结果: 评语: 继续努力! 在上面的代码中,没有break停止语句,如果成绩是4分,则case 5后面的语句将会得到执行,同样,case6、7-10后面的语句都会得到执行。 5. for循环 很多事情不只是做一次,要重复做。如打印10份试卷,每次打印一份,重复这个动作,直到打印完成。这些事情,我们使用循环语句来完成,循环语句,就是重复执行一段代码。 for语句结构: 假如,一个盒子里有6个球,我们每次取一个,重复从盒中取出球,直到球取完为止。 和for循环有相同功能的还有while循环, while循环重复执行一段代码,直到某个条件不再满足。 while语句结构: 使用while循环,完成从盒子里取球的动作,每次取一个,共6个球。 7. Do…while循环 do while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。因为它是先执行代码,后判断条件,如果条件为真,继续循环。 do…while语句结构: 我们试着输出5个数字。 执行结果: 在while、for、do…while、while循环中使用break语句退出当前循环,直接执行后面的代码。 格式如下: 当遇到特殊情况的时候,循环就会立即结束。看看下面的例子,输出10个数,如果数值为5,就停止输出。 9. 继续循环continue continue的作用是仅仅跳过本次循环,而整个循环体继续执行。 语句结构: 上面的循环中,当特殊情况发生的时候,本次循环将被跳过,而后续的循环则不会受到影响。好比输出10个数字,如果数字为5就不输出了。 代码练习: 在一个大学的编程选修课班里,我们得到了一组参加该班级的学生数据,分别是姓名、性别、年龄和年级,接下来呢,我们要利用JavaScript的知识挑出其中所有是大一的女生的的名字哦。 学生信息如下: (‘小A’,‘女’,21,‘大一’), (‘小B’,‘男’,23,‘大三’), 任务 第一步: 把这些数据组成一个数组,方便我们之后操作哦。 提示: 使用二维数组。 第二步: 筛选数据吧,首先找出都是大一的所有信息 ; 第三步: 最后再一次筛选上一步得到的数据,打印出都是女生的姓名 ; 提示: 可以用switch 或 if 语句进行筛选。b>a && b<c //“&&”是并且的意思, 读法"b大于a"并且" b小于c "
if(有准考证 &&有身份证)
{
进行考场考试
}

注意: 如果A为假,A && B为假,不会在执行B; 反之,如果A为真,要由 B 的值来决定 A && B 的值。"||"逻辑或操作符,相当于生活中的“或者”,当两个条件中有任一个条件满足,“逻辑或”的运算结果就为“真”。var a=3;
var b=5;
var c;
c=b>a ||a>b; //b>a是true,a>b是false,c是true

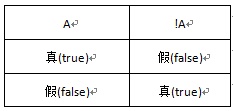
注意: 如果A为真,A || B为真,不会在执行B; 反之,如果A为假,要由 B 的值来决定 A || B 的值。"!"是逻辑非操作符,也就是"不是"的意思,非真即假,非假即真。好比小华今天买了一个杯子,小明说:“杯子是白色的”,小亮说:“杯子是红色的”,小华说:“小明说的不是真话,小亮说的不是假话”。猜猜小华买的什么颜色的杯子,答案:红色杯子。var a=3;
var b=5;
var c;
c=!(b>a); // b>a值是true,! (b>a)值是false
c=!(b<a); // b<a值是false, ! (b<a)值是true
var numa=3;
var numb=6
jq= numa + 30 / 2 - numb * 3; // 结果为0
var numa=3;
var numb=6
jq= ((numa + 30) / (2 - numb)) * 3; //结果是-24.75
var numa=3;
var numb=6;
jq= numa + 30 >10 && numb * 3<2; //结果为false
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>什么是数组</title>
6 <script type="text/javascript">
7 var myarr=new Array(); //定义数组
8 myarr[0]=80;
9 myarr[1]=60;
10 myarr[2]=99;
11 document.write("第一个人的成绩是:"+myarr[0]);
12 document.write("第二个人的成绩是:"+myarr[1]);
13 document.write("第三个人的成绩是:"+myarr[2]);
14 </script>
15 </head>
16 <body>
17 </html>
var myarray=new Array();
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>创建数组</title>
6 <script type="text/JavaScript">
7 var myarr=new Array();
8 document.write("数组的第一个值:"+myarr[0]);
9 </script>
10 </head>
11 <body>
12 </body>
13 </html>
第二步:按票对号入座
大巴车的1号座位是张三
大巴车的2号座位是李四
第二步:给数组赋值
myarr[1]=" 张三";
myarr[2]=" 李四";
myarray[0]=66; //存储第1个人的成绩
myarray[1]=80; //存储第2个人的成绩
myarray[2]=90; //存储第3个人的成绩
myarray[3]=77; //存储第4个人的成绩
myarray[4]=59; //存储第5个人的成绩
myarray[0]
第三个人的成绩表示方法: myarray[2]
document.write(arr.length); //显示数组长度8
document.write(arr[7]); //显示第8个元素的值54
document.write(arr.length); //数组长度已经变为10
document.write(arr.length); //显示数组的长度5
arr[15]=34; //增加元素,使用索引为15,赋值为34
alert(arr.length); //显示数组的长度16 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>数组长度</title>
6 <script language="javascript">
7 var mynum=new Array(65,90,88,98);
8 document.write("数组的长度是:"+ mynum.length );
9 </script>
10 </head>
11 <body>
12 </body>
13 </html>
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++){ //二维长度为3
myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j
}
}var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3, ]]
{ 条件成立时执行代码}<script type="text/javascript">
var mycarrer = "HTML";
if (mycarrer == "HTML")
{
document.write("你面试成功,欢迎加入公司。");
}
</script>
{ 条件成立时执行的代码}
else
{条件不成立时执行的代码}<script type="text/javascript">
var mycarrer = "HTML"; //mycarrer变量存储技能
if (mycarrer == "HTML")
{
document.write("你面试成功,欢迎加入公司。"); }
else //否则,技能不是HTML
{
document.write("你面试不成功,不能加入公司。");}
</script>
{ 条件1成立时执行的代码}
else if(条件2)
{ 条件2成立时执行的代码}
…
else if(条件n)
{ 条件n成立时执行的代码}
else
{ 条件1、2至n不成立时执行的代码}
{
case值1:
执行代码块 1
break;
case值2:
执行代码块 2
break;
…
case值n:
执行代码块 n
break;
default:
与 case值1 、 case值2…case值n 不同时执行的代码
}

