- 大模型推理速度测评的实战代码
herosunly
大模型推理速度人工智能实战代码
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法行业就业。希望和大家一起成长进步。 今天给大家带来的文章是大模型推理速度测评的实战代码,希望能对学习大模型的同学们有所帮助
- 六足仿生机器人地形自适应步态规划研究
HH予
机器人
六足仿生机器人地形自适应步态规划研究第1章绪论第2章机器人系统建模第3章地形感知与建模第4章自适应步态生成算法第5章动力学仿真与实验第6章驱动代码设计与实现源码&文档链接第1章绪论1.1研究背景与意义1.2国内外研究现状1.2.1多足机器人步态规划1.2.2地形适应技术1.3关键技术挑战1.4本文主要贡献第2章机器人系统建模2.1机械结构参数%机器人参数配置robotParams=struct(.
- Oracle数据库开发实战经验手记 ——那些年踩过的坑与性能优化之道 (持续更新~~~)
果冻kk
数据库sqloracle数据库开发性能优化sql
在研发过程中,使用Oracle数据库时可能会遇到一些性能和兼容性的问题。以下是一些本人在工作期间曾遇到的关于Oracle的一些问题,希望可以帮助到有需要的同学们。1.使用LISTAGG语法拼接字符超长问题描述:使用LISTAGG语法拼接字符时,可能会遇到字符超长的情况,通常限制为4000字符。可以使用XMLAGG进行改写,但其效率较慢,影响查询性能。解决方案:如果必须保证数据的准确性,可以使用XM
- Python各类图形绘制—Matplotlib库-动态图形绘-旋转方形
Math_teacher_fan
Python基础图形绘制pythonmatplotlib开发语言学习数据结构
Python各类图形绘制—Matplotlib库-动态图形绘-旋转方形目录Python各类图形绘制—Matplotlib库-动态图形绘-旋转方形前言开发环境Matplotlib_demo动态Matplotlib绘制注意内容旋转过程中改变颜色Matplotlib在动态图形绘制中的优势高度的灵活性与Python的良好集成动画制作能力输出格式丰富前言既然是学习数学,肯定会离不开各种图形,之前的文章中很多
- 【国产FPGA入学必备】国产FPGA权威设计指南+配套FPGA图像视频教程
小眼睛FPGA
fpga开发
本原创文章由深圳市小眼睛科技有限公司创作,版权归本公司所有,如需转载,需授权并注明出处(www.meyesemi.com)一、《国产FPGA权威设计指南》简介为更好地服务广大FPGA工程师和高等学校师生,2025,紫光同创携手金牌方案提供商小眼睛科技,组织了数十位应用技术专家,共同编写《国产FPGA权威设计指南》。本书系统地介绍紫光同创FPGA的开发与应用,详细阐述FPGA开发的各个方面,从基础原
- FPGA开发,使用Deepseek V3还是R1(2):V3和R1的区别
LeeConstantine
用Deepseek开发FPGAfpga开发
以下都是Deepseek生成的答案FPGA开发,使用DeepseekV3还是R1(1):应用场景FPGA开发,使用DeepseekV3还是R1(2):V3和R1的区别FPGA开发,使用DeepseekV3还是R1(3):系统级与RTL级FPGA开发,使用DeepseekV3还是R1(4):Deepseek参数配置FPGA开发,使用DeepseekV3还是R1(5):temperature设置FPG
- TCP协议(20250304)
写代码的猫眼石
tcp/ip网络协议网络
1.TCPTCP:传输控制协议(TransmissionControlProtocol),传输层协议之一(TCP,UDP)2.TCP与UDPUDP(用户数据报协议)面向数据报无连接不安全不可靠(尽最大努力交付)机制简单,传输效率高TCP(传输控制协议)需要建立连接安全、可靠面向字节流占用资源开销大3.三次握手指建立tcp连接时,需要客户端和服务端总共发送三次报文确认连接4.四次挥手断开一个tcp连
- 杰里米格兰瑟姆的资产定价理论
AI大模型应用之禅
DeepSeeklinux服务器运维ai
杰里米格兰瑟姆的资产定价理论关键词:资产定价理论、资本资产定价模型、套利定价理论、行为金融、数学模型摘要:杰里米格兰瑟姆的资产定价理论是现代金融领域的重要理论基础。本文将从资产定价理论的起源与发展、资本资产定价模型(CAPM)、套利定价理论(APT)、行为金融与资产定价等方面展开深入探讨,旨在全面解析格兰瑟姆的理论贡献和实际应用。目录大纲设计在撰写关于《杰里米格兰瑟姆的资产定价理论》的技术博客之前
- 数据库操作命令详解:CREATE、ALTER、DROP 的使用与实践
还有几根头发呀
数据库oracle数据库sql
引言数据库是存储和管理数据的核心工具,而DDL(DataDefinitionLanguage,数据定义语言)是构建和调整数据库结构的基石。本文将通过实际示例,详细讲解CREATE(创建)、ALTER(修改)、DROP(删除)三大核心命令的使用方法、注意事项及典型场景,帮助开发者高效管理数据库。一、CREATE:创建数据库对象1.创建数据库CREATEDATABASEshop_dbDEFAULTCH
- WPF DataGrid应用:属性详解与MaterialDesign美化实战指南
会飞的猪!
