- 目录
- 上一篇:DartVM服务器开发(第十二天)--Jaguar获取请求内容
上一篇文章我们成功的通过请求获取内容,今天我们来学习一下Jaguar如何使用ORM,我们先来了解一下什么是ORM?
1.什么是ORM
ORM(Object Relational Mapping)对象关系映射,是一种程序设计技术,用于实现面向对象编程语言里不同类型系统的数据之间转换,从效果上说,它其实是创建了一个可以在编程语言里使用的“虚拟对象数据库”
--维基百科
简单的说:就是将数据库中的表对应成对象(实体类)
2.Jaguar中的ORM
目前支持
- 关系
- ✅一对一
- ✅一对多
- ✅多对多
- ❌预载
- ❌级联
- ❌级联插入
- ❌级联更新
- ❌级联删除
- ❌迁移
- ❌多态关系
- ❌复合主键
- ❌复合外键
3.开始使用
-
添加JaguarORM依赖
到pubpec.yaml文件下添加
dependencies:
//...
jaguar_orm: ^2.2.1
使用pub get命令同步一下
-
添加一个实体类
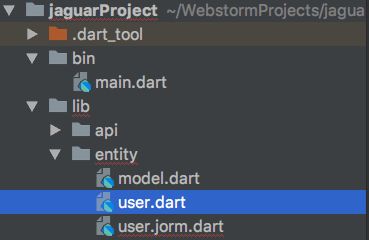
在lib文件夹下面新建一个entity文件夹,添加一个user.dart文件
添加下面代码到user.dart
import 'package:jaguar_orm/jaguar_orm.dart';
import 'dart:async';
class User{
@PrimaryKey()
String id;//id号
String username;//用户名
String password;//密码
String role;//角色
String phoneNumber;//电话号码
String email;//邮箱
@Column(length: 50)
String avatar;//头像地址
@Column(length: 50)
String avatarPath;//文件路径
static const String tableName='_user';
@override
String toString() =>"User($id,$username,$password,$role,$phoneNumber,$email,$avatar,$avatarPath)";
}
-
添加bean
添加一个bean,该bean为对数据库的操作
@GenBean()
class UserBean extends Bean with _UserBean{ //这里有个_UserBean先不管
UserBean(Adapter adapter) : super(adapter);
@override//对应表的名字
String get tableName => User.tableName;
}
-
使用脚本生成_Bean
添加脚本生成工具依赖
pubpec.yaml文件下添加
dev_dependencies:
build_runner:
jaguar_orm_gen:
使用pub get命令同步
然后使用命令
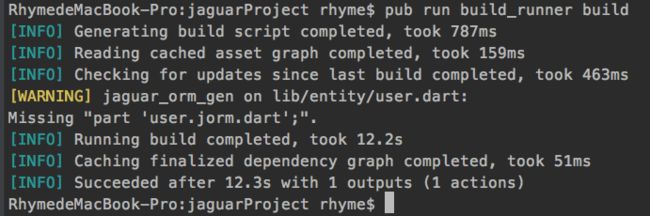
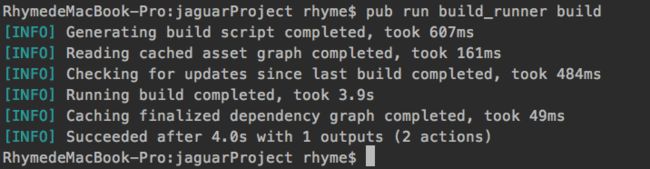
pub run build_runner build生成
user.jorm.dart(该命令会自动扫描项目下的添加了
@GenBean注解文件)
这里的警告说明我们还需要添加
part user.jorm.dart到
user.dart里面,可以看到在
user.dart文件同目录下生成了一个
user.jorm.dart文件
来看一下我的
user.dart文件
import 'package:jaguar_orm/jaguar_orm.dart';
import 'dart:async';
part 'user.jorm.dart';
class User{
@PrimaryKey()
String id;//id号
String username;//用户名
String password;//密码
String role;//角色
String phoneNumber;//电话号码
String email;//邮箱
@Column(length: 50)
String avatar;//头像地址
@Column(length: 50)
String avatarPath;//文件路径
static const String tableName='_user';//这里需要注意的是表名开头必须是_否则识别不了
@override
String toString() =>"User($id,$username,$password,$role,$phoneNumber,$email,$avatar,$avatarPath)";
}
@GenBean()
class UserBean extends Bean with _UserBean{
UserBean(Adapter adapter) : super(adapter);
@override
String get tableName => User.tableName;
}
然后再次运行一下命令pub run build_runner build
成功了!
-
连接数据库
数据库上我们可以使用postgresql(关系型数据库管理系统),使用DataGrip做为我们的可视化工具
在连接之前,我们先创建一个数据库这里我命名为rhymedb
然后回到项目上,在pubspec.yaml文件添加Jaguar操作数据库的依赖,然后运行pub get
dependencies:
jaguar_query_postgres: ^2.2.2
成功后导入包
import 'package:jaguar_query_postgres/jaguar_query_postgres.dart';
连接上我们的数据库
//new PgAdater(数据库名,
// username:用户名,
// password:密码,
// host:地址默认localhost,
// port:默认为5432)
final PgAdapter pgAdapter=new PgAdapter('rhymedb',username: 'postgres',password: '123456')
await pgAdapter.connect();
然后我们来创建User这个类对应的表吧!
UserBean userBean=new UserBean(pgAdapter);
await userBean.createTable();//创建表
插入一条数据
//...
User newUser=new User();
newUser.id='1';
newUser.username='rhyme';
newUser.password='123456';
newUser.avatarPath='static/admin.png';
newUser.avatar='http:/localhost:8080/static/admin.png';
newUser.email='[email protected]';
newUser.role='0';
newUser.phoneNumber='159xxxxxxxx';
await userBean.insert(newUser);
查询一条数据
//...
User selectOne=await userBean.find('1');
然后我们合并在一起
..get('/api/UserInfo', (ctx)async {
//连接数据库
await pgAdapter.connect();
// 实例化UserBean对象
UserBean userBean=new UserBean(pgAdapter);
//创建表
await userBean.createTable();
//插入一条数据
User newUser=new User();
newUser.id='1';
newUser.username='rhyme';
newUser.password='123456';
newUser.avatarPath='static/admin.png';
newUser.avatar='http:/localhost:8080/static/admin.png';
newUser.email='rhymelph#gmail.com';//这里不能使用@,会自动变为格式化字符串
newUser.role='0';
newUser.phoneNumber='159xxxxxxxx';
await userBean.insert(newUser);
//查询一条数据
User selectOne=await userBean.find('1');
//返回查询的数据到页面
return Response(selectOne.toString());
})
最后我们来请求一下吧!http://localhost:8080/api/UserInfo
可以看到我们成功查询到id为1的用户,我们来看一下数据库吧
可以看到,成功的新建了表,插入了一条数据!
ok,今天就到这里了,就目前体验来说,坑还是不少,在开发的过程中踩了好几个坑-_-!!,我们明天见!
如果想继续学习DartVM服务器开发,请关注我,学习更多骚操作!
- 下一篇:DartVM服务器开发(第十四天)--Jaguar_ORM增删查改