效果图:
有3种方式:
第一种方法:
这两种写法是等价的,都可以
缺点:会卡,ios9苹果修复
场景:只设置少数图片可以,若是从网络请求下来的图片,不推荐使用这个方法
self.loginButton.layer.cornerRadius = 5;
self.loginButton.layer.masksToBounds = YES;
或则
[self.loginButton setValue:@YES forKeyPath:@"layer.masksToBounds"];
[self.loginButton setValue:@5 forKeyPath:@"layer.cornerRadius"];
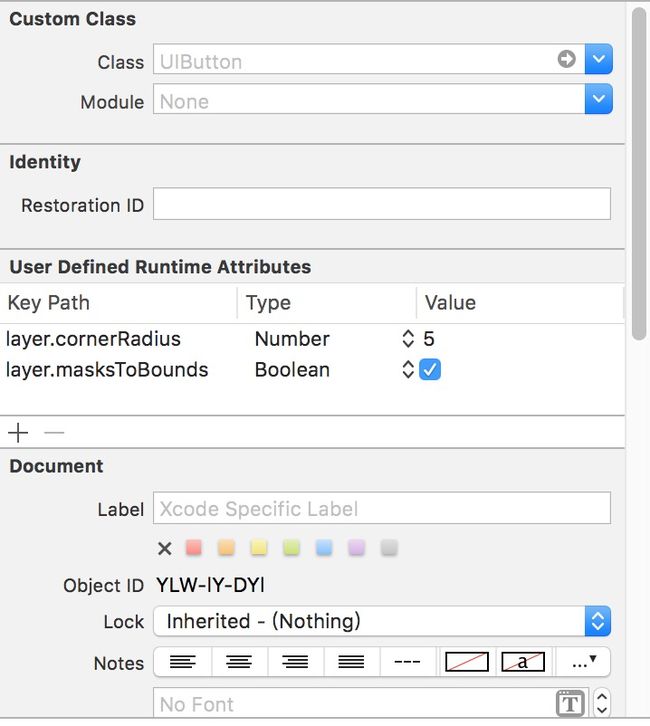
第二种方法:在xib中设置KeyPath---不推荐使用
缺点:是在xib中设置,有时候会忘记这个设置
场景和上面一样
第三种方法:画一个圆---推荐
场景:通过网络加载的很多图片,设置成圆形 如:头像
问题1:对头像的处理要在哪儿写
答案1:给cell赋值内容时去处理,所以放到cell里去写
问题2:如果加载失败,显示的占位图片是正方形,所以占位图片也要处理成圆角图片
答案2:所以要作判断if (!image) return;--->如果图片加载失败,就会返回,然后按照他的默认做法,也没必要再执行下面的代码
代码:
- (void)setTagModel:(BSTagModel *)tagModel
{
_tagModel = tagModel;
[self cornerImage];
self.themeNameLabel.text = tagModel.theme_name;
[self resolveSubNumber];
}
/**
* 处理图片(圆角图片)
*/
- (void)cornerImage
{
NSURL *url = [NSURL URLWithString:_tagModel.image_list];
[_imageListView sd_setImageWithURL:url placeholderImage:[UIImage imageNamed:@"defaultUserIcon"] completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {
// 图片下载失败,直接返回,按照它的默认做法
if (!image) return;
// 开启图形上下文(参数:图片大小;是否透明(NO:透明的);当前点与像素比例,0代表自适应)
UIGraphicsBeginImageContextWithOptions(image.size, NO, 0);
// 描述裁剪区域
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, image.size.width, image.size.height)];
// 设置裁剪区域
[path addClip];
// 画图片
[image drawAtPoint:CGPointZero];
// 取出图片
image = UIGraphicsGetImageFromCurrentImageContext();
// 关闭上下文
UIGraphicsEndImageContext();
_imageListView.image = image;
}];
}
分类:可以写个UIImage的分类,因为一个项目里可能多个地方会设置成圆角图片
分类代码:
#import
@interface UIImage (Image)
+ (instancetype)imageOriginalWithName:(NSString *)imageName;
- (instancetype)xmg_circleImage;
+ (instancetype)xmg_circleImageNamed:(NSString *)name;
@end
#import "UIImage+Image.h"
@implementation UIImage (Image)
+ (instancetype)imageOriginalWithName:(NSString *)imageName
{
UIImage *image = [UIImage imageNamed:imageName];
return [image imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
}
// 单个图片
- (instancetype)xmg_circleImage
{
// 1.开启图形上下文
// 比例因素:当前点与像素比例
UIGraphicsBeginImageContextWithOptions(self.size, NO, 0);
// 2.描述裁剪区域
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, self.size.width, self.size.height)];
// 3.设置裁剪区域;
[path addClip];
// 4.画图片
[self drawAtPoint:CGPointZero];
// 5.取出图片
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
// 6.关闭上下文
UIGraphicsEndImageContext();
return image;
}
// 网络图片
+ (instancetype)xmg_circleImageNamed:(NSString *)name
{
return [[self imageNamed:name] xmg_circleImage];
}
@end
分类在项目中的使用:
- (void)setTopic:(XMGTopic *)topic
{
_topic = topic;
// 顶部控件的数据
UIImage *placeholder = [UIImage xmg_circleImageNamed:@"defaultUserIcon"]; //单个图片
[self.profileImageView sd_setImageWithURL:[NSURL URLWithString:topic.profile_image] placeholderImage:placeholder options:0 completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {
// 图片下载失败,直接返回,按照它的默认做法
if (!image) return;
self.profileImageView.image = [image xmg_circleImage];//( 网络图片)
}];
拓展:订阅数的处理
如:
134000 --->13.4万 --->过万,就保留一位小数
20000---> 2万 ---> 正好是整数,就不要保留小数了
5000---> 不变
/**
* 处理订阅数
*/
- (void)resolveSubNumber
{
// 订阅数
if (_tagModel.sub_number >= 10000) {
NSString *str = [NSString stringWithFormat:@"%.1f万人订阅",_tagModel.sub_number/10000.0];
str = [str stringByReplacingOccurrencesOfString:@".0" withString:@""];
self.subNumberLabel.text = str;
} else {
self.subNumberLabel.text = [NSString stringWithFormat:@"%zd人订阅",_tagModel.sub_number];
}
}