wpf
引言在WPF企业级应用开发中,DataGrid作为数据展示的核心控件,其功能扩展和界面美化直接影响用户体验。本教程将深入讲解DataGrid的实用属性配置,结合流行的MaterialDesignThemes开源库,打造现代化数据表格界面,并实现基于业务数据的动态背景色变化功能。无论您是刚接触WPF的新手还是寻求界面优化的资深开发者,本文都将为您提供完整的解决方案。环境准备1.安装MaterialD
- Python 如何实现 Markdown 记账记录转 Excel 存储
Ai 编码
python教程pythonexcel开发语言
文章精选推荐1JetBrainsAiassistant编程工具让你的工作效率翻倍2ExtraIcons:JetBrainsIDE的图标增强神器3IDEA插件推荐-SequenceDiagram,自动生成时序图4BashSupportPro这个ides插件主要是用来干嘛的?5IDEA必装的插件:SpringBootHelper的使用与功能特点6Aiassistant,又是一个写代码神器7Cursor
- Python的那些事第三十九篇:MongoDB的Python驱动程序PyMongo
暮雨哀尘
Python的那些事python开发语言科技mongodb智能家居PyMongo数据加密
PyMongo:MongoDB的Python驱动程序摘要PyMongo是MongoDB的官方Python驱动程序,用于在Python应用程序中与MongoDB数据库进行交互。本文将详细介绍PyMongo的安装、基本操作、高级功能以及实际应用案例,并通过示例代码和表格展示其强大的功能和灵活性。1.引言MongoDB是一种流行的NoSQL数据库,以其灵活的文档模型和高性能而闻名。PyMongo作为Mo
- 【JAVA面试题】设计模式之原型模式
今天你慧了码码码码码码码码码码
JAVA面试题原型模式java设计模式
【JAVA面试题】设计模式之原型模式一、原型模式核心概念原型模式(PrototypePattern)是一种创建型设计模式,通过复制现有对象(原型)来创建新对象,避免反复初始化带来的性能损耗。适用于需要高频创建相似对象的场景。二、原型模式实战案例:敌机生成优化1.原始方案性能缺陷publicclassClient{publicstaticvoidmain(String[]args){Listenem
- redis分布式锁的原理与实现【分布式】
UPUP小亮
分布式系统架构redis分布式数据库缓存golang
文章目录前言一、什么是分布式锁1、原理2、场景二、redis实现分布式锁1、redis实现分布式锁原理2、Lock函数的实现3、实际使用三、redis实现分布式锁出现的经典问题死锁问题问题锁不住与删除别人锁问题锁不住问题解决(锁过期了,业务没执行完,需要续期):前言一、什么是分布式锁1、原理分布式锁是指在分布式系统中,为了实现协调和同步访问共享资源,而对分布式环境下的多个进程或线程进行同步的一种机
- Eureka Server与Eureka Client详解:服务注册与发现的交互机制
范范0825
eureka云原生
EurekaServer与EurekaClient详解:服务注册与发现的交互机制Eureka是Netflix开源的一个服务发现框架,它是SpringCloud微服务架构中的核心组件之一。Eureka主要由两个关键组件构成:EurekaServer和EurekaClient。它们之间通过一定的交互机制实现服务的注册与发现功能。在微服务架构中,这一机制可以说是保证系统灵活性和可扩展性的基石。本文将详细
- 解锁数据抓取新高度:Python 分布式爬虫与逆向进阶实战课
七七知享
Python从入门到精通python分布式爬虫数据结构个人开发职场和发展学习方法
在数据为王的当下,高效获取有价值的数据是众多开发者的核心诉求。《Python分布式爬虫与逆向进阶实战》课程,堪称数据抓取领域的宝藏指南。课程专注于前沿技术,深入剖析分布式爬虫原理,教你如何巧妙构建分布式爬虫架构,突破大规模数据爬取的效率瓶颈,让数据收集如虎添翼。同时,逆向进阶部分更是一大亮点。它带领开发者深入钻研反爬虫机制,传授如何通过逆向思维与技术手段,精准破解各类复杂的反爬策略,确保爬虫稳定运
