Vue 3项目创建——vite初次尝试
Vite是Vue的作者尤雨溪开发的Web开发构建工具,它是一个基于浏览器原生ES模块导入的开发服务器,在开发环境下,利用浏览器去解析import,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随启随用。同时不仅对Vue文件提供了支持,还支持热更新,而且热更新的速度不会随着模块增多而变慢。在生产环境下使用Rollup打包。
Vite具有以下特点:
- 快速的冷启动
- 即时热模块更新(HMR,Hot Module Replacement)
- 真正按需编译
Vite是在推出Vue 3的时候开发的,目前仅支持Vue 3.x,这意味着与Vue 3不兼容的库也不能与Vite一起使用。vite2.0在2021年的2.17号推出=》Vite.js中文网
目录
- 创建vue3项目
- 运行
- 添加eslint、prettier
创建vue3项目
全局安装vite
// 我不懂按不按这个对后面有没有影响,如果有影响可以安装下
// 再卸载重新试太累了,算了算了
npm i -g vite
官网的步骤:

刚弄的时候我就有个疑问不需要安装什么嘛?但是好像这个命令他自己会安装。
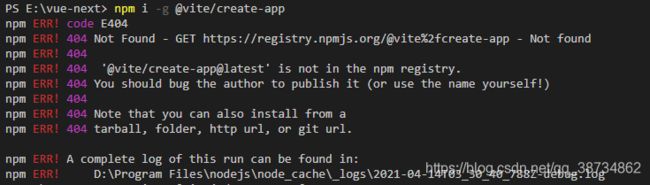
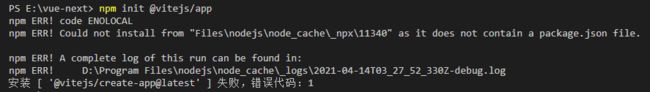
不过我npm执行这个命令的时候会出现错误

我猜测这是在它安装@vite/create-app依赖的时候出问题了,所以我手动安装
// 在我写这篇的时候最新版本是2.2.3,切记加上版本,不然还是会安装报错
npm i -g @vite/[email protected]
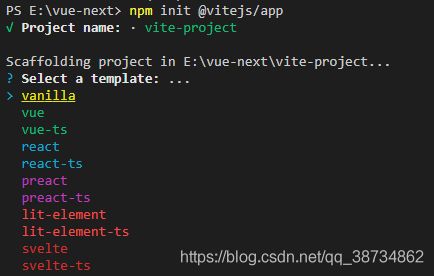
- 设置文件名称
- 选择模板预设
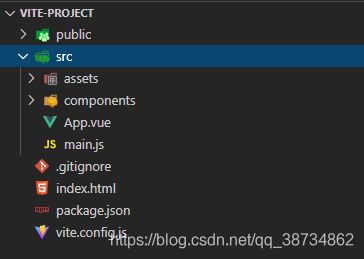
-ts的意思是项目中使用ts进行开发,从中我们可以发现vite也能创建react项目(那这样我是不是就可以把之前创建react的包删了,全部用vite呢?)
运行
// 启动服务,会发现秒启动,这就是vite的快速的冷启动
yarn dev
添加eslint、prettier
在根目录下创建.eslintrc.js、.eslintignore、prettier.config.js文件
// 安装依赖
cnpm i -D eslint eslint-plugin-prettier eslint-plugin-vue
// .eslintrc.js
module.exports = {
root: true,
env: {
node: true,
},
extends: ['plugin:vue/vue3-recommended', 'eslint:recommended'],
rules: {
'no-unused-vars': [
1,
{
argsIgnorePattern: '^_',
varsIgnorePattern: '^_',
},
],
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
},
};
// .eslintignore
node_modules
/public
dist
// prettier.config.js
module.exports = {
printWidth: 130,
tabWidth: 2,
useTabs: false,
semi: true,
vueIndentScriptAndStyle: true,
singleQuote: true,
quoteProps: 'as-needed',
bracketSpacing: true,
trailingComma: 'es5',
jsxBracketSameLine: false,
jsxSingleQuote: false,
arrowParens: 'always',
insertPragma: false,
requirePragma: false,
proseWrap: 'never',
htmlWhitespaceSensitivity: 'strict',
endOfLine: 'lf',
rangeStart: 0,
};
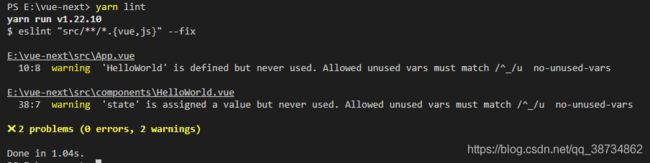
最后在package.json新增一条npm命令
// --fix 表示将自动修复
"lint": "eslint \"src/**/*.{vue,js}\" --fix"