第一部分:项目中引入lib-flexible
一、项目中安装lib-flexible
npm install lib-flexible --save
二、在项目的入口main.js文件中引入lib-flexible
import 'lib-flexible'
第二部分:使用postcss-px2rem自动将css中的px转换成rem
一、安装postcss-px2rem
npm install postcss-px2rem --save-dev
二、配置px2rem-loader
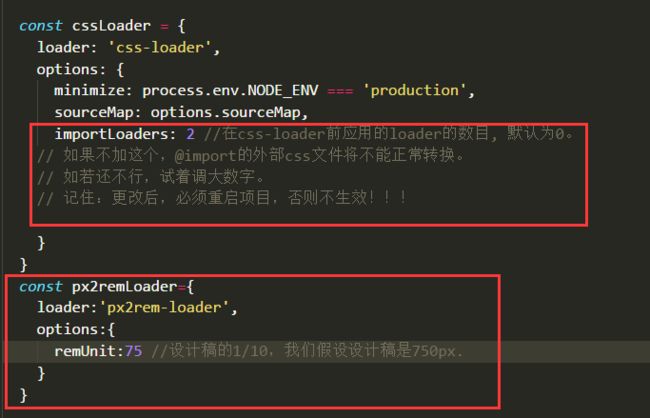
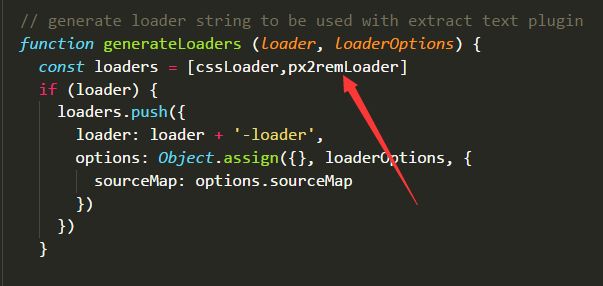
在vue-cli生成的文件中,找到以下文件 build/utils.js,如下图添加配置
初始的适配方案就完成了,然后可以直接在css或.vue文件中写已px为单位的样式了,到浏览器会自动转为rem。
因为前期项目安排不是太赶,ui给的设计图也相对简单,所以自己写了按钮组件之类的,适配还挺好,觉得自己棒棒哒~
直到ui的后续设计图出现时间插件,然后就引入了vant的组件库。
放了一个简单的cell组件,npm run serve项目跑起来,发现组件中的样式都变小了,F12看了一下果然组件的样式也都被转换成了rem。
px2rem 用法
安装px2rem后,再使用px上有些不同,大家可以参考px2rem官方介绍,下面简单介绍一下。
直接写px,编译后会直接转化成rem ---- 除开下面两种情况,其他长度用这个
在px后面添加/*no*/,不会转化px,会原样输出。 --- 一般border需用这个
在px后面添加/*px*/,会根据dpr的不同,生成三套代码。---- 一般字体需用这个
示例代码
编译前(自己写的代码)
.selector {
width: 150px;
height: 64px; /*px*/
font-size: 28px; /*px*/
border: 1px solid#ddd; /*no*/
}
编译后(打包后的代码)
.selector {
width: 2rem;
border: 1px solid#ddd;
}
[data-dpr="1"] .selector {
height: 32px;
font-size: 14px;
}
[data-dpr="2"] .selector {
height: 64px;
font-size: 28px;
}
[data-dpr="3"] .selector {
height: 96px;
font-size: 42px;
}
重启项目,就可以愉快的用设计稿上的px了。
注意:坑
不能在index.html的头部加 name 为 viewport 的 meta 标签,flexible会自动为我们添加!
问题
变小的主要原因是第三库 css一依据data-dpr="1"时写的尺寸
这时我们使用的flexible引入时 data-dpr不是一个写死了的,是一个动态的;就导致这个问题
然后就各种查解决方案,网络上给的解决方案一个是改写第三方库的样式,还有一个就是让flexible不编译第三方库的文件(忽略ui组件库的样式文件)。
解决方案一:
将第三方组件的css文件复制出来第三方库的css代码px统一扩大2倍,或者用全局替换将px替换为px/*no*/。我觉的这个方案不太好没有采用,具体操作可以参考以下两篇文章:https://segmentfault.com/a/1190000014575890 和 https://blog.csdn.net/weixin_42464312/article/details/82769805。
解决方案二:
使用postcss-px2rem-exclude,网上好多说用这个方法不起作用,经过一个下午的折腾才发现是使用方法不对,我的错误方法就不跟你们说了,直接来正确的。
首先,需要卸载项目中的postcss-px2rem。
npm uninstall postcss-px2rem --save-dev
其次,安装postcss-px2rem-exclude
npm install postcss-px2rem-exclude --save
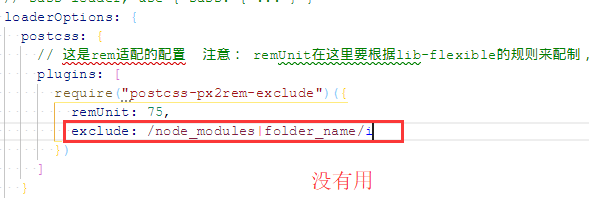
最后是配置exclude选项,需要注意的是这个配置在vue.config.js中式不起作用的,如图。
正确的配置位置是项目根目录下的postcss.config.js文件,如果你的项目没有生成这个独立文件,就需要在你的package.js里设置。
postcss.config.jsmodule.exports= {
plugins: {
autoprefixer: {},
"postcss-px2rem-exclude": {
remUnit: 75,
exclude: /node_modules|folder_name/i
}
}
};
package.json"postcss": {
"plugins": {
"autoprefixer": {},
"postcss-px2rem-exclude":{
"remUnit":75,
"exclude":"/node_modules|floder_name/i" }
}
},
ok,完成。