- JavaScript 编译原理
www.www
JavaScript相关javascript开发语言
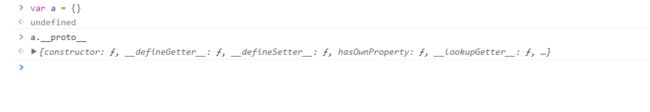
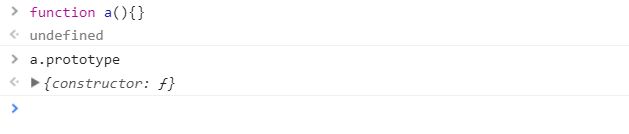
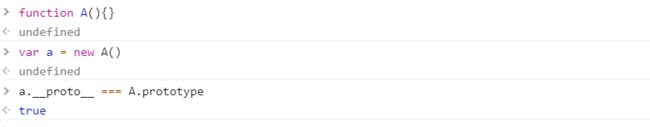
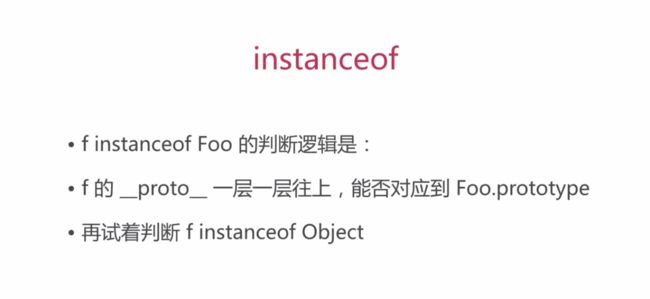
JavaScript编译原理编译过程词法分析语法分析代码生成执行代码编译过程通常来说我们写的代码就是一长串的字符串(后面统称为长串的字符串),程序员在借助开发工具才有了格式一说。机器能能够识别的语言只有0和1,后面简称机器语言。JavaScript引擎在代码与机器语言间承担“翻译”的工作JavaScript的编译过程包括词法分析,语法分析,代码生成及执行阶段。每个阶段都有一个产物供下一阶段使用。大
- iOS逆向工程专栏 第8篇:iOS应用动态分析与Hook技术
自学不成才
iOS逆向工程专栏-揭秘苹果的封闭花园ioscocoamacos
iOS逆向工程专栏第8篇:iOS应用动态分析与Hook技术作者:自学不成才在前两篇文章中,我们深入探讨了Mach-O文件格式和静态分析方法。尽管静态分析能够提供应用结构的全景视图,但仍有许多问题无法仅通过静态分析解决,例如运行时行为、动态加载的代码和复杂的加密逻辑。这就是动态分析发挥作用的地方。本文将详细介绍iOS应用的动态分析技术和Hook方法,帮助您在应用运行时观察和修改其行为。动态分析与静态
- Python网络爬虫技术:现代应用、对抗策略与伦理边界
自学不成才
python爬虫开发语言
版权声明:本文仅供学术研究和技术探讨使用。在实践中应用本文技术时,请遵守相关法律法规、网站使用条款和道德准则。作者不对读者使用本文内容产生的任何后果负责。未经授权,请勿转载或用于商业用途。引言随着互联网数据量呈指数级增长,网络爬虫技术在数据采集、市场分析、学术研究等领域扮演着越来越重要的角色。Python凭借其简洁的语法和丰富的库生态,已成为网络爬虫开发的首选语言。然而,当今网络环境下,爬虫开发者
- 基于springboot+vue在线小说阅读平台系统(源码+lw+部署文档+讲解等)
QQ3295391197
Java毕业设计项目springbootvue.js后端
前言博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。精彩专栏推荐订
- Eureka Server 数据同步原理深度解析
豪宇刘
eureka云原生
一、Eureka架构核心思想Eureka是Netflix开源的服务注册与发现组件,其设计遵循AP原则(高可用与分区容忍性),通过去中心化的对等架构(Peer-to-Peer)实现服务注册信息的最终一致性。EurekaServer节点之间通过数据复制(Replication)保持同步,确保整个集群的服务状态一致。二、EurekaServer集群数据同步流程1.数据同步的触发条件服务注册:当服务实例(
- 从零构建企业IT安全策略:访问控制、数据保护与身份验证全流程实操指南
Aishenyanying33
网络安全架构安全性测试安全威胁分析web安全
你是否担心企业IT系统的安全漏洞?如何从访问控制、数据保护到身份验证,全面构建一个安全可靠的IT环境?本文将手把手教你如何制定一套完整的企业IT安全策略,内容包含实操流程、技术工具推荐以及关键点分析,适合初学者和企业安全负责人。1.访问控制(1)用户分级管理实施RBAC(基于角色的访问控制):将用户角色分为访客、普通员工、管理员和高级管理员。每个角色设置最小权限原则,确保用户只能访问必要的资源。示
- 上门按摩 APP 加盟误区:甩手掌柜梦难圆,风险与管理需并重
龙兵科技软件开发小江
大数据龙兵上门预约项目上门服务按摩软件开发
上门按摩APP加盟项目看似商机无限,吸引了不少投资者的目光。然而,加盟了上门按摩APP并不意味着就能轻松当甩手掌柜,其中隐藏着诸多风险,而99%的老板可能都没有充分意识到这些问题。最近,我们的一位客户跟我们哭诉他的惨痛经历,他满怀期待地加盟了一家上门按摩平台,本想着能在这个新兴领域大赚一笔。可谁能料到,运营还不到一个月,就遭遇了意想不到的麻烦——被相关人员请去谈话。原因是他所运营的平台上,有技师提