评语: 及格,加油!
评语: 凑合,奋进
评语: 很棒,很棒
评语: 高手,大牛for(初始化变量;循环条件;循环迭代)
{
循环语句
}
<script type="text/javascript">
var num=1;
for (num=1;num<=6;num++) //初始化值;循环条件;循环后条件值更新
{
document.write("取出第"+num+"个球
");
}//需要获取资料的朋友请加Q君样:290194256*
</script>
while(判断条件)
{
循环语句
}
<script type="text/javascript">
var num=0; //初始化值
while (num<=6) //条件判断
{
document.write("取出第"+num+"个球
");
num=num+1; //条件值更新
}
</script>
do
{
循环语句
}
while(判断条件)
<script type="text/javascript">
num= 1;
do
{
document.write("数值为:" + num+"
");
num++; //更新条件
}//需要获取资料的朋友请加Q君样:290194256*
while (num<=5)
</script>

为什么呢?我们来看下执行思路:

8. 退出循环breakfor(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{
break;}
循环代码
}//需要获取资料的朋友请加Q君样:290194256*

执行结果:

注:当num=5的时候循环就会结束,不会输出后面循环的内容。for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{
continue; }
循环代码
}//需要获取资料的朋友请加Q君样:290194256*

执行结果:

注:上面的代码中,num=5的那次循环将被跳过。
(‘小C’,‘男’,24,‘大四’), (‘小D’,‘女’,21,‘大一’),
(‘小E’,‘女’,22,‘大四’), (‘小F’,‘男’,21,‘大一’),
(‘小G’,‘女’,22,‘大二’), (‘小H’,‘女’,20,‘大三’),
(‘小I’,‘女’,20,‘大一’), (‘小J’,‘男’,20,‘大三’)
1 !DOCTYPE HTML>
2 <html >
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>流程控制语句</title>
6 <script type="text/javascript">
7
8 //第一步把之前的数据写成一个数组的形式,定义变量为 infos
9 var infos=[['小A','女',21,'大一'],
10 ['小B','男',23,'大三'],
11 ['小C','男',24,'大四'],
12 ['小D','女',21,'大一'],
13 ['小E','女',22,'大四'],
14 ['小F','男',21,'大一'],
15 ['小G','女',22,'大二'],
16 ['小H','女',20,'大三'],
17 ['小I','女',20,'大一'],
18 ['小J','男',20,'大三']
19 ];
20
21 var b=new Array();
22 var j=0;
23 //第一次筛选,找出都是大一的信息
24 for(var i=0;i<infos.length;i++){
25 if(infos[i][3]=="大一"){
26 b[j]=infos[i];
27 j++;
28 document.write(infos[i]+"
");
29 }
30 }//需要获取资料的朋友请加Q君样:290194256*
31
32 //第二次筛选,找出都是女生的信息
33 for(var i=0;i<b.length;i++){
34 if(b[i][1]=="女"){
35 document.write(b[i][0]+"
");
36 }
37 }
38
39 </script>
40 </head>
41 <body>
42 </body>
43 </html>


最新2020整理收集的一些高频面试题(都整理成文档),有很多干货,包含mysql,netty,spring,线程,spring cloud、jvm、源码、算法等详细讲解,也有详细的学习规划图,面试题整理等,需要获取这些内容的朋友请加Q君样:290194256*