- 网络安全的八大机制
黑客-秋凌
web安全安全
文章目录第一章网络安全概述与环境配置第二章网络安全协议基础第四章网络扫描与网络监听第五章网络入侵第六章网络后门与网络隐身第八章操作系统安全基础第九章密码学与信息加密第十章防火墙与入侵检测第十一章IP安全和WEB安全第一章网络安全概述与环境配置1.狭义上,也就是通常说的信息安全,只是从自然科学的角度介绍信息安全。广义上,信息安全涉及多方面的理论和应用知识,除了数学、通信、计算机等自然科学外,还涉及法
- 网络安全与认知安全的区别 网络和安全的关系
黑客-秋凌
网络web安全安全
前言说说信息安全与网络安全的关系一、包含和被包含的关系信息安全包括网络安全,信息安全还包括操作系统安全,数据库安全,硬件设备和设施安全,物理安全,人员安全,软件开发,应用安全等。二、针对的设备不同网络安全侧重于研究网络环境下的计算机安全,信息安全侧重于计算机数据和信息的安全。三、侧重点不同网络安全更注重在网络层面,例如通过部署防火墙、入侵检测等硬件设备来实现链路层面的安全防护,而信息安全的层面要比
- nacos是什么?
CT随
java
Nacos是阿里巴巴开源的一款用于动态服务发现、配置管理和服务管理的平台,常用于微服务架构中。以下是针对面试准备的简明总结:1.Nacos是什么?核心功能:服务注册与发现:微服务实例启动时注册到Nacos,其他服务通过Nacos发现并调用它们。配置管理:集中管理应用配置,支持动态更新(如修改配置后实时推送到服务)。服务健康监测:自动检测服务实例的健康状态,剔除故障节点。定位:类似Eureka(服务
- Python 如何实现烟花效果的完整代码
Ai 编码
python教程pythonpygame开发语言
文章精选推荐1JetBrainsAiassistant编程工具让你的工作效率翻倍2ExtraIcons:JetBrainsIDE的图标增强神器3IDEA插件推荐-SequenceDiagram,自动生成时序图4BashSupportPro这个ides插件主要是用来干嘛的?5IDEA必装的插件:SpringBootHelper的使用与功能特点6Aiassistant,又是一个写代码神器7Cursor
- 自动驾驶FSD技术的核心算法与软件实现
python算法(魔法师版)
自动驾驶算法人工智能机器学习深度学习神经网络
引言:FSD技术的定义与发展背景在当今快速发展的科技领域中,自动驾驶技术已经成为全球关注的焦点之一。其中,“FSD”(FullSelf-Driving,全自动驾驶)代表了这一领域的最高目标——让车辆在无需人类干预的情况下完成所有驾驶任务。特斯拉公司推出的FSD系统是目前最具代表性的产品之一,它不仅融合了先进的硬件设备,还依赖于复杂的软件算法来实现环境感知、路径规划和决策控制等功能。本文将从软件层面
- Eureka Server 数据同步原理解析
CT随
eureka云原生
EurekaServer数据同步原理解析引言在分布式系统中,服务注册与发现是微服务架构的核心组件之一。Eureka作为Netflix开源的服务注册与发现工具,被广泛应用于SpringCloud生态系统中。本文将深入探讨EurekaServer之间的数据同步原理,帮助开发者理解其工作机制。1.EurekaServer的角色EurekaServer是一个高可用的服务注册中心,负责管理所有服务实例的注册
- AI边缘处理设备怎么合理分配宽带和运行资源
码农的日常搅屎棍
嵌入式硬件深度学习神经网络
在AI边缘处理设备中,合理分配宽带和运行资源(如计算能力、内存、存储、功耗等)是确保设备高效运行的关键。边缘设备通常面临有限的资源,但需要处理大量的数据流和计算任务,尤其是在AI推理和实时数据处理的场景下。为了优化性能和资源使用,以下是一些合理的分配和优化策略:1.网络带宽管理边缘设备通常连接到本地网络或直接与云端进行通信。有效的带宽管理能够确保数据传输的稳定性和效率。以下策略有助于合理分配宽带资